使用調(diào)整圖層創(chuàng)建調(diào)色板鏈接
2019-02-13 分類: 網(wǎng)站建設(shè)
建設(shè)網(wǎng)站中創(chuàng)建大型和諧統(tǒng)一的調(diào)色板可能是一個(gè)挑戰(zhàn)。好的意圖和自信的計(jì)劃可以放棄,當(dāng)事情有點(diǎn)笨重。但是,您可以為自己準(zhǔn)備一些工具來管理復(fù)雜性。使用正確的技術(shù),可以隨意創(chuàng)建,細(xì)化和重構(gòu)大型調(diào)色板。大型調(diào)色板可以馴服你來使用。
使用調(diào)整圖層創(chuàng)建調(diào)色板鏈接
可以使用很多技術(shù)從幾種基色中創(chuàng)建大型調(diào)色板。自動(dòng)產(chǎn)生顏色變化有助于保持顏色統(tǒng)一和易于管理,同時(shí)提供大量的可能性菜單。
執(zhí)行此操作的最簡單的方法之一是將部分透明的物體堆疊在基本色板之上,更改色板的部分以創(chuàng)建變體。Photoshop和Affinity Designer的調(diào)整層也可以用于此目的,并提供更多的控制。調(diào)整層修改下面的層的顏色,這意味著可以編輯基礎(chǔ)顏色,并自動(dòng)創(chuàng)建其他變體。
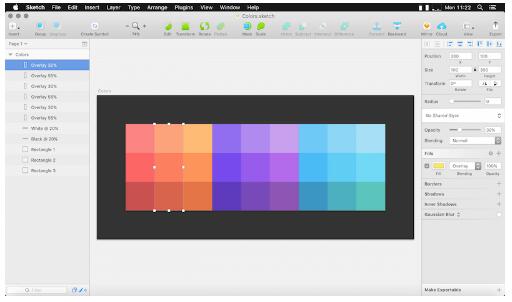
在最近的一個(gè)項(xiàng)目中,我使用了14種基色,每種顏色有4個(gè)變體,可以創(chuàng)建一個(gè)56種顏色的調(diào)色板。

Photoshop,Sketch和Affinity Designer的使用說明如下,可以使用其他工具。還值得注意的是,設(shè)計(jì)工具具有不同的功能并使用不同的渲染引擎,生成的結(jié)果可能略有不同。
基色鏈接
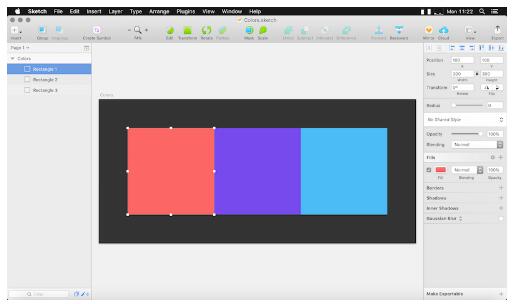
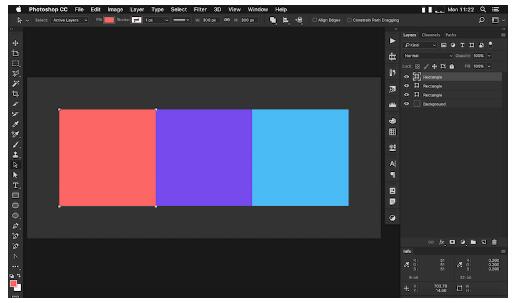
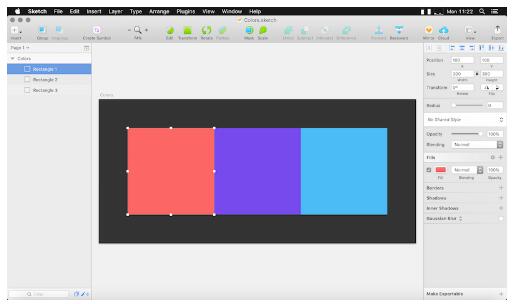
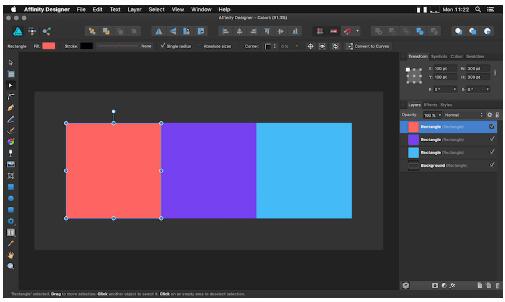
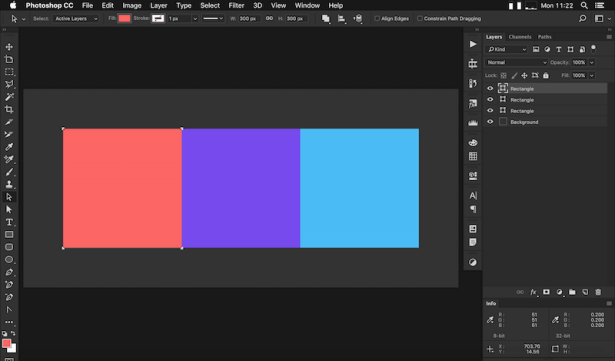
要開始使用,請(qǐng)選擇一些基本顏色,然后通過相互繪制大塊純色。顏色不需要是最終的 - 粗略的近似將會(huì)做。將它們放在水平排。


