5個簡單直觀的網頁設計對比技巧
2022-06-22 分類: 網站建設
對比是視覺設計中非常常用以及常見的設計技巧之一,甚至我個人覺得對比是設計中最最重要的要點。
今天會給大家介紹5種直觀簡單的對比方法。
如果能熟練理解和掌握,相信會對大家的日常設計中起到非常大的作用和幫助。
現任數美互動創意總監,曾任職于IM2.0 DDB 新意互動 等國際4A廣告公司,擔任互動美術指導,資深互動美術指導。
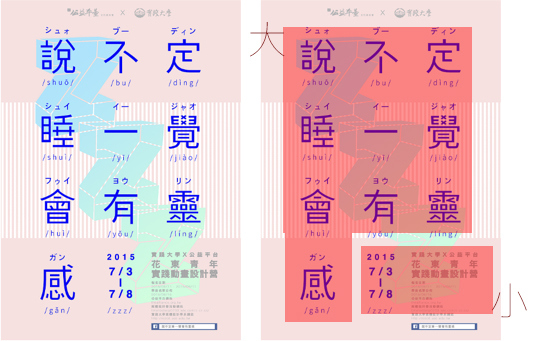
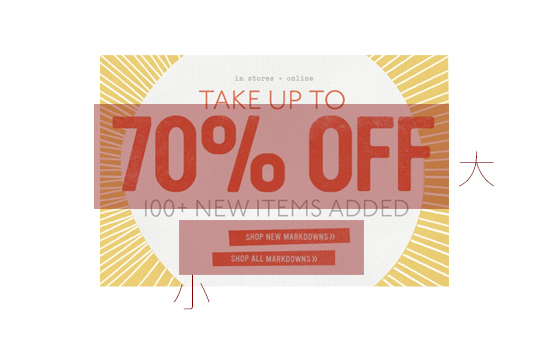
1. 大小對比
首先我們先看幾個事例。


大小對比通過突出應該突出的信息和內容,在功能上可以更好的突出內容,在設計形式可以形成不同的版式結構,更佳絕有設計感。
實例演示,我們如何通過大小對比的方式進行排版。
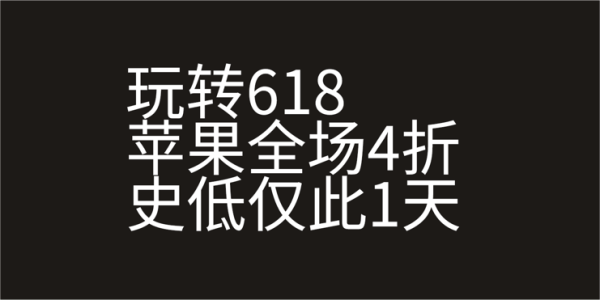
我們拿到的文字內容:

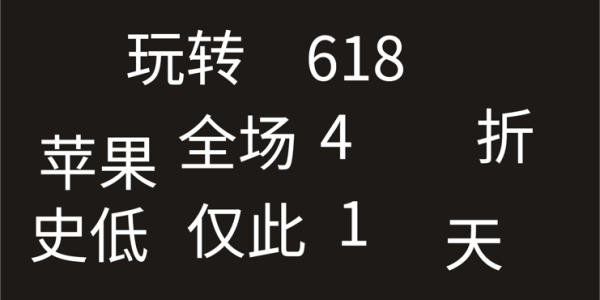
將內容進行打散:

通過突出不同的內容進行大小對比,我們可以得到不同的版式結構。



大小對比在實際設計中運用的非常多,不僅僅局限于排版,這里只是拿排版進行舉例。
2. 顏色對比
顏色對比可以通過顏色去突出一些信息,也可以通過顏色的對比 增加信息的層級讓用戶更好的按照我們希望的閱讀瀏覽順序進行信息的閱讀。而顏色對比對提升設計感和氛圍也是很有幫助。
我們依然拿之前的案例進行舉例,雖然下面兩個排版一樣,但是因為顏色對比,我們更容易被618這個信息點抓住眼球。

在沒有加入顏色對比前,因為大小對比的關系618的視覺層級遠高于“玩轉” “蘋果全場4折”,但是即便我們保證大小關系不變,加入顏色對比,“蘋果全場4折”這個信息的視覺層級明顯被提高了。

3. 前后對比

通過建立形式,文字,視覺元素這幾者的前后關系,形成空間以及前后對比。
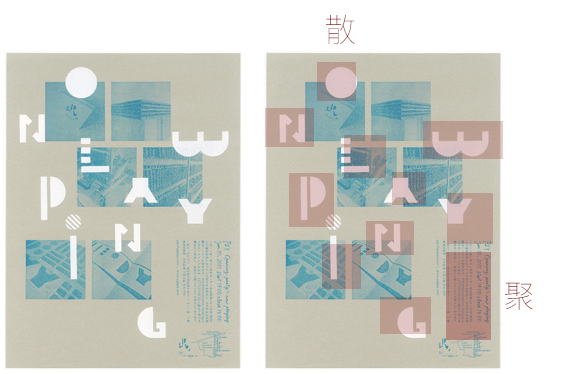
4. 聚散對比

5. 虛實對比
通過透視遠近關系,或者光影變化形成不同的虛實感受,形成虛實對比以及空間。.



這就是我們今天介紹的常見的設計的五種對比方法,希望大家在閱讀設計,以及自己做設計的時候能夠認真感悟這些不同的對比是如何應用在不同設計中的。
當你能夠熟練掌握對比的設計方法之后,在實際設計中無論是區分閱讀層級,構建畫面時都會更加有想法和思路。
本文名稱:5個簡單直觀的網頁設計對比技巧
本文網址:http://m.newbst.com/news33/170483.html
成都網站建設公司_創新互聯,為您提供網站營銷、網站策劃、軟件開發、網站維護、域名注冊、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 個人博客網站該怎么優化能實現高效轉化?學習這四大技巧! 2022-06-22
- 使用不規則幾何形狀布局排版的網頁設計欣賞 2022-06-22
- 揚州seo排名總是波瀾起伏,站長該怎樣做才能讓它穩定到首頁? 2022-06-22
- 社區自媒體營銷如何做? 2022-06-22
- 網站推廣企業創新產品力爭上游。 2022-06-22
- 「微博營銷技巧」從零開始做營銷 2022-06-22
- 網店運營的方法:網店裝修和營銷推廣同樣重要 2022-06-22
- 這種粗糲但有趣的設計風格正悄然流行 2022-06-22

- 字體故事三(個性-陰陽收縮法) 2022-06-22
- 網站的備案號是什么意思? 2022-06-22
- 在網站頁面設計時標題書寫的注意事項 2022-06-22
- 微博營銷的方法 2022-06-22
- 過度依賴第三方平臺倒不如有自己的網站 2022-06-22
- 用戶運營:如何通過用戶獲取用戶 2022-06-22
- 工作十年的程序員,卻拿著畢業三年的工資,再不開竅就真晚了! 2022-06-22
- 企業網站推廣達不到預期效果的因素有哪些?該怎么解決? 2022-06-22
- 怎么做才能讓關鍵詞百度排名有成效呢? 2022-06-22
- 商家做小程序有什么用?可以帶哪些好處 2022-06-22
- 瀏覽器css bug及bug解決方法 2022-06-22