網(wǎng)頁設計實戰(zhàn):半透明元素設計網(wǎng)頁
2015-12-31 分類: 網(wǎng)站建設


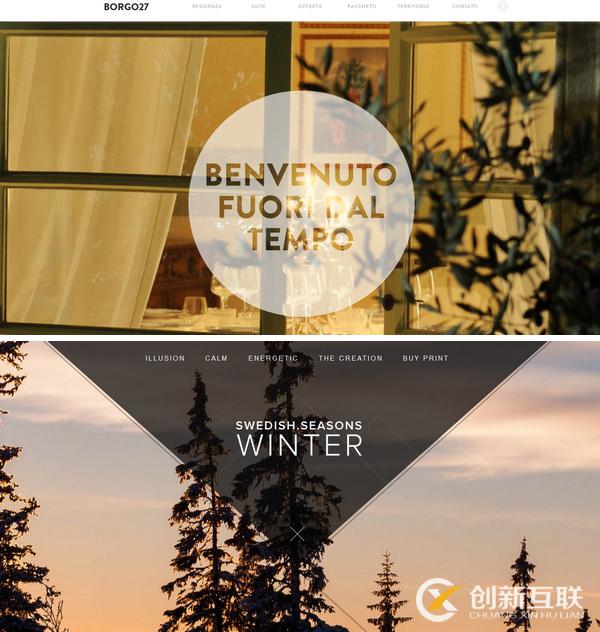
嘗試半透明效果,是拓展設計技巧的一個絕妙方法。像很多其他效果一樣,要有節(jié)制地使用這個技巧,并且在多種環(huán)境下實驗這種設計,來確保它按你的意圖運作和展現(xiàn)。 半透明設計的大挑戰(zhàn),是在輪播圖片上使用時確保文字清晰可讀,和避免半透明元素錯誤地遮擋下方圖片。嘗試多種透明度和使用方式——用于圖片、背景、遮罩效果——來決定那種效果最適合某個項目。
當前文章:網(wǎng)頁設計實戰(zhàn):半透明元素設計網(wǎng)頁
本文地址:http://m.newbst.com/news37/34437.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、響應式網(wǎng)站、移動網(wǎng)站建設、網(wǎng)站內(nèi)鏈、虛擬主機、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 你的外貿(mào)網(wǎng)站國外買家打開需要多久 2015-04-12
- 外貿(mào)如何利用郵件進行營銷 2016-03-18
- 網(wǎng)站優(yōu)化SEO人員“最”關心的5個問題! 2015-12-30
- 你們做個網(wǎng)站要多長時間,多少費用呢? 2015-04-11
- 如何分析競爭對手網(wǎng)站的幾個重要方面! 2016-03-17
- 如何讓企業(yè)網(wǎng)站能夠在百度搜索引擎下搜到 2015-04-11
- 現(xiàn)在講一下網(wǎng)站優(yōu)化過程中的幾點壞習慣 2016-03-17

- 百度SEO優(yōu)化排名,3個新思路! 2015-04-12
- 沒有人來看你的網(wǎng)站有什么優(yōu)點怎么辦 2015-04-12
- 在開始設計業(yè)務時要記住的事情 2015-12-30
- 企業(yè)網(wǎng)站優(yōu)化如何尋找合適的關鍵詞 2016-03-17
- 網(wǎng)站網(wǎng)頁的排版趨勢是什么? 2015-04-11
- 成都網(wǎng)站優(yōu)化的層次,是SEO優(yōu)化中不可忽視的點 2016-03-17
- 讀懂這7點,讓SEO效果事半功倍 2016-03-17
- 控制好聚合標簽的數(shù)量,避免受到了搜索引擎的懲罰 2015-04-10
- 為什么要選谷歌代理商?對谷歌推廣有什么幫助? 2016-03-17
- 一個好網(wǎng)站“臉面”真的很重要 2015-04-10
- 從熊掌號對原創(chuàng)的判斷來看網(wǎng)站內(nèi)容建設 2016-03-17
- 制作網(wǎng)站前臺需要準備哪些資料 2015-04-10