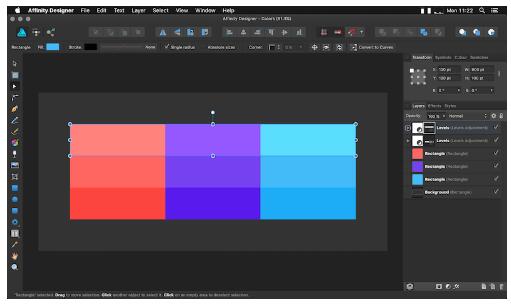
使用基本顏色,現(xiàn)在可以創(chuàng)建一個(gè)調(diào)整圖層,其中遮罩在所有顏色(水印或位圖掩碼將執(zhí)行)上水平運(yùn)行。我在這里使用了兩個(gè)層次的調(diào)整層 - 一個(gè)可以減輕三分之一的塊,另一個(gè)用來使底部的三分之一變暗。
草圖沒有調(diào)整圖層,但是使用層次不透明度約為20%的白色和黑色塊將會(huì)做到這一點(diǎn)。



我已經(jīng)使用了水平調(diào)整圖層作為例子,但根據(jù)您的需要,色相/飽和度,氣泡,曲線和其他調(diào)整圖層類型可以同樣有效。
混合模式鏈接
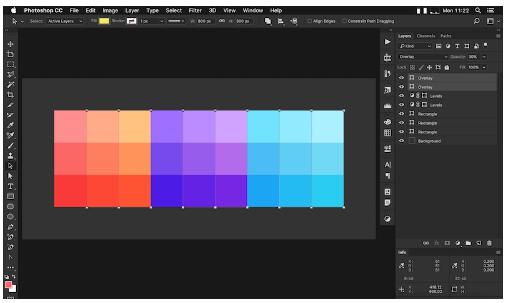
該技術(shù)也適用于混合模式。這里有一些黃色塊,將基本顏色分割成垂直三分之一。他們都使用覆蓋混合模式,分別為40%和80%的不透明度。



結(jié)果是一個(gè)很好的轉(zhuǎn)變,提供與原始顏色相關(guān)的更強(qiáng)和更亮的顏色。
微調(diào)鏈接
因?yàn)榫哂谢旌夏J降恼{(diào)整層和層改變了下面的層,所以可以實(shí)時(shí)地進(jìn)行調(diào)整。他們是動(dòng)態(tài)的它們可以在現(xiàn)在或?qū)淼娜魏螘r(shí)候進(jìn)行編輯,所有的變體都將自動(dòng)創(chuàng)建。
使用漸變鏈接創(chuàng)建調(diào)色板
梯度也可用于創(chuàng)建相關(guān)顏色的集合。在其最簡單的形式中,線性梯度提供從一種顏色到另一種顏色的平滑混合。鑒于我們對(duì)固定數(shù)量的顏色的調(diào)色板感興趣,而不是連續(xù)的漸變,這并不完全是我們所追求的。可以沿著漸變的各個(gè)點(diǎn)對(duì)顏色進(jìn)行采樣,以構(gòu)建一個(gè)調(diào)色板,但這需要手動(dòng)的工作,而且我們經(jīng)過一個(gè)自動(dòng)化的解決方案。是的,它可能在Photoshop,Affinity Designer和Sketch中編寫,但其他技術(shù)比腳本更容易。
對(duì)一個(gè)漸變進(jìn)行折疊,將其分為固定數(shù)量的步驟(后綴限制使用的顏色數(shù)量)。Photoshop和親和設(shè)計(jì)師都包括通過海報(bào)調(diào)整層進(jìn)行后綴的能力。可以將一個(gè)海報(bào)調(diào)整層放置在漸變上方,將其分割成平面顏色的步驟。
為了限制海報(bào)調(diào)整層的范圍,封閉組的混合模式應(yīng)設(shè)置為“正常”,而不是“通過”(Photoshop和Affinity Designer都可以執(zhí)行此操作)。將組的混合模式設(shè)置為正常意味著組的內(nèi)容將被后綴,但組之外的所有內(nèi)容將不會(huì) - 組和其內(nèi)容被合成到單個(gè)緩沖區(qū),并且包含混合。在您希望停止海報(bào)調(diào)整圖層或其他調(diào)整圖層以影響文檔的其他部分的情況下,這是一種方便的技術(shù)。
具有仔細(xì)選擇的顏色的幾個(gè)漸變可用于構(gòu)建大型和可維護(hù)的調(diào)色板,并且結(jié)果可以與其他調(diào)整層(如前所述)相結(jié)合,以使自動(dòng)創(chuàng)建更多。
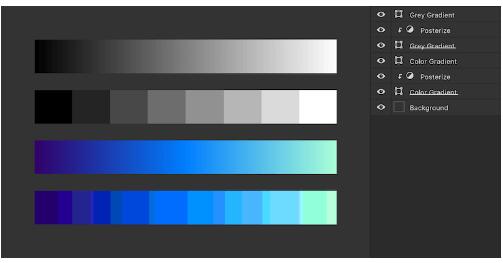
但是,根據(jù)所選擇的顏色,漸變漸變可能不會(huì)產(chǎn)生您之后的結(jié)果。在下面的示例中,黑色和白色漸變很好地分割成平坦的區(qū)域,但是顏色示例并沒有使用原始漸變值的偶數(shù)步驟。不是我們想要的。

