設計網站使用色彩和字重來創造層次結構
2019-02-22 分類: 網站建設
在對UI 文本進行樣式控制的時候,最常見的錯誤莫過于過度依賴字體大小差異來營造對比。
“這段文字重要嗎?那么讓它更大一些吧。”
“這段文字是比較次要嗎?那么讓它變小一點吧。”
單純使用字體大小對比,所營造的對比并不夠,嘗試結合色彩和字重來營造更好的對比效果。
“這段文字重要嗎?我們讓它色彩更加大膽一些吧。”
“這段文字是比較次要嗎?我們讓它的色彩更淺一些吧。”
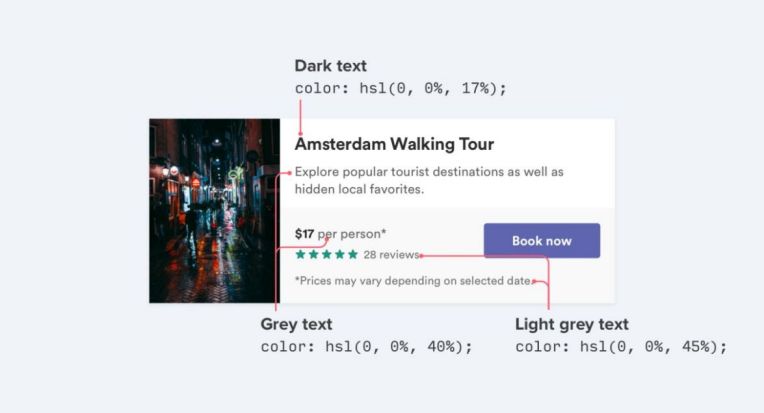
如果可以的話,你甚至可以采用兩到三種顏色:
主要內容采用深色(諸如標題,但是不要用純黑)
次要內容采用灰色(比如文章發表日期)
輔助性內容采用淺灰色(比如頁腳中的版權聲明)

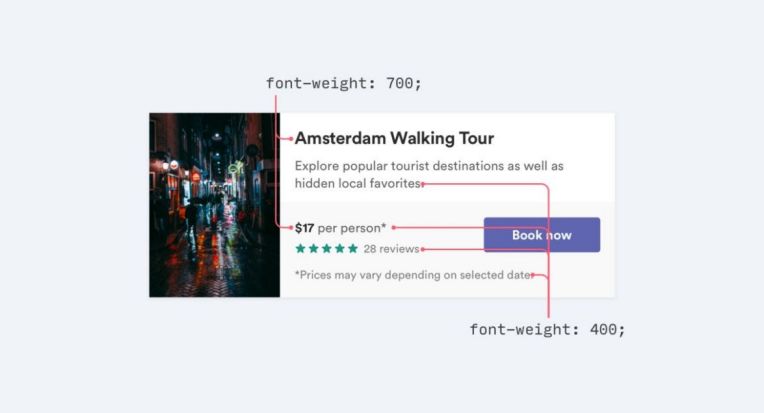
類似的,在UI設計的時候,通常兩種不同的字重足以營造出優秀的層次感:
大多數的文本采用正常的字重( 400 到500,具體取決于字體)
對于需要強調的文字采用較重的字重( 600 到700,具體取決于字體)

應當盡量不要讓正文部分字重低于400,因為這一部分字體字體本身尺寸已經較小,低于 400 會使得可讀性不佳。如果你依然需要降低字重,那么不妨讓字體色彩更淺一點,或者替換成其他識別度較強、字重相對較小的字體。
創新互聯,行業網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--創新互聯值得信賴!
當前題目:設計網站使用色彩和字重來創造層次結構
網站URL:http://m.newbst.com/news39/79239.html
成都網站建設公司_創新互聯,為您提供網站導航、面包屑導航、動態網站、品牌網站制作、企業建站、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建設網站的產品著陸頁設計 2019-02-21
- 標準網頁設計概述。 2019-02-21
- 設計網站的起點不應該著眼于網站效果。 2019-02-20
- 設計網站要采用標準頁面的結構設計。 2019-02-19
- 新手制作網站你需要準備什么? 2019-02-19
- 建設網站不要被傳統布局思維所束縛 2019-02-18
- 如何在Photo Cap中大量縮圖 2019-02-17
- 網站版型設計與制作流程。 2019-02-16

- 公司建立網站所具有的功能 2019-02-21
- 設計網站中客戶的隱私要謹慎詢問。 2019-02-19
- 初次選用CSS標準建站不要亂用標簽。 2019-02-19
- 網站結構化語言的發展 2019-02-18
- 網站標準發展概述 2019-02-18
- 如何建設一個更好的網站? 2019-02-17
- 設計網站的圖片資源取得方法。 2019-02-16
- 如何撰寫一篇網頁文章。 2019-02-16
- 建設網站可能會遇見那些問題? 2019-02-16
- 網站建設中Title標簽的重要性。 2019-02-15
- 我的網站設計該適合什么樣風格呢? 2019-02-15