如何幫助用戶避開UI交互設計中的無意識錯誤?
2022-05-20 分類: 網站建設
在PC端網頁設計以及手機端APP的UI交互設計中,設計的可用性以及美觀性是用戶體驗度第一感覺,而作為UI交互設計師需要做的就是站在用戶的角度上去思考和設計,按照用戶的思維和操作方式去完善界面,優雅、清除的告知用戶并快速讓用戶獲取到信息,避免用戶在使用過程中出現無意識或者是理解上的錯誤,對于UI交互設計的用戶們,無意識的錯誤屬于一般錯誤,是可以避免的,如果能夠一開始就避免他們犯錯是最好的。
在討論用戶錯誤時,一個重要問題是在什么情況下指出用戶的錯誤。「用戶錯誤」這個詞似乎暗示用戶做錯了某些事情,但不僅如此,設計師也犯下了錯誤,因為他們讓用戶輕易的做出了錯的行為。所以,解決用戶錯誤的方法不是指責用戶,讓用戶再認真一些,或者給他們更多的指導練習,而應該是重新設計軟件,讓犯錯變得困難。
一、兩類用戶錯誤
在討論如何避免犯錯之前,有一個很重要的概念要明確一下:用戶錯誤分為兩種,一種是「失誤」,一種是「錯誤」。
失誤就是用戶想著做某事,卻最終做了另一件事(通常是非常相近的事)。舉例來說,打字時想按「O」鍵,卻按到了「I」鍵,或者不小心把洗手液當做牙膏涂在了牙刷上,這些都叫做失誤。失誤通常發生在用戶處于一種「自動」模式時,這種時候他們的注意力并沒有集中在手頭的事情上。
錯誤則是用戶的目標并不能幫助解決當前的問題或者完成任務,如果他按照設想中的目標一步步的做下去,最后只能是一個錯誤。舉例來說,如果我誤將油壓指示燈當成了輪胎氣壓指示器,那么無論我往輪胎里充多少氣,都不能解決車沒有油了這個問題。這就是一個錯誤,因為我想做的事情其實并不能幫我解決問題。錯誤是有意識的,通常是用戶獲得的信息不完整或不正確導致的,這樣他們就會產生一個與實際情況不符的錯誤思維模式。
這篇文章將重點討論如何防止無意識的「失誤」。
二、防止失誤的常用方法
失誤通常發生在用戶對目標很熟悉的情況下,他們知道怎么做,但卻意外地出現了問題。通常來說,如果我們對某件事情已經很熟悉了,我們不會全身心地注意這件事,結果就可能出現一些「失誤」的情況。因此,很諷刺的是,失誤通常發生在專家型用戶身上。專家用戶非常熟悉這一套軟件,不像新手們還在學習摸索如何使用,這樣就會放松了警惕。
避免失誤的方法是非常柔和的引導用戶,幫助他們一直處于正清的狀態下,減少他們犯錯的機率。提醒用戶保持必要的注意,并鼓勵他們檢查錯誤。
1. 讓限制條件協助用戶
限制用戶的選擇不一定是好事情,但如果某件任務的規則很明確,我們就應該對用戶做出清晰的限制。
舉個例子,在訂機票的時候要選擇旅行日期,有幾項條件就有著明確的填寫要求。一個最簡單的規則就是返程時間不能早于出發時間。如果我們允許用戶隨意選擇時間,那么他們就可能因為疏忽而填錯。好的限制規則可以幫助用戶知道填寫內容的范圍和建議。
西南航空的日歷選擇控件會自動限制用戶可選的日期范圍,這樣就可以防止他們選擇出不合理的時間段。即使用戶試圖把返程時間設置到出發時間前,頁面也會強制要求重新選擇出發時間。在此之上,日歷中巧妙地使用了顏色來暗示哪些日期被選中了(圖中藍色的指出發日期),這可以幫助用戶直觀的了解自己選擇的時間范圍。
2. 提供建議
和限制一樣,提供有效的建議也可以讓用戶減少失誤。在一些提供很多商品的網站上,搜索是很有效的檢索方式。然而,用戶輸入的內容可能是不準確的,尤其對于觸屏更是如此。既然你不能阻止用戶輸入錯誤的字母,那么就應該在錯誤發生前,讓用戶邊輸入邊看到搜索建議。
提供搜索建議也可以幫助用戶避免「回憶」,不用回憶出全部的拼寫,只需要識別出建議中哪些是自己需要的商品就可以了。

