網站數據分析之熱力圖解析
2022-11-14 分類: 網站建設
如果網站的用戶體驗不佳,你很有可能因此丟掉很多轉化的機會。
在幫助網站運營人員和設計師們了解用戶如何瀏覽網站方面,眼動追蹤的應用非常有效。許多權威的專家和機構已經在這一領域研究了數十年。
下面是關于眼動追蹤應用的五個結論,可能會對你的網站運營工作有一些幫助哦:)
1、用戶的行為模式是可以被預測的
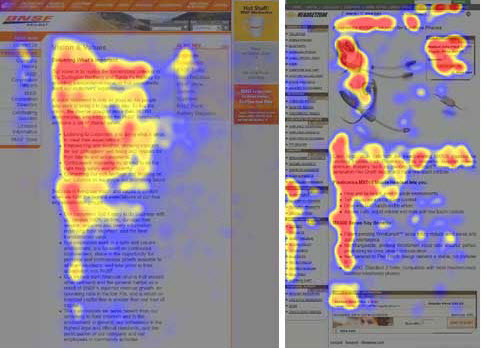
2006年,研究者JakobNielsen發現:大體而言,我們瀏覽網頁的過程都是一個可以預測的模式。
用戶會在幾秒鐘內,以一個F形狀的觀測模式,快速瀏覽完網頁的主要內容。
先,他們從左到右瀏覽網頁;
然后,他們回到頁面左側,在更靠下的位置再次開始向右瀏覽;
后,他們還會回到左側,并開始向下滾動頁面。
Nielsen在三種類型的網站上發現了這種F型趨勢,關于我們頁面、電商和搜索引擎結果頁面。他發現F圖案是普遍存在的——
 技巧打包:既然知道用戶會以F型的模式瀏覽你的網站,那就確保你重要的內容和召喚按鈕(Call-to-action:頁面上醒目突出的按鈕,用于“召喚”用戶點擊這個按鈕,比如“立即注冊”按鈕)都遵循這個瀏覽所經過的路徑來放置。
技巧打包:既然知道用戶會以F型的模式瀏覽你的網站,那就確保你重要的內容和召喚按鈕(Call-to-action:頁面上醒目突出的按鈕,用于“召喚”用戶點擊這個按鈕,比如“立即注冊”按鈕)都遵循這個瀏覽所經過的路徑來放置。
 如果對比帶有具體目標的搜索和漫無目的的瀏覽這兩種訪問行為的話,你會發現它們有著完全不同的瀏覽模式。
如果對比帶有具體目標的搜索和漫無目的的瀏覽這兩種訪問行為的話,你會發現它們有著完全不同的瀏覽模式。
“在漫無目的的瀏覽情況下,用戶從左到右逐行地查閱所有的內容,直至滾動到達頁面底部。而在搜索情況下,他們的眼動軌跡非常不規律,似乎直接跳過了整個頁面”
這項研究顯示,當用戶有明確目標時,他們很可能會放棄平時的眼動習慣,更隨意地瀏覽來快速地找到目標。可能是因為人們有一種天然的沖動,當明確知道自己想要什么的時候,他們會試圖更快速地尋找信息。
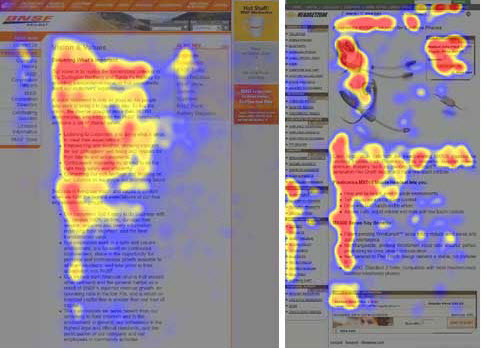
如果你用過熱圖工具的話,你會發現有時候網站的導航欄部分聚集了大量的點擊。這有可能是帶有明確意圖的用戶所留下的蹤跡。我們來看一下例子:
 以上圖為例,使用網站數據統計呈現出來的某網站熱圖,我們可以很直接地看到在導航部分聚集了大量的點擊。這種情況的發生有兩種可能:
以上圖為例,使用網站數據統計呈現出來的某網站熱圖,我們可以很直接地看到在導航部分聚集了大量的點擊。這種情況的發生有兩種可能:
導航的設計喧賓奪主,使得用戶沒有瀏覽這個頁面的內容就跳到了其他地方;
一些老用戶(returningvisitors)帶有目的性的瀏覽。
