如何設計“標題欄”?
2021-03-02 分類: 網站建設
標題欄是我們最常見的功能模塊了,這一次來解讀一下標題欄為什么是標題欄。

我知道產品經理很多時候會去思考一些有的沒有的問題,比如微信為什么不做消息閱讀狀態,為什么不做離線狀態。
又或者頭像為什么是方的不是圓的。
這些問題往往會以對方產品經理的個人價值觀為終結答案,畢竟不參與到其中的成員,無法知道真正的情況是什么樣的。
也因為這個情況,許多產品經理會將此類問題定義到主觀因素里,忽略了對問題的深入思考過程。
其實我覺得這些問題背后總有一些深意,如果明白做法的原因后,我們可以借鑒,但在不清楚原因的情況下,就只有抄襲了。
▌布局分析
為什么陌陌的篩選放在右上角?
為什么微信的搜索放在右上角?
為什么設置放在右上角?
這篇文字,我們就來回答這三個任性的“問題”。
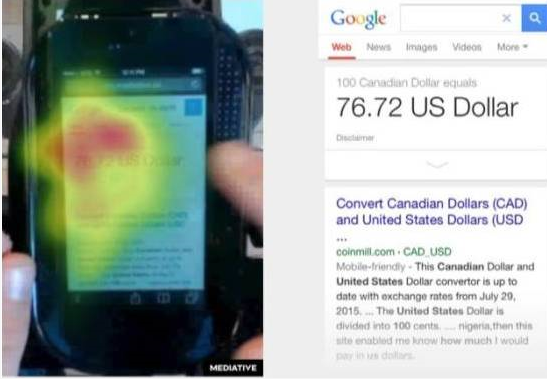
首先,我們來看看視覺熱點圖。

這是在網絡中找到的一張APP的眼動熱力圖,可以看到標題欄幾乎不會被注意到,對視覺熱力圖感興趣的朋友,可以百度視覺熱力圖或者眼動熱力圖,類似這樣的素材并不那么容易被找到,需要有多一點耐心。
▌配圖
App的頂部局域是最容易被忽視地方,我們在看界面時,潛意識是看中間部分,這和我們生活中的視線有關聯的。
如果你身邊有一本書,或者一個鍵盤,不如試試你第一眼看的是哪個位置。
讓我猜猜,你會看到書的中間,或者書的標題,不太會看到書的頂部,你也會看到鍵盤上FGHJ這四個按鍵,不太會看到F5,F6這一列。
人們的眼睛似乎遵守著某種生物本能,潛意識的會先看“中間部分” 。
我們在使用手機app 閱讀一篇文章時,為什么會將文章標題做的和正文內容完全不一樣,
也是因為這樣的一個原因。
借助標題的視覺特殊性,將人們的視線從中間部分,提升到頁面頂部,這樣才能從頭看內容,否則人們第一眼就會看到文章中間部分的內容,這樣就會出現閱讀障礙了,難以理解文章從哪里開始的。


圖中,你看見的第一個字是什么?
▌用戶使用的迫切欲望
當我們特別想得到什么時,會做出一些平時難以理解的行為,其中包括做一些成本非常高的動作。
如果將用戶對一款APP的使用理解成許多的行為動作,那用戶的使用欲望變可以理解為對某個行為的專注程度。
專注度,越高,對行為成本的感知越弱,越不敏感。
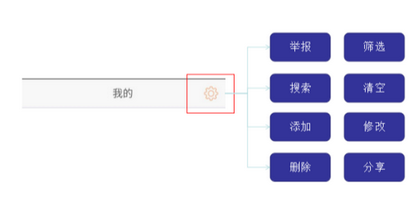
被放置在標題欄的功能,具備很強的特性。

