PC端VR界面設計思路
2022-05-28 分類: 網站建設
我們在進行 PC 端的 UI 設計時,不難把控設計內容的寬度、文字大小、排版布局等頁面元素,而當我們去做移動端的設計時,就很容易出現文字太小看不清,點擊區域太小不易操作等排版布局的問題。為什么呢?因為設備的分辨率,屏幕尺寸等硬件參數發生了變化,VR 設計同樣也會遇到這個問題。在 VR 世界中,顯示媒介不再是平面化的了,顯示范圍也似乎變得不受局限。這時的界面設計自由度變高了,但這種變化也給設計師帶來了前所未有的挑戰。應該如何去設計 VR 界面呢?今天創新互聯來探討下這個問題。

VR 的界面設計不同于電腦端和移動端的設計,后兩者大都以平面設計軟件和像素單位為基礎,但當我們在設計 VR 界面時,你可能會遇到如下的一些問題:
- VR 是 360 度的,那我在 PS 或 Sketch 中畫布應該設置多大才合適?
- 文字字號多大才能保證在 VR 眼鏡中的可讀性?
- 滿足用戶舒適的點擊區域需要多大?
- 如何拿捏物件遠近的 Z 軸信息?
- 在 2D 設計軟件里是以像素為單位,在 3D 設計軟件里以米為單位,他們之間如何換算?
- 如何與開發工程師溝通還原設計稿?
如何解決問題
怎么很好的解決這些問題?Daydream 團隊給出了答案,下面結合他們的方法以及我們自己的研究給大家一起分享下。
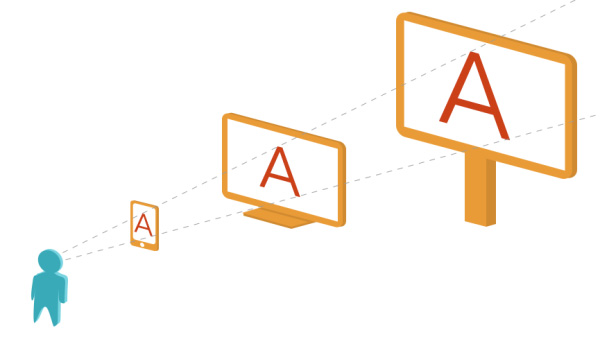
我們知道,在現實生活中,由于近大遠小的關系,相同畫面,不同尺寸的面板,調整他們的遠近距離,在某個位置時,它們看起來會變得大小相同。這其實是因為它們有相同的角度尺寸。換言之,角度尺寸相同,它們看起來尺寸大小也相同,不管它們的距離如何。這樣我們用平面軟件做設計時,就完全不需要考慮物件距離這個變量因素了。

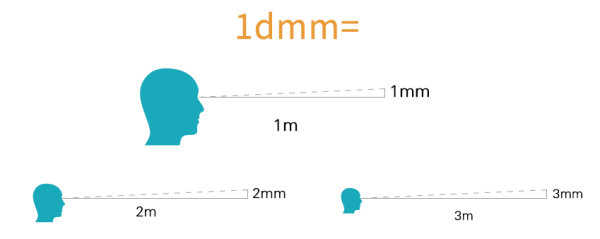
然而,角度尺寸這個單位與二維、三維軟件單位并不通用,而且也不方便記憶,我們需要將它轉換成通用的長度尺寸。那如何轉換呢?這里引入一個全新的概念單位,dmm(distance-independent millimeter,也叫距離無關毫米)。我們把在 1m 遠距離下,觀看 1mm 長度的物體,定義為 1dmm。因此,目距 2m 遠的 2mm 長度,也為 1dmm,3m 遠的 3mm 長度,也為 1dmm。

舉個例子,一個寬 50dmm, 高 100dmm 的物體,就表示在目距 1m 遠,它的寬是 50mm,高是 100mm。當把它移動到目距 2m 的位置,為了大小看起來一樣,它的寬則需要變成 100mm,高變成 200mm。同理,在 3m 遠時,寬高分別得變成 150mm 和 300mm。這樣,當我們設計了一個 UI 元素,即使在 VR 中需要調整它的距離,也能快速知道如何縮放這個 UI 元素。dmm 解決了 2D,3D 空間組件尺寸的換算問題。因此,設計的操作步驟就變成了如下 3 步:
1. 根據實際屏幕參數和人機工程學方法測量確定各組件的最小與舒適尺寸,制定設計規范;
2. 在二維設計軟件里進行 UI 界面設計,規定 1px=1dmm,按 dmm 單位輸出設計文檔;
3. 根據 UI 設計稿 dmm 尺寸與距離倍率在 Unity 3D 中還原設計。

