如何平衡網頁設計中的信息密度.
2019-02-10 分類: 網站建設

信息密度是站點訪問者在登陸網站或網頁時迎接的內容形式的信息量。
信息密度越大,訪問者在網站或網頁上看到的內容量就越大。由于這種內容的聯系,信息密度對用戶的認知負荷立即產生影響,這反過來又對網站的導航性,可用性和用戶體驗產生了巨大的影響。
在設計時,考慮您的用戶可以合理處理多少內容,而不會陷入困境是有幫助的。他們遇到的內容越多,他們完成某些任務和頁面目標就越長,因為他們完成任務和目標的精神處理能力的數量急劇增加。
盡管加載具有大量內容的網站來吸引訪問者總是很有吸引力,但適度和極簡主義是確保好的用戶友好性的關鍵。
分析癱瘓,也就是選擇的悖論,也就是選擇超負荷
無論您想要什么,信息密度太高將導致用戶分析癱瘓,這從網頁設計的角度來看是災難性的。良好的設計意味著您的用戶知道他們應該在與您的網站的每個互動點做什么,所以如果他們被凍結在他們的行為,因為太多的信息是混淆他們,你有一個問題。
信息密度過大導致用戶選擇太多。
考慮以下情況:
1)一個產品頁面具有圖像,標題,描述,價格,號召性用語和一些評論。
2)另一個產品頁面提供了幾個圖像,產品的幾個視頻,一系列的推薦,評級,評論,名人認可,過份的副本,標題,副標題,各種電話號碼,從電子郵件注冊到“添加到購物車“按鈕,推薦產品用于交叉和加油等目的
顯然,情景二是糟糕的設計,因為它是分析癱瘓的縮影。
我們來看一個簡單而簡單的成功站點示例,信息密度保持在最低水平,以確保優秀的用戶流量。
在1-800 Pet Meds的產品頁面上,請注意頁面的目標是如何清楚地描述的,因為用戶只需在添加到購物車之前選擇口味,大小和數量。完全消除了不必要的雜亂,所以購物者可以輕松購買。
這就提出了一個問題:如何將信息密度降低到最低限度以確保大型UX?
如何保持信息密度合理
作為網站設計師,您具有確保您的網站密度得到控制的最終力量。當有疑問時,總是錯誤的少一些,以確保您的用戶的認知負荷不會很難甚至不可能成功地執行常規任務和網站上的操作。
在開始設計之前,首先確保每個頁面和整個網站都有一個宏偉的計劃。這意味著問自己頁面的目標應該是什么,以及信息架構應該實現這一目標。
換句話說,把自己放在用戶的鞋子里。作為設計師,無論您是在移動設備,平板電腦還是臺式機上查看頁面,都應該100%清楚您的用戶如何實現自己的網頁目標。用戶流程應該定義清晰,清晰,并且如此簡單,即使是不復雜的用戶,即那些不使用Web的用戶也可以成功完成任務。
讓我們來看看保持信息密度受到控制的另一個例子,這樣消息傳遞是有效的,而UX是一種樂趣。
在福特汽車的車庫服務登陸頁面上,對于該頁面的目標以及訪問者應該如何完成該任務的說法并沒有歧義。這是因為該頁面的元素相對較少,因此頁面目標的注意力較少。當滿足這些條件時,信息密度是可管理的,為優秀的UX提供了便利。這是這個頁面正確的:
清晰的設計與大量的空白,將用戶的注意力集中在頁面目標和內容上
大而引人注目的動作按鈕
清除號召性用語按鈕顯微鏡
在呼叫動作按鈕上方的說服性消息
清除用戶流量和頁面目標路徑
感謝這個頁面的設計,看頁面的用戶不會感到不知所措,無法完成預訂車庫服務的簡單任務。這是因為認知負荷很小,因為頁面使用的元素相對較少,以清楚地傳達完成任務所需完成的任務。
