教你如何在小程序下處理分類多選的問題
2023-03-14 分類: 網站建設

先來看index.wxml文件,如下圖:
圖片說明:{{item[‘brand_id’]==select_brand[i]?’active’:’’}}:指的是如果點擊選中,則添加一個“active”的類名,則當前選中的效果
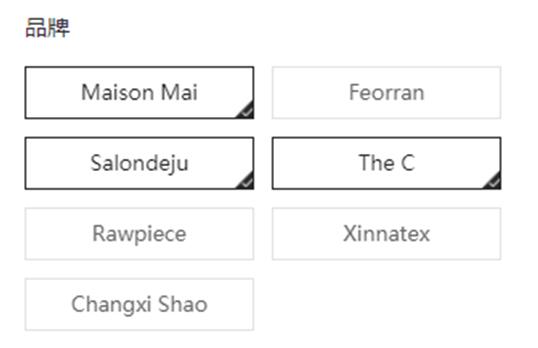
預覽的效果是這樣的:
下面著重講下index.js文件的代碼,因為重點的功能基本都是在這里實現。
先初始化品牌的參數:
Page({
data: {
brand_id:0,//品牌的id
brand_list:[],//品牌列表
select_brand: [],//選中的品牌id
},
再來看bindtap=”select_brand”函數:
select_brand: function (e) {
var that = this;
var brand_list = that.data.brand_list;//獲取品牌二維數組
var select_brand = that.data.select_brand;//獲取所選的品牌數組
var key = parseInt(e.currentTarget.dataset.key)
for (var index = 0; index < brand_list.length; index++) {
if (key == index) {
console.log('brand_id:' + brand_list[key]['brand_id'])
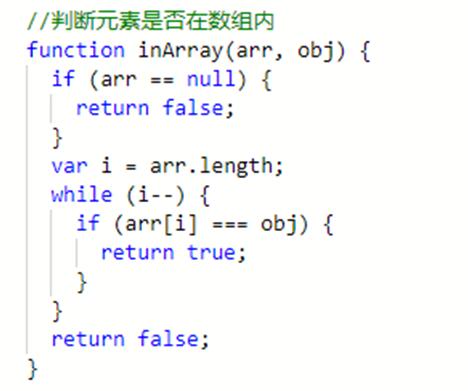
if (util.inArray(select_brand,brand_list[key]['brand_id'])) {
//如果已經選中過了,那么再點擊就要反選,即不選中
delete select_brand[key]; //刪除已選中的元素
} else {
select_brand[key] = brand_list[index]['brand_id'];//如果之前未選中,則添加這個元素,即當前品牌名稱會出現選中狀態。
}
}
this.setData({
select_brand: select_brand;//這里需要重新賦值
})
}
點擊“提交搜索”的函數:
search_submit: function(e) {//搜索按鈕
var that = this
var select_brand = that.data.select_brand;
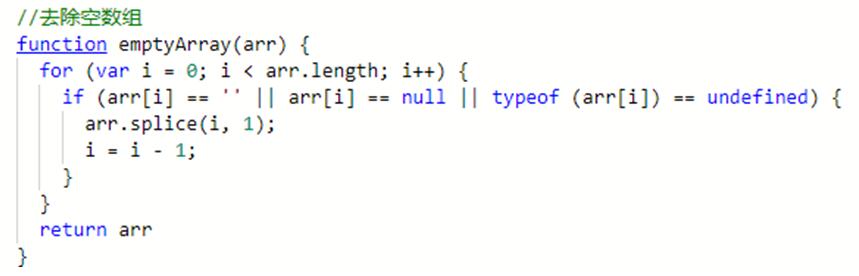
util.emptyArray(select_brand);//刪除元素為空的元素
var brand_id = select_brand.join();//將數組用短號分割轉化字符串
wx.navigateTo({ url: 'index?bid=' + brand_id })
},

emptyArray函數如下圖所示:
然后再來看小程序中的Onload:
onLoad: function (options) {
var that = this
var brand_id = that.data.brand_id;//獲取改變后的值
var select_brand = that.data.select_brand;
if (options.bid != undefined) {
brand_id = options.bid
//將所選的品id字符串轉為數組
var select_brand = brand_id.split(",");//將字符串用短號分割成數組;
that.setData({
select_brand:select_brand; //重新賦值
})
},
that.setData({
brand_id: brand_id
})
that.getprolist('正在加載數據...') //調用加載商品列表的函數
},
getprolist: function (message) {
var that = this
var brand_id = that.data.brand_id;//獲取改變后的值
/**參數獲取結束 */
var parm = '&bid=' + brand_id;
var request_newpro_url = util.getApiUrl(app, "/GList/goods_list", parm)
util._get(request_newpro_url,
function (res) {
var brand_list = res.data.brand_list;
var select_brand = that.data.select_brand;
var length1 = select_brand.length;
var select_brand2=[]
//這里需要重新設置一下所選品牌的key,這個非常重要,不然會出現匹配錯亂的問題
for (var index = 0; index < brand_list.length; index++) {
for (var index2 = 0; index2 < length1;index2++){
if(brand_list[index]['brand_id']==select_brand[index2]){
select_brand2[index] = brand_list[index]['brand_id']
}
}
}
select_brand = select_brand2;
that.setData({
brand_list: res.data.brand_list,//品牌列表
select_brand: select_brand, //已選品牌的數組
})
}
)
},
就這樣,功能就講完了,這里只是提供一種思路,或許大家會有更便捷的方法來實現這個功能。
小程序開發中會遇到各種各樣的問題,有些是官方教材可以找到的,有些是需要自己轉變思考的,但無論如何,只要你多想想,總有辦法解決。
本文名稱:教你如何在小程序下處理分類多選的問題
瀏覽路徑:http://m.newbst.com/news36/244086.html
成都網站建設公司_創新互聯,為您提供網站導航、網站營銷、域名注冊、網站策劃、建站公司、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 化妝品網站如何設計才能顯得大氣 2023-03-14
- 建設一個律師網站的成本多少? 2023-03-14
- 如何設計制作開發一個出彩的服裝網站 2023-03-14
- 成都是什么動力讓建網站如此流行 2023-03-14
- 營銷型網站應該滿足哪些基本條件 2023-03-14
- 設計公司網站怎么利于加載 2023-03-14
