推薦9個超實用的設計網站,讓你工作時長減半!
2021-02-09 分類: 網站建設
@你丫才美工 :平時我們在網上能看到很多設計咨詢,可能是推薦網站,也可能是推薦軟件,但是有時候一看就過了,也沒記住啥。今天給大家推薦幾個我自己用著確實爽的軟件/網站,也就當一個大合集分享給大家。
申明:以下均為個人使用心得,不代表任何官方立場喲。
1. 讓你愛上打字的 Tickeys

下載地址:http://www.yingdev.com/projects/tickeys
支持多個平臺,果就是讓你在打字的時候,能夠有多重按鍵音。
模擬機械鍵盤/鋼琴/忍者劍氣(劍氣這個我不太理解哈哈哈)反正我常年模擬機械鍵盤,打字的時候聽起來爽翻了。根本停不下來!真的,試一次你就會愛上的!
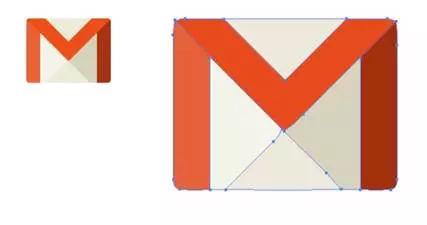
2. 位圖轉換成矢量的 Vector Magic
很早的時候就在微博推薦過了,由于時間太久遠鏈接失效了。然后陸續有粉絲找到我要安裝包,當時我是PC機器現在換MAC了。所以安裝包是沒有了,但我搜了一下,安裝包輕輕松松就能找到!
大家自己動動手吧!堪稱最好用的轉矢量工具,不用打開超慢的AI就能完成轉矢量的工作。

雖然界面不是那么好看,但是用起來還是非常方便的。甚至支持彩色圖形的轉換!

不說百分之百好轉化,但至少防止像素感還是能做到的。至少轉化手寫文字的效果是杠杠的!
下載地址:百度一下,你真的可以找到!
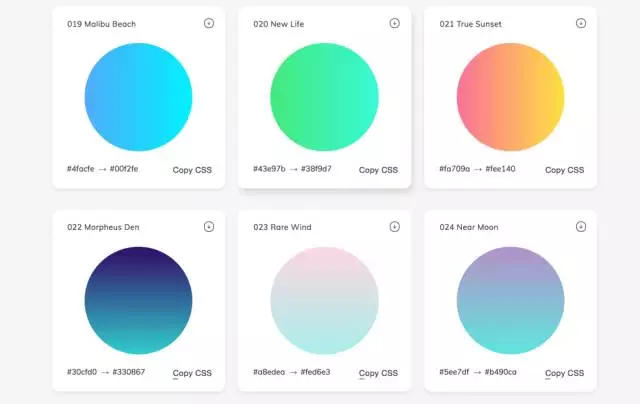
3. 具有品質的配色網站 WebGradients
網站地址:https://webgradients.com/
配色感是會隨著年齡跟閱歷改變的,雖然大部分時候我們都覺得色感是天生的。但是多看好的配色,就是可以提高色感。
WebGradients,是我見過配色網站中比較好的參考站。
因為里面的顏色真的都很好看,沒有配色靈感的時候進去看看,絕對是能夠有不少收獲的。

里面不管是單色漸變,還是多重顏色的漸變,都遵循了舒適的原則,不過話說回來配色就是仁者見仁,
自己覺得舒服就行了。
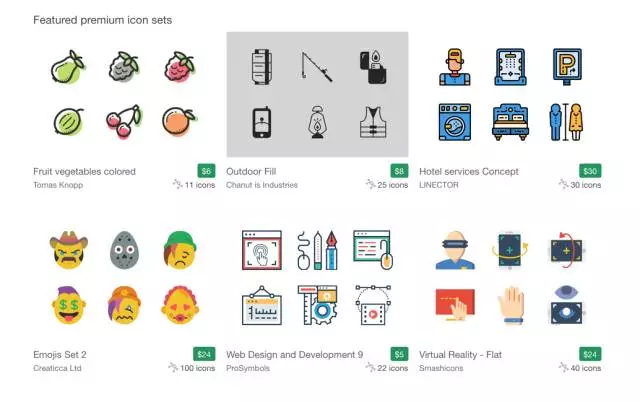
4. 畫ICON找靈感必備 IconFinder

網站地址:https://www.iconfinder.com/
作為UI設計師,畫個icon是常有的事情。
icon的收集站也有很多,我個人最喜歡的還是iconfinder。
原因是操作簡單、界面清晰、資源也多。總之使用起來不費事。