另一個極端
極樂永遠不會很好,無論擺擺的光譜如何。正如您可以為密度太高的網站提供一個壞的UX,當您的內容太少時,您可以同時破壞UX。
正如這份關于網頁設計極簡主義的報告所指出的那樣,當您使用極簡主義的方法太過分,因此您的界面具有非常低的信息密度時,可能會讓用戶難以找到所需的東西。當這種情況發生時,UX受到的影響是一樣的,設計人員需要記住首先為用戶設計,而不是太貼近任何設計意識形態。
換句話說,極簡主義總是設計中的一個明智的選擇,但它必須是適度的極簡主義。
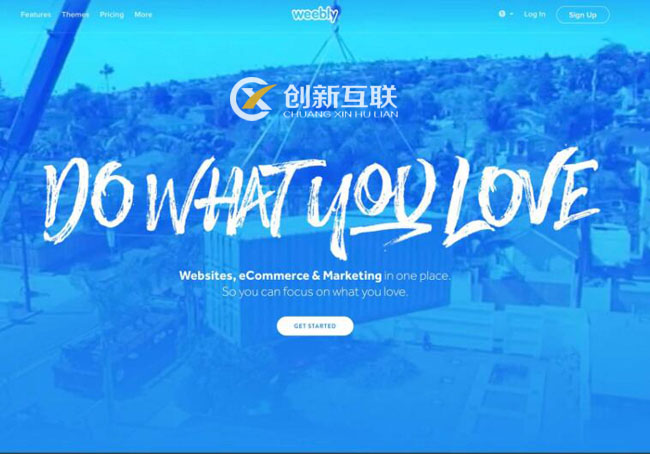
對于信息密度受到控制的中度極簡主義的一個很好的例子,我們來看cdcxhl.com的主頁。
請注意巨大的,令人關注的標題,價值主張,描述,標語以及簡單明了的行動呼吁。
信息密度至關重要
信息密度或網站顯示其訪問者的內容量在多個因素中扮演重要角色,包括UX,訪問者是否能夠完成最終目標,最終還是頁面轉換。
設計師需要考慮他們向用戶展示內容的密集度。他們從一開始就需要考慮一下,甚至在他們放在第一行代碼之前。在線框制作過程中,設計人員需要考慮如何處理新站點上的信息密度。
一般來說,設計師應該以最低限度的信息密度為目標,所以不會讓訪問者感到厭煩。但是,要注意的是,它不能過分簡單,因為這將創建與“可發現性”相同類型的UX問題,以及太多內容也創建的可發現性。平衡是真棒設計的關鍵。
名稱欄目:如何平衡網頁設計中的信息密度.
文章鏈接:http://m.newbst.com/news21/79171.html
成都網站建設公司_創新互聯,為您提供小程序開發、動態網站、建站公司、網站內鏈、云服務器、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建設網站需要哪些技術? 2019-02-10
- 設計網站不要過于復雜! 2019-02-09
- 設計網站的重中之重就是網站首頁的設計。 2019-02-08
- 網站的首頁必須告訴訪問者這是什么網站。 2019-02-08
- 建設網站:競爭對手的基準和分析 2019-02-07
- 了解網站設計背后的創意流程 2019-02-07
- 論建設網站排版的重要性! 2019-02-06

- 了解制作網站的HTML5。 2019-02-10
- 網站信息的獲取和傳達的過程必須是簡潔清晰 2019-02-09
- 網站域名實名認證需要提供什么資料? 2019-02-08
- 論建設網站中網站面包屑的用處及原理。 2019-02-08
- 移動應用程序在桌面上使用的意外后果 2019-02-07
- 避免錯誤的404頁面 2019-02-07
- 找一個合適的網站設計師 2019-02-07
- 企業建一個網站需要多少錢 2019-02-06
- 小企業如何利用自己的網站來競爭 2019-02-05
- 明確客戶建立網站的目的是建設網站的重點! 2019-02-05
- 關于建設網站的慣例談論。 2019-02-04
- 網站安全成為目前最要擔心的事情 2019-02-04