對于用戶來說,記住「Etymotic」這個耳機名字,然后輸入到搜索框中搜索,是一件很難的事情。亞馬遜的可點擊搜索建議可以在減少用戶的輸入量,降低他們犯錯的風險。
3. 正確的選項默認值
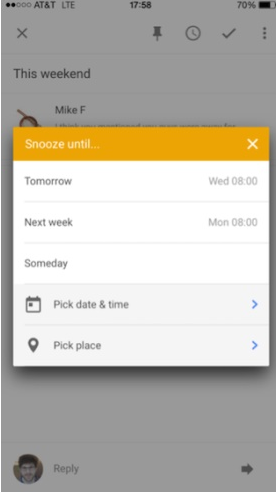
另一個很有幫助的方法是設定正確的默認值,尤其是用戶需要做重復的動作,或者需要精確數字的時候。首先給用戶提供一個默認值,然后讓用戶再修改它們。比如在一個提醒app中,有一些預設的選項,比如「明天」、「下周」、「一小時后」等等,這些預設可以防止用戶輸錯日期或時間。如果聚餐提醒晚了一整天,那這個提醒就一點意義都沒有了。

谷歌的待辦事項app中,你可以讓一個email「小睡」一小會,一會再提醒自己。這個預設的選項很合理,避免了常見的輸入錯誤。
好的默認項也可以幫助減少錯誤,因為用戶可以通過默認值了解到應該填什么樣的數據。
4. 對用戶寬容一些
有些任務確實需要用戶提供非常精確、詳細的信息,但強迫人們以特定的格式來填寫并不是一種好的方式。如果你一定要用戶填寫這類復雜的表格,確保表格的內容是易于填寫者檢查的。
舉例來說,在填寫賬戶注冊表格的時候,往往要求我們必須填寫手機號碼。然而對于很多用戶來說,記住一長串數字是很難的,所以美國以及很多其他國家會將電話號碼用空格或者短線分割為「(777)555-1212」的形式。這樣數字就變成了一個個小塊,更容易被記住和看懂。
如果你的網站的數據庫不允許在手機號中存儲非數字字符,那你就更應該讓用戶避免輸錯。一個解決辦法是讓用戶以自己熟悉的方式輸入,避免強迫他們用其他形式填寫。在用戶填寫后我們應該在后臺自動處理內容,去掉不合適的字符,而不要因為用戶多輸入了一個空格而阻止他繼續操作。
更好的方案是在用戶輸入的過程中自動將其輸入的內容格式化。如Uber的注冊頁,當你開始輸入時,電話號會自動在相應的位置添加括號、短線,同時還會忽略非數字。這樣可以幫助用戶明白自己應該輸入什么類型的內容,也幫助用戶更方便地檢查自己已經輸入的電話號。
Uber會自動將用戶輸入的電話號進行「格式化」,這樣在人們輸入完成后,可以更容易地進行檢查。
總結
失誤是一種常見的錯誤,往往發生在用戶的注意力沒有完全集中,或是記錯了某些事情的時候,幫助用戶避免這類錯誤是降低負荷的重要方法,在需要填寫詳細資料的時候要做好相應的引導。
當前文章:如何幫助用戶避開UI交互設計中的無意識錯誤?
本文路徑:http://m.newbst.com/news42/155492.html
成都網站建設公司_創新互聯,為您提供響應式網站、Google、網頁設計公司、電子商務、軟件開發、做網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 新浪微博實施白名單外鏈限制:不再支持外部鏈接跳轉 2022-05-20
- 淺談營銷型網站的建設標準 2022-05-20
- 企業網站推廣關鍵詞整站營銷的四個技巧 2022-05-20
- 全面剖析咪蒙144篇軟文廣告,誰在砸錢?文案咋寫? 2022-05-20
- UI網頁設計中新手易犯的7個細節錯誤 2022-05-20
- 小程序背后的巨頭廝殺為何愈演愈烈? 2022-05-20
- 最大限度地降低網站跳出率并提高網站轉化率的方法 2022-05-20
- 賺錢的電商店鋪,都離不開這4個運營法則! 2022-05-20

- 使用率、商業價值雙提升,小程序發布最新生態現狀 2022-05-20
- 各搜索引擎蜘蛛介紹 2022-05-20
- 外賣點餐微商城小程序定制讓客戶更加方便下單 2022-05-20
- 什么是營銷型網站?營銷型網站對企業有什么價值? 2022-05-20
- 公司網站優化需要注意什么 2022-05-20
- 南陽網站優化長期不到首頁的原因是什么? 2022-05-20
- 怎么才能讓百度愛上你的網站 2022-05-20
- 營銷型網站怎么建設才靠譜? 2022-05-20
- 互聯網推廣要如何做 2022-05-20
- 網站建設需要經歷幾個環節? 2022-05-20
- 淺談:做網站運營需要掌握的幾點工作技能 2022-05-20