今年流行的高清晰度網頁設計策略
2015-09-26 分類: 網站建設
當然,有一些時間在高清晰度得到普及,但是查看統計數據,這不是遙遠。






高清顯示器越來越便宜,高清的流行網站。雖然沒有大壯舉為用戶去商店,買一個高清設備,設計師必須把很多工作結束。
讓這篇文章是你的引物來實現高清背景到你的網站。這里我們將解釋高清的三種最受歡迎的背景,和好實踐。但是,首先,讓我們從最基本的開始。
定義高清晰度
當我們談論高清,指設備包含超過兩倍的像素作為一個標準的定義。分辨率測量有多少像素在一英寸的屏幕,這個單位交換被稱為點每英寸(dpi)或每英寸像素(ppi)。實事求是地看,一個典型的標準定義屏幕擁有72 ppi,而高清晰度屏幕超過200 ppi的東西。
雖然當前highest-definition PC在217 ppi iMac 27”、移動設備需要高清另一個平流層:
● iPhone 5 & 6:326 ppi
● iPhone 6 +:401 ppi
● iPad視網膜&空氣:264 ppi
● iPad迷你:326 ppi
● 三星Galaxy S5:432 ppi
● 三星Galaxy S6:577 ppi
● HTC M9:441 ppi
● LG G3:534 ppi
高清設備的日益普及,詳細和視覺豐富的背景都采取中心舞臺。在解釋人眼的Web UI設計背景和前景的分離是人類視覺的自然功能。
這些驚人的背景依賴于分層效應同時給用戶留下深刻印象而不是畫太多的關注更有用的前景元素。這種分層效應的高清背景是至關重要的。網站的視覺層次必須保持不變,不需要背景掩蓋了前景。

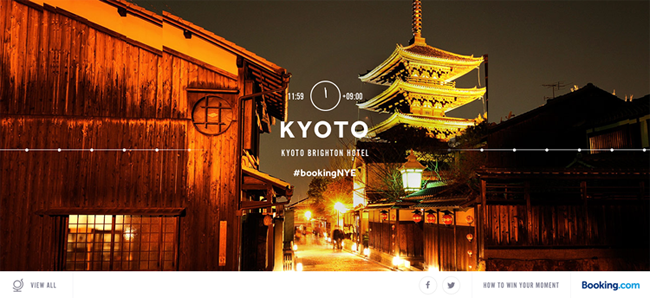
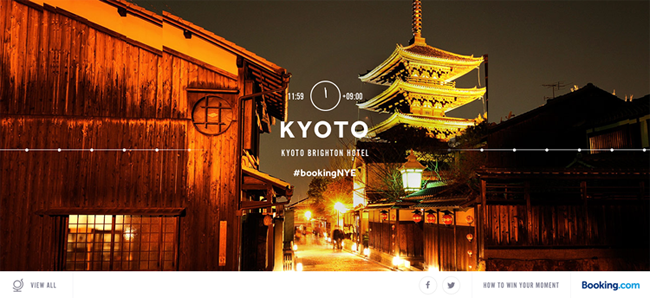
Booking.com
在上面的示例中為Booking.com的新年促銷活動,顯然最迷人的視覺是高清圖片在京都的寺廟。你想讓你的高清背景用戶沒有控制屏幕上留下深刻印象。在這個例子中,用戶仍然可以很容易地看到文本和標題,瀟灑地放置在中心空置的背景部分。
在頁面的底部,注意導航也多虧了白色背景形成鮮明對比。
一般來說,有三種主要類型的高清的背景:靜態圖像,視頻,動畫.
下面,我們將討論的優點和缺點,以及使用它們的建議。
靜態圖像
當我們提到的免費電子書2015 - 2016年網頁設計趨勢、全屏或英雄,圖像背景今天另一個流行的web的趨勢。這些大型充分利用高清圖像的視覺能力。

Macquarie-Park.com.au
高清圖像背景允許設計師來影響用戶提供一個更好的注重質地,顏色,甚至圖像的內容。這奇跡的瞬間,最重要的的第一印象.

