漫談響應(yīng)式設(shè)計(jì)
2022-05-27 分類: 網(wǎng)站建設(shè)
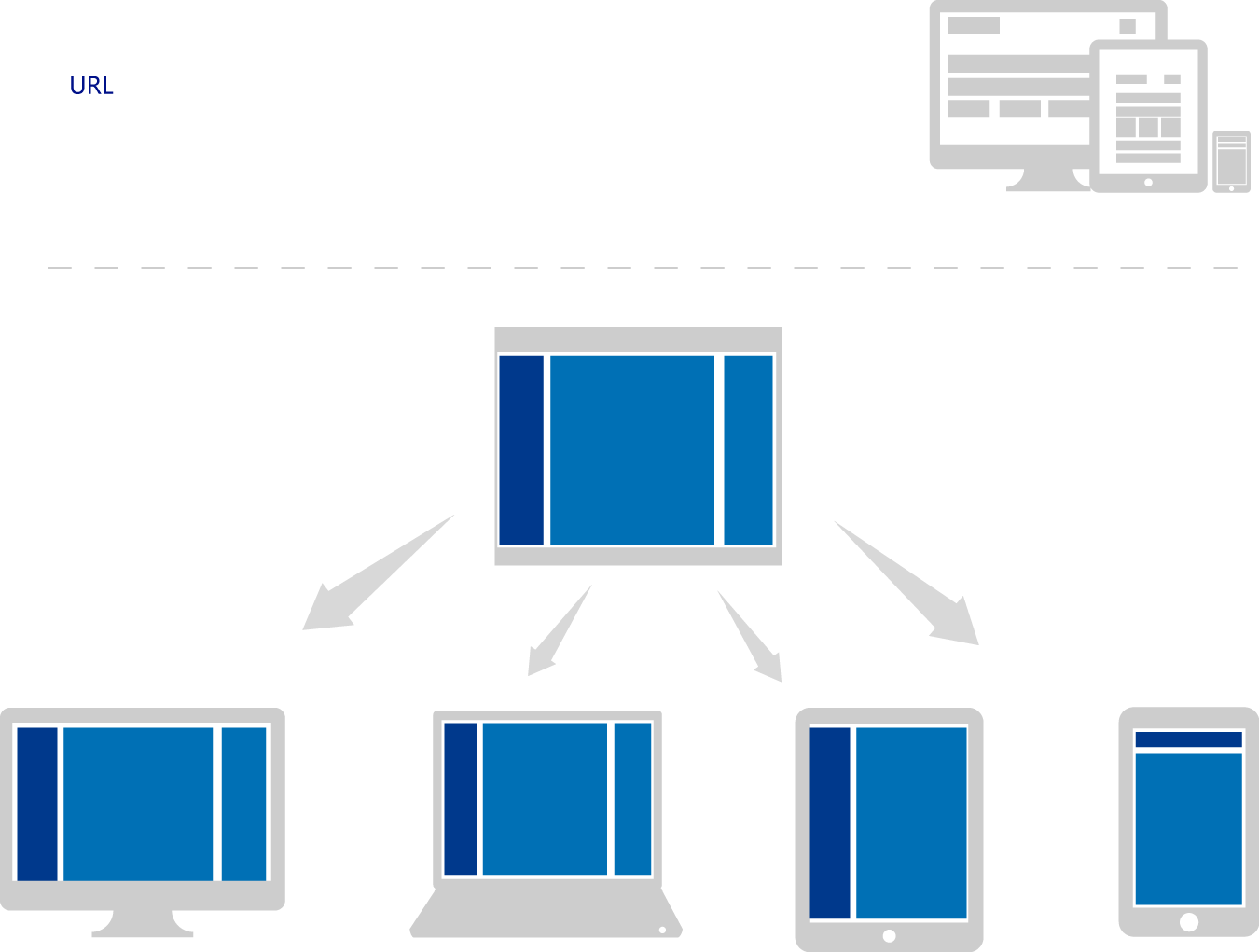
1. 如何理解響應(yīng)式設(shè)計(jì)(RWD)
學(xué)究一些,首先大家先了解一下響應(yīng),然后再講一下設(shè)計(jì),響應(yīng)就是我發(fā)出的請求能得到什么樣子的回復(fù),比如我說“你好”,你會很容易的給我回復(fù)“你好”,因?yàn)榇蠹叶际侵袊耍绻艺f“hello”,我們這代人如果上過初中,他也會給我說“Hello”,但是如果我給對你說“Bonjour”,那可能只有高配的人才可能知道了。這里面,就舉了一個例子,我的應(yīng)答對象就相當(dāng)于我們要講的響應(yīng)式的設(shè)備,他必須能夠解析我發(fā)給他的需求。然后咱們再講一下設(shè)計(jì),設(shè)計(jì)的官方解釋是這樣的:
1.設(shè)下計(jì)謀。
2.根據(jù)一定要求﹐對某項(xiàng)工作預(yù)先制定圖樣﹑方案。
3.指搞設(shè)計(jì)工作的人。
直白的講,設(shè)計(jì)其實(shí)就是設(shè)了一個計(jì),來完成我們的需要的工作目標(biāo)。
從前面我們講的響應(yīng)可以看到,響應(yīng)是雙方的,是互動的過程,在這個過程中我們要考慮雙方的承受能力,比如我們總不能讓小孩子扛大包。在咱們網(wǎng)頁設(shè)計(jì)方面就是咱們要考慮設(shè)備的性能,從網(wǎng)速、Dom 節(jié)點(diǎn)數(shù)量、屏幕的大小等等,如果我們從前后端結(jié)合,對小孩子給糖果,給苦力大包,那樣就做到了響應(yīng)式。
但是,我下面講的響應(yīng)式是狹隘的,我們只是從 Web Builder 這一層做到了響應(yīng)式。

2.響應(yīng)式設(shè)計(jì)中的界面設(shè)計(jì)
對于界面設(shè)計(jì),我們以前針對桌面產(chǎn)品的設(shè)計(jì)可能就是一個尺寸的,每個模塊的位置比較固定,但是在響應(yīng)式設(shè)計(jì)中,這些東西就改變了,設(shè)計(jì)師會根據(jù)產(chǎn)品的需要設(shè)計(jì)多個版本的設(shè)計(jì),在這些不同的版本中,模塊A在1024的寬度下,可能會是黑色背景,但是到了768下面可能會變成白色背景,實(shí)現(xiàn)了在不同寬度的不同展現(xiàn)。這里面顏色、背景、寬高等都可改變,但是有一點(diǎn)我們需要注意的是 DOM 節(jié)點(diǎn)的順序最好保持一致,因?yàn)樵陧憫?yīng)式的頁面中,我們會使用流式布局,在固定版式通過絕對定位或者外邊距負(fù)值的方式改變DOM 順序和視覺順序的技巧,在這里可能并不適用。
3.針對媒體查詢的斷點(diǎn)
