網頁交互設計之單選與多選
2021-05-16 分類: 網站建設
一、單選
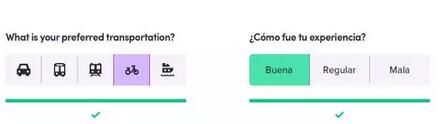
1.Tab選項
將所有選項都擺在一行,對垂直空間的利用率能達到好,設計樣式也可以做到非常直觀,漂亮。
缺點
它不大適合用在長詞,短語或價格上,如果你確實希望將這些內容放在選項中,就必須嘗試精簡文本。水平空間非常有限,即使是只有少量的選項,有時候你仍然需要決定如何截斷文本。
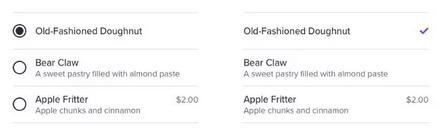
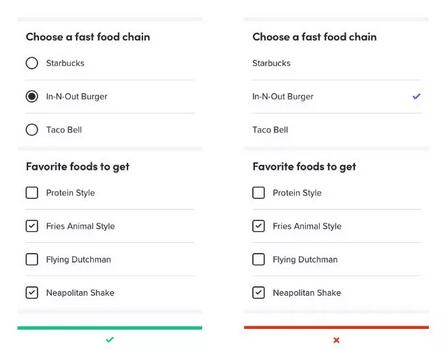
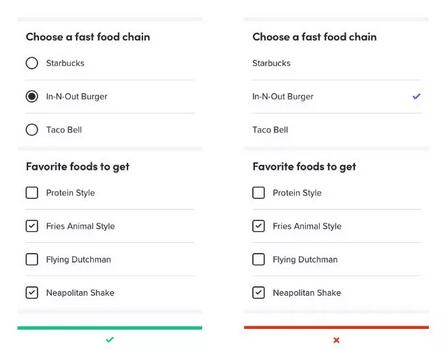
2.列表單選
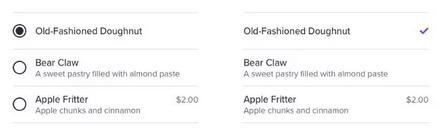
最初的單選按鈕被用于列表中超過6個選項時,被設計成垂直方向,圓形輪廓,并擺在列表項的開頭。后來iOS通過在列表末尾加上一個對勾選中而創造一個新的經典案例。現在最新的一些設計中,選中被設計成在列表選項外加一個描邊框形式,用以節省水平空間。
 優點
優點
列表單選為內容提供了更多的空間。它們易于閱讀,可以容納多文字,文本可以換行,還可以增加圖片。
缺點
他們往往很占用空間,不適合用在垂直高度受限的頁面中。
一個有趣的事實是,單選按鈕是受舊收音機上的按鍵設計的啟發而設計出來的,一個按鈕被按下,就會彈出其他按鈕。
二、多選
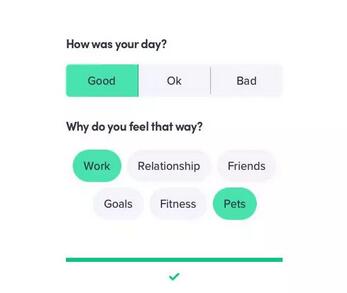
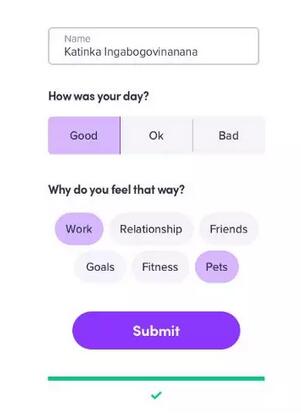
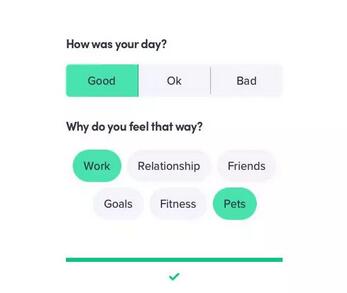
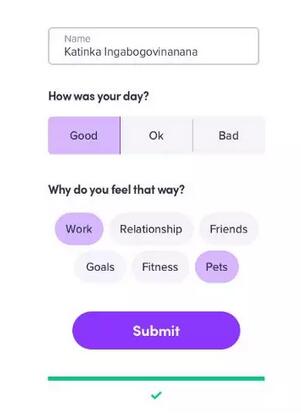
1.標簽選擇
標簽選擇通常用于要從3-6個選項中進行多次選擇的情況,它們最適合用一到兩個簡短的單詞或數字。它們設計的形式一般是類似于一個小按鈕,通過背景色來區分“開”和“關”。
盡管谷歌設計規范建議最好在選中的標簽前加上一個勾選標記,但我覺得有顏色作為區分已經夠了,這樣還能節省水平空間。
 優點
優點
節省空間,標簽堆砌在一起的具體樣式是由文本長度決定的。它們給人的印象是輕量的,有趣的。