在熱圖中進行新訪和回訪用戶的細分和對比,就可以輕易判斷出你網站的用戶訪問行為屬于哪一類型。
注意:當你發現所有新訪問的用戶也在導航欄處產生了大量點擊,而且沒有訪問深度的時候,那就說明你的導航欄設計很有問題,因為你一般會希望新訪問用戶瀏覽完頁面的所有內容后再跳去其他頁面。
技巧打包:列一個具體目標的清單,看看你的用戶們想要從你的網站上獲取什么。因為你很難預測到你的網站用戶們到底想要什么,所以利用熱圖工具做一些具體目標的點擊率測試就很重要。
3、視覺感受非常關鍵
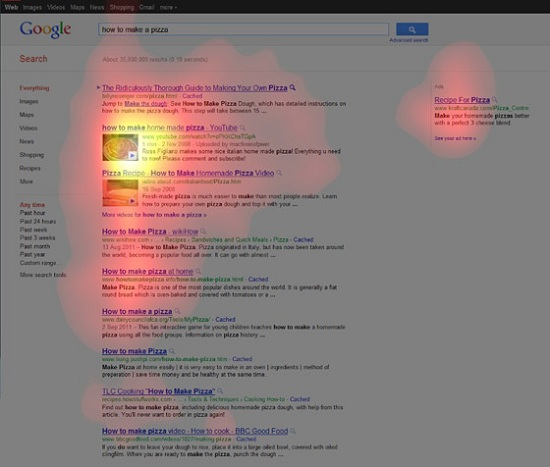
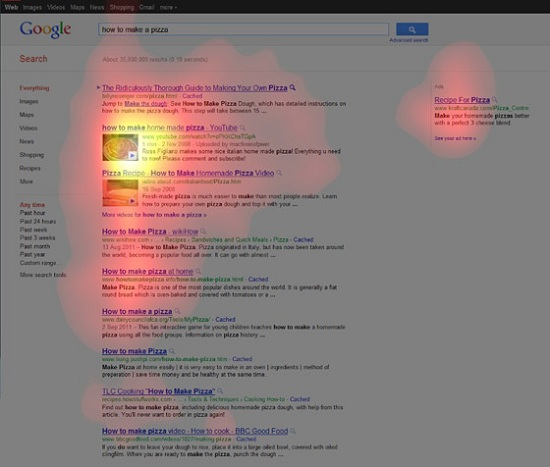
去年十月,SEOmoz發表了一項對谷歌搜索結果頁的研究。在搜索視頻的結果頁中,我們發現個縮略圖要遠遠比第二個更加引人注目。
 “雖然個體的實驗結果很難形成明確的結論,但它的確證明了被測試者的注意力始終聚焦在個視頻縮略圖上,而往往忽略了其他形式下匹配的結果,以及另外的縮略圖”。
“雖然個體的實驗結果很難形成明確的結論,但它的確證明了被測試者的注意力始終聚焦在個視頻縮略圖上,而往往忽略了其他形式下匹配的結果,以及另外的縮略圖”。
技巧打包:人們非常關注個到來的是什么,如果它恰巧是個有視覺魅力的東西,那它會吸走你所有的注意力。
4、用戶會忽略網頁頭屏的大Banner
在2007年的研究中,JakobNielsen曾使用“bannerblindness”來形容這種趨勢:人們已經越來越習慣地忽略廣告。在這項研究中,Nielsen說道:
“我們曾經無數次地確認過,用戶對于橫幅廣告視而不見的情況是真實存在的。不管這個banner是不是廣告,只要它看起來像個廣告,用戶就根本不會去看。”
在使用熱圖進行分析的過程中,這種現象再一次被印證。
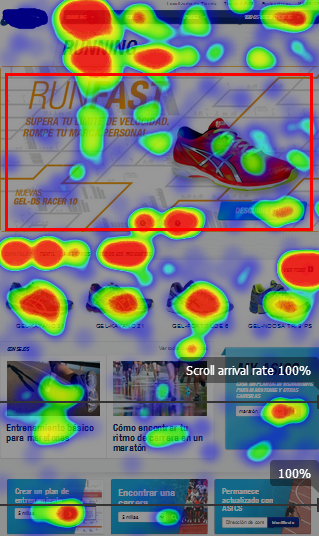
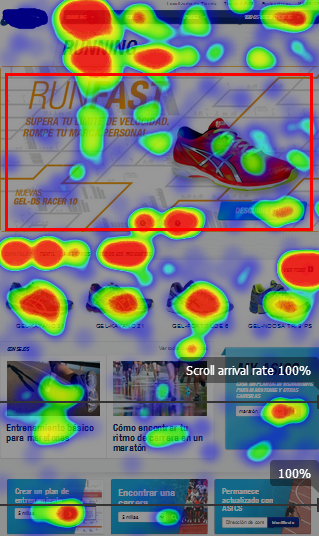
 鞋類廠商的官網屏是個大大的跑鞋banner,先它肯定不是個廣告,但在點擊熱圖中可以看出,與導航和屏下面的內容相比,幾乎沒有人愿意去點擊Banner。如果能在這塊“房地產標王”的位置上放更多用戶關心的內容,很可能能給用戶帶來更好的體驗,甚至是更多的轉化。
鞋類廠商的官網屏是個大大的跑鞋banner,先它肯定不是個廣告,但在點擊熱圖中可以看出,與導航和屏下面的內容相比,幾乎沒有人愿意去點擊Banner。如果能在這塊“房地產標王”的位置上放更多用戶關心的內容,很可能能給用戶帶來更好的體驗,甚至是更多的轉化。
技巧打包:當然這也有特例,大banner的使用一般會適用于通過在線廣告向網站引流的場景,但你一定要監測廣告流量在你網站的行為,衡量投入產出(ROI)。
5、追求差異化可能讓你付出很大成本
藍色一直是網頁里鏈接的顏色,因為這個顏色已經成為了人們開始行動的一個直觀信號。