我們知道,我們通過媒體查詢(Media Query)的方式改變網(wǎng)頁的布局,我們在哪些寬度下改變布局,也就是我們所稱作的斷點(diǎn),我們更習(xí)慣的思維是針對某些設(shè)備(比如桌面、平板電腦、手機(jī))的數(shù)據(jù)來設(shè)置斷點(diǎn),比如 1024 對應(yīng)桌面、768對應(yīng)pad、480 對應(yīng)手機(jī),但實(shí)際上,這些東西是靠不住的,因?yàn)檫@些屏幕尺寸會根據(jù)時代的發(fā)展不斷的變化,我們的響應(yīng)不應(yīng)該只針對某些設(shè)備,我們需要的是一個區(qū)間值,而不是將某一分辨率對應(yīng)一種設(shè)備。斷點(diǎn)肯定是需要有的,那這些斷點(diǎn)是如何設(shè)置的呢?怎么才能不是為了斷點(diǎn)而斷點(diǎn)呢?實(shí)際上,這些斷點(diǎn)的設(shè)置都是根據(jù)內(nèi)容的需要做的,當(dāng)我們的內(nèi)容在達(dá)到一個臨界點(diǎn)后,視覺效果不符合人們的審美或影響了內(nèi)容獲取時,這就是我們需要的斷點(diǎn)。但是我們可能無法在視覺設(shè)計(jì)的階段就能覆蓋其尺寸區(qū)間內(nèi)容所有狀況,這樣我們就需要把它和現(xiàn)有的設(shè)備相結(jié)合確立斷點(diǎn)。
因此,個人認(rèn)為不同的項(xiàng)目,在響應(yīng)式設(shè)計(jì)中需要的斷點(diǎn)是不一樣的。我們知道在媒體查詢中有 width 和 device-width 兩個特性,因?yàn)樵谑殖衷O(shè)備中多數(shù)用到的是 webkit 內(nèi)核的瀏覽器,我們一般會通過 viewport 的屬性,將設(shè)備寬度賦予視窗的寬度
<meta name=”viewport” content=”width=device-width,initial-scale=1, maximum-scale=1″>這樣我們就能根據(jù)設(shè)備的寬度來對某些設(shè)備做媒體查詢了。
@media screen and (max-device-width:480px){ selector{ } }
4.交互上的那些不同
在響應(yīng)式設(shè)計(jì)中,我們不僅要考慮以前桌面用戶的使用習(xí)慣,也必須兼顧不同尺寸的手持設(shè)備。比如大家在PC上習(xí)慣使用的浮層在某些小尺寸的設(shè)備上就沒法使用了,就像我們下圖中看到的。而且一些響應(yīng)區(qū)域小的鏈接也不方便我們使用手指來操作,因此我們可以做到“求同存異”。比如我們根據(jù)屏幕的尺寸,來決定是否使用浮層、或者增大操作區(qū)域、或者“整齊劃一”。比如在新浪視頻項(xiàng)目區(qū)別設(shè)備來使用浮層,將所有的鏈接的操作區(qū)域做成方便手指操作的大小。
5. 具體項(xiàng)目開發(fā)流程
5-1. 產(chǎn)品策略與信息架構(gòu)
在我們介入具體項(xiàng)目開發(fā)流程前,我們應(yīng)該已經(jīng)確認(rèn)了自己產(chǎn)品所面向的內(nèi)容消費(fèi)群體,以及潛在目標(biāo)用戶,比如簡單的只面向小屏幕的移動用戶群或者我們要囊括所有的顯示設(shè)備(mobile、pad、pc等等)。