如果您正在跟蹤,并且在您的后置漸變中看到模糊邊緣,則會(huì)由于漸變抖動(dòng)。模糊邊緣是通常增加漸變質(zhì)量的特征的不幸的副作用。梯度抖動(dòng)是一件好事,但在這種情況下有點(diǎn)分心。如果您想在Affinity Designer中禁用漸變抖動(dòng),可以通過取消選中“選項(xiàng)”(“全局設(shè)置”)“性能”部分下的“抖動(dòng)漸變”來實(shí)現(xiàn)。不過,禁用梯度抖動(dòng)并不重要。
可以在漸變填充窗口或面板中,Photoshop中每層的梯度抖動(dòng)。在上面的例子中,Photoshop漸變也將平滑度設(shè)置為0%,它使用梯度上的顏色停止之間的線性插值 - 這意味著由后綴創(chuàng)建的塊將是均勻的尺寸。Affinity Designer,Illustrator,Sketch和其他工具默認(rèn)情況下使用色彩停止之間的線性插值,并且它們沒有其他內(nèi)插的選項(xiàng),因此您只需要在Photoshop中擔(dān)心此設(shè)置。
顏色梯度目前看起來不是很好,而不是我們之后。沒關(guān)系,我們還沒有完成。通過引入第二調(diào)整層,梯度圖,可以使用為終點(diǎn)指定的確切顏色獲得均勻的階梯狀,混合色的顏色。
但首先,關(guān)于梯度圖如何工作的一個(gè)快速課程(或更新)。
當(dāng)前題目:使用調(diào)整圖層創(chuàng)建調(diào)色板鏈接
本文路徑:http://m.newbst.com/news40/79190.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、電子商務(wù)、搜索引擎優(yōu)化、定制開發(fā)、虛擬主機(jī)、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站的形象設(shè)計(jì)如何影響訪問者? 2019-02-12
- 色彩是設(shè)計(jì)網(wǎng)站藝術(shù)表現(xiàn)的要素之一 2019-02-12
- 網(wǎng)頁設(shè)計(jì)新趨勢(shì) — 垂死肆虐的表格語法 2019-02-11
- 閃電快速設(shè)計(jì)網(wǎng)站的方式。 2019-02-11
- 如何設(shè)計(jì)手勢(shì)驅(qū)動(dòng)的UI 2019-02-11
- 建設(shè)網(wǎng)站需要哪些技術(shù)? 2019-02-10

- 網(wǎng)站開發(fā)人員應(yīng)該掌握的編程語言有哪些。 2019-02-13
- 定位好您的企業(yè)網(wǎng)站,在建網(wǎng)站。 2019-02-13
- 如何讓網(wǎng)頁有一個(gè)好的布局令網(wǎng)站訪問者耳目一新。 2019-02-13
- 網(wǎng)站主頁的設(shè)計(jì)探討。 2019-02-12
- 網(wǎng)頁設(shè)計(jì)新趨勢(shì) — FLASH 的哀歌 2019-02-12
- 網(wǎng)頁設(shè)計(jì)新趨勢(shì) — 什么是 div ? 2019-02-11
- 5種網(wǎng)站404頁面的使用方法 2019-02-11
- 如何平衡網(wǎng)頁設(shè)計(jì)中的信息密度. 2019-02-10
- 了解制作網(wǎng)站的HTML5。 2019-02-10
- 網(wǎng)站信息的獲取和傳達(dá)的過程必須是簡潔清晰 2019-02-09
- 設(shè)計(jì)網(wǎng)站不要過于復(fù)雜! 2019-02-09
- 設(shè)計(jì)網(wǎng)站的重中之重就是網(wǎng)站首頁的設(shè)計(jì)。 2019-02-08
- 網(wǎng)站域名實(shí)名認(rèn)證需要提供什么資料? 2019-02-08