圖片在網(wǎng)頁設計中有什么作用?
2022-06-20 分類: 網(wǎng)站建設
圖片在網(wǎng)頁設計中有什么作用?一個網(wǎng)站中,圖片往往比文字更能吸引用戶,人的視線似乎總在第一眼就定位在圖片上。形成這種神奇現(xiàn)象的原因很簡單:每個人的大腦里都住著一個"原始人"。
在原始時代,人的大腦需要處理的內(nèi)容大多和圖像有關。比如,我們的祖先最關心哪里新長出來可以吃的果實,哪里有新的獵物,哪里有猛獸出沒、需要避開危險。這些重要地點和周邊環(huán)境通過視覺和記憶保存在大腦里,在經(jīng)歷漫長的進化后,人腦逐漸進化出最適宜生存的大腦結構。
因此,人類天生擅長處理和記憶圖像。
研究表明,人腦對視覺影像的處理速度比文字快60000倍。
同樣,在網(wǎng)頁設計中,圖片更能發(fā)揮巨大作用。有一個經(jīng)典說法:一圖勝千言。
瀏覽網(wǎng)頁時,用戶看到文字后經(jīng)歷這樣的過程:閱讀瀏覽、將文字內(nèi)容化、情景化。經(jīng)過這幾個處理階段,用戶才能搞清楚這段文字想要描述或表達什么。而可視化的信息(照片、圖片)可以讓人在3秒內(nèi)迅速理解,不需要"翻譯"階段。
視覺影像在短時間內(nèi)的重大影響力,決定了圖像是視覺傳達的一個重要手段。
在網(wǎng)頁設計中,圖像主要以圖片、照片、信息圖、圖標等多種樣式展現(xiàn)。
那圖有什么作用?創(chuàng)新互聯(lián)認為更恰當?shù)恼f法是"好圖勝千言"。 什么是好圖?網(wǎng)頁設計中什么樣的圖才是合適的?
本文分享一些網(wǎng)站中的經(jīng)典圖的使用案例,讓大家了解好圖的作用。廢話不多說,先上圖說話:
1、Biamar
Biamar網(wǎng)站首頁用了超大背景圖,高端、時尚是網(wǎng)站給人的第一感覺。
在背景圖中,連綿起伏的山巒具有層次,襯托了人物形象,營造的環(huán)境氛圍突出展示了服裝的時尚感,渲染并傳達了Biamar的品牌內(nèi)涵。
此處使用的圖,符合Biamar針織衫的品牌風格,向用戶準確傳達了品牌理念。
網(wǎng)站采用了視差滾動技術,頁面用HTML5寫成,鼠標滾動時頁面圖和文字出現(xiàn)不同層次,從視覺上更加襯托出網(wǎng)站的酷炫。
2、My Deejo
打開My Deejo網(wǎng)站,首頁的產(chǎn)品圖片無疑是最引人注目的:精致的折疊刀似乎懸浮在空中,從模糊的背景中凸顯出來,盡顯3D效果的視覺沖擊力。用戶的視線很容易被產(chǎn)品吸引,主動去閱讀文字,進一步了解產(chǎn)品特征。

在瀏覽過程中,用戶會發(fā)現(xiàn)網(wǎng)站采用了超級酷炫的360度全景3D展示。通過滑動和滾動鼠標,可以從全方位視角查看折疊刀的細節(jié),并能自定義為刀身設置不同花紋和刀柄,充滿趣味性。
同時還能點擊折疊刀下面的OPEN/CLOSE幽靈按鈕,查看刀身打開和折疊的狀態(tài)。

更棒的是,上圖的交互效果完整展示了各個零件拼出折疊刀的動態(tài)效果,非常吸引人。
該網(wǎng)站的效果很容易激發(fā)用戶的興趣,讓人沉浸其中、玩得不亦樂乎,留下深刻印象。

