《網頁設計指南》(三):視覺沖擊及功能設計
2022-05-17 分類: 網站建設
廣州網站建設在互聯網行業中算是走在前端的,商業對網絡的需求、產品對網站的需求、網站建設對建站商的需求等都體現了互聯網商業的重要性,本期內容主要介紹網站建設的網頁設計視覺沖擊及功能上的設計,從移動端的適配功能開發、無障礙設計、移動設備測試等效果對網頁頁面功能進行指導和描述,本期內容中將會從移動端適配、無障礙設計、頁面測試、開發交接等幾個內容上展開應用。

三、移動端適配
3.1 響應式設計
3.2 手勢操作
四、無障礙設計
4.1 弱視用戶
4.2 色盲用戶
4.3 盲人用戶
4.4 鍵盤適配
五、測試
5.1 持續測試
5.2 頁面加載測試
5.3 A/B測試
六、開發交接
七、總結
三、移動端適配
如今,網站用戶中有50%左右的用戶通過移動設備訪問。這對網頁設計師意味著什么?意味著移動網站建設的需求量大,我們必須為網站進行移動端適配設計。
3.1 響應式設計
PC端和移動端有著不同的屏幕分辨率,進行適配優化尤為重要。
采用單列布局。手機屏幕上單列布局基本效果都不錯。單列不僅可以管理小屏幕上的有限空間,還可以輕松地在不同屏幕分辨率之間以及縱橫比之間進行縮放。
使用 Priority 導航模式。Priority 是Michael Scharnagl提出的,展示重要的導航選項, 不重要的導航選項集合在“更多”按鈕。它能充分利用可用的屏幕空間。隨著屏幕的增加,展示的導航選項也隨之增加,從而可以提高可視性和吸引力。這種模式對于有很多不同的模塊和頁面的網站(如新聞網站或電商網站)特別有用。
確保圖像適合PC端和移動端。網站必須適應所有不同的設備和分辨率,像素密度和方向。圖像適配是構建響應式網站時面臨的主要挑戰之一。為了簡化這個任務,您可以使用諸如Responsive Image Breakpoints Generator這樣的工具地處理圖像。
3.2 手勢操作
移動端的交互是通過手指完成的,而不是鼠標點擊。這意味著當您設計交互時要應用不同的規則。
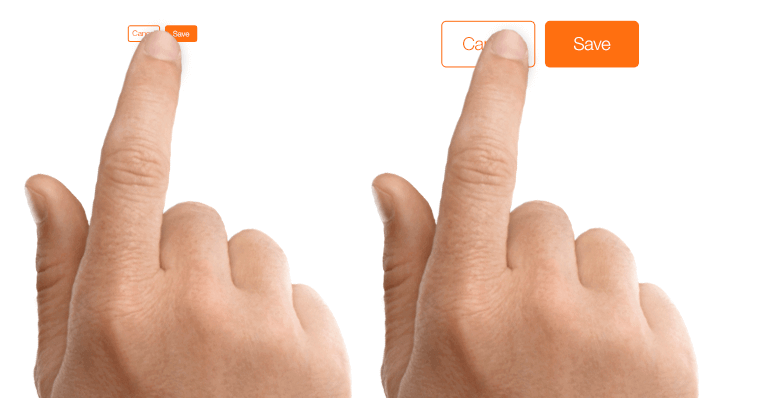
交互元素的大小要合適。所有的交互元素(如鏈接,按鈕和菜單)應該都是可以手勢操作的。PC端網站適合交互區域(點擊)較小且精確的方式,但移動網頁需要較大的觸發區,可以用拇指輕松完成。當網站經常需要用戶操作時,請參考MIT Touch Lab的研究為您的按鈕選擇合適的尺寸。研究發現,手指面的平均尺寸在10到14毫米之間,指尖在8到10毫米之間,10×10毫米是一個很好的尺寸。