WeAreDandy.com
如果你知道圖像好代表你的品牌,你的用戶看到的第一件事,這里有5個建議實施:
1.不要競爭——高清背景自然會吸引大量的關注,所以其他元素只會分散用戶和復雜的視覺層次結構。試試這個背景搭配簡約的界面.
2.滑塊或拼貼畫——多個圖像顯然你可以展示給你更多的選擇,所以滑塊或拼貼畫是可以接受的策略如果你有超過一個的形象。
3.圖像效果模糊,顏色覆蓋、整合圖形和攝影——有些效果比單獨一個圖像能實現更多的目標。
4.考慮屏幕大小不同,不同的元素結合背景圖像根據設備屏幕大小,所以記住所有變化。這就是為什么你必須接受響應設計。
5.裁剪,照片背景很少符合1 - 1.5寬高比的相機,所以裁剪你的圖片得到最好的結果。
高清圖像背景會產生持久的第一印象,所以確保你選擇一個圖像,你想讓你的用戶與你的品牌。
2。視頻
盡管可能重加載時間,高清視頻背景可以靜態圖像進一步建立情感上的聯系與他們的能力。經典的電影技術應用于網頁設計和移動圖像和用戶。

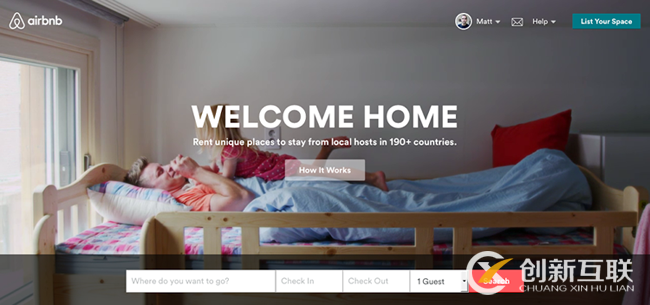
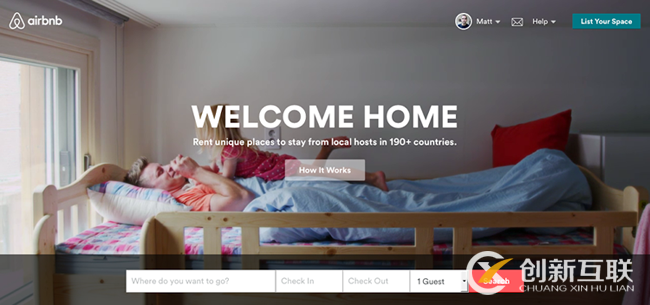
AirBnB.com
AirBnB使用視頻背景開發的背景下,他們的服務。“人類”運動的典型旅游得到了用戶興奮通過網站預訂的住宿。
之前的介紹HTML5無法處理,大多數瀏覽器和互聯網連接視頻的背景,但現在設計師能夠我的高清視頻的全部潛力。

BrindisaTapasKitchens.com
高清視頻的好處是一樣的電影本身的好處。如果你想探索一個電影的背景,考慮這五個小貼士:
1.10 - 30秒循環-瞄準這個范圍來降低加載時間和吸引用戶的注意力,所有不犧牲一致性。
2.聲音(!)——自動聲音可以是煩惱,所設置默認的選項打開。
3.減少加載-高清視頻的大缺點是加載時間,所以這個盡可能最小化。你的視頻將會一文不值,如果您的用戶感到無聊并加載之前離開。
4.備份設備不能渲染視頻——設置備份設備你的視頻不能呈現——Google Analytics將向您展示哪些設備在大多數使用你的網站。
5.質量——別忘了高清的優點是它看起來多好,所以選擇最好的質量,是否自己拍攝或使用股票。
只是有一個視頻剪輯在后臺是不夠的。尊重這一媒介,利用幾十年的電影理論大化收益的高清視頻。
3。動畫
圖片和視頻動畫之間的某個地方,分享的元素。雖然動畫的原理是相同的,不同的是高清質量。

