從微信WeUI設(shè)計(jì)規(guī)范 解讀移動(dòng)界面設(shè)計(jì)
2016-09-08 分類: 網(wǎng)站建設(shè)
Button
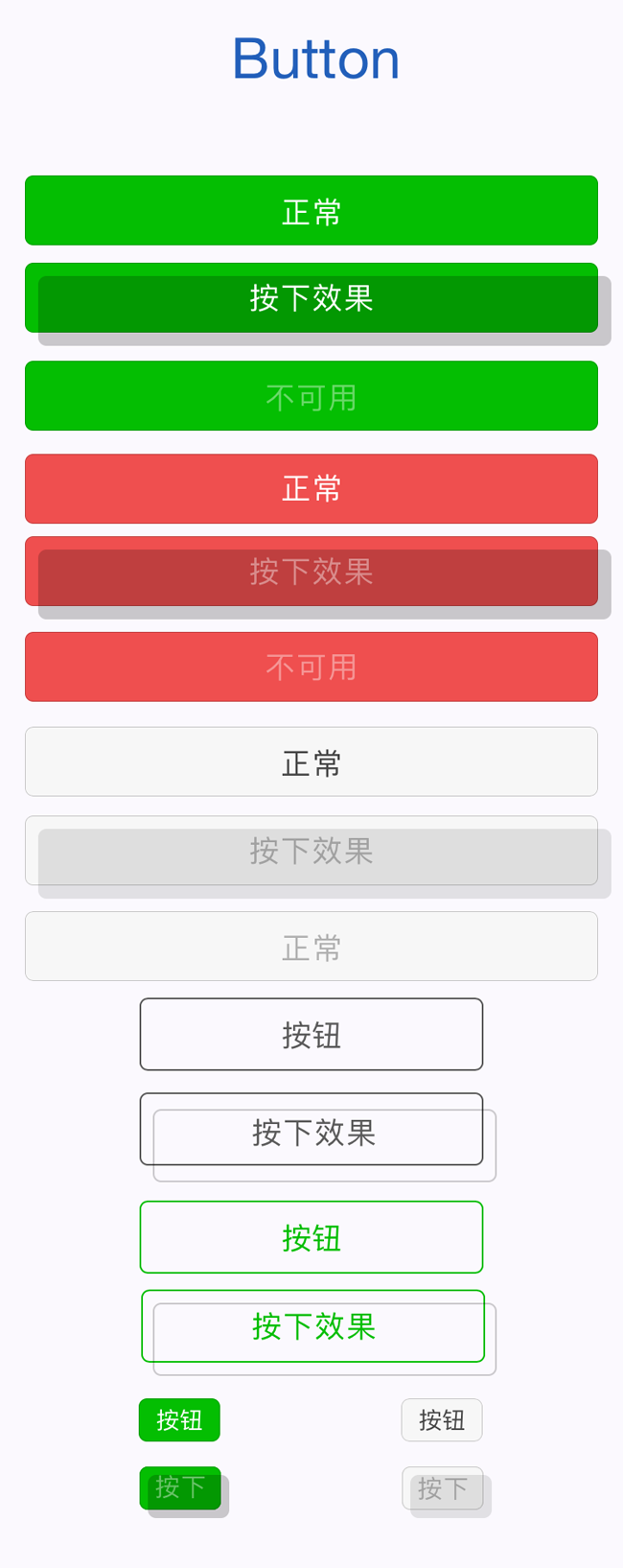
一般情況,我們認(rèn)為移動(dòng)端的按鈕有三態(tài)Normal(正常)、Pressed/Highlighted(按下)、Disabled(不可用)。