按照慣例,當人們訪問一個新的網站時,他們會先瀏覽一些習慣的地方,那些地方都是他們之前在其他大多數網站上經常瀏覽的;用戶習慣用他們的經驗來感受新的東西。
在過去的二十年左右,人們已經習慣了網絡上某些固定的使用模式(包括藍色代表的是鏈接)。選擇其他的顏色代表鏈接也不是完全不行,但它會非常影響用戶找到內容的速度。
技巧打包:不僅僅是鏈接的顏色。當你在建立一個網站的時候,你要充分意識到網絡公約的存在,遵守既定的慣例是保證網站使用效率的理想途徑。
總結
看到這里,你是不是也想自己去做一些相應的研究?當然,使用眼動追蹤來研究用戶的瀏覽行為非常昂貴,但你可以使用一些更加實惠的工具和解決方案,利用點擊、注意力、滾動到達熱圖等可視化分析,改善用戶體驗,提升轉化。
在幫助網站運營人員和設計師們了解用戶如何瀏覽網站方面,眼動追蹤的應用非常有效。許多權威的專家和機構已經在這一領域研究了數十年。
下面是關于眼動追蹤應用的五個結論,可能會對你的網站運營工作有一些幫助哦:)
1、用戶的行為模式是可以被預測的
2006年,研究者JakobNielsen發現:大體而言,我們瀏覽網頁的過程都是一個可以預測的模式。
用戶會在幾秒鐘內,以一個F形狀的觀測模式,快速瀏覽完網頁的主要內容。
先,他們從左到右瀏覽網頁;
然后,他們回到頁面左側,在更靠下的位置再次開始向右瀏覽;
后,他們還會回到左側,并開始向下滾動頁面。
Nielsen在三種類型的網站上發現了這種F型趨勢,關于我們頁面、電商和搜索引擎結果頁面。他發現F圖案是普遍存在的——
“就好像是個精心設定好的用戶瀏覽行為”。
 技巧打包:既然知道用戶會以F型的模式瀏覽你的網站,那就確保你重要的內容和召喚按鈕(Call-to-action:頁面上醒目突出的按鈕,用于“召喚”用戶點擊這個按鈕,比如“立即注冊”按鈕)都遵循這個瀏覽所經過的路徑來放置。
技巧打包:既然知道用戶會以F型的模式瀏覽你的網站,那就確保你重要的內容和召喚按鈕(Call-to-action:頁面上醒目突出的按鈕,用于“召喚”用戶點擊這個按鈕,比如“立即注冊”按鈕)都遵循這個瀏覽所經過的路徑來放置。2、“F”型的瀏覽模式也會失效
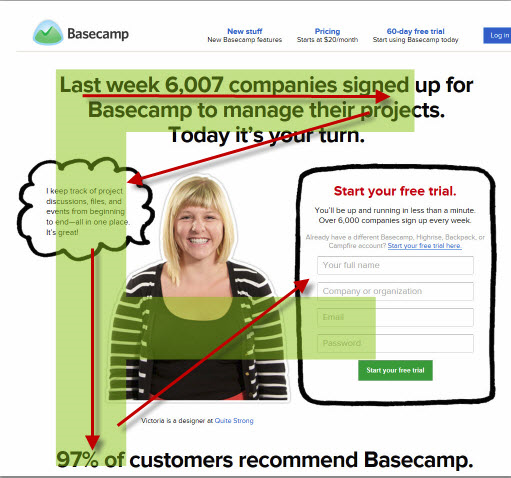
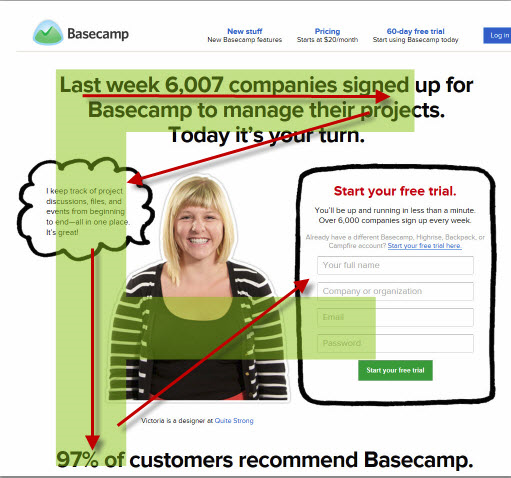
注意下面這個登錄頁是如何利用F型模式的。一個網站用戶的注意力會跟隨紅色箭頭的軌跡,終到達免費試用報名處。
 如果對比帶有具體目標的搜索和漫無目的的瀏覽這兩種訪問行為的話,你會發現它們有著完全不同的瀏覽模式。
如果對比帶有具體目標的搜索和漫無目的的瀏覽這兩種訪問行為的話,你會發現它們有著完全不同的瀏覽模式。“在漫無目的的瀏覽情況下,用戶從左到右逐行地查閱所有的內容,直至滾動到達頁面底部。而在搜索情況下,他們的眼動軌跡非常不規律,似乎直接跳過了整個頁面”
