網(wǎng)頁設(shè)計中的色彩對比原則
2022-05-25 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián) 編者今天推出的是《網(wǎng)頁設(shè)計中的色彩對比原則》,當(dāng)然還有字體對比的原則,今天創(chuàng)新互聯(lián)先單單針對色彩聊一聊。
形式美法則是人類在創(chuàng)造美的形式和過程中對美的形式規(guī)律的總結(jié)概括,世間萬物的美都可以用形式美法則來概括。在平面構(gòu)成中也有形式美法則:統(tǒng)一和變化,對稱和平衡,節(jié)奏和韻律,對比和調(diào)和。《寫給大家看的設(shè)計書》這本書,書中作者也概括了設(shè)計四大基本原則,分別是:對比、重復(fù)、對其和親密性。平面構(gòu)成的形式美法則和Robin在書中概括出的設(shè)計四大原則中都包含了對比,這兩者所表達(dá)的內(nèi)容是一樣的,可見對比在設(shè)計中的重要性。
一個網(wǎng)頁是由很多個不同元素構(gòu)成的,這些元素的重要性都不同,有些元素需要特別突出、有些元素彼此之間存在著聯(lián)系,而另外的元素之間則一點關(guān)聯(lián)性都沒有。如何去平衡元素中的等同和不同的元素特性,就顯得特別重要,因為如果不能將這些元素在一個畫面當(dāng)中協(xié)調(diào)處理,這個畫面便變得突兀。對比就是兩個或更多個元素之間的不同。通過對比,設(shè)計師就可以創(chuàng)造出視覺趣味性,同時引導(dǎo)用戶的注意力。
常見的對比有這么多的表現(xiàn)形式:
- 色調(diào)上的明暗對比、冷暖對比等;
- 形狀上的大小對比、方圓對比、粗細(xì)對比、長短對比等;
- 方向上的垂直對比、水平對比、傾斜對比等;
- 數(shù)量上的疏密對比等;
- 圖片上的虛實對比、黑白對比等;
- 事物的動靜對比等。
對比的表現(xiàn)形式比較多,下面我們直入正題——網(wǎng)頁設(shè)計中的色彩對比原則。
不同的顏色可以表達(dá)不同的感受,顏色上的對比也有很多,這個跟色彩構(gòu)成有很大的關(guān)系。顏色對比主要分色相對比、明度對比和純度對比。
色相即各類顏色色彩的相貌稱謂,任何黑白灰以外的顏色都有色相的屬性。如朱紅、普藍(lán)、檸檬黃等。色相是色彩的首要特征,是區(qū)別各種不同色彩的最準(zhǔn)確的標(biāo)準(zhǔn)。
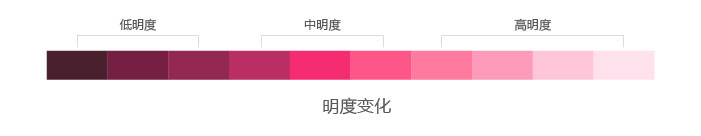
明度指的就是色彩的亮度。比如:深黃、中黃、淡黃、檸檬黃等,這些黃顏色在明度上就不一樣。顏色有深淺、明暗的變化,這些顏色在明暗、深淺上的不同變化,也就是色彩的明度變化。
純度指的是色彩的鮮艷和深淺程度。純度是色彩鮮艷度的判斷標(biāo)準(zhǔn),純度高的色彩就是原色,隨著純度的降低,色彩就會變暗、變淡。
一、色相對比
兩種以上色彩組合后,由于色相差別而形成的色彩對比效果稱為色相對比。它是色彩對比的一個根本方面,其對比強弱程度取決于色相之間在色相環(huán)上的距離(角度),距離(角度)越小對比越弱,反之則對比越強。

根據(jù)色相環(huán)可以看出色環(huán)上的顏色是多豐富多彩,隨意抽取兩個顏色,都能形成不一樣的對比。因此色相對比又分很多,有補色對比、對比色對比、鄰近色相對比等等。
1、互補色對比
在色相環(huán)的組成中,相隔 180 度的色彩我們稱之為互補色:紅與綠互補,黃與紫互補而藍(lán)色與橙色互補。互補色的對比效果強烈、眩目、響亮、極有力,但也需要慎用,因為使用不當(dāng)易產(chǎn)生幼稚 、原始、粗俗、不安定、不協(xié)調(diào)等不良感覺。