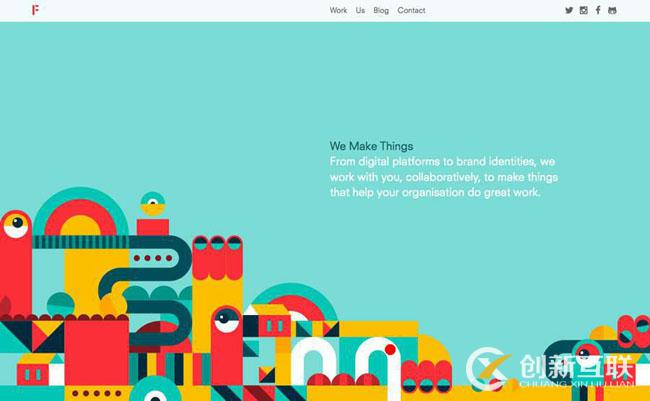
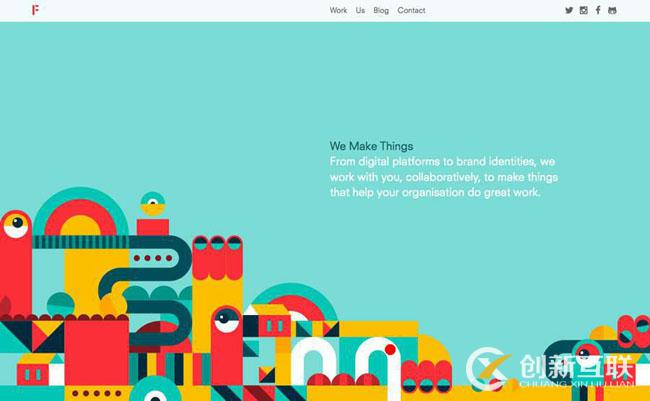
mMdeByFieldWork.com
在這里,大的問題是過渡,應該盡可能無縫和忽略。是否你的動畫是毛圈引發的交互,他們應該有一個有機覺得本身并不引人注意。這是更重要的是在高清,缺陷或加載口吃難以忽視。

acnplwgl.com
高清動畫,請記住這五個好實踐:
1.保持簡單的無限的潛力動畫很容易走極端。不要旋卷站點不必要的并發癥。
2.動畫連接到接口,使用符號像關鍵顏色或暗示的線索,您可以使用動畫顯示功能和強調。
3.向量,使用可伸縮的圖像格式,所以你不必擔心動畫執行在不同的屏幕或決議。
4.使用視頻的規則——認為動畫視頻的延伸,所以應用同樣的規則。
5.設計目標受眾——不同的動畫風格適合不同類型的用戶,所以使用一個撞到你的目標受眾。
動畫有很多實際利益以及視覺。的高清只有提高它的價值。
文章名稱:今年流行的高清晰度網頁設計策略
網站鏈接:http://m.newbst.com/news36/32936.html
成都網站建設公司_創新互聯,為您提供App設計、建站公司、網站內鏈、網站建設、網站收錄、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計的3秒規則 2015-09-26
- 在網頁設計中如何有效地使用空白 2015-09-25
- 作為一個自由職業者,如何測試你的營銷工作是否努力 2016-02-20
- 簡單的技巧,避免為低質量的客戶工作 2015-01-08
- 5個設計元素慎用,不然你該退休了 2015-09-23
- 如何設計網站內部搜索來實現在線銷售 2015-09-22

- 優秀與卓越網頁設計的不同點 2015-09-26
- 和遠程開發人員一起工作的完整指南 2015-01-08
- 5個網頁設計師的自我教育實踐 2015-09-24
- 10大關于網頁設計的書籍,值得一讀 2015-09-24
- 著陸頁優化多渠道營銷 2016-02-20
- 如何做一個吸引人的網站? 2015-01-08
- 在設計項目時令你沮喪的時候,你會怎么做? 2015-09-23
- 5個簡單的問題,尋找用戶的反饋 2015-01-08
- 報價參差不齊,建網站究竟需要多少錢? 2015-01-07
- 如何編寫一個有效的網頁設計方案 2015-09-22
- 作為一個設計師,你的獨特賣點是什么? 2015-09-22
- 講故事在設計的重要性 2015-09-21
- 扁平化設計網絡趨勢的興起 2015-09-21