互動網(wǎng)站設(shè)計與制作獨(dú)特的設(shè)計決策
2014-09-21 分類: 網(wǎng)站設(shè)計
互動網(wǎng)站設(shè)計與制作獨(dú)特的設(shè)計決策
成都網(wǎng)站設(shè)計一直在尋找靈感,為偉大的網(wǎng)站設(shè)計,挑戰(zhàn)傳統(tǒng)。 這個帖子都是獨(dú)特的布局方案;這意味著我將要談到的八 不同網(wǎng)站,目前一些典型,以獨(dú)特的方式。我們?nèi)チ霜?dú)特的布局方案,從 展示產(chǎn)品,將個人和人類的元素在一個網(wǎng)站。
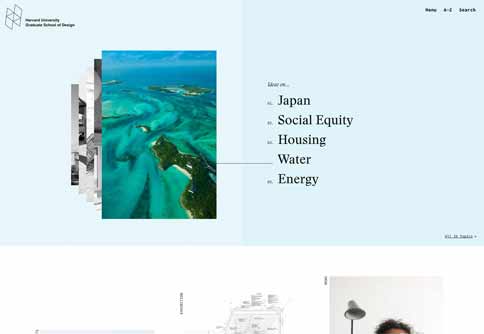
1。哈佛改變臭名昭著的木馬
哈佛設(shè)計學(xué)院網(wǎng)站有一個獨(dú)特的方式來導(dǎo)航。當(dāng)你第一次登陸主頁,有一個視覺顯示的導(dǎo)航。當(dāng)然,這里的每一個環(huán)節(jié)為代表的不是,只是幾個關(guān)鍵的。許多網(wǎng)站已經(jīng)鏈接在首頁的標(biāo)題更重要的頁面;這是我們的傳送帶為例。但是,我還沒有看到一個網(wǎng)站以這種方式呈現(xiàn)。導(dǎo)航可能很小,但它的前端和中心。更重要的是,它看起來像它屬于那里。它的執(zhí)行異常。
左邊的圖像相互重疊,但你仍然可以看到有多少。圖像和左邊的標(biāo)題之間有明確的對應(yīng)關(guān)系。圖像的旋轉(zhuǎn)與左邊的項目。然而,在任何給定的時間,你知道是什么樣的信息給你。就像哈佛設(shè)計學(xué)院創(chuàng)建了一個改進(jìn)的版本是旋轉(zhuǎn)木馬應(yīng)該是放在第一位。不僅是可用性,本設(shè)計方案考慮,布局獨(dú)特以及。這些因素都使一個夢幻般的視覺設(shè)計相結(jié)合。

2。TRA去網(wǎng)格
這是很明顯的互動網(wǎng)站設(shè)計與制作,TRA的網(wǎng)站使用的傳統(tǒng)布局。該網(wǎng)站是,總體而言,最小的。他們還利用配色,背景是黑色的,文字是白色的。配色方案無疑給了它一個哇。然而,這是關(guān)于TRA的網(wǎng)站布局。讓我們的主頁開始:有幾個網(wǎng)頁上的文本塊,它的大部分重疊的背景圖像的至少一點(diǎn),除了段落抄下的“人們”部分。副本是專門為了從圖像對齊。這是不同的,它是唯一的,這是顯而易見的。
上的網(wǎng)頁,有一點(diǎn)點(diǎn)的訂購和使用網(wǎng)格。但是,仍然是不規(guī)則網(wǎng)格。好像每一段關(guān)于網(wǎng)頁有自己的網(wǎng)格。這件事迷住了我這頁最是切斷圖像從網(wǎng)頁的左上方。它只是不適合做任何事。自然,這讓我很好奇。原來的形象是一個畫廊,你點(diǎn)擊它,使圖像打開。那是一個非常聰明的方式來充分利用布局;關(guān)心研究的人贏得一堆圖片。那些不在乎,不要失去那么多。這是一個有趣的復(fù)活節(jié)彩蛋。
3.在一個固定的頁面滾動鞋的照片
這個例子中的一個獨(dú)特的互動網(wǎng)站設(shè)計與制作布局方案圍繞在線零售鞋店。外國企業(yè)所得稅的產(chǎn)品頁面就是輝煌。首先,設(shè)計利用屏幕的寬度和高度。這意味著,屏幕上的每一個地區(qū)都有特定的目的指定。其次,所有的網(wǎng)站是簡單的,最小的和干凈的。這意味著,即使設(shè)計并使用全屏幕,不凌亂。這是一個非常好的事情,因?yàn)榇罅康脑O(shè)計依賴于空白做一個干凈,光看網(wǎng)站。
最讓我印象深刻的事,關(guān)于這個具體的產(chǎn)品頁面最是布局劃分方式。頁面具體分為三個不同的部分。首先,在左邊的導(dǎo)航。這是比較標(biāo)準(zhǔn)的,沒什么特別的。然后是產(chǎn)品細(xì)節(jié)的右手邊。同時,左側(cè)導(dǎo)航和細(xì)節(jié)部分是固定在屏幕上。但是,最后一節(jié),中間的照片部分,充滿了滾動的照片。我認(rèn)為這是一個輝煌的解決方案,因?yàn)樗皇亲畛R姷慕鉀Q方案。
很多時候,如果有一個大名單的產(chǎn)品照片,留下的關(guān)于它的信息。在這里,我向下滾動,我仍然看到產(chǎn)品的描述和名稱,我還看到不同的顏色,它可以訪問更多的信息,如有關(guān)的材料為我請不必上下滾動。總的來說,這是一個潛在的客戶無縫體驗(yàn)。

