網站設計中的四大原則
2023-02-24 分類: 網站建設
設計是一門科學、邏輯的學科,好的設計必然是依托原則下進行的,掌握以下幾大原則,將助你一臂之力,將使你游刃有余的設計出好看、簡約、利于傳達的頁面。
版式中可以分為四種原則,對齊原則、對比原則、重復原則、親密性原則。
下面且聽我娓娓道來。
1.對齊原則
對齊原則是使畫面中的元素形成規律和視覺關聯,來打造出統一、規范、秩序感的畫面。
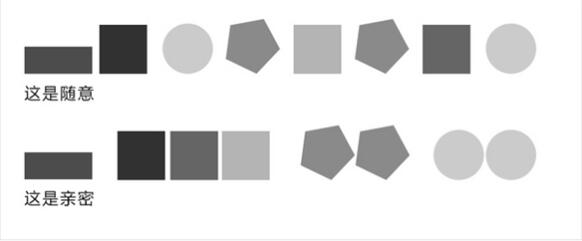
下圖畫面中各元素之間并沒有使用對齊,故而造成視覺混亂,不利于用戶閱讀瀏覽。
畫面松散無規律,不能很好的使用戶在最短的時間內瀏覽完畫面中的信息。
下圖使用對齊之后,畫面整潔規范統一,搭建了一種利于瀏覽的秩序感,易于傳達信息。
對齊的分類

左對齊:最常見的對齊方式之一,也符合用戶的閱讀方向,簡潔貫通。

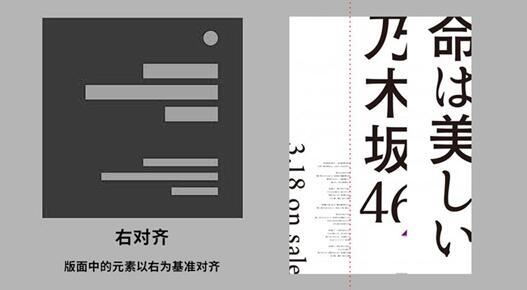
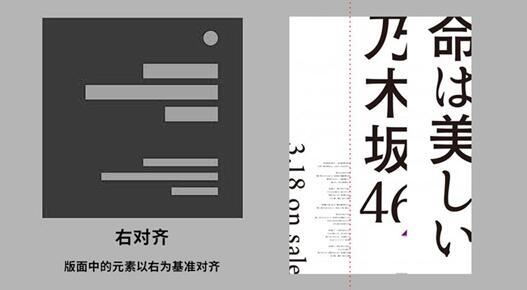
右對齊:右對齊成了人們閱讀習慣的反方向,從易讀上比左對齊略差三分,可在畫面中起到豐富的作用。不過最少還是慎用。

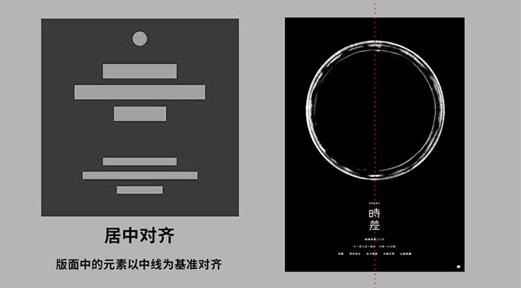
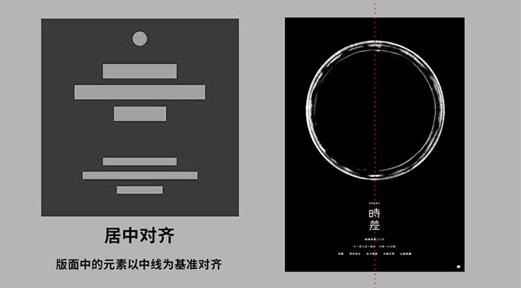
居中對齊:居中對齊在早期地產廣告上最常出現,因為它可以給人一種莊嚴、正規的感覺。
2.對比原則

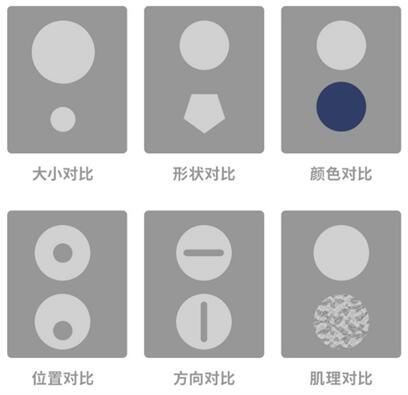
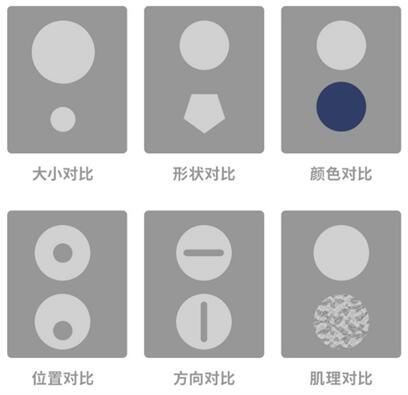
對比可以有很多種,如:有大小對比、色彩對比、字體對比、圖形對比、位置對比、肌理對比等等。
以上是我們比較常見的對比,當然還有字體對比、遠近對比,只要畫面中存在比較大的不同,都可以理解為對比。
對比的作用

信息的主次層級并沒有區分,閱讀起來索然無味。

元素沒有梳理與梳理之間的對比,梳理過后畫面顯得更加有趣味一些。
3.重復原則

重復原則是指畫面中的元素超過兩次以上出現,既稱之為重復。
重復排列在設計中非常常見,仔細看上圖,區塊布局的重復出現以及元素之間的重復,大小之間的重復。
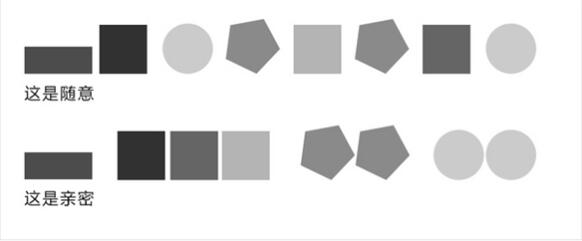
4.親密性原則