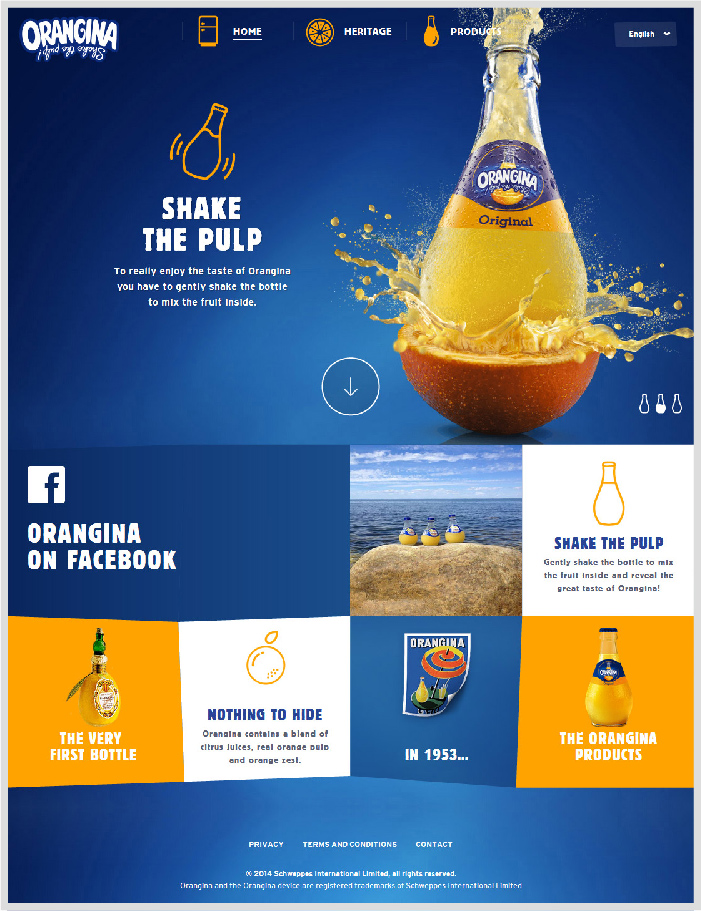
Orangina這個網(wǎng)站就是巧妙的運用了藍(lán)色和橙色互補色的對比,設(shè)計者在顏色的輕重上做了很好的拿捏,整個網(wǎng)站以藍(lán)色為主,橙色為輔,加上適當(dāng)?shù)陌咨珌硐魅醭壬膶Ρ龋缑骘@得效果醒目和有沖擊力。

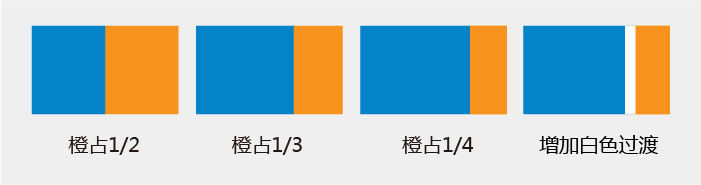
如果加大界面橙色部分會變成怎樣呢?

可以看到,當(dāng)橙藍(lán)各占一半的時候,這時候的對比是最強烈的,也是最容易讓觀看的人產(chǎn)生不舒服的感受。當(dāng)減少橙色的比重,增加藍(lán)色的比重時,這種不舒服感會隨之減少,當(dāng)兩者顏色比重差距越大時,你會覺得這個對比效果很明顯且不會讓你產(chǎn)生不適感。除了更改顏色的比重來讓對比色相互統(tǒng)一之外,還可以通過增加一兩個顏色來增加界面的協(xié)調(diào)性,起到過渡統(tǒng)一的作用。Orangina這個網(wǎng)站就增加了白色來協(xié)調(diào)整個畫面,白色的出現(xiàn)雖然只是點綴的作用,但是的確讓整個界面更加的協(xié)調(diào)。
2、鄰近色相對比
鄰近色對比好理解一些,好比黃色跟橙色可以稱為鄰近色,草綠和果綠也可稱為鄰近色。色相環(huán)上相鄰的二至三色對比,色相距離大約30度左右,為弱對比類型。鄰近色相對比效果感覺柔和、和諧、雅致、文靜,但也會讓人感覺單調(diào)、模糊、乏味、無力,所以必須調(diào)節(jié)明度差來加強效果。