付費資源免費資源都有,雖然我不會直接拿來用。但基本想要搜一下相關的icon,都是能夠找到適合的。
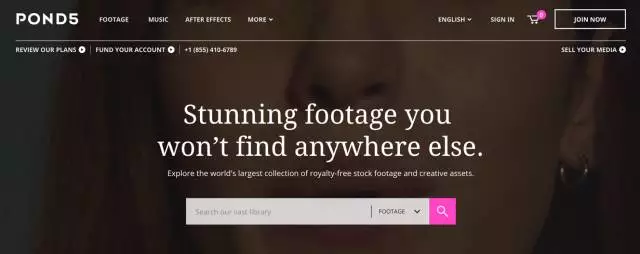
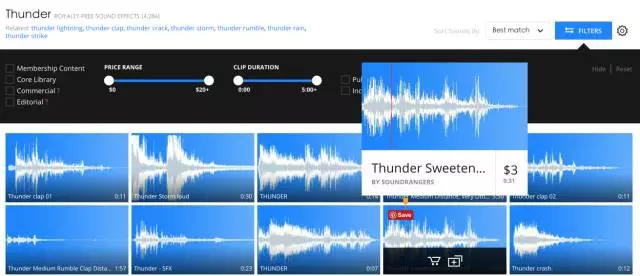
5. 綜合資源網站 Pond5

音頻、圖片、視頻、模型,基本上這里都能找到相關。

因為之前我的工作,需要提供大量的音效文件。下雨聲、打雷聲等等!


這些在Pond5也是基本都有,并且鼠標直接hover上去就能試聽。
當然資源也分為付費跟免費,各取所需就行。有錢買付費,沒錢下免費!
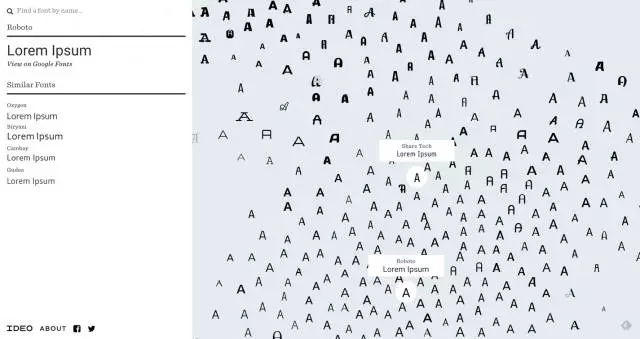
6. 最直觀的英文字體站 IDEO-FontMap、Font in Use
兩個不錯的字體網站,一起推薦的原因是結合起來使用比較棒。
但是這都是英文字體網站,可能漢字太復雜。雖然有很多不錯的下載站,目前還沒有特別好看的字體展示站。
這個網站的特點就是,看字體以及找近似字體非常直觀。

就是跟地圖一樣的,你想要什么字體造型。里面可以直接看到,省去了找來找去的麻煩。
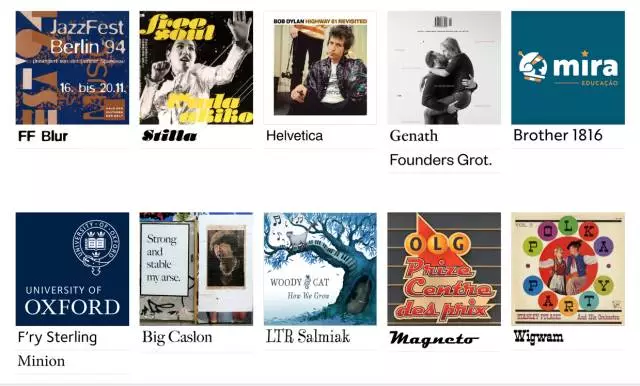
FIU則是告訴你怎么使用。它們收錄了很多海報,并且標注出海報上的好看字體。