圖01:WeUI-BUTTON整理

表01:WeUI-BUTTON內(nèi)容整理
* 百分?jǐn)?shù)代表不透明度
* - 表示無(wú)變化
* 線框類的button Pressed狀態(tài)下僅在描邊上加響應(yīng)黑透蒙版
另外,我們知道表單中常用有RadioButton(單選)/CheckBox(復(fù)選框)控件,但是這兩個(gè)控件在iOS控件庫(kù)中是不存在的,且在移動(dòng)端我們更多地會(huì)把這類需求設(shè)計(jì)成按鈕平鋪的形式(面積更大更易識(shí)別,如充話費(fèi)時(shí)選擇額度按鈕 ),這個(gè)時(shí)候按鈕就可能會(huì)出現(xiàn)Focused(選中)狀態(tài)。微信中沒(méi)有發(fā)現(xiàn)相關(guān)案例,但在表格中寫明。
在規(guī)范中,配色方案的確定通常都是比較糾結(jié)的過(guò)程,而為了簡(jiǎn)化配色方案及為了更有通用性,我們常用的方法就是:調(diào)整透明度;
具體的做法比如表格中純色類的按鈕邊界 是在純色基礎(chǔ)上疊加20%的#000000(不用靠感覺(jué)去吸色-調(diào)一個(gè)深色了),這種方法簡(jiǎn)單有效、理性;
再比如pressed狀態(tài),無(wú)論是什么背景的色值,通過(guò)疊加蒙版的方式都可以得到一個(gè)有效的明顯的統(tǒng)一的反饋。
另外針對(duì)灰度等級(jí)的設(shè)定也可以使用調(diào)整透明度的方法,確定多個(gè)不同層級(jí)的色值;
Cell
解釋為單元格,會(huì)不會(huì)更易被認(rèn)知?
設(shè)計(jì)規(guī)范的初衷是為了讓更多的工作人員迅速認(rèn)知產(chǎn)品提高開發(fā)效率,并且不同的工作人員能在規(guī)范約束下做出交互、視覺(jué)等方面能保持整體和諧統(tǒng)一的設(shè)計(jì);
比如:
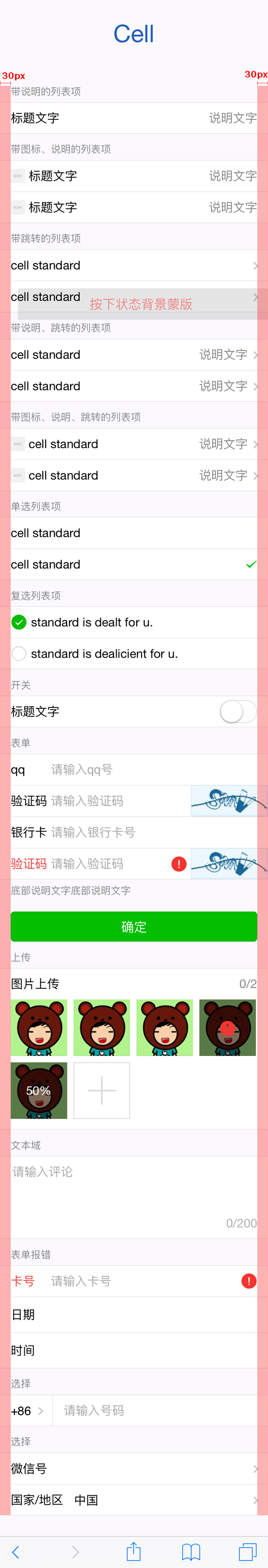
圖中標(biāo)識(shí)的 兩邊留白的統(tǒng)一(即柵格系統(tǒng));
不同文本內(nèi)容選取的控件的一致性;
Pressed狀態(tài) 通常在背景上加10%透明蒙版等細(xì)節(jié);