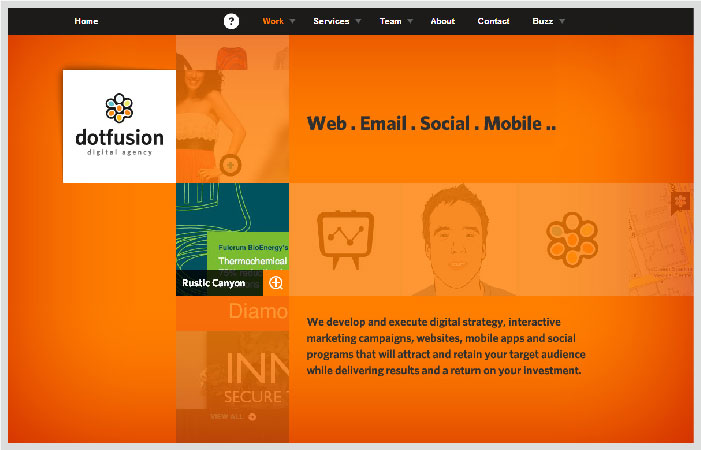
Dotfusion設(shè)計公司這個網(wǎng)站整體采用橙色調(diào),里面的一些方格也用到鄰近色來協(xié)調(diào),但這樣鄰近色之間也形成了微弱的對比關(guān)系。整個界面大的亮點就是左上角logo的地方,用了一個白色做底色來調(diào)和界面,接著用了一個藍(lán)綠色的色塊來點綴畫面,使得整個色塊和橙色形成鮮明的對比,但又和整個橙色界面可以協(xié)調(diào)的融在一起。

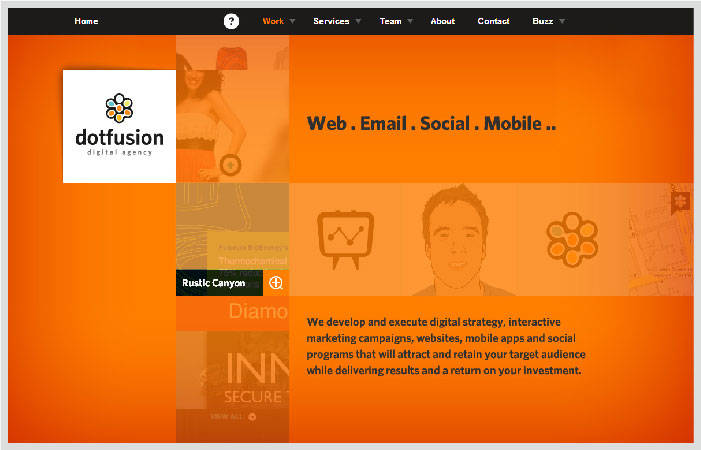
小編把藍(lán)綠色的區(qū)別稍微處理了一下,改成同個色系的,可以看出這個界面的沖擊力也變?nèi)趿恕T诰W(wǎng)頁的界面設(shè)計當(dāng)中,我們的確可以學(xué)習(xí)這種鄰近色對比,當(dāng)這種對比不夠明顯時,可以嘗試加入一些對比色來提高整體的沖擊力。
3、對比色對比
色相對比距離約120度左右,為強對比類型,要比鄰近色相對比鮮明、強烈、飽滿。豐富,容易使人興奮激動和造成視覺以及精神的疲勞。如黃綠與紅紫色對比等,但是顏色之間協(xié)同統(tǒng)一的工作也比較難做。這種對比不容易單調(diào),但一般需要采用多種調(diào)和手段來改善對比效果,不然就容易產(chǎn)生雜亂和過分刺激的效果。

Tymbark飲料這個界面采用了紅、黃、綠的這三種對比色對比,界面效果清新明快。
界面雖然用了紅黃綠三種豐富的顏色來表現(xiàn),但是這個界面在調(diào)和這塊做得很好。可以看到界面上的黃色是占面積是大的,設(shè)計者降低了黃色的明度,使得整個黃色不會特別突兀。中間的綠色純度比較高,雖然顏色的面積不大,但凸顯了整個網(wǎng)站的主題顏色。右邊的紅色部分其實是整個畫面最小占比的,但是設(shè)計者在顏色的純度和明度上也做了一定的調(diào)整,使得整個紅色不會很耀眼。整體來說這個界面將紅黃綠這