缺點
這種形式與tab選項形式有一樣的弊端,都不能很好的處理長詞。不建議對文本進行折行或者調整大小,因為會不便于用戶閱讀,使用兩行以上的標簽會使得每個標簽非常難以快速掃描。
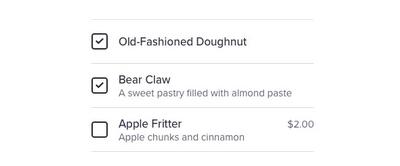
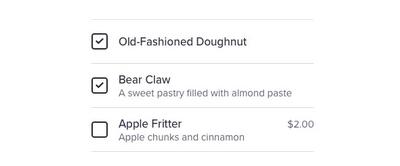
2.列表多選
列表中的復選框一般應用于6個以上選項進行多選的情況,設計樣式通常是在列表開頭處設計一個正方形描邊框。
 優缺點
優缺點
與單選框有一樣的優勢和弊端。
三、綜合來看
我們很容易陷入到特定組件的設計中,所以我發現最好是從整體上開始思考。然后做出好決定,決定使用哪種選擇設計最有利于一致性、差異性和層次感。
1.水平Tab和標簽
選項背景是tab控件和標簽控件之間大的區別。一個連續的背景幫助用戶理解他們必須要選擇一個,而一個分離的背景表明他們可以選擇多個。
 Tab控件和標簽控件的設計應該在視覺上彼此相似,并且做到與文本框和按鈕不同,以不同的視覺樣式幫助達到不同的交互層次結構。
Tab控件和標簽控件的設計應該在視覺上彼此相似,并且做到與文本框和按鈕不同,以不同的視覺樣式幫助達到不同的交互層次結構。
 2.列表單選和列表多選
2.列表單選和列表多選
有這么多單選按鈕形式可以選擇,我發現最好是將單選和復選放在一起才便于比較。iOS端的列表單選勾和描邊高亮都是很漂亮的設計,但是與多選框放一起,就會顯得不夠統一。
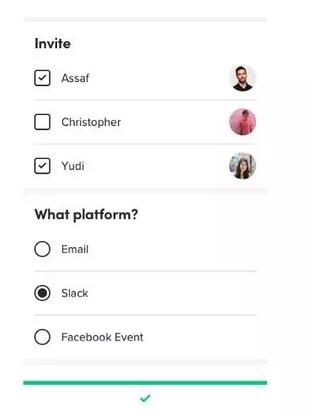
 最后說一點,但并非是最不重要的,就是圖片的位置。選擇控件一般位于列表項的開頭位置,但是,當列表項中有圖片時,就有人開始糾結應該是放前面好還是放后面好。這里,我選擇將控件保留在開頭位置,因為控件是必須存在的,而圖片是可選或者可添加的。
最后說一點,但并非是最不重要的,就是圖片的位置。選擇控件一般位于列表項的開頭位置,但是,當列表項中有圖片時,就有人開始糾結應該是放前面好還是放后面好。這里,我選擇將控件保留在開頭位置,因為控件是必須存在的,而圖片是可選或者可添加的。
1.Tab選項
一個分段tab通常會由2-6個單選項,它最適合用于圖標、數字或短詞的導航形式,并被設計成一個水平的容器,容納等距離的單選內容。