親密性指的是相關的元素信息組織在一起。
新手設計總是會把相關元素分為幾個視覺點去布置,這是一個非常大的錯誤,是不利于瀏覽的。
下面幾個是使用親密性原則的優秀作品:
總結
1.總的來講,畫面中的對齊方式是左對齊、居中對齊、右對齊三種,都可能因為畫面元素的空間布置而來決定對齊方式。
2.畫面中需要有對比,如果有兩個不同層級的元素,那么我們就讓他們形成強烈對比,讓他們與眾不同吧!
3.在一個層級不同分類之中,就可以用重復原則進行設計,這樣用戶才會覺得這幾個重復的是一個大塊的,它們在某種程度上是有所關聯的。
4.想要留白?那么使用親密性原則就沒錯了,不要怕,大膽的留白,讓畫面的有關元素放在一起,比如聯系我們的電話、地址、郵箱等可以放在一塊,其余的可以放在另外地方。
相信掌握以上四大設計的原則,便可以使你在設計中大刀闊斧,完成一個簡潔大氣的畫面。
作者:創新互聯天明
版式中可以分為四種原則,對齊原則、對比原則、重復原則、親密性原則。
下面且聽我娓娓道來。
1.對齊原則
對齊原則是使畫面中的元素形成規律和視覺關聯,來打造出統一、規范、秩序感的畫面。
下圖畫面中各元素之間并沒有使用對齊,故而造成視覺混亂,不利于用戶閱讀瀏覽。
畫面松散無規律,不能很好的使用戶在最短的時間內瀏覽完畫面中的信息。
下圖使用對齊之后,畫面整潔規范統一,搭建了一種利于瀏覽的秩序感,易于傳達信息。
對齊的分類

左對齊:最常見的對齊方式之一,也符合用戶的閱讀方向,簡潔貫通。

右對齊:右對齊成了人們閱讀習慣的反方向,從易讀上比左對齊略差三分,可在畫面中起到豐富的作用。不過最少還是慎用。

居中對齊:居中對齊在早期地產廣告上最常出現,因為它可以給人一種莊嚴、正規的感覺。
2.對比原則

對比可以有很多種,如:有大小對比、色彩對比、字體對比、圖形對比、位置對比、肌理對比等等。
以上是我們比較常見的對比,當然還有字體對比、遠近對比,只要畫面中存在比較大的不同,都可以理解為對比。
對比的作用

信息的主次層級并沒有區分,閱讀起來索然無味。

元素沒有梳理與梳理之間的對比,梳理過后畫面顯得更加有趣味一些。
3.重復原則

重復原則是指畫面中的元素超過兩次以上出現,既稱之為重復。
重復排列在設計中非常常見,仔細看上圖,區塊布局的重復出現以及元素之間的重復,大小之間的重復。
4.親密性原則

親密性指的是相關的元素信息組織在一起。
新手設計總是會把相關元素分為幾個視覺點去布置,這是一個非常大的錯誤,是不利于瀏覽的。
下面幾個是使用親密性原則的優秀作品:
總結
1.總的來講,畫面中的對齊方式是左對齊、居中對齊、右對齊三種,都可能因為畫面元素的空間布置而來決定對齊方式。
2.畫面中需要有對比,如果有兩個不同層級的元素,那么我們就讓他們形成強烈對比,讓他們與眾不同吧!
3.在一個層級不同分類之中,就可以用重復原則進行設計,這樣用戶才會覺得這幾個重復的是一個大塊的,它們在某種程度上是有所關聯的。
4.想要留白?那么使用親密性原則就沒錯了,不要怕,大膽的留白,讓畫面的有關元素放在一起,比如聯系我們的電話、地址、郵箱等可以放在一塊,其余的可以放在另外地方。
相信掌握以上四大設計的原則,便可以使你在設計中大刀闊斧,完成一個簡潔大氣的畫面。
作者:創新互聯天明
網頁名稱:網站設計中的四大原則
文章地址:http://m.newbst.com/news34/239484.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、網站營銷、定制開發、Google、用戶體驗、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都做網站前要準備哪些材料給網站制作公司呢 2023-02-24
- 沒有權重的網站是否可以做聚合頁面 2023-02-24
- 網站建設一定要注意的事項 2023-02-24
- 如何在“年長”的UI設計師脫困而出?需要突破那些“困難”? 2023-02-24
- 營銷型網站有哪些優勢 2023-02-24
- 怎么做一個網站才能使其收錄的快 2023-02-24
- 網頁布局設計基礎 2023-02-24

- 網站建設公司應具備哪些東西? 2023-02-24
- 企業做網站哪些方面是重點? 2023-02-24
- 微信時代終結了短信服務:4G時代很難來臨 2023-02-24
- 網站建設公司談決定企業發展因素是什么? 2023-02-24
- 提高域名信任度的9個有效方法 2023-02-24
- SEO必備的能力知識 2023-02-24
- 網站推廣:千萬不要馬虎了這一點 2023-02-24
- 百度收錄的更新每天情況匯總 2023-02-24
- 個人如何建網站,需要什么技術與工具 2023-02-24
- 成都網絡推廣之視頻營銷 2023-02-24
- 中小企業建立網站的必要性,企業應該建什么網站 2023-02-24
- 【seo優化】什么是網站被k?網站被k怎么辦? 2023-02-24