移動界面的動效類型/分類維度有哪些?
2022-06-20 分類: 網(wǎng)站建設
一、動效起源于什么?
ios6(視覺表層&信息的外觀)→ios7(動效&信息的運作方式)
二、動效是用來干什么的?
表現(xiàn)視覺層級關系的
是幾種UI元素之間的相互轉換

三、動效如何分類?

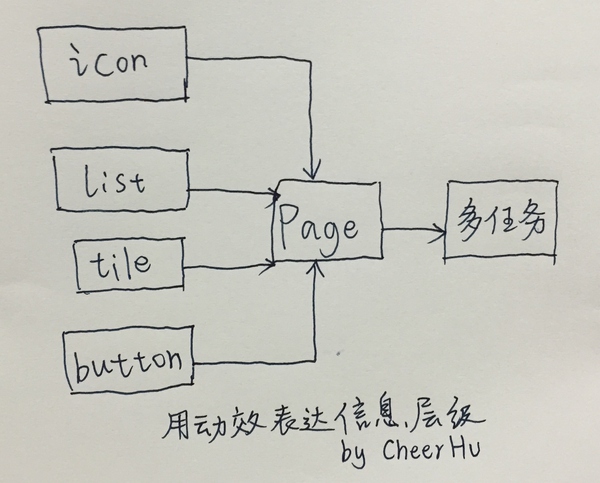
一個元素如何能夠填滿整個頁面?
如何引導用戶的視線?
(1)icon→Page
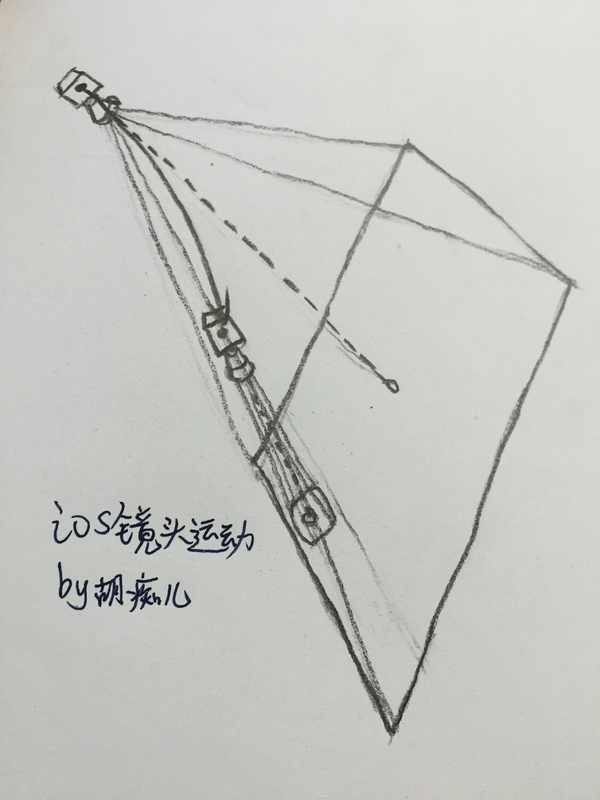
ios鏡頭運動&焦點移動

icon即APP&文件夾本身
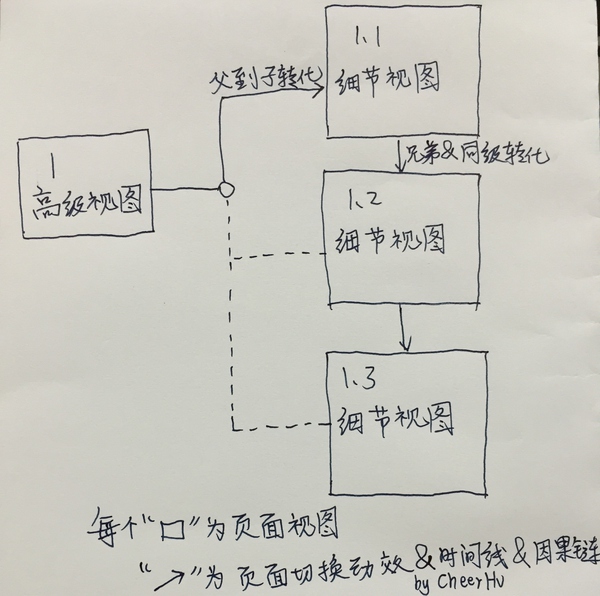
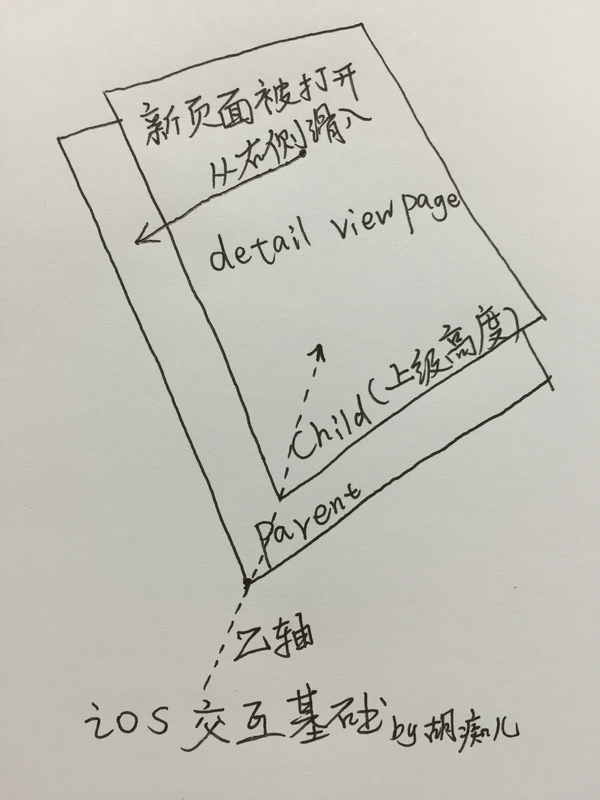
高級視圖→細節(jié)視圖
Z軸,鏡頭向icon圖層做相向運動,視野縮小,視野中物體變大;
XY軸,icon放大變成app&文件夾,切換為app界面&文件夾
(iOS的視差效果&鏡頭運動&空間深度)
APP的icon→全屏APP界面
APP的空間態(tài)
同理,
ios的相冊
年度→精選→時刻→照片
照片縮略圖在不同尺寸上的的放大直至全屏查看
動態(tài)運動軌跡取決于用戶在屏幕上的觸摸點
年度→精選
精選→時刻
時刻→照片
Android
Launch
(2)list→Page