將所有選項都擺在一行,對垂直空間的利用率能達到好,設計樣式也可以做到非常直觀,漂亮。
缺點
它不大適合用在長詞,短語或價格上,如果你確實希望將這些內容放在選項中,就必須嘗試精簡文本。水平空間非常有限,即使是只有少量的選項,有時候你仍然需要決定如何截斷文本。
2.列表單選
最初的單選按鈕被用于列表中超過6個選項時,被設計成垂直方向,圓形輪廓,并擺在列表項的開頭。后來iOS通過在列表末尾加上一個對勾選中而創造一個新的經典案例。現在最新的一些設計中,選中被設計成在列表選項外加一個描邊框形式,用以節省水平空間。

列表單選為內容提供了更多的空間。它們易于閱讀,可以容納多文字,文本可以換行,還可以增加圖片。
缺點
他們往往很占用空間,不適合用在垂直高度受限的頁面中。
一個有趣的事實是,單選按鈕是受舊收音機上的按鍵設計的啟發而設計出來的,一個按鈕被按下,就會彈出其他按鈕。
二、多選
1.標簽選擇
標簽選擇通常用于要從3-6個選項中進行多次選擇的情況,它們最適合用一到兩個簡短的單詞或數字。它們設計的形式一般是類似于一個小按鈕,通過背景色來區分“開”和“關”。
盡管谷歌設計規范建議最好在選中的標簽前加上一個勾選標記,但我覺得有顏色作為區分已經夠了,這樣還能節省水平空間。

節省空間,標簽堆砌在一起的具體樣式是由文本長度決定的。它們給人的印象是輕量的,有趣的。
缺點
這種形式與tab選項形式有一樣的弊端,都不能很好的處理長詞。不建議對文本進行折行或者調整大小,因為會不便于用戶閱讀,使用兩行以上的標簽會使得每個標簽非常難以快速掃描。
2.列表多選
列表中的復選框一般應用于6個以上選項進行多選的情況,設計樣式通常是在列表開頭處設計一個正方形描邊框。

與單選框有一樣的優勢和弊端。
三、綜合來看
我們很容易陷入到特定組件的設計中,所以我發現最好是從整體上開始思考。然后做出好決定,決定使用哪種選擇設計最有利于一致性、差異性和層次感。
1.水平Tab和標簽
選項背景是tab控件和標簽控件之間大的區別。一個連續的背景幫助用戶理解他們必須要選擇一個,而一個分離的背景表明他們可以選擇多個。


有這么多單選按鈕形式可以選擇,我發現最好是將單選和復選放在一起才便于比較。iOS端的列表單選勾和描邊高亮都是很漂亮的設計,但是與多選框放一起,就會顯得不夠統一。


原文:https://medium.com/tap-to-dismiss/select-to-proceed-996d19c8a7a4
作者:Linzi Berry
譯者:彩云Sky
(鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
本文題目:網頁交互設計之單選與多選
網站網址:http://m.newbst.com/news38/113888.html
成都網站建設公司_創新互聯,為您提供網站制作、外貿建站、App設計、外貿網站建設、網站設計公司、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯帶你探究產業互聯網巨頭的深度博弈 2021-05-16
- 一分鐘教會你網站開發的幾點要素 2021-05-16
- 互聯網發展融入生活 2021-05-16
- 外鏈建設在seo優化的重要性 2021-05-16
- 網站域名解析可選的幾種類型說明 2021-05-16
- 網站發展之友情鏈接經驗技巧 2021-05-16
- 創新互聯網站中圖片如何使用可以贏得用戶的好感? 2021-05-16
- 網頁交互設計與第一性原理 2021-05-16

- 企業品牌保護:提前思考的智慧 2021-05-16
- 如何選擇優質的雙拼域名?利于品牌推廣 2021-05-16
- H5響應式建站過程需要注意什么? 2021-05-16
- “品牌”是一個企業的核心與靈魂 2021-05-16
- 工業互聯網發展進程 工業如何與互聯網結合 2021-05-16
- 百度衡量網站優質內容的維度 2021-05-16
- 注意網頁上的關鍵詞數量一定要控制 2021-05-16
- 互聯網數據中常見的幾個指標 2021-05-16
- 如何注冊二級域名呢?怎么登記二級域名呢? 2021-05-16
- 幾分鐘帶你讀懂AI怎樣與“百業發展”融合 2021-05-16
- 互聯網時代就是“信息之戰” 2021-05-16