圖02:Cell列表整理

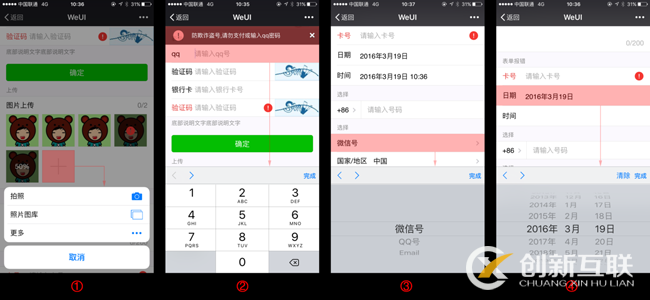
圖03:Cell中的常用控件
* ① 操作列表(ActionSheet)
* ② 數(shù)字鍵盤(Keyboard)
* ③ 選擇器(Picker)
* ④ 時(shí)間日期選擇器(Date Picker)
Toast
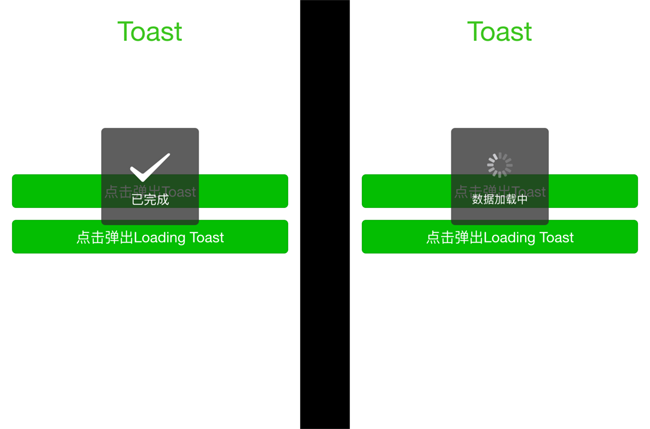
臨時(shí)的彈框用來(lái)表示一些提示信息,通常在3s±時(shí)間消失;

圖04:Toast整理
Dialog
對(duì)話框,在iOS標(biāo)準(zhǔn)UI控件中 也叫警告框(Alert)

圖05:Dialog整理
應(yīng)當(dāng)盡量遵守:彈框內(nèi)容須包含標(biāo)題,有時(shí)候會(huì)包含正文;包含一個(gè)或多個(gè)按鈕;避免出現(xiàn)不必要的警告框(對(duì)話框)。
另外彈框的形式一般情況下可以設(shè)計(jì)成居中彈框或者是底部的彈框,底部的彈框似乎是隨著大屏手機(jī)的普及應(yīng)需而生,現(xiàn)在也被越來(lái)越廣泛得使用;
在iOS人機(jī)界面指南的控件篇章中,居底彈框是在Actionsheet(操作列表)中的例子,而居中彈框是Alert(警告框)的例子,因此個(gè)人覺(jué)得,當(dāng)需要用戶進(jìn)行功能性的操作時(shí)用局底彈框,而提示性信息并需要用戶確認(rèn)時(shí)可用居中(如上圖微信中的案例);
無(wú)論如何,保持用戶沉浸在我們的APP中進(jìn)行操作時(shí),應(yīng)當(dāng)盡量在這些細(xì)節(jié)中感覺(jué)到統(tǒng)一和諧,有良好的用戶體驗(yàn)是我們最終的追求。
Progress
進(jìn)度條的示范