Android

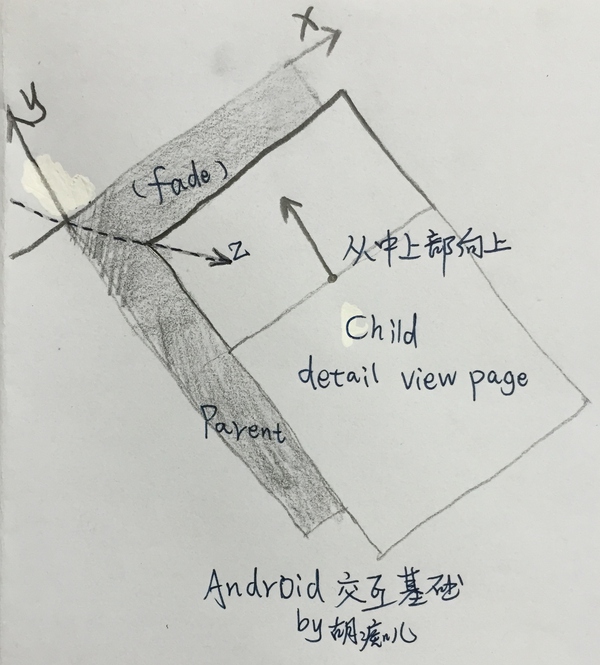
1.漣漪反饋→舊頁面fade
2.新頁面上浮
漣漪紋
List上浮,展開Detail View
(3)button→Page
ios
android
(4)tilte→Page
(5)page→多任務
ios
APP的時間態(tài)
單任務&全屏界面——
APP在空間上無法跳轉→(APP間不能同時呈現(xiàn)而只能用)時間先后次序選擇
X軸水平排列,APP間共處于同一平面
鏡頭向圖標圖層做反向運動則視野擴大,APP界面縮小
andriod
XY軸,垂直,上下排列,高低疊加
APP的Page和其他APP同在Z軸空間
safari:Z軸&鏡頭從平視變?yōu)楦╊?/p>
chrome:Y軸,被拉下去了
鎖屏界面
若鎖屏前是icon界面
鏡頭穿過icon圖層,向icon界面做相對運動
若鎖屏前是APP界面
鏡頭則向APP界面做相對運動

臨時圖層:
當鎖屏界面收到通知&密碼解鎖&拉出通知中心&拉出控制中心
表明有”臨時“圖層覆蓋
則,
毛玻璃&背景虛化&淺景深&距離感&層次感
前景“淺景深”
背景“視差”
附一張圖
分享標題:移動界面的動效類型/分類維度有哪些?
文章源于:http://m.newbst.com/news37/169737.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供動態(tài)網(wǎng)站、服務器托管、微信小程序、搜索引擎優(yōu)化、品牌網(wǎng)站設計、網(wǎng)站設計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)新互聯(lián)視頻的制作要點 2022-06-20
- 網(wǎng)絡推廣和網(wǎng)絡營銷是什么關系?怎么清晰區(qū)分兩者的差異? 2022-06-20
- 在內(nèi)容為王的今天,做好內(nèi)容營銷的九大法則 2022-06-20
- 前端開發(fā)與后端開發(fā)的區(qū)別是什么? 2022-06-20
- 五條法則,幫你打造典型扁平化產(chǎn)品 2022-06-20
- 漲姿勢!教你七步打造卓越的移動網(wǎng)站 2022-06-20
- 如何能讓新站快速的被百度收錄 2022-06-20

- 怎樣分析競爭對手的網(wǎng)站 2022-06-20
- 自動判斷手機版和pc版 2022-06-20
- 做一個企業(yè)網(wǎng)站哪些基本的功能模塊 2022-06-20
- 創(chuàng)新互聯(lián)什么樣的企業(yè)需要拍攝宣傳片 2022-06-20
- 如何確保網(wǎng)站跨瀏覽器的兼容性 2022-06-20
- 品牌和渠道,網(wǎng)站推廣企業(yè)的“左膀右臂” 2022-06-20
- 【電子郵件營銷推廣步驟】 2022-06-20
- 公司搜索引擎排名優(yōu)化按照什么思路去做有效果?主要取決于這兩點 2022-06-20
- 如何能夠交換到不錯的友情鏈接,友情鏈接的交換方式 2022-06-20
- 改變經(jīng)銷渠道模式 提升網(wǎng)站推廣企業(yè)管理運營效率 2022-06-20
- 網(wǎng)面設計中的元素,網(wǎng)頁設計中重要的元素 2022-06-20
- 扁平結構和樹形結構的區(qū)別及如何選擇 2022-06-20