手機APP界面設計如果提高用戶體驗設計
2016-08-21 分類: 用戶體驗
移動應用程序的目的各不相同,但它們對于用戶體驗設計保持不變。用戶的行為通常會遵循類似的規律。學習用戶體驗的最好方法是研究和應用不同的想法。本文中創新互聯小編為大家分享一些建議來幫助大家了解用戶如何與移動應用程序進行交互。這些想法并不完全是普遍的,但他們足夠廣泛,得出你自己的結論,并建立基于典型用戶行為的界面。本文說說手機APP界面設計如果提高用戶體驗設計。



1、給用戶他們熟悉的東西,讓他們堅持足夠長的時間來使用你的應用程序。
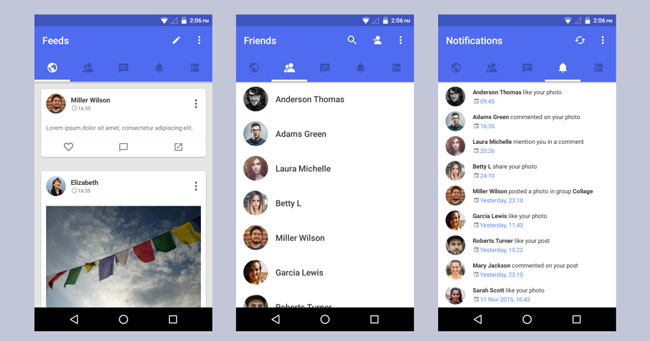
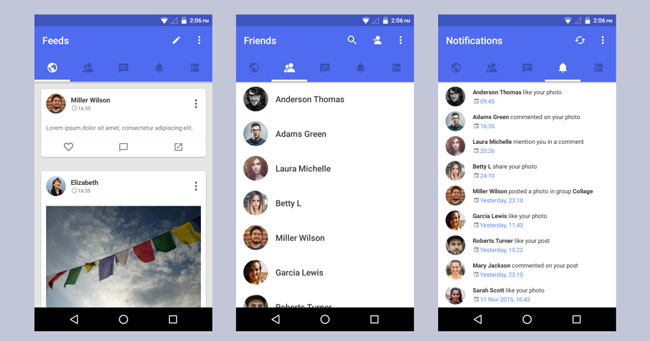
看一看上面的新聞應用程序,它遵循了安卓的材料設計。Android用戶應該熟悉所有這些組件包括滑動導航菜單,標簽內容和動作按鈕保存新聞故事。所有這些功能可在iOS使用蘋果的人機界面指南復制。本地應用程序遵循這些設計模式有一個原因:因為人們知道他們是如何工作的。下載你的應用程序的人將需要一個流暢的用戶體驗。提供一致性,它會更容易讓你的聽眾盯著你的應用程序。
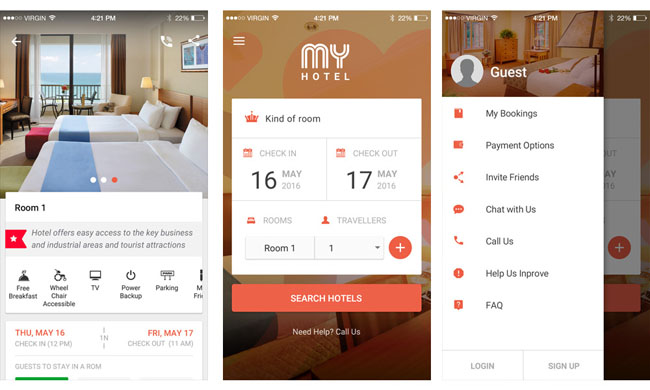
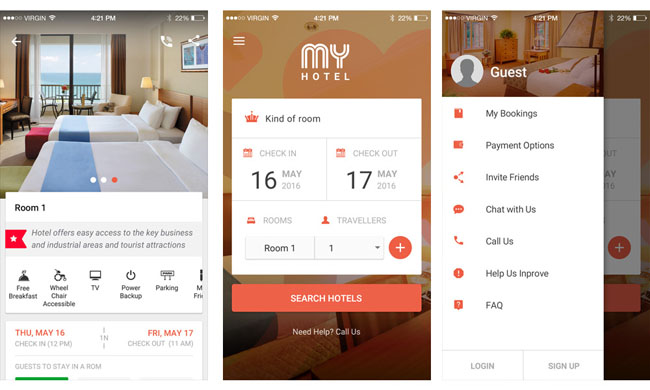
下面是一個應用程序的另一個例子。主要的啟動頁面使用點導航元素的面包屑的照片在幻燈片之間的切換。

