微信小程序button組件運用圖片作為背景
2023-03-04 分類: 微信小程序
微信小程序中的 button 組件在開發過程中經常用到,并且會被賦予各種各樣的背景顏色或者用圖片作為背景。
下個是個人開發過程中遇到的運用圖片作為背景的例子。
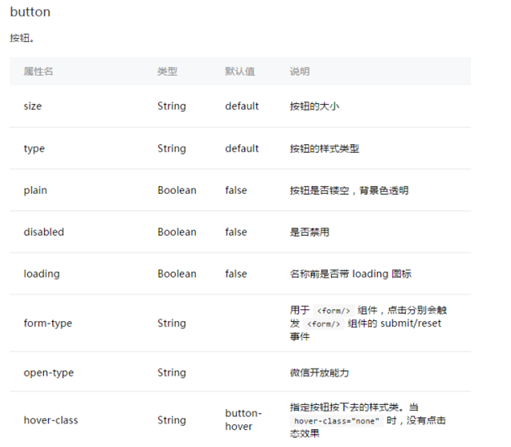
首先button 的主要屬性有:

如下:
Wxml:
<view class='fx-zx'>
<button opentype="contact" plain="{{plain}}"><image src='/images/icon-img5.png'></image></button>
</view>
Wxss:
.fx-zx{
position: fixed;
width: 141rpx;
height: 96rpx;
right: 40rpx;
bottom: 100rpx;
z-index: 2;
background-size: 100%;
}
.fx-zx button {
width: 141rpx;
height: 96rpx;
}
.fx-zx image{
width: 141rpx;
height: 96rpx;
}
這里設置了button的大小和作為背景的圖片的大小。

效果如下:
Js:
Page({
data: {
plain: true,
},
...
})
:這里是通過Js設置button本身的背景透明。

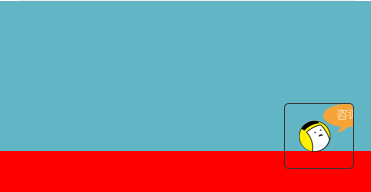
效果如下:
因為 button 本身帶有邊框,和padding值,所以這里顯示是不正常的。
下面在去除button的邊框和padding值:
.fx-zx button {
width: 141rpx;
height: 96rpx;
border:none;
padding:0;
}

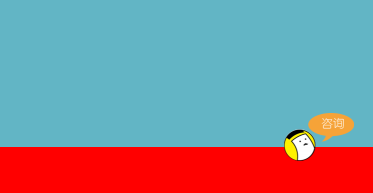
效果如下:
到這里就實現了button的背景透明和運用圖片作為背景了。
下個是個人開發過程中遇到的運用圖片作為背景的例子。
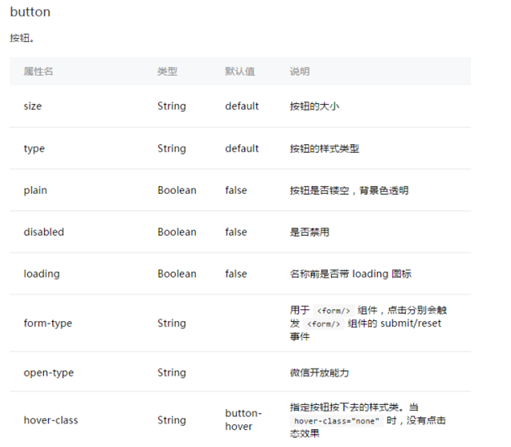
首先button 的主要屬性有:

如下:
Wxml:
<view class='fx-zx'>
<button opentype="contact" plain="{{plain}}"><image src='/images/icon-img5.png'></image></button>
</view>
Wxss:
.fx-zx{
position: fixed;
width: 141rpx;
height: 96rpx;
right: 40rpx;
bottom: 100rpx;
z-index: 2;
background-size: 100%;
}
.fx-zx button {
width: 141rpx;
height: 96rpx;
}
.fx-zx image{
width: 141rpx;
height: 96rpx;
}
這里設置了button的大小和作為背景的圖片的大小。

效果如下:
Js:
Page({
data: {
plain: true,
},
...
})
:這里是通過Js設置button本身的背景透明。

效果如下:
因為 button 本身帶有邊框,和padding值,所以這里顯示是不正常的。
下面在去除button的邊框和padding值:
.fx-zx button {
width: 141rpx;
height: 96rpx;
border:none;
padding:0;
}

效果如下:
到這里就實現了button的背景透明和運用圖片作為背景了。
作者:創新互聯前端工程師樂文慶
網頁標題:微信小程序button組件運用圖片作為背景
網頁路徑:http://m.newbst.com/news32/241482.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序能為帶來什么? 2023-03-03
- 微信小程序用戶登錄授權開發心得分享 2023-03-03
- 微信小程序開發用戶登錄注冊會員相關注意點 2023-02-22
- 東莞家裝微信小程序開發 2023-02-21

- 微信小程序能為商家帶來什么? 2023-03-04
- 微信小程序開發的價格區分 2023-03-02
- 微信小程序9月8日快捷入口升級及支付后可查看關聯公眾號 2023-03-01
- 杭州微信小程序開發重心有哪些? 2023-02-26
- 律師微信小程序開發感想 2023-02-26
- 手機端選擇H5網頁、微信小程序還是APP 2023-02-25
- 網站建設怎么減少跳出率 2023-02-22
- 創新互聯:微信小程序為何看起來不溫不火? 2023-02-22
- 微信小程序定制開發受熱捧有哪些優勢 2023-02-20
- 微信小程序:制作星星評價代碼分享 2023-02-20
- 玩轉微信小程序,助力企業推廣宣傳 2023-02-20
- 微信小程序大潮下的實體店何去何從 2023-02-19
- 微信小程序開發需要多少錢? 2023-02-19
- 模板開發微信小程序常見雷點分析 2023-02-18
- 小程序開發:微信小程序的五大變化 2023-02-17