APP交互設計中特殊情況設計方案
2022-07-01 分類: 網站建設
在開發評審甚至開發過程中肯定會遇到交互設計方案中的遺漏點,所以本篇文章主要匯總交互設計中出現的特殊情況,并提供了相應的設計方案。小伙伴們在設計的時候,可以系統的看一遍。
小編最近要扛起產品體驗的大刀,準備好好的去行走江湖了。平時還是閱讀了挺多的文章和書籍,運用到工作到中后,會有一些對自己來說比較寶貴的心得,從今天起打算將這些小財富記錄匯總分享給大家,每天都有一點成長,積少成多。
今天呢先從APP中交互設計中的特殊情況開始聊起,如果后期有關于此文章的新體會,會在此文章中進行更新。

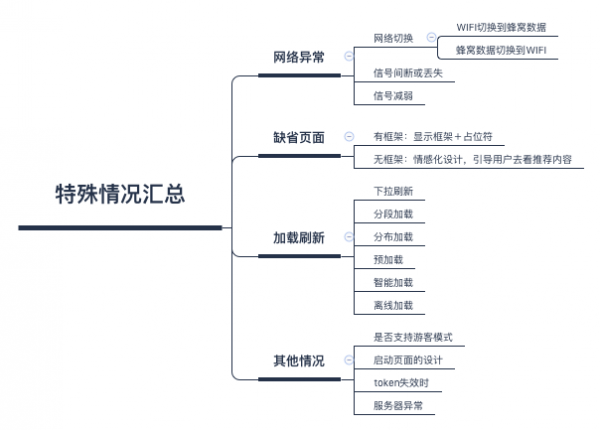
1.網絡異常
①網絡切換
A. 從WIFI到蜂窩數據,若在產品中有大量耗費流量的內容,需將暫停數據刷新并給予網絡切換的dialog提示。一般涉及到多媒體播放及下載的產品才會考慮這種情況,如各大視頻APP。
B.從蜂窩數據到WIFI,可以充分利用良好網絡環境優勢,增加用戶體驗。如微博,在WIFI環境下當前頁面下的小視頻是自動播放的。
②信號間斷、信號丟失、信號減弱
信號間斷或丟失,常見場景如:從有WIFI的房間走到室外,中途有切換間隔,造成信號間斷;開啟飛行模式,或手機停機,造成信號丟失。有兩種頁面狀態,根據不同的狀態有不同的設計方式。如下:
當頁面有緩存數據時,給予網絡異常的toast提示,用戶需再次下拉刷新或點擊再次進行后才能再次進行刷新。
當頁面無緩存數據時,給予網絡異常的toast提示,給用戶提供重新加載的Button/點擊空白頁面任意區域會觸發重新加載/提供前往設置WIFI的入口。
2.缺省頁面
①有頁面框架時:顯示頁面框架+占位符
②無頁面框架時:盡量采用情感化設計,同時可以引導用戶去看推薦的內容,如微博的關注界面,當用戶沒有關注任何人時,會引導用戶去關注。
3.加載刷新
①下拉刷新
設計下拉刷新動畫,每次給予刷新反饋信息,如果當前已經是最新內容,可以提示用戶已經是最新內容。如:微博和豆瓣,每次刷新的時候都會給予更新信息數量的反饋。
②分段加載
因為客戶端不可能一次性加載全部內容,得進行分段加載,需規定每次加載多少條。
③分布加載,部分內容先加載,剩余部分再加載,適用于內容型APP。
考慮是先加載文字,后加載圖片,如果頁面有框架,會最先展示頁面框架,再顯示文字和圖片。由于加載圖片的時間稍長,在加載圖片過程中會用一個默認的占位符來填充圖片的位置,可適當增加用戶的參與感。
④預加載
譬如閱讀類APP,當用戶閱讀到當前頁面時,已經給加載了下一頁的數據,用戶到第二頁的時候就不用再去等待加載了,APP已經幫忙給加載好了,需良好的預測用戶的下一步行為操作。并建議預加載機制在WIFI環境下進行,否則消耗用戶太多的流量。
⑤智能加載
根據產品自身的特性,考慮是否分網絡環境來加載不同的內容。例如知乎,在設置中可以選擇蜂窩環境下只加載文字不加載圖片,幫助用戶節省流量。
4.其他情況
①是否支持游客模式
②APP啟動頁面的設計
③token失效時
④服務器異常時
不同的產品根據自身的特點,需要考慮的特殊情況也不一樣。
分享題目:APP交互設計中特殊情況設計方案
分享地址:http://m.newbst.com/news32/173632.html
成都網站建設公司_創新互聯,為您提供App設計、標簽優化、網站改版、服務器托管、品牌網站制作、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- HTML中禁止自動完成和禁用輸入法 2022-07-01
- 網站SEO優化診斷書 2022-07-01
- 重慶網站SEOer寫網絡推廣文章需要掌握的技巧有哪些? 2022-07-01
- 網站死鏈該怎么處理? 2022-07-01
- 旅游app界面設計欣賞 2022-07-01
- 社群經濟要如何運營維護 2022-07-01
- 成都外貿網站推廣常用的16個社交網站 2022-07-01
- 制作一個手機網站可以為企業帶來哪些影響 2022-07-01
- 重視二三線城市,有利于網站推廣企業拓展市場。 2022-07-01

- 成都網站優化怎么才能盡快獲得效果? 2022-07-01
- DW基礎篇:Dw中哪里使用動態頁 2022-07-01
- 怎么提高網站蜘蛛的爬取次數 2022-07-01
- 內部鏈接的構建 2022-07-01
- MIP是百度移動排名的一個因素嗎? 2022-07-01
- 網頁優化之關鍵詞的布局處理訣竅 2022-07-01
- app渠道運營怎么做 2022-07-01
- 網站刷流量的好與壞 2022-07-01
- 教育行業信息流廣告投放技巧 2022-07-01
- 網站推廣應該具備哪些技巧? 2022-07-01