圖06:Progress整理
Msg
信息提示的面板

圖07:Msg頁(yè)面案例
Article
文本/文章內(nèi)容的示例

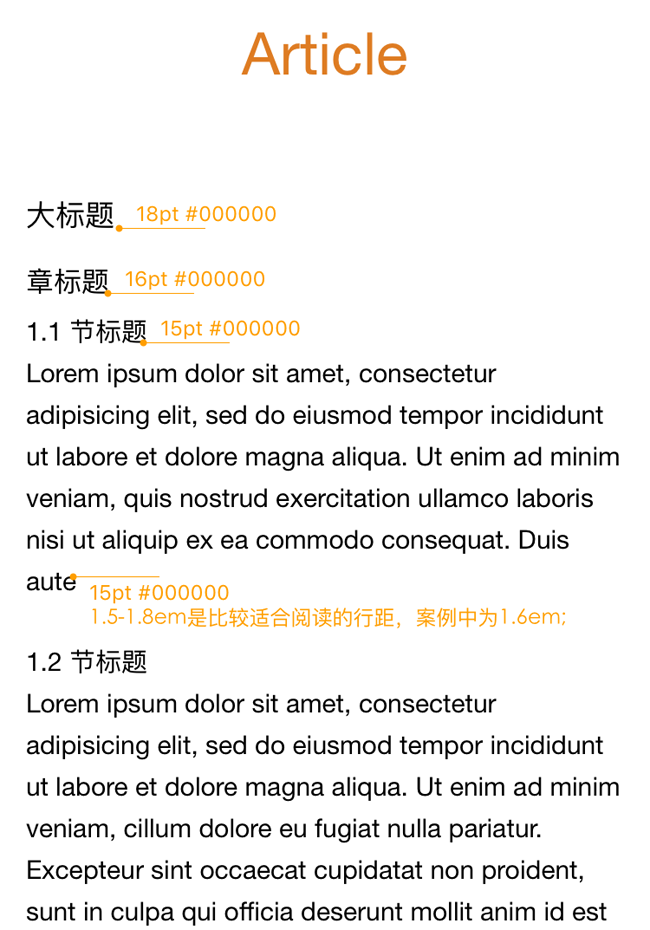
圖08:Article頁(yè)面案例
通常,閱讀類的應(yīng)用會(huì)對(duì)內(nèi)容的排版進(jìn)行額外的調(diào)整,如網(wǎng)易新聞。說(shuō)一些常用的文字處理方式:
①要考慮文字的響應(yīng)式變化,如在大屏手機(jī)和小屏手機(jī)中的單行文字顯示數(shù)量變化引起的布局上的變化;
②不同頁(yè)面導(dǎo)航欄的文字使用相同字號(hào),一般為17pt;
③確保文字的可讀性,最小字號(hào)不小于11pt(dp);
④通常情況下,應(yīng)用整體使用單一字體(后面附不同OS下文字使用規(guī)范);
⑤1.5-1.8倍的行距是比較適宜的文本內(nèi)容行距;如微信案例中為1.6倍(倍數(shù)是指在字號(hào)的基礎(chǔ)上);
⑥文本總是使用常規(guī)(regular)或中等(medium),一般不使用輕(Light)或者加粗(Bold);

圖09:不同OS下的文字使用規(guī)范
當(dāng)你在你的app中使用San Francisco時(shí),iOS會(huì)自動(dòng)在適當(dāng)?shù)臅r(shí)機(jī)在文本模式和展示模式中切換(無(wú)需額外標(biāo)注);
用photoshop或者sketch生成設(shè)計(jì)稿時(shí),調(diào)整Text/Display,并將渲染模式設(shè)為Mac 更接近實(shí)現(xiàn)效果;
iOS會(huì)根據(jù)字號(hào)大小,自動(dòng)調(diào)整字間距。
Actionsheet
操作列表的規(guī)范,在Toast中已提及

圖10:Actionsheet頁(yè)面案例
icons
圖標(biāo)的設(shè)計(jì)規(guī)范

圖11:icons頁(yè)面案例
圖標(biāo)的設(shè)計(jì)是在UI設(shè)計(jì)中比較能體現(xiàn)界面風(fēng)格的細(xì)節(jié),icon的設(shè)計(jì)屬于理性和感性比較交錯(cuò)的部分。對(duì)于細(xì)節(jié)要敢于創(chuàng)新也要舍得取舍。體量感的控制,風(fēng)格的統(tǒng)一,視錯(cuò)覺(jué)下的調(diào)整……
Panel
面板的設(shè)計(jì)規(guī)范

圖12:panel頁(yè)面案例
個(gè)人覺(jué)得WeUI中出現(xiàn)的pannel這部分可能有點(diǎn)多余,這應(yīng)該和Cell部分一樣,屬于表單系列;只不過(guò)這里的表單是平時(shí)我們比較常見(jiàn)的部分(圖文組合);
在這種圖文組合中,如果能用上親密性、對(duì)比、重復(fù)、對(duì)齊這幾個(gè)原則,那一定會(huì)是一個(gè)標(biāo)準(zhǔn)舒適的界面。
Tab
Tab的設(shè)計(jì)規(guī)范