字體搭配跟配色一樣,需要靠長久積累的經驗作為基礎,才能快速的搭配出好看的作品。
So,FIU更像是靈感站,沒事看看找找感覺。也是非常好的一個習慣!
7. 壓縮資源利器 PPduck(收費)、ImageOptim(免費)
網站地址:http://ppduck.com/
PPduck是售價69.9元,壓縮率是非常不錯的了。
超越免費的ImageOptim,雖然我用ImageOptim已經成習慣了,但還是將PPduck推薦給需要大幅度壓縮v圖片的寶寶們。
下載地址:https://pan.baidu.com/s/1pLDBWh1
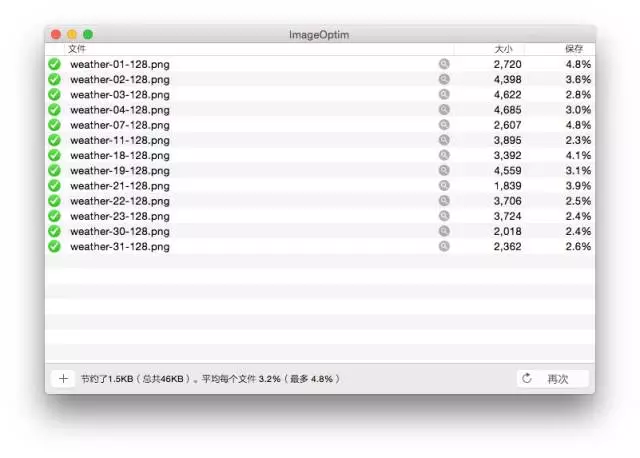
ImageOptim是因為操作太方便,加上使用時間久所以一直改不掉了。
壓縮表現來說中等偏上,軟件又超級小,才1.4m。

小圖片壓縮率一般,但貴在方便快捷呀。
8. 動圖截頻軟件 LICEcap
超級小據說才800kb,非常輕量級。不得不說我很多動圖,都是靠它完成的。
打開之后就是個框框,將你想要錄制的動圖放進去就行咯。

支持多平臺,自己百度一下即可,反正是超級好用的一個錄制動圖工具。
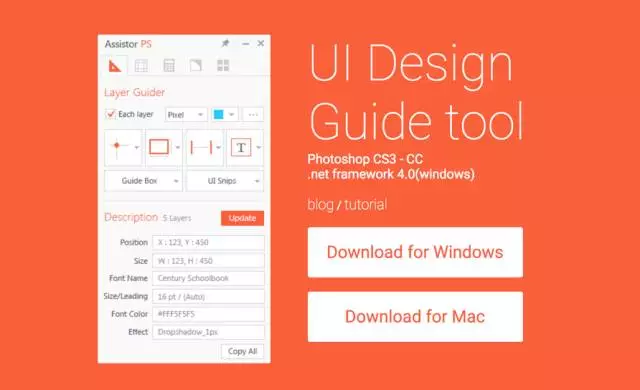
9. 無腦標注跟切圖的工具 Assistor PS

雖然這個很多人都應該知道了,但還是覺得很好用應該推薦以下。
拯救UI設計于水火之中,可惜制作工具的團隊已經不更新了,但現有功能還是能完全滿足日常使用。
特別鐘意它的一點就是,無腦使用啊!因為不是插件,所以不用安裝,省了好多麻煩啊!
以上就是美丫姐經常使用并且覺得不錯的一些網站跟工具了。
值得說一下的是,并不是每個網站的內容都是免費的。對于收費內容大家也要理解,構建良好的內容共享環境人人有責啊!
有時候在微博上面分享付費內容的時候,會有人留言:這還要收錢??
但其實這些內容制作者也付出了勞動,免費是人家大義,付費也是可以理解。
希望這篇文章中不會出現這樣的言論。同時,歡迎大家在評論中分享自己喜歡的小工具。這樣大家也可以Mark評論啦!
本文標題:推薦9個超實用的設計網站,讓你工作時長減半!
文章位置:http://m.newbst.com/news36/99986.html
成都網站建設公司_創新互聯,為您提供網站策劃、云服務器、建站公司、搜索引擎優化、企業網站制作、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- HTML5前端的7個框架 2021-02-09
- “5G+云+AI”將如何點石成金? 2021-02-09
- 多少企業做網絡營銷,死在老板的固有認知上 2021-02-09
- 小程序可以低成本、最大化地抓取微信流量,商家要抓住這波機會 2021-02-09
- 3招提升服務器工作效率 2021-02-09
- 開發一個小程序得花多少錢 2021-02-09
- 小程序誕生兩年后BAT們的得與失 2021-02-09
- 中國公有云市場最新戰況 2021-02-09

- 服務器是干什么用的?有什么用途 2021-02-09
- 如何從零開始開發一個操作系統? 2021-02-09
- 中小企業的電商網站要如何做SEO優化 2021-02-09
- APP怎么推廣才是對的? 2021-02-09
- 一些移動端網站賞析 2021-02-09
- 社交電商,會是每個人必備的銷售方式 2021-02-09
- Hadoop發生了什么?我們該如何做? 2021-02-09
- 為什么新手做電商難開單? 2021-02-09
- 小程序被稱之為神器 2021-02-09
- 網站服務器是選用云主機還是虛擬空間? 2021-02-09
- 商標的作用有哪些? 2021-02-09