當(dāng)我們確定目標(biāo)用戶的內(nèi)容消費(fèi)習(xí)慣的同時,我們應(yīng)該也對他們的訪問習(xí)慣、時段等等做一些初步分析。這不僅僅面向一個響應(yīng)式站點(diǎn),這對產(chǎn)品定位到開發(fā)都有決策作用。
在移動博客項(xiàng)目前期的產(chǎn)品分析中我們能看到,隨著時代的前進(jìn)用戶內(nèi)容的消費(fèi)習(xí)慣也在發(fā)生著變化。
而訂閱設(shè)備的變化是在從PC迅速的向phone、pad進(jìn)化,所以我們更有必要提高移動設(shè)備的閱讀體驗(yàn)來提供面向移動用戶的響應(yīng)式站點(diǎn)。
當(dāng)我們確定了以上的群體以及習(xí)慣后我們就要針對這類群體對產(chǎn)品自身做架構(gòu)調(diào)整了。產(chǎn)品架構(gòu)或者內(nèi)容架構(gòu)在不同用戶不同設(shè)備間影響著內(nèi)容信息的可用性和可尋性,并且響應(yīng)式一定會在不同分辨率不同設(shè)備上對頁面中的模塊重新調(diào)整,以符合不同模塊在不同設(shè)備中所符合的優(yōu)先級
5-2. 響應(yīng)式產(chǎn)品設(shè)計(jì)
響應(yīng)式設(shè)計(jì)是從產(chǎn)品角度來進(jìn)行的設(shè)計(jì),在這個階段我們需要產(chǎn)品經(jīng)理、交互設(shè)計(jì)師、設(shè)計(jì)師以及工程師共同介入了。我們需要打破傳統(tǒng)的思維模式去思考設(shè)計(jì),從純粹傳統(tǒng)的Web向移動應(yīng)用過度。通過我們第一步明確的信息架構(gòu),來從最小顯示屏的移動設(shè)備做產(chǎn)品設(shè)計(jì),在移動設(shè)備中拋棄更多的使用干擾,保證核心功能的最優(yōu)體驗(yàn);同時交互與設(shè)計(jì)師的介入處理如何把模塊設(shè)計(jì)的更小更有彈性,并初步確定設(shè)計(jì)風(fēng)格、設(shè)計(jì)框架等方案;而工程師需要在產(chǎn)品經(jīng)理與設(shè)計(jì)師確定的方案中進(jìn)行代碼測試,充分利用不同設(shè)備獨(dú)有的特性并進(jìn)行框架搭建。
5-3. 響應(yīng)式開發(fā)
雖然在上一步我們提到從最小顯示屏的移動設(shè)備做產(chǎn)品設(shè)計(jì),但實(shí)際不論是設(shè)計(jì)師還是工程師都是從最復(fù)雜的桌面端開始,把表現(xiàn)最豐富最復(fù)雜的功能實(shí)現(xiàn),做減法對結(jié)構(gòu)的改動會適當(dāng)?shù)臏p少。
移動博客項(xiàng)目的前期開發(fā)其實(shí)是一個與產(chǎn)品、交互和設(shè)計(jì)師邊測試邊溝通邊確認(rèn)不斷循環(huán)的過程,因?yàn)樵诓煌脑O(shè)備中內(nèi)容的呈現(xiàn)及某些特性的支持都不同,有些是與我們的預(yù)期有出入的。