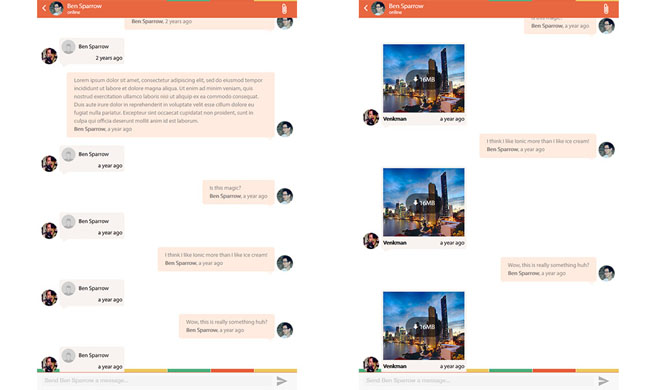
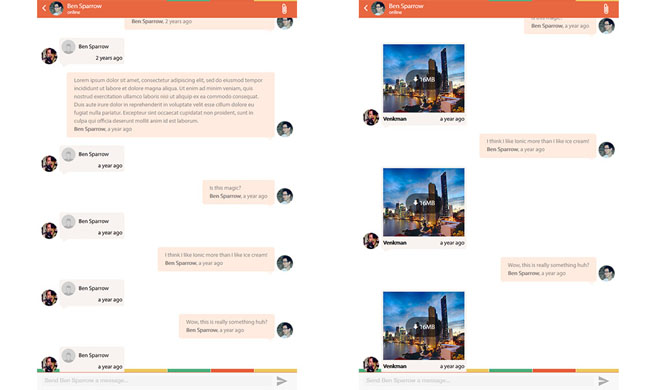
在屏幕的兩側有不同顏色的語音泡泡。每個語音泡沫可以包括一個用戶配置文件的照片,更容易識別組的聊天記錄。大多數智能手機用戶都熟悉典型的移動應用程序設計模式。如果有一個很好的理由來代替傳統的話,你就不必重新發明了。
2、使用清晰的標簽圖標
鏈接、表格和輸入元素都應該以簡潔明了的方式被標記。在移動屏幕上沒有太多的空間,所以你需要盡你所能的。但永遠要刪除任何不利于用戶體驗的東西。為了讓用戶一目了然,視覺圖標與文本創建一個和諧的圖片。

但在大多數情況下,圖標會提高可讀性,并幫助用戶更快地識別行動。添加圖標,澄清你的標簽,有非常小的缺點。最困難的部分實際上是找到使用的圖標。更多網站設計/開發、印刷服務、品牌設計、營銷推廣、APP/微信開發、數據業務等信息,請登錄創新互聯官網進行咨詢。
3、突出用戶操作
移動應用程序正在走向現實世界的互動,界面將響應用戶的行為。當用戶點擊在屏幕上,不同的元素可以彈跳動畫創造一個現實的反應。這也是真正的突出元素后,用戶與它們的互動。

4、使用動畫效果
在討論用戶體驗時,可能會產生奇怪的動畫。但很多設計師知道運動和UX之間的關系。當項目出現反彈,微動,并提示用戶的輸入,他們感覺更真實。我們都知道,界面只是一個平面屏幕上的像素,就像現實的圖紙在平面紙上的痕跡。
但動畫的虛幻效果讓一切感覺更逼真。當你按下一個按鈕,它應該移動。當你滑動一個頁面元素時,它應該跳出。拖放功能也好的運動效果。如果你正在設計一個移動應用程序,那么用戶體驗應該是在你的創意過程的最前沿。許多UX原則看似常識但令人驚訝。
如果你堅持使用標準的設計模式,按照在本指南中的提示你不會有問題的。這樣你的移動應用程序將會是充實的,愉快的,易于保持長期的用戶。
網頁名稱:手機APP界面設計如果提高用戶體驗設計
網站URL:http://m.newbst.com/news33/41333.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、手機網站建設、用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站優化之如何做好用戶體驗 2016-08-04
- 網頁設計中,如何用排版規則打造優秀的用戶體驗? 2016-08-18
- 如何網站用戶體驗?5條最權威的建議送給你 2016-07-14
- APP應用設計怎樣提升用戶體驗? 2016-08-17
- 網站優化之怎樣才能設計出優秀的用戶體驗 2016-08-12

- 用戶體驗度差的網站設計有哪些? 2016-08-20
- 用戶體驗是網站建設的根本 2016-08-16
- 怎么做好網站建設用戶體驗? 2016-08-16
- SEO優化更新網站內容,請注意用戶體驗 2016-06-24
- 網站設計中如何提升電商網站的用戶體驗? 2016-08-15
- 網站建設的成功靠的是良好的用戶體驗 2016-08-15
- 網站設計中用戶體驗不能被設計 2016-08-14
- 網站建設為什么要專注于可用性和用戶體驗? 2016-08-14
- 網頁設計中,圖像如何推動用戶體驗? 2016-08-11
- 如何將網頁設計與用戶體驗有效整合在一起? 2016-08-11
- 提升網站用戶體驗的幾個小技巧 2016-05-18
- 提高網站用戶體驗的設計策略 2016-08-10
- 優秀的用戶體驗設計可以提高網站轉化率 2016-08-10
- 網站優化之用戶體驗的習慣與去習慣化 2016-06-16