20個css布局高級技巧
2014-10-06 分類: 網站建設
20個css布局高級技巧
深圳網站制作公司給你準備了20個css布局高級技巧,這是絕對的初學者。一旦你學會了20個css布局高級技巧的模型的工作,以及如何浮動這些盒子,是時候讓你的CSS嚴重。為此,我們已經編制了一份大名單的提示,20個css布局高級技巧技術,和偶爾的css布局技巧幫助你建立你想要的設計。
CSS可以變得棘手,你也應該。現在,在沒有特定的順序,(幾乎)所有你需要知道的一切:
1。絕對定位
如果你想控制在任何時候都在我們的網站元素住在哪里,絕對定位是實現這個目標的關鍵。如果你認為你的瀏覽器作為一個大的包圍盒,絕對定位可以精確控制在那個盒子里一個元素會留下。使用上,右,下,左,伴隨著一個像素值來控制一個元素保持。
CSS的上方設置一個元素的位置離你的瀏覽器的頂部和邊緣20px。你也可以使用絕對定位在一部

2。* +選擇器
*您可以選擇的所有元素的一個特定的選擇器。例如,如果你使用* P然后添加CSS樣式,它會在你的文檔中所有元素的一個< P >標簽。這很容易使你的網站的一部分,在全球范圍內的目標。
3.覆蓋所有款式
這應謹慎使用,因為如果你做的這一切,你會在長期中給自己找麻煩。然而,如果你想重寫一個CSS樣式為一個特定的元素,使用后!重要的風格你的CSS。例如,如果我想在我的網站是紅色而不是藍色的一個特定部分的H2標簽,我會用下面的CSS:

4。定心
定心是棘手的,因為它取決于你想中心。讓我們來看看項目的CSS為中心,基于內容。
文本
文本集中使用文本對齊:中心;。如果你想讓它的兩邊,用左或右而不是中心。
內容
一個div(或其他元素)可以添加塊屬性,然后使用汽車的利潤。CSS是這樣的:

我之所以把“低于100%”的寬度,因為如果是100%寬,如果是全寬和不需要為中心。是有一個固定的寬度,如60%或550px,等。
5。垂直對齊方式(一行文字)
你將使用這個CSS導航菜單,我幾乎可以保證。關鍵是要使菜單和文本的同一行的高度。我看到這個技術很多當我回去和編輯客戶現有的網站。這里的一個例子:

6。懸停效果
這是用于按鈕,文本鏈接,你的網站,圖標塊切片,和更多。如果你想改變顏色當有人徘徊在自己的鼠標,使用相同的CSS,但添加:懸停并改變造型。這里的一個例子:

它的作用是改變你的H2標簽從黑色的顏色為紅色時,有人在這。用偉大的事情:懸停是你沒有申報的字體大小或重量,如果它不改變。它只是改變你所指定。
過渡
懸停效果,如菜單或圖像在您的網站,你不想要的顏色捕捉過快,最終的結果。你想要改變逐漸緩解,這哪里是過渡性質的進場。

這讓改變發生在3秒,而不是立即搶購紅。這使得懸停效果更美觀、更和諧。
7。鏈路狀態
這些樣式是由很多設計師錯過了,真的導致可用性問題與您的訪客。的:鏈接偽類控制所有的鏈接沒有點擊呢。的:去偽類處理的造型,所有的鏈接你已經訪問過的。這告訴網站訪問者,他們已經在您的網站上,并在他們還沒有探索。

8。輕松調整圖像擬合
有時候你會在一個夾在圖像需要符合一定的寬度,而縮放比例。一個簡單的方法是使用大寬度來處理這個。下面是一個例子:

這意味著大的圖像可以是100%,和高度自動計算,基于圖像的寬度。在某些情況下,你可能不得不在100%指定寬度。
9。控制一部分的元素
利用形象的例子,如果你只想目標一定截面的圖像,就像你的博客,使用類的博客,并結合實際選擇。這將使你能夠只選擇博客部分的圖像,而不是其他的圖像,如標志、或社會媒體圖標或圖像的其他部分您的網站,如工具條。這就是CSS看起來:

10。直接的孩子
我希望我知道當我第一次開始使用CSS。這會節省我很多時間!使用選擇直接子元素的。例如:
本文將選擇和風格,所有的活動鏈接元素,立即在頁腳的ID。它不會選擇任何過去的有源元件,或其他任何包含在頁腳,如純文本。這份工作有高水平的導航元素,太。
具體的子元素
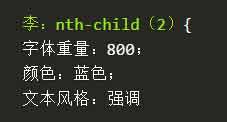
相信我,這是方便當您樣式列表。你只需要計算多少項下的元素是你想要的風格并套用樣式。

11。應用CSS選擇器的多類,或
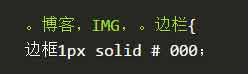
讓我們說你想加在所有的圖像相同的邊界,博客部分和側邊欄。你不必寫相同的CSS 3倍。只列出那些項目,以逗號分隔。下面是一個例子:

你是否已經有多年的網頁設計師,或者你剛開始,學習如何建立網站的正確方法可能看起來像一個巖石,永無止境的旅程。一旦你縮小了你想學哪種語言,你必須學習和提高你的技能。
無論你學習什么,CSS是其中最重要的一個,但艱巨的技能你必須掌握。它沒有那么難,雖然,特別是如果你知道一些方便的和鮮為人知的CSS技術來完成工作。
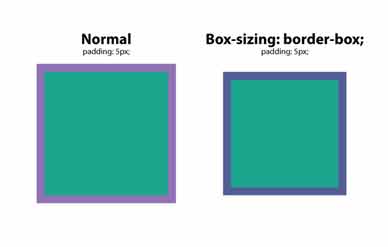
12。盒尺寸:邊界盒;
這是許多網站設計師的最愛,因為它解決了填充和布局問題。基本上,當你設定一個框,一個特定的寬度,并添加填料,填料增加了框的大小。然而,與盒尺寸:邊界盒;,這是否定的,和盒子留下的大小就意味著要。

13。:前
這個CSS選擇器,創新互聯可以選擇一個CSS元素插入的每一個元素都與一個特定的類應用到它之前的內容。讓我們說你有一個網站,你想要的特定文本每個H2標簽之前。你想我們這個設置:
這是非常好的,特別是如果你使用一個圖標字體。你可以把圖標之前的某些元素,并將其應用在全球范圍內。

14。:后
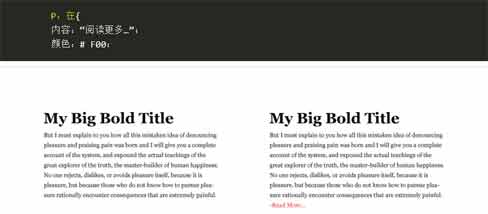
如:在選擇器,你可以使用:后插入內容在全球范圍內的特定元素。一個實際的使用會增加“閱讀更多”在博客摘錄后每。這里是你如何能做到。

15。內容
內容是一個CSS屬性就派上用場了,當你需要插入一個元素,你希望能夠控制。我見過這種最常見的用途是在一個特定的地方插入一個圖標,圖標字體。在上面的例子中,你可以看到,你必須把你想要插入引號中的文字。
16。CSS重置
不同的瀏覽器有默認的CSS,所以必須重置,所以你有更一致的運動場。認為它是建房子,和你是否建立在山坡上,在沙灘上,或在一個樹木繁茂的地區中,你想要的基礎水平。
這個CSS重置方法設置為您的所有網站的一個標準的基礎上,給他們的CSS一致性的出發點。它消除了不必要的邊界,設定邊距、填充、線條的高度,樣式列表,等Eric Meyer了一個運作良好。
17。落帽
每個人都愛滴帽。它讓我們想起了傳統印刷的書,并開始新的一頁的內容的一個好方法。1ST大的信,真的抓住了你的注意力。有創建CSS下拉蓋的一個簡單的方法,它是通過使用偽元素:第一封信。這里的一個例子:

18。力的文字是全部大寫、小寫、大寫
它會在所有類型的帽子一整段荒唐。試想,回去修理后的格式的網站的變化,也會更新。相反,使用下面的CSS樣式來格式化文本一定力。這個CSS目標H2標題標簽。
H2 {文本轉換:大寫;}–全部大寫
H2 {文本轉換:小寫;}–小寫
文本轉換:利用H2 {;}–大寫1ST字母詞。

19。垂直屏幕高度
瀘州網站建設有時你想要一段充滿整個屏幕,無論是屏幕尺寸。你可以控制這個與VH或視圖的高度。之前它是一個百分比數字,所以如果你想讓它填補100%瀏覽器,你可以將它設置為100。你可以將它設置為一個值如85%容納固定導航菜單。
創建一個容器類和應用VH要有量。有一件事你可能需要調整的是特定的屏幕或方向,就像在肖像模式手機媒體查詢值。想象拉伸景觀形象適合人像模式。那就是不好看。
20。風格的聯系電話
如果你有一個鏈接,調用一個電話號碼,當用戶點擊了他們的電話,你會有麻煩的造型與傳統活動鏈路選擇器。相反,使用下面的CSS:

本文題目:20個css布局高級技巧
分享地址:http://m.newbst.com/news33/20383.html
成都網站建設公司_創新互聯,為您提供虛擬主機、外貿建站、品牌網站設計、微信公眾號、網站收錄、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計規范設計師網頁設計工具 2014-10-05
- 移動交互設計簡化設計原則 2014-10-04
- 網頁設計中專題頁設計 2014-10-03
- Web設計師必備的6種開放源碼工具 2014-10-03
- 網頁設計中的Cinemagraphs 2014-10-02
- 時尚的網站超大網頁布局 2014-10-01
- 完全重新設計其桌面瀏覽器 2014-09-30
- 9個自然相關的網頁設計 2014-09-29

- 超實用的網頁設計構圖Web設計風格指南 2014-10-06
- 4種鮮明的色彩增強的UI設計 2014-10-04
- 移動商務應用實例設計 2014-10-04
- 優秀網頁設計師的技能讓用戶擁有參與感 2014-10-03
- 響應式網頁設計流程的思考 2014-09-30
- 在網頁設計中尋找激情 2014-09-29
- 好茶好設計 2014-09-26
- CSS網格布局:一個快速啟動指南 2014-09-25
- 如何讓訪問者能更快地加載出你的網站? 2014-09-25
- 如何平衡網站的布局結構 2014-09-24
- 設計建立一個成功的創意組合 2014-09-24