如何制定規范
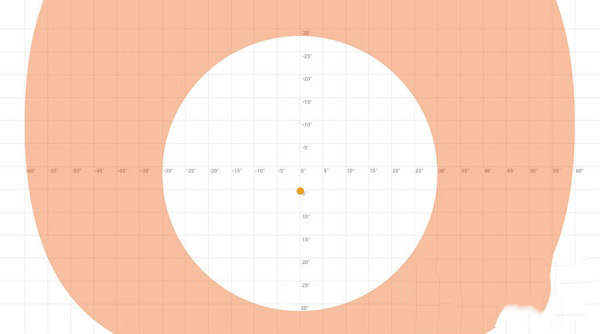
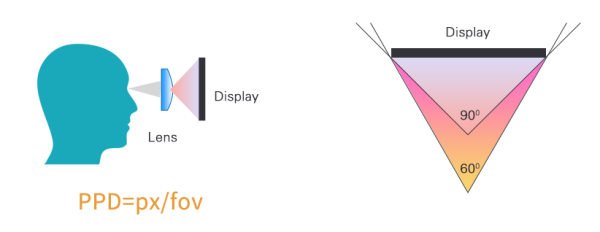
那設計畫布應該設置多大, UI 界面應該放在什么區域呢?在此之前,我們需要知道人體工程學方面的一些結論:在不轉動脖子的情況,大約 60 度視野范圍是人眼舒適觀看的區域。若轉動脖子,那這個范圍大致在水平 120 度內。這就是說,需要用戶頻繁觀看操作、重要的界面元素需要放置在如下圖的圓形區域內,次要些的信息元素可在 120 度區域以內,用戶輕微轉動頭部便可獲取。另外,正常人眼的視覺焦點不是在水平線上,而是在水平線往下 6 度到 15 度之間。

那文字和各組件應該設計多大呢
這里需要介紹一個 PPI 與 PPD 的概念。對于電腦顯示器、平板和手機屏幕,我們習慣用 PPI,(Pixel Per Inch,每英寸像素)來表達屏幕分辨率,PPI 越高,屏幕像素顆粒感越小。當顯示屏的分辨率足夠高時,人眼視網膜便無法分辨其上的像素顆粒,這種屏幕我們稱之為視網膜屏。
在 VR 中,畫面是 360 度呈現的,這時用 PPD 來衡量畫面的細膩程度,則會更方便。 PPD,指每一度所包含的像素,Pixel Per Degree(像素每度),在透鏡觀察系下 PPD= px / fov。其中,fov 是指視場角,PPD 大于 60 度的顯示屏,才能稱之為視網膜屏(可根據視網膜 PPI 換算得出)。 也就是說,在視場角中的 1 度需要看到 60 個像素,才能分辨不出像素感,60 度才能達到“視網膜”級別的體驗。

遺憾的是,目前市場上的 VR 設備 PPD 只有 10 多。比如,HTC Vive 和 Oculus Rift 的屏幕分辨率都是雙眼 2160×1200 ,單眼有效分辨率為 1080 x 1200,FOV 都是 110 度。由此得出它們的 PPD 為 9.8。目前移動端表現最好的三星 S7 在 Gear4 下的 PPD 也才12.6,所以要達到“視網膜”級別體驗還有很長路要走。
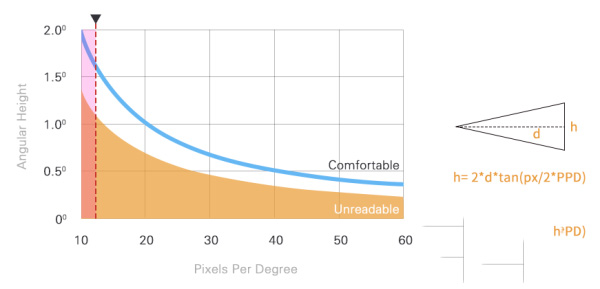
Daydream 團隊給出了當前屏幕分辨率下,字體的可讀性與 PPD 關系如下:

若按三星 S7 在 Gear 4 下的 PPD 為 12.6 來計算,那么舒適文字的高度是 12.6*1.6= 20.16px,最小文字高度是 12.6*1.15=14.49px
假定在目距為 1m 的情況下,根據 h= 2*d*tan(px/2*PPD) 得出,最小文字高度為 20.07mm。結合我們前文講的 dmm 的概念,可以得出最小文字約等于 20 dmm,在二維設計軟件里,最小需要 20 號字。
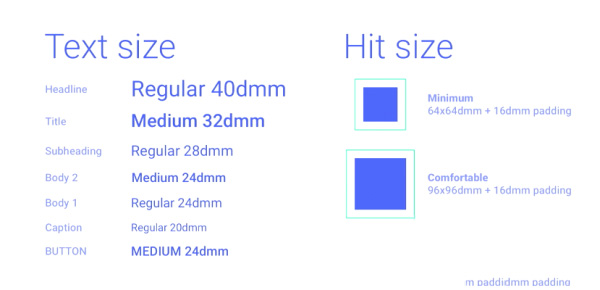
以下是 Daydream 設計團隊推薦的文字和點擊尺寸,可供參考。