這項研究顯示,當用戶有明確目標時,他們很可能會放棄平時的眼動習慣,更隨意地瀏覽來快速地找到目標。可能是因為人們有一種天然的沖動,當明確知道自己想要什么的時候,他們會試圖更快速地尋找信息。
如果你用過熱圖工具的話,你會發現有時候網站的導航欄部分聚集了大量的點擊。這有可能是帶有明確意圖的用戶所留下的蹤跡。我們來看一下例子:
 以上圖為例,使用網站數據統計呈現出來的某網站熱圖,我們可以很直接地看到在導航部分聚集了大量的點擊。這種情況的發生有兩種可能:
以上圖為例,使用網站數據統計呈現出來的某網站熱圖,我們可以很直接地看到在導航部分聚集了大量的點擊。這種情況的發生有兩種可能:導航的設計喧賓奪主,使得用戶沒有瀏覽這個頁面的內容就跳到了其他地方;
一些老用戶(returningvisitors)帶有目的性的瀏覽。
在熱圖中進行新訪和回訪用戶的細分和對比,就可以輕易判斷出你網站的用戶訪問行為屬于哪一類型。
注意:當你發現所有新訪問的用戶也在導航欄處產生了大量點擊,而且沒有訪問深度的時候,那就說明你的導航欄設計很有問題,因為你一般會希望新訪問用戶瀏覽完頁面的所有內容后再跳去其他頁面。
技巧打包:列一個具體目標的清單,看看你的用戶們想要從你的網站上獲取什么。因為你很難預測到你的網站用戶們到底想要什么,所以利用熱圖工具做一些具體目標的點擊率測試就很重要。
3、視覺感受非常關鍵
去年十月,SEOmoz發表了一項對谷歌搜索結果頁的研究。在搜索視頻的結果頁中,我們發現個縮略圖要遠遠比第二個更加引人注目。
 “雖然個體的實驗結果很難形成明確的結論,但它的確證明了被測試者的注意力始終聚焦在個視頻縮略圖上,而往往忽略了其他形式下匹配的結果,以及另外的縮略圖”。
“雖然個體的實驗結果很難形成明確的結論,但它的確證明了被測試者的注意力始終聚焦在個視頻縮略圖上,而往往忽略了其他形式下匹配的結果,以及另外的縮略圖”。技巧打包:人們非常關注個到來的是什么,如果它恰巧是個有視覺魅力的東西,那它會吸走你所有的注意力。
4、用戶會忽略網頁頭屏的大Banner
在2007年的研究中,JakobNielsen曾使用“bannerblindness”來形容這種趨勢:人們已經越來越習慣地忽略廣告。在這項研究中,Nielsen說道:
“我們曾經無數次地確認過,用戶對于橫幅廣告視而不見的情況是真實存在的。不管這個banner是不是廣告,只要它看起來像個廣告,用戶就根本不會去看。”
在使用熱圖進行分析的過程中,這種現象再一次被印證。
 鞋類廠商的官網屏是個大大的跑鞋banner,先它肯定不是個廣告,但在點擊熱圖中可以看出,與導航和屏下面的內容相比,幾乎沒有人愿意去點擊Banner。如果能在這塊“房地產標王”的位置上放更多用戶關心的內容,很可能能給用戶帶來更好的體驗,甚至是更多的轉化。