4。展示產(chǎn)品的多個側(cè)面一目了然
在這里,我們有一個產(chǎn)品頁面的另一種方式來展示產(chǎn)品。好的,好的,我們也有另一個鞋子太!佛拉網(wǎng)站的 也 具有獨(dú)特的顯示方法。這次的鞋是證明在多個不同的鏡頭在頁。這實(shí)際上是一個旋轉(zhuǎn)木馬的UI元素的一部分。
5。開放展示他們的人類
一個認(rèn)為網(wǎng)絡(luò)是一種客觀的地方,我們不常見到的人;T他真實(shí)的人在應(yīng)用、產(chǎn)品、公司等。我一直努力在我的設(shè)計中人的因素包括。
6。UX流顯示一個小動畫可以走很長的路
下一個例子中的一個獨(dú)特的布局方案有動畫。如果您需要在首頁一看UX流向下滾動一點(diǎn)點(diǎn),你會發(fā)現(xiàn)一段動畫的背景中。這是真的沒有什么花哨但它是獨(dú)一無二的。背景不容易當(dāng)你滾動網(wǎng)頁上。如果有的話,在過去的幾年里,我們已經(jīng)看到了不同的元素,在段飛或滾動時。但是,我沒有非常多的背景動畫除了視差。
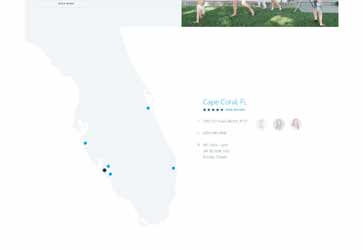
7。互動網(wǎng)站設(shè)計與制作集成地圖
視覺設(shè)計和整體的用戶體驗(yàn)特德托德的網(wǎng)站設(shè)計得很好。為了這一條,我想談?wù)凾ed Todd的使用位置和地圖在他們的網(wǎng)站上的部分。對他們的主頁的底部,有一段指定不同的辦公地點(diǎn)的公司已在佛羅里達(dá)州。有多種原因,這一部分是驚人的。首先,該部分以獨(dú)特的方式提供的設(shè)計方案利用布局。關(guān)于這段最引人注目的便是佛羅里達(dá)州的右邊的燈的形狀。佛羅里達(dá)州有許多點(diǎn)的視覺是展示公司達(dá)到一個很好的方式。他們不只是說他們在佛羅里達(dá)州的設(shè)計顯示你到底在哪里。這是一個簡單的視覺來消化和太在一個奇妙的方式執(zhí)行。

關(guān)于這部分的下一個重要的事情是點(diǎn)。他們實(shí)際上是互動的。當(dāng)你把鼠標(biāo)懸停在你的名字的城鎮(zhèn)或城市的特德托德保險公司位于。但是,如果你點(diǎn)擊它的整段左移使有關(guān)的具體細(xì)節(jié)處的房間。你辦公室的電話號碼,地址,除了員工名單開放時間。我喜歡這個設(shè)計方案,因?yàn)樗试S用戶快速瀏覽到一個位置靠近他們。它的視力比如果信息被堆疊在彼此的頂部上的一個網(wǎng)頁的標(biāo)題“我們的佛羅里達(dá)州辦事處更有趣和獨(dú)特的表示,“你不覺得嗎?
新聞標(biāo)題:互動網(wǎng)站設(shè)計與制作獨(dú)特的設(shè)計決策
當(dāng)前鏈接:http://m.newbst.com/news36/20336.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 食品和飲料網(wǎng)站設(shè)計 2014-09-20
- 網(wǎng)站設(shè)計中UX色彩微調(diào)技術(shù) 2014-09-19
- 深圳網(wǎng)站設(shè)計圖片多的網(wǎng)站如何進(jìn)行優(yōu)化 2014-09-17
- 網(wǎng)站設(shè)計鼓舞人心的單頁網(wǎng)站 2014-09-16
- 深圳網(wǎng)站制作Adobe網(wǎng)頁設(shè)計師 2014-09-15
- 深圳網(wǎng)站制作創(chuàng)意臺燈設(shè)計 2014-09-14
- 深圳網(wǎng)站制作酷10寫字臺的設(shè)計 2014-09-13
- 深圳網(wǎng)站制作全球華人市場最頂尖設(shè)計獎 2014-09-12
- 深圳網(wǎng)站制作德國硬底子設(shè)計50年不敗哲學(xué) 2014-09-11
- 深圳網(wǎng)站設(shè)計張狂紐約空間設(shè)計 2014-09-11

- 深圳網(wǎng)站制作公空間工作站設(shè)計 2014-09-17
- 深圳網(wǎng)站設(shè)計平面設(shè)計玻璃瓶回留茶館 2014-09-14
- 深圳網(wǎng)站制作突破設(shè)計師限界 2014-09-12
- 鞍山網(wǎng)站設(shè)計制作色彩搭配 2014-09-11
- 深圳網(wǎng)站制作設(shè)計口碑傳播來營銷 2014-09-09
- 深圳網(wǎng)站制作如何設(shè)計講好一個故事 2014-09-08
- 深圳網(wǎng)站制作如何策劃可信度網(wǎng)站專題 2014-09-08
- 深圳網(wǎng)站設(shè)計D&AD50年平面設(shè)計 2014-09-06
- 深圳網(wǎng)站制作生活空間辦公休閑椅設(shè)計 2014-09-06