上圖列舉了一部分常見的標題欄功能,而這部分功能最典型的特征便在于用戶使用的迫切欲望。
也就是當用戶想要舉報某條內容時,對“舉報”這一行為的專注度,超過了行為成本。
我們試想一下,上述的功能,在什么時候會被用戶使用?
比如:搜索功能。
人們不太可能去“隨意搜索”,往往已經有了明確搜索對象了,我已經明確知道我要搜索的內容,此時,我想要立即知道搜索結果。
此時,我的注意力都放在搜索結果上,也就是行為之后的結果,并不太在意這個行為發生的過程。
同理推斷,舉報,添加,清空,刪除,修改等等一系列行為,都是屬于專注度較高,且專注對象都是行為之后的結果,而非行為本身的過程。
類似這樣的需求,我們便可以利用人們對行為的專注度,將這部分功能設計在一些比較薄弱的角落里。
(前文已經提及到了頂部屬于視覺薄弱區域)
反向思維,若用戶對這個功能沒有使用欲望,又會怎么樣呢?
被設計在標題欄的功能,在用戶沒有產生需求的時候,會被很自然的遺忘,并且是完全遺忘。
我們在前文已經提及了用戶對頂部內容的不關注,源自于人們作為生物的視覺本能,因此,在沒有產生需求的時候,我們的視覺就會自動忽視這部分的內容。
這樣一來,所謂的“高成本行為”就變成了“不存在的行為”自然就不會給用戶產生復雜或者不方便的感知了。
簡單的來講,當用戶需要時能夠不計成本去使用,當用戶不需要時,能夠“自動消失”便是標題欄功能的特色。
▌微信之分享
微信是個能引起山寨效應的產品,比如在標題欄右側設計分享以及上傳功能。
因此我單獨來說解讀一下微信標題欄右側的分享功能。
微信,為什么將分享放在標題欄右側。
將分享功能放置在右上角的原因,除了前文所提及的兩點之外,還有一個決定性因素是對H5的支撐。
H5在app內的使用往往是以內嵌瀏覽器的方式進行實現,而分享面板的功能則是native自身的能力。
我們在朋友圈所訪問的H5頁面實際上是這樣的。