如何實際操作
說了這么多概念和理論,下面來看看如何實際操作
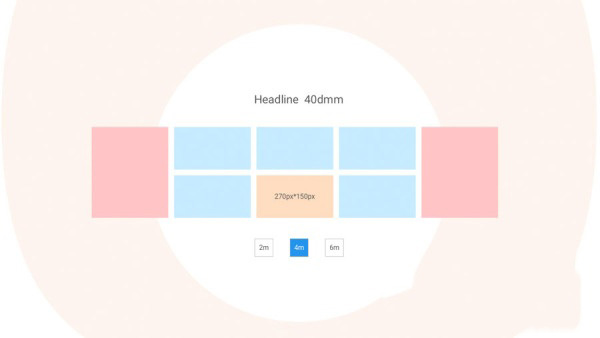
首先,在 Sketch 中,設計基礎界面,讓重要的 UI 元素在 60 度眼球舒適區內,假設我們設計了如下的界面布局,除了左右兩邊淺紅色的次要面板外,其余重要元素均在舒適區內。 (Sketch 文件放在文末附件里)

然后,輸出切圖以及尺寸標注。再將切圖導到 Unity 中,在 Unity 中,我們需要建立三個層級關系:
1. 最外 Base 層,用于調整所有 UI 元素的視距,以及整體的縮放關系。Transform 面板中的 Position.Z 軸即為視距,Scale 為縮放比例。根據前文講的 dmm 概念,若要調整視距,這兒的縮放參數也做相應調整,則可讓顯示效果一致。
2. 中間 Canvas 層,用于讓各單位統一。在 dmm 的概念中,物體的長度單位是 mm, 而 Unity 以 m 為單位的,所以在 Unity 中需要將其換算成 0.001m。
3. 內部 UI 各元素層,這一層的各物件的尺寸屬性和二維軟件中的一樣。例如,你在 Sketch 里設計了一個 270x150 的矩形,那么到 Unity 里這一層的長寬尺寸也直接寫 270x150,完全不用管距離、縮放、單位換算之類的問題了。因為上面兩層已經把這些問題解決了。這樣一來,工程師則可完全按原始設計標注尺寸來開發。文字字號也一樣,設計稿里選的多大,在這里也設置成多大。是不是覺得 So easy。
有時,我們需要精確的將 UI 界面置于到場景的某個位置,通過這種方法,可以推算出場景的相應比例大小,就不用老是反復調整修改了。建立好這樣的一種層級結構后,則可任性的做設計,和工程師也成好基友了。
網站題目:PC端VR界面設計思路
分享鏈接:http://m.newbst.com/news29/160279.html
成都網站建設公司_創新互聯,為您提供響應式網站、建站公司、全網營銷推廣、網站導航、面包屑導航、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都校園物聯網系統開發,成都校園物聯網系統制作 2022-05-28
- 如何使網站推廣的效果更上一個層次 2022-05-28
- 新網站應該怎樣做好網站優化? 2022-05-28
- 要搭建網站得多少錢?網站搭建需要花多少錢啊? 2022-05-28
- 微信營銷推廣怎么做才最好 2022-05-28
- 設計趨勢:使用真實圖像和照片 2022-05-28
- 如何操作網絡整合營銷 2022-05-28
- 如何找尋一個適合的網絡公司? 2022-05-28

- 企業網站增加SSL證書的三大好處 2022-05-28
- 設計趨勢思考:扁平和簡約來襲 2022-05-28
- 電子郵件營銷是什么 2022-05-28
- 沈陽網站開發制作手機網站有哪些優勢 2022-05-28
- 收錄百萬的站點的實現,如何才能實現網站的百萬收錄 2022-05-28
- SEO優化如何選擇網站關鍵詞 2022-05-28
- 拋棄競爭意識,網站推廣滿足顧客需求走正路 2022-05-28
- 資金豐厚的強大支持者適合做什么樣的網站 2022-05-28
- 在搜索引擎強調原創之下如何正確發布外鏈 2022-05-28
- 網頁設計教程:超實用的網站頁腳設計小技巧 2022-05-28
- UI設計中的插畫與情感化設計 2022-05-28