雖然網(wǎng)站酷炫的交互效果似乎更吸引人,但打開網(wǎng)站第一眼的驚艷,來自于產(chǎn)品圖片本身的精致感。正是產(chǎn)品圖與背景的巧妙融合,好展現(xiàn)了定制的個性化,才能發(fā)揮交互效果的大作用。
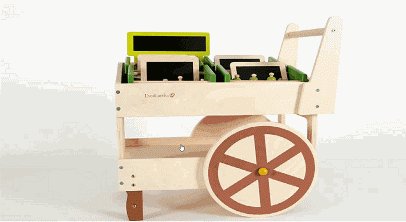
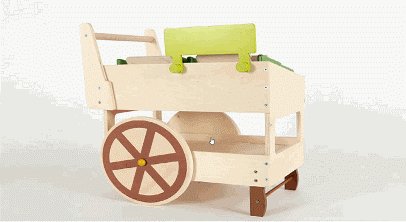
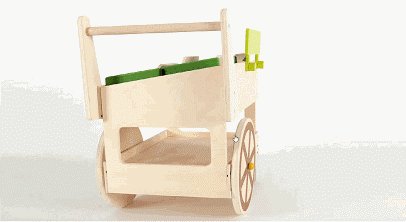
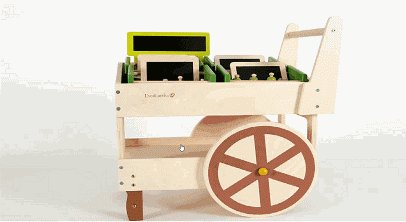
3、EverEarth
該網(wǎng)站的整體風格清新,產(chǎn)品圖片全部是拍攝的高清圖片,從不同角度展現(xiàn)產(chǎn)品細節(jié)。
網(wǎng)站采用了360度水平旋轉(zhuǎn)展示技術展示產(chǎn)品。

與折疊刀定制案例不同的是,產(chǎn)品圖片是自動360度水平旋轉(zhuǎn),非常方便用戶查看產(chǎn)品各個側(cè)面的細節(jié),幫助用戶全面了解產(chǎn)品,感覺與產(chǎn)品更貼近。
與靜態(tài)圖相比,動態(tài)影像顯然更容易得到人的注意力,不過對任何效果來說,只有適合的才是最好的。

針對某些行業(yè)的產(chǎn)品,高清產(chǎn)品圖片和360度水平旋轉(zhuǎn)展示可以發(fā)揮更好的作用,比如大型機械設備、精密儀器、珠寶等產(chǎn)品。
4、POSCO
POSCO網(wǎng)站的線形矢量圖和線形圖標是網(wǎng)站的一個特色。這種獨特的線形圖,看起來簡潔、形象。
該網(wǎng)站中的線形圖有兩個重要作用,一是當多個頁面使用風格一致的線形圖時,讓網(wǎng)站具有統(tǒng)一性,能為網(wǎng)站塑造一種簡單、專業(yè)的形象。另一個作用是,用戶即使不看文字,也能通過線形圖了解文字傳達的含義。
通常,線形圖可以起到傳遞信息的作用,好的線形圖可以作為網(wǎng)站統(tǒng)一而獨特的元素,讓網(wǎng)站具有一種設計感。
5、POSCO
同樣在POSCO網(wǎng)站上,還采用了扁平化的信息圖設計。
該網(wǎng)站中,信息圖將數(shù)據(jù)、文字轉(zhuǎn)化為更直觀的可視化形式,讓人更容易理解和感受。
與文字相比,該案例使用更富有吸引力的信息圖,并且其配色和網(wǎng)站整體風格相一致,讓用戶的注意力集中在數(shù)據(jù)上,讓人在腦海中迅速建立可視化印象。
在網(wǎng)站中合理使用信息圖,是提升傳播效果的最優(yōu)途徑之一。
6、Glanway伽然
在Glanway伽然的招聘申請中,以流程圖的形式展現(xiàn)了招聘申請流程,看上去一目了然。
上圖的整個流程用圖標、線條、文字搭配展現(xiàn),強化了流程的圖順序,并視覺上增加了文字排版樣式,顯得美觀。
從視覺效果來說,純粹的文字描述在網(wǎng)頁中顯得單調(diào)或呆板,而不同樣式的流程圖往往比文字有更多樣式,甚至讓用戶感到操作步驟簡化,進而刺激用戶反應、促使人行動。
7、Vito Salvatore
如果讓你用圖片表達紀念,你會用什么樣的圖?在Vito Salvatore網(wǎng)站上,一張和背景融為一體的照片讓人不由自主產(chǎn)生一種紀念的心情。
大背景圖模糊化,讓人的視覺集中在"照片"中的路虎車和人物上,色彩的巧妙變化,讓照片與周邊壞境融為一體,又凸顯了層次感。路虎第一款發(fā)現(xiàn)在1989年推出,照片下手寫的"1989"讓紀念味兒更濃,再加上包含"25 Years"的大號文字,讓整個頁面渲染出一種經(jīng)典的感覺。
該網(wǎng)站此處圖片的使用,能夠激發(fā)用戶情感,引起用戶共鳴。
8、The Lounge
The Lounge網(wǎng)站中,服務人員全部采用了手繪風的人物真實形象,是網(wǎng)站的一個特色。
該網(wǎng)站的真實人物形象展現(xiàn)讓用戶感受到服務背后有活生生的人,體驗到一種真實感和親切感。這種親切友好更有人情味,比較容易讓用戶產(chǎn)生信賴,無形中提升了網(wǎng)站用戶體驗。
另外,網(wǎng)站設計與業(yè)務緊密聯(lián)系,手繪風格更是體現(xiàn)了一種藝術氣息,巧妙傳遞該企業(yè)的業(yè)務特色。
但設計師們需要注意,應謹慎選擇和設計人物真實形象,因為不恰當?shù)娜宋镎掌霈F(xiàn)在網(wǎng)站上,反而影響網(wǎng)站瀏覽效果。
該網(wǎng)站能夠取得更好效果的原因是:從整體看,無論是左側(cè)的真實人物形象,還是右側(cè)的手繪人物、以及其他元素(梳子、剪刀等)風格統(tǒng)一,而且在配色上協(xié)調(diào)、融合,讓網(wǎng)站整體風格保持著一致。
9、La Baldufa
La Baldufa網(wǎng)站的產(chǎn)品采用了大量可愛的卡通圖,充滿了童趣。
在網(wǎng)站上,所有的卡通圖顏色鮮亮柔和,顯得活潑可愛,非常符合嬰幼兒用品給人的感受。并且卡通圖的背景采用圓角設計,潛在蘊含并傳達出產(chǎn)品的安全性,也更好地襯托網(wǎng)站整體的卡通風格。
該網(wǎng)站的卡通圖符合產(chǎn)品定位,不僅是為了展示產(chǎn)品,還從整體營造了一種稚嫩、溫馨的氛圍,可以喚起人內(nèi)心的柔軟,打動用戶。
10、Glamour.biz
Glamour.biz網(wǎng)站采用了卡通手繪風格的設計,首頁的圖是一個特征鮮明的人物形象,不管是人物發(fā)型、神態(tài),還是動作,都展現(xiàn)一種強烈的個性化。
這種卡通手繪風格的圖塑造的個性化非常獨特,能吸引用戶的注意力,具有高識別度,不僅符合該企業(yè)的形象定位,還容易給用戶留下深刻印象。
從這些案例中我們可以發(fā)現(xiàn),圖在塑造/影響網(wǎng)站風格、傳遞情感、打造品牌等方面起著非常重要的作用。進一步說,圖的作用可能是傳遞信息、展示產(chǎn)品優(yōu)點,也可能是傳達品牌內(nèi)涵、激發(fā)用戶情感,甚至是刺激用戶反應、促進購買等。
當然,圖雖重要,但如果只是給文字隨便配圖,或者選擇了不合適的圖,會適得其反。如果想要達到目標,就要看設計師如何成功誘惑到用戶大腦中的"原始人"了。
當前標題:圖片在網(wǎng)頁設計中有什么作用?
文章分享:http://m.newbst.com/news4/169454.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、做網(wǎng)站、網(wǎng)站策劃、電子商務、服務器托管、虛擬主機
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 【微博運營之注意事項】企業(yè)微博營銷如何做才能不是雞肋? 2022-06-20
- 成都制作公司網(wǎng)站多少錢,成都創(chuàng)新互聯(lián)為您解答 2022-06-20
- 網(wǎng)頁設計教程:教你打造網(wǎng)頁設計的極簡風格 2022-06-20
- 【微博營銷技巧】你有留意過這幾個問題么? 2022-06-20

