CSS讓指定區(qū)域背景圖像高斯模糊
2022-06-28 分類: 網(wǎng)站建設(shè)
在網(wǎng)頁(yè)設(shè)計(jì)中很多時(shí)候我們只看到半透明效果的層級(jí)效果,然而半透明+模糊背景,這種超漂亮的視覺(jué)卻很少見(jiàn),其中一個(gè)原因就是實(shí)現(xiàn)方式有難度,難道真這么難實(shí)現(xiàn)嗎?No~ 現(xiàn)在只需要用 CSS 也能實(shí)現(xiàn)了!今天分享的 Blur 案例就是使用純 CSS 實(shí)現(xiàn),可以指定某個(gè)區(qū)域、元素的背景模糊,這效果真的比普通的半透明漂亮多了,目前作者還寫(xiě)了多種模糊特效,能滿足不同需求的你。

特效名稱:Blur Experiments
該代碼由 Alex Moore 編寫(xiě),并實(shí)現(xiàn)了好幾個(gè)模板效果,可以用在不同的場(chǎng)合,下面來(lái)看看截圖演示。

CSS 高斯模板特殊

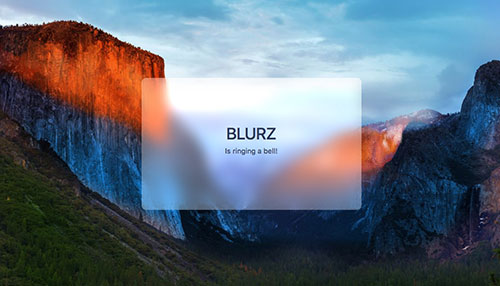
模擬 iOS 的模糊效果

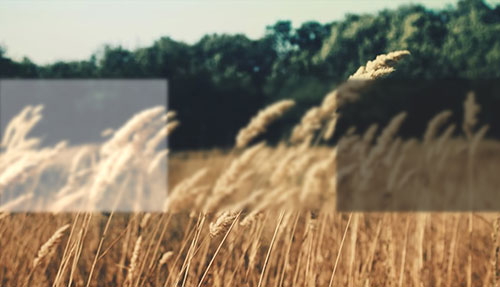
多種模糊效果

像窗口一樣

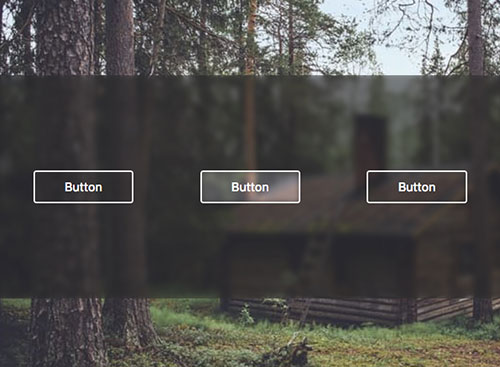
按鈕模糊效果

側(cè)邊欄模糊效果
使用教程
首先看好你需要的效果,然后在源代碼哪里找到對(duì)應(yīng)代碼,然后直接復(fù)制就 OK 啦,代碼如下:
.blur-container.blur-3 {
--bg: url("background.jpg");
background-image: var(--bg);
}
.blur-container.blur-3 .blur-box {
color: #31405e;
width: 100%;
height: 100%;
max-height: 300px;
overflow: hidden;
}
.blur-container.blur-3 .blur-box h2 {
font-size: 37px;
}
.blur-container.blur-3 .blur-box::before {
z-index: 10;
opacity: 0.5;
background-color: #fff;
}
.blur-container.blur-3 .blur-box::after {
background-size: cover;
background-position: center;
background-attachment: fixed;
-webkit-filter: blur(15px) brightness(110%);
filter: blur(15px) brightness(110%);
background-image: var(--bg);
}創(chuàng)新互聯(lián)前端開(kāi)發(fā)人員提供的技術(shù),這些網(wǎng)頁(yè)設(shè)計(jì)都能實(shí)現(xiàn)。
當(dāng)前名稱:CSS讓指定區(qū)域背景圖像高斯模糊
網(wǎng)站網(wǎng)址:http://m.newbst.com/news34/172784.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動(dòng)態(tài)網(wǎng)站、網(wǎng)站維護(hù)、網(wǎng)站策劃、云服務(wù)器、商城網(wǎng)站、靜態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 建站小基礎(chǔ)值得企業(yè)推廣者一讀 2022-06-28
- 流量思維已死互動(dòng)和內(nèi)容營(yíng)銷永生 2022-06-28
- 在ALexa網(wǎng)做出好排名要注意幾點(diǎn) 2022-06-28
- 網(wǎng)絡(luò)公司建站為什么要首先出首頁(yè)效果圖 2022-06-28
- 平臺(tái)型產(chǎn)品的設(shè)計(jì)思路 2022-06-28
- 創(chuàng)新互聯(lián)為什么值得您選擇 2022-06-28
- html5建站技術(shù)的運(yùn)用特點(diǎn) 2022-06-28

- 運(yùn)用黃金分割繪制雞形圖標(biāo) 2022-06-28
- 網(wǎng)站建設(shè)丨那些功能模塊能讓訪客產(chǎn)生購(gòu)買沖動(dòng)? 2022-06-28
- 成都網(wǎng)站設(shè)計(jì)需要注意的一些事項(xiàng) 2022-06-28
- 網(wǎng)站賬號(hào)安全防黑客7大技巧 2022-06-28
- 內(nèi)鏈優(yōu)化需要注意哪些細(xì)節(jié)呢 2022-06-28
- 成都創(chuàng)新互聯(lián)入駐簡(jiǎn)單嗎? 2022-06-28
- web標(biāo)準(zhǔn)和W3C XHTML規(guī)范的理解 2022-06-28
- 網(wǎng)頁(yè)制作的配色選擇的八個(gè)要點(diǎn) 2022-06-28
- 全網(wǎng)營(yíng)銷的主要包含范圍有哪些? 2022-06-28
- 如何評(píng)估SEO優(yōu)化工作的推廣效果? 2022-06-28
- 企業(yè)網(wǎng)絡(luò)推廣為什么遲遲沒(méi)效果?那是因?yàn)槟悴磺宄@四個(gè)技巧! 2022-06-28
- 網(wǎng)絡(luò)營(yíng)銷推廣的中堅(jiān)力量是哪種? 2022-06-28