對我們頁面制作工程師而言,在只有桌面端的時候,我們面向的設(shè)計(jì)稿是單一的,但是到了響應(yīng)式設(shè)計(jì),這種情況就改變了,雖然說我們可以讓設(shè)計(jì)師根據(jù)我們產(chǎn)品的受眾總結(jié)的屏幕寬度斷點(diǎn)給予幾個版本的設(shè)計(jì)稿,但是這些設(shè)計(jì)稿并不能覆蓋我們用戶的所有設(shè)備情況,比如我們縮放瀏覽器的時候,從1024到320之間,包含了太多不同分辨率的設(shè)備。因此,在此開發(fā)過程中我們需要不斷的和設(shè)計(jì)師溝通在設(shè)計(jì)稿無法覆蓋情況下的特殊狀況。
文章題目:漫談響應(yīng)式設(shè)計(jì)
文章位置:http://m.newbst.com/news27/159677.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動態(tài)網(wǎng)站、品牌網(wǎng)站制作、網(wǎng)站內(nèi)鏈、品牌網(wǎng)站建設(shè)、企業(yè)網(wǎng)站制作、營銷型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站移動端設(shè)計(jì)與實(shí)現(xiàn) 2022-05-27
- 企業(yè)網(wǎng)站不備案有什么影響呢? 2022-05-27
- 滾動交互在網(wǎng)頁設(shè)計(jì)中的新技巧 2022-05-27
- 重慶網(wǎng)站優(yōu)化人員該如何使用百度站長工具?對SEO有哪些幫助? 2022-05-27
- 網(wǎng)頁設(shè)計(jì)漸變效果圖 2022-05-27
- 市場競爭激烈,網(wǎng)站推廣如何大放異彩 2022-05-27

- 企業(yè)網(wǎng)站雖小 但網(wǎng)站安全不容忽視 2022-05-27
- 高質(zhì)量外鏈建設(shè)之道 2022-05-27
- SEO網(wǎng)站程序優(yōu)化細(xì)節(jié)處理 2022-05-27
- 網(wǎng)站常見錯誤頁面說明大全 2022-05-27
- 引蜘蛛的目的及如何高效的引蜘蛛 2022-05-27
- app搜索功能流程設(shè)計(jì)的要點(diǎn)是什么 2022-05-27
- 如何成為一名合格的信息流優(yōu)化師 2022-05-27
- 原諒不良的設(shè)計(jì)決策,包容設(shè)計(jì)不良的決策 2022-05-27
- 怎樣來定位網(wǎng)站關(guān)鍵詞? 2022-05-27
- 新手站長應(yīng)該怎樣優(yōu)化網(wǎng)站 2022-05-27
- 企業(yè)網(wǎng)站引流方法有哪些 2022-05-27
- 關(guān)于IDC的定義和詳細(xì)解釋 2022-05-27
- 你非常懂margin 嗎? 2022-05-27