- 值得關注的幾大營銷策略 2022-06-20
- 大小網(wǎng)站推廣 切莫走進7種誤區(qū) 2022-06-20
- 建設網(wǎng)站后,申請可信網(wǎng)站認證需要提供哪些資料? 2022-06-20
- 建立網(wǎng)站地圖的好處 2022-06-20
- 企業(yè)網(wǎng)站備案相關知識和問題解決 2022-06-20
- 業(yè)務網(wǎng)絡應用程序的設計,網(wǎng)絡應用程序的種類 2022-06-20
- 加快新網(wǎng)站內(nèi)容頁收錄的方式 2022-06-20
- 關于UGC的數(shù)據(jù)隱私和所有權 2022-06-20
- 淺談如何能夠獲得高效的網(wǎng)站外鏈 2022-06-20
- 如何做好產(chǎn)品動效系列:動效與品牌設計原則 2022-06-20
- 為什么企業(yè)很樂意選擇參加過SEO網(wǎng)站優(yōu)化培訓的人員任職? 2022-06-20
- 創(chuàng)新互聯(lián)專業(yè)建站-o2o模式對于傳統(tǒng)企業(yè)是顛覆還是升級? 2022-06-20
- 為什么小程序?qū)徍艘恢辈煌ㄟ^? 原因有哪些? 2022-06-20
- 搜索引擎關鍵詞排名優(yōu)化技巧 網(wǎng)絡營銷實戰(zhàn)中的重要意義 2022-06-20
- 網(wǎng)站關鍵詞布局需掌握的度 2022-06-20