圖12:Tab頁(yè)面案例
我們知道Tab的高度一般取49pt,相對(duì)應(yīng)的tab中icon的大小一般控制在25pt內(nèi);
SearchBar
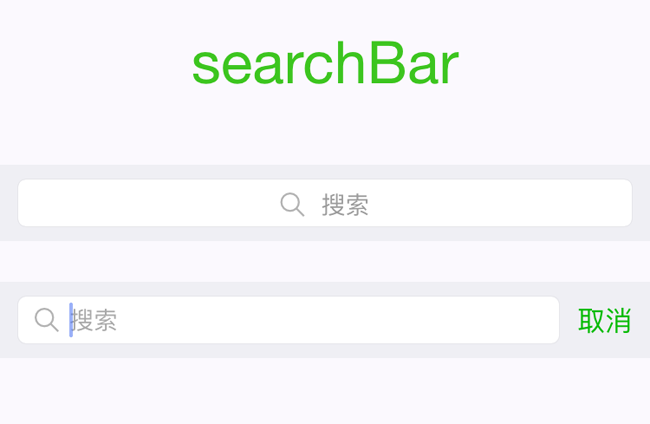
搜索框的設(shè)計(jì)規(guī)范

圖12:searchbar頁(yè)面案例
新聞標(biāo)題:從微信WeUI設(shè)計(jì)規(guī)范 解讀移動(dòng)界面設(shè)計(jì)
鏈接分享:http://m.newbst.com/news27/43627.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、響應(yīng)式網(wǎng)站、Google、企業(yè)網(wǎng)站制作、網(wǎng)站導(dǎo)航、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 交互設(shè)計(jì)需要掌握哪些必備知識(shí)? 2016-09-08
- 2016年UI設(shè)計(jì)的10大趨勢(shì) 10 top UI trends for 2016 2016-09-07
- 網(wǎng)站SEO優(yōu)化工作中該如何讓頁(yè)面的版式設(shè)計(jì)更加吸引人 2016-09-07
- 實(shí)用性的網(wǎng)站要這樣設(shè)計(jì) 2016-09-07
- 成都網(wǎng)頁(yè)設(shè)計(jì)欣賞【07】:綠色在網(wǎng)頁(yè)設(shè)計(jì)中的出色使用 2016-09-07
- web網(wǎng)頁(yè)設(shè)計(jì)的重要注意事項(xiàng) 2016-09-07

- 交互設(shè)計(jì)網(wǎng)站需要注意哪些 2016-09-08
- 為什么網(wǎng)頁(yè)設(shè)計(jì)基本上都采用微軟雅黑和宋體 2016-09-07
- 網(wǎng)頁(yè)設(shè)計(jì)在建設(shè)網(wǎng)站的過(guò)程中非常重要 2016-09-07
- 網(wǎng)頁(yè)設(shè)計(jì)中色彩表現(xiàn)原理 2016-09-07
- 網(wǎng)站界面的設(shè)計(jì)的方向和意義 2016-09-07
- 成都網(wǎng)頁(yè)設(shè)計(jì)也有黃金比 2016-09-07
- 成都網(wǎng)頁(yè)設(shè)計(jì)中基本配色方法 2016-09-07
- 為什么要注重網(wǎng)站的互動(dòng)設(shè)計(jì)? 2016-09-07
- 網(wǎng)頁(yè)設(shè)計(jì)師如何培養(yǎng)對(duì)色彩的敏感度? 2016-09-07
- 網(wǎng)頁(yè)設(shè)計(jì)中的專業(yè)術(shù)語(yǔ) 2016-09-07
- 如何設(shè)計(jì)用戶喜歡的網(wǎng)站,掌握技巧很重要 2016-09-07
- 網(wǎng)頁(yè)設(shè)計(jì)的內(nèi)容 2016-09-07
- 專題頁(yè)面設(shè)計(jì)的一些基本功 2016-09-06