除了標題欄區域以外的地方,都是H5的區域。
我們可以嘗試在底部參考標題欄的做法,也固定一個底部區域由native來開發,但這樣一來就會減少H5的展示空間,同時也會局限H5本身的擴展玩法,這樣的做法并沒有被大面積的使用。
鑒于技術上的交互成本以及瓶頸,H5沒有辦法直接控制客戶端的響應事件,這表示我們也沒有辦法點擊H5上的分享按鈕,直接喚起native的分享面板。
你還記得箭頭指向右上角提示用戶點此分享的引到頁嗎?
右上角放置分享按鈕基本上是微信特色,只是因為技術限制以及更開放的對待其他人的H5接入。
有時,我看到某款產品使用native做的頁面承載,也依然學習微信將分享按鈕置于頁面右上角時,覺得挺浪費的。
我相信大部分產品都希望用戶將內容分享到微信朋友圈,以此產生擴散效應,不過盲目的抄襲,可不是一位好的產品應該做的事情。
這會讓我們失去很多尋找真相和原因的機會。
▌誰是需求方
發布內容這個功能也是標題欄的一個奇葩功能,我們在設計產品時,都希望盡可能多的生產內容,按照前文的原則,這樣一個重要的功能似乎不應該放在容易被忽視的右上角。
其實這個做法也是微信引起來的,朋友圈的上傳功能就在頁面右上角,于是許多產品經理在不知道如何放置功能時,就參考了微信的做法。把發布內容丟到右上角去了。
△提問:為什么朋友圈的發布功能放在標題欄右側?
先說個思維陷阱吧!
朋友圈是微信這個產品的一部分組成元素,發朋友圈的價值僅在這個板塊存在價值,而對于整個微信產品而言,更提倡的是用戶聊天,而不是發布動態。
這個地方的誤區在于,我們常常將朋友圈提升到了一個獨立APP的地位進行思考。
比如:
我們做了一款圖片社交軟件,功能比較多,以至于我們沒有地方放置“上傳圖片”這個功能入口了。
A產品經理說:“放到右上角去吧,微信也是這樣做的”。
在這樣的判斷下,微信的一個子模塊的功能,成了另一款產品的設計源頭。
最終的結果是什么呢?
就算微信用戶不發朋友圈,人們還在聊天呢,甚至因為弱化發朋友圈的設計,讓人們更多的去聊天,而不是枯燥的發朋友圈。
而這款根據微信而設計的圖片社交產品,很不幸的是,用戶即不發照片,也沒有產生其他的行為。
然后就這樣迷惑的一直尋找提高用戶內容生產率的辦法。
不同的產品環境,相同的功能,但需求方是不一樣的。
功能的需求方,這大概是我第一次公開提到這個概念。
就如同發布內容,對于微信而言,用戶是需求方,當用戶需要時,就會遵從于文中所提到的第二個概念,迫切的行為欲望會讓我們忽視行為成本。
所謂的需求方,是指尋求幫助的人,雖然這樣說并不耿直,但話糙理不糙,我們可以向需要幫助的人提出一定的要求。
什么時候向他人提出要求最容易得到回應呢?當他有求于你時。
“你想發布內容對吧,那你就去右上角發吧”。
這是微信對待“發布內容”的態度,想發你就去上面發, 不想發就算了,是不是很高冷?其實朋友圈的更新頻率并不高,試想一下你是多久發一條朋友圈呢?
而對于我們案例里提到的圖片社交而言,發布內容的需求方并不是用戶,而是產品。
其實對于許多產品而言,發布內容的需求方是產品本身,是我們希望用戶去發內容,可以說想盡辦法讓用戶發內容。
我們希望用戶最好一天能發多條內容,盡管他現在可能并不想發。
對于這種類型的產品,將發布入口放在右上角并不是一個明智的決定,這會導致用戶不想發的時候,完全忽視掉這個功能。
常見的做法是放在底部菜單的中間位置,而置于這個地方也是出于一個簡單的概念。
“就算你現在不發,萬一看到了,就想發了呢”?
以此為基礎,所引發的做法則是提高“發布入口”的曝光率以及視覺權重,反復的告訴用戶。
“這里能發內容,這里能發內容,這里能發內容”。
如此一來,我們便能理解為什么 發布內容這樣一個重要的功能,卻被放在了標題欄右側。
△原因有三:
微信高冷,不追求用戶發布朋友圈的頻率及數量
用戶是需求方,有需求時,可以讓用戶付出行為成本
盲目跟風,搞不清楚誰是需求方
▌結尾
現在你知道標題欄的設計原理了嗎?
標題欄是容易被忽視的地方,基本不在人們的視線熱力區域。
用戶對功能有迫切使用欲望。
標題欄的分享,設計原理是對H5的兼容,并不是用戶習慣。
若功能的需求方是用戶,那就放在標題欄吧。
反之,若功能的需求方是產品本身,切忌放在標題欄,會被忽視的。
文章名稱:如何設計“標題欄”?
分享路徑:http://m.newbst.com/news42/103742.html
成都網站建設公司_創新互聯,為您提供外貿建站、網站建設、外貿網站建設、App設計、面包屑導航、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 提高移動營銷效率,為什么選擇小程序? 2021-03-02
- 幾款國內Python云主機簡介 2021-03-02
- .net被終端購買,就為了保護品牌域名? 2021-03-02
- 你了解C語言的“柔性數組”嗎?看完你就知道了 2021-03-02
- 這把程序員的椅子火了! 2021-03-02
- 本地公司如何依靠大數據來推動搜索引擎流量 2021-03-02
- 收藏!盤點很實用的數據科學Python庫 2021-03-02

- 小程序可以解決電商行業的哪些問題 2021-03-02
- 揭秘:世界上擁有最多2字母.com域名的公司! 2021-03-02
- 為什么很多網站的內容儲存用別的域名?有什么好處? 2021-03-02
- 建站經驗:網站SEO優化,如何提高反鏈質量 2021-03-02
- 網站不被收錄的原因是什么? 2021-03-02
- 隨著云計算的發展,如何避免云服務的安全泄密 2021-03-02
- 電腦cpu和手機cpu有什么區別,差距有多大? 2021-03-02
- 企業官網建設要多少錢?步驟有哪些? 2021-03-02
- 直銷公司選擇什么服務器,需要考慮什么 2021-03-02
- 電商如何利用好小程序做引流推廣和營銷 2021-03-02
- 跨境電商網站部署SSL證書迫在眉睫 2021-03-02
- 5G消息服務入口在哪,你可能想不到 2021-03-02