交互需要更明顯的視覺表達。PC端,用戶將鼠標懸停在某個元素上(如顯示下拉菜單)時,可以提供額外的視覺反饋;移動端,沒有懸停狀態,移動用戶將不得不點擊以查看該響應。因此,應該確保用戶能夠正確預測界面元素代表的含義。
四、無障礙設計
產品必須能夠被任何人使用。針對有生理缺陷的用戶進行設計是設計師去實踐同理心和體驗世界的一種方式。
4.1 弱視用戶
許多網站的文本采用低對比度模式。雖然低對比度可能比較新潮的,但是難以識別。低對比度對于視力低下和對比度敏感的用戶不友好。
低對比度文本在PC端很難閱讀,在移動設備上變得更加困難。想象一下,你在明亮的陽光下行走時,需要在移動設備上閱讀低對比度的文本。這提醒我們,設計要確保信息能傳遞給用戶。
永遠不要為了美觀犧牲可用性。網站上的文本和其他重要元素的最重要的是可讀(用)性。可讀性要求文本和背景之間有足夠的對比。對于正文文本和圖像文本,建議使用以下對比度比率:
①小字號的文本對比度至少要 4.5:1。最好的對比度是7:1。
②字號較大的文本(14號粗體、18號字體以上)應該至少有3:1的對比度。
4.2 色盲用戶
據估計,全球人口中有4.5%出現色盲(12名男性中有1名,200名女性中有1名),4%患有低視( 30人中有1名),0.6%是盲人(188人中有1人)。我們很容易忘記為這個用戶群設計,因為大多數設計師都沒有遇到這樣的問題。
為了讓用戶可以正常訪問,請避免僅使用顏色來傳達意義。 正如W3C聲明,不應該使用顏色“作為唯一可視的傳輸方式 信息,指示行動,提示回應,或區分視覺元素。“
表單中僅使用顏色表達提示信息是常見的方式。成功和錯誤消息分別以綠色和紅色顯示。但是紅色盲和綠色盲是色盲群體中最多的。大多數情況下,你能接收到錯誤信息,比如“這段文字被標紅”。看起來沒什么問題,但是對色盲用戶在這種形式下無法接收到錯誤信息。顏色應該是突出或補充已經看得見的信息。
4.3 盲人用戶
圖片和插圖是網頁的重要組成部分。但盲人需要屏幕閱讀器等輔助技術來翻譯網站。屏幕閱讀器依靠于圖像的替代文本來“讀取”圖像。如果該文本不存在或者描述不清晰,他們將無法按照預期獲取信息。
為圖像創建替代文本時,請遵循以下指南:
所有“有意義”的圖像都需要描述性的替代文字。(“有意義”的照片指為上下文提供補充性信息)
如果圖像純粹是裝飾性的,沒有提供幫助用戶理解頁面內容的有用信息,則不需要代替文本。
4.4 鍵盤適配
某些用戶使用鍵盤而不是鼠標瀏覽網站。例如,運動障礙的人在使用鼠標這類精細的運動時有困難。通過將交互式元素適配Tab鍵,并顯示鍵盤指示符,使交互式和導航元素可以被這類用戶輕松訪問。
鍵盤導航的基本規則:
檢查鍵盤指示符是否可見和明顯。 一些網頁設計師會刪除鍵盤指示符,因為他們認為不美觀。但這阻礙了鍵盤用戶正確地與網站交互。如果您不喜歡瀏覽器提供的默認指示符,請不要全刪了它; 相反,設計它來滿足你。
五、測試
5.1 持續測試
測試是用戶體驗設計過程的重要組成部分。和設計周期的其他部分一樣,這是一個持續的過程。在早期收集信息開始,到整個過程都需要進行測試。
5.2 頁面加載測試
用戶討厭加載慢的網站。這就是為什么響應時間是網站的重要因素。根據Nielsen Norman Group,有三個響應時間限制:
①0.1秒對用戶來說是即時的。
②1秒能保存用戶的思想流暢,但是會感覺到輕微的延遲。
③10秒是用戶保持注意力集中在操作上的極限。10秒的延遲通常會讓用戶立即離開網站。
顯然,我們不應該讓用戶在網站上等待10秒鐘。但是經常發生幾秒鐘的延遲,也會讓人感覺不愉快。用戶將不得不等待操作完成,通常是什么導致加載緩慢?
①體量大的內容(如嵌入的視頻和幻燈片小部件)
②后端代碼未進行優化
③硬件問題(基礎設施性能有限)。
5.3 A/B測試
當您在兩個版本(如現有版本和重新設計版本的頁面)之間進行選擇時,A/B測試是理想的選擇。這種測試方法包括將兩個版本中的一個隨機顯示給相同數量的用戶,然后分析哪個版本下用戶更有效地完成了目標。
六、 開發交接
有兩個重要的步驟 :設計原型和開發。設計完成并準備好進入開發階段后,設計人員需要制定一份規范,該規范是描述設計應如何實現的文檔。規范確保開發不會偏離初衷。
規范中的精確性是至關重要的,因為在規范不準確的情況下,開發人員在開發時不得不依賴猜測,或者讓設計人員解答他們的問題。但是人工編寫規范是一個頭痛的問題,通常需要很長的時間。
借助Adobe XD的設計規范功能(測試版),設計人員可以為開發人員發布一個公開的鏈接。通過鏈接,開發人員可以檢查,測量和復制樣式。設計師不再需要花時間編寫規范來向開發者闡述位置,文本樣式或字體。
七、結論
網站建設是一個項目工程,網頁設計是其中的一個內容,充分保證每個界面的可用性才能更好的保證網站的可視化發展,當想法和做法相互融合的時候效果上才能得到體現,通過不斷的設計和測試分析用戶反饋的問題而不斷改進網站的缺點,從而為用戶帶來更加美觀而使用的網站內容。
分享文章:《網頁設計指南》(三):視覺沖擊及功能設計
網址分享:http://m.newbst.com/news32/154382.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、網站內鏈、電子商務、App開發、企業建站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 對于這5個常見的UX設計迷思,你需要知道它們的答案 2022-05-17
- 深圳網站運營人的五種思維模式 2022-05-17
- 企業網站上的圖片素材從哪里來?在后臺該如何去添加更新? 2022-05-17
- 給微信好友推薦心儀好物,微信好物推薦接口能力正式發布 2022-05-17
- 形象與流量相得益彰公司網站建設或許可以這樣做 2022-05-17
- 為什么你學了這么多運營方法論依然做不好運營? 2022-05-17

- 整站營銷中“長尾理論”關鍵詞流量剖析丨經驗分享 2022-05-17
- 世間萬物都在不斷的發展 模版網站不一定就上不了臺面 2022-05-17
- “訂閱號助手”官方App正式發布:可隨時編輯圖文、一手掌握公眾號 2022-05-17
- 開發小程序需要提前準備什么? 2022-05-17
- 深圳網頁設計中的“做”和“不做” 2022-05-17
- 一個成功的網站建設應當圍繞這最重要的三方面 2022-05-17
- 合肥企業網站優化的很糟糕 需不需要一個專職的SEO呢 2022-05-17
- 網站建設后期該如何維護網站? 2022-05-17
- 如何讓網站運營推廣更加得心應手? 2022-05-17
- 網站建設中什么樣的內容適合現在的搜索引擎和用戶 2022-05-17
- 小程序用戶激勵措施有哪些? 2022-05-17
- 終極法寶:一招教您破解不能復制網頁文字的難題 2022-05-17
- 南陽SEO優化:網站必須分析關鍵詞精準定位 2022-05-17