鞋類廠商的官網屏是個大大的跑鞋banner,先它肯定不是個廣告,但在點擊熱圖中可以看出,與導航和屏下面的內容相比,幾乎沒有人愿意去點擊Banner。如果能在這塊“房地產標王”的位置上放更多用戶關心的內容,很可能能給用戶帶來更好的體驗,甚至是更多的轉化。技巧打包:當然這也有特例,大banner的使用一般會適用于通過在線廣告向網站引流的場景,但你一定要監測廣告流量在你網站的行為,衡量投入產出(ROI)。
5、追求差異化可能讓你付出很大成本
藍色一直是網頁里鏈接的顏色,因為這個顏色已經成為了人們開始行動的一個直觀信號。
按照慣例,當人們訪問一個新的網站時,他們會先瀏覽一些習慣的地方,那些地方都是他們之前在其他大多數網站上經常瀏覽的;用戶習慣用他們的經驗來感受新的東西。
在過去的二十年左右,人們已經習慣了網絡上某些固定的使用模式(包括藍色代表的是鏈接)。選擇其他的顏色代表鏈接也不是完全不行,但它會非常影響用戶找到內容的速度。
技巧打包:不僅僅是鏈接的顏色。當你在建立一個網站的時候,你要充分意識到網絡公約的存在,遵守既定的慣例是保證網站使用效率的理想途徑。
總結
看到這里,你是不是也想自己去做一些相應的研究?當然,使用眼動追蹤來研究用戶的瀏覽行為非常昂貴,但你可以使用一些更加實惠的工具和解決方案,利用點擊、注意力、滾動到達熱圖等可視化分析,改善用戶體驗,提升轉化。
網站名稱:網站數據分析之熱力圖解析
網頁路徑:http://m.newbst.com/news40/213590.html
成都網站建設公司_創新互聯,為您提供靜態網站、服務器托管、ChatGPT、App設計、標簽優化、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 沒有排名的網站該如何進行優化? 2022-11-14
- 常用的網絡營銷推廣的方式都有哪些渠道? 2022-11-14
- 網站開發的特點有哪些 2022-11-14
- 企業在注冊網站域名時需要注意哪些問題 2022-11-14
- 門戶型網站要如何優化與運營 2022-11-14

- 建設手機網站的幾個關鍵點 2022-11-14
- 成都網絡公司講解長尾關鍵詞放在哪里好 2022-11-14
- 文字排版也會影響SEO效果嗎 2022-11-14
- 怎么建立自己的網站步驟有哪些 2022-11-14
- 常見的網站布局的類型你都掌握了嗎? 2022-11-14
- 企業網站詳情頁設計如何更有效的提高轉化? 2022-11-14
- 網站頁面布局的三種設計方式 2022-11-14
- 怎樣對網站進行優化維護這些內容不可忽視 2022-11-14
- “互聯網+”深入人心,網頁設計中的交互設計不可小視 2022-11-14
- 佛山開發企業網站哪個外包公司好 2022-11-14
- 創新互聯:企業網站搭建需要遵循的原則 2022-11-14
- 淺談如何設置Tag標簽更加利于網站優化 2022-11-14
- 優秀的網頁設計怎樣做色彩搭配 2022-11-14
- 企業網站建設公司好不好,用效果來驗證 2022-11-14