如何優化你的CSS
2014-12-30 分類: 網站建設
如何優化你的CSS
保持你的CSS文件小是非常重要的,特別是如果你打算花任何時間修改您的網站在未來,(如果別人要使用的代碼,即客戶端)。有益,有許多可以被利用,以幫助你的CSS文件的組織和大小.
具有更精簡的CSS將幫你節省時間和應力,得到它的權利是很重要的。
首先,保持一個單一的樣式表,通常稱為style.css,是一個在你的CSS組織開始的好地方。有一個樣式表的大多數(如果不是全部的話)你的網站可以讓一切放在一起,使編輯過程更加簡化。

為了保持你的CSS文件更加精簡是開始用一個好的代碼編輯器,如TextWrangler在Mac,或記事本+ +在Windows。這有一些關鍵的好處。以及使用方便,程序如TextWrangler也顏色代碼的不同部分的代碼有助于在編碼過程。這對于確保每個風格你定義拼寫正確的風格不會改變顏色,除非它是公認的TextWrangler作為一個CSS樣式是非常有用的。標簽是TextWrangler允許你保持打開多個文件同時使交叉檢查更容易的另一個很好的特點。
進一步精簡你的CSS文件,這是一個好主意,建立一套整個布局,CSS樣式表的應用。也許,最常用的方法是定義id或class(使用#或。然后分別)一個開放的括號{依次縮進新行開始造型,等:

通過這種常用的技術,你的樣式表將更有組織和更容易的代碼如下。下面的技巧將確保你的布局在你的CSS文件是一致的輔助。

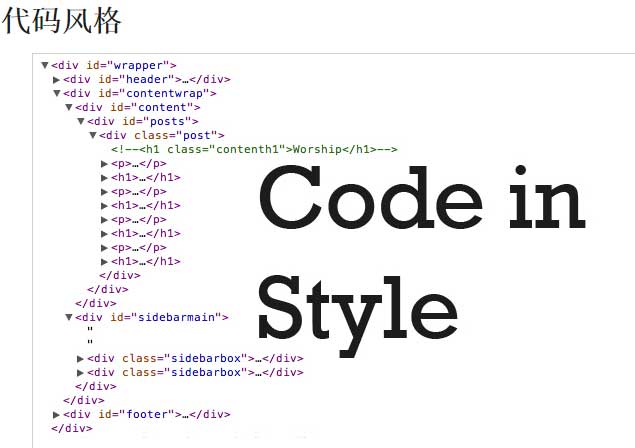
任何網站的一些CSS ID和類應用可以很容易地接觸到大量的,因此,你的CSS樣式表是組織重要的。有一個技巧,是非常有用的,他們出現在網站本身為了您的ID和類。例如;將CSS樣式表對頂部和底部的頁腳樣式頁眉樣式。保持這種一致的所有你的網站的代碼,當你打開一個樣式表,你創造了你會知道到哪里去找到你要編輯的風格。
同時,為了進一步援助組織的名字你的風格元素,如頁眉、頁腳,側邊欄明顯的名字是明智的、主要內容等,你可以找出每一件造型是指,進一步協助組織。如果元素變化的目的,雖然,確保他們的名字反映了變化;有一個名為標題,在頁面的底部可以變得非常混亂,使排序位置更艱巨的任務。


除了保持你的樣式表更有組織,使用2技術可以很容易變得凌亂,這種技術也有助于造型的樣式表在一個輕松的部署方式 無不同版本的創作(復制和粘貼而不是改變號碼和刪除舊的造型)。
然而,在CSS的評論非常有用也是牢記樣式表的大小和長度和平衡同樣重要。評論不應該占用更多的空間比實際的CSS;他們應該簡明扼要。它也要牢記這一點關系到不同版本的重要。你真的需要所有的版本你已經保存在你的樣式表?你能拯救一個重復的樣式嗎?在你的樣式表的樣式有多版本可以變得撲朔迷離,考慮替代方案是至關重要的,如節約重復的文件。

結論
遵循這些簡單的技術可以創造更好的組織和更小的CSS文件,方便瀏覽和編輯,無論是現在和未來為自己和你的客戶。
創新互聯設計文章推薦:
網站標題:如何優化你的CSS
當前地址:http://m.newbst.com/news27/20527.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、網站策劃、App開發、動態網站、用戶體驗、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 使用SEO數據產生大量內容 2014-12-30
- 網絡營銷策略不能跳過5個方法 2014-12-30
- AMP高級SEO,SMX先進的見解 2014-12-30
- 10件事情影響你的谷歌排名 2014-12-30
- 轉換率優化你可能犯的6個錯誤 2014-12-30
- 整站優化方案計劃 2014-12-29
- 什么樣的網站適合優化 2014-12-29
- 2014年谷歌8大排名信號 2014-12-29

- 2014年SEO搜索是打開機會的關鍵因素 2014-12-30
- 本地附近的SEO排名因素 2014-12-30
- 關鍵詞SWOT分析:找到您的內容的機會 2014-12-30
- 促進搜索友好的營銷網站 2014-12-30
- 做SEO的成本是多少 2014-12-29
- 怎么來看網站優化有效果嗎 2014-12-29
- 哪家優化公司好該如何選擇 2014-12-29
- 8種方法來優化移動網站 2014-12-29
- 排名相關研究:域名權威與品牌搜索量 2014-12-29
- 網站內部優化究竟什么步驟 2014-12-29
- UX優化技巧提高有效的轉化率 2014-12-29