3個驚人的CSS動畫效果
2016-08-15 分類: 網站建設
3個驚人的CSS動畫效果,會吸引你的,美麗的視覺設計不夠多,現代設計需要很大的互動真正站出來。在你設計的動畫可以提供明確的、直接的關注,創造一個愉快的經歷。
成都網站制作交互設計是令人興奮的,但昂貴的。經常需要來回的設計者和開發者之間獲得動畫是正確的;但它不需要這樣。
css代碼提供有限的知識與設計人員提高項目與驚人的運動效果,會讓用戶前所未有的機會。
從最簡單的東西開始:從一個屏幕到另一個…
視圖技術簡單的滑塊
你可以建立一個文本編輯器和一個瀏覽器的測試,但我更喜歡使用這樣的工具或CodePen JSFiddle。
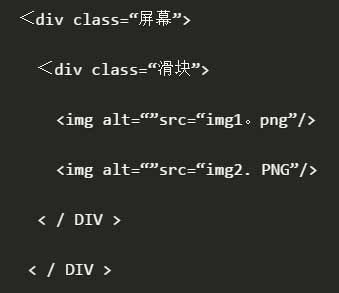
建立一個基本的布局,像這樣:

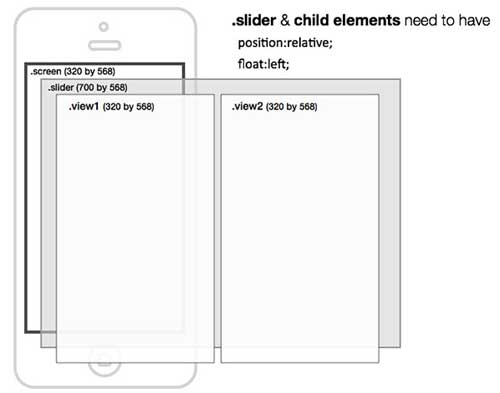
你需要一個“屏幕”,然后在屏幕上的標尺。滑塊超出屏幕的邊緣,并保持模型的圖像。

為了達到這個目標,你需要確保你添加溢出:隱藏于屏幕區。
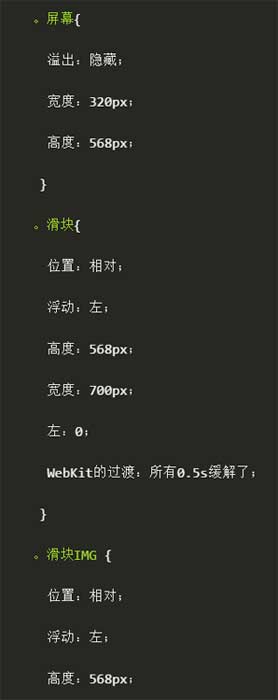
你的CSS將看起來像這樣:

在CSS的最后一條語句是什么控制滑塊的位置,移動滑塊div。留下的第二圖像320px揭示。
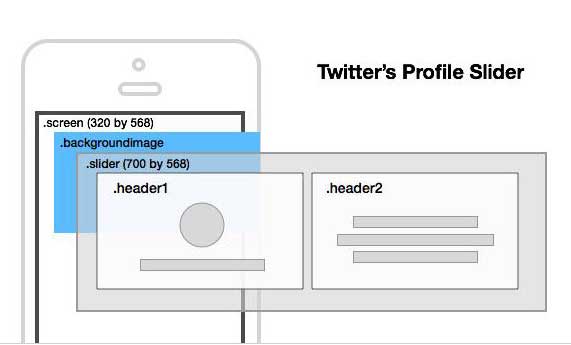
有一點創意,你可以運行這個簡單的技術,創造一些聰明的動畫。事情真的開始變得有趣,當你結合的影響。例如:我再現推特的刷卡揭示檔案',從他們的移動應用程序使用一個非常類似的“滑塊”的方法。

三維變換
帶上你的三維變換如果你需要的話,因為他們提供了一個極好的視覺效果。
使用WebKit的變換:屬性,我們可以把瀏覽器作為一個三維空間和深度使一些動畫。iOS7特別是利用“空單”在其原生應用隱喻。同時三維變換是非常有用的用于創建'反彈'或'啪'動畫。
我用同樣的:懸停從我們前面的例子和一些3D變換策略來創建這個效果:
使用JQUERY和JAVASCRIPT
到目前為止,我們只看CSS:懸停產生動畫效果。使用jQuery,我們可以使用()事件指定addclass()和removeclass()在元素。這給了我們一個巨大的彈性,做任何一種瘋狂的動畫,我們希望。
下面我有一個功能叫做卡斯科,適用于開放每個在0.15s間隔4個菜單項的類。這個開放類提供了圖標不透明度:1;和左:0;在以前,他們在不透明度:0;和左:- 50px。這將創建菜單俏皮的打開的效果。實驗自己在JSFiddle。
這最后一個是一個比較極端的例子,但它只是表明這個系統原型什么是可能的:

設計你自己的簡單的動畫,你會把你自己和你的開發團隊大量的時間和精力。用CSS可以實驗動畫和發送你的工程師的生活,呼吸,運動的例子。所有需要把你的模型是生命一點點代碼。
網站題目:3個驚人的CSS動畫效果
網頁網址:http://m.newbst.com/news33/20883.html
成都網站建設公司_創新互聯,為您提供網站收錄、動態網站、建站公司、自適應網站、面包屑導航、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何使用過濾功能來提高你的網站美感 2016-08-15
- 創建一個CSS3和jQuery滾動屏幕 2016-08-15
- 如何定位你的完美的客戶 2016-08-15
- 網站wordpress學校主題 2016-08-15
- 規劃你的PR清單 2016-08-14
- PS圖象處理軟件將照片處理成畫的藝術 2016-08-14
- 初創企業的社交媒體的教訓 2016-08-14

- 制作移動網站公司七種方法來提高你的銷售建議 2016-08-15
- 如何讓你的客戶在社交媒體成的英雄 2016-08-15
- 社區提供什么價值策略 2016-08-15
- 實現用戶為中心的網站的7個簡單方法 2016-08-14
- 網站專題制作流程 2016-08-14
- 客戶到社交媒體上體驗 2016-08-14
- 企業如何在網上建立品牌信任 2016-08-14
- 4種方式來豐富的Web體驗 2016-08-14
- 404錯誤頁面的5要素 2016-08-14
- 圖像和視頻大大提高客戶的參與 2016-08-14
- 谷歌改變結果不再否認K站發生的嗎? 2016-08-14
- 有什么新的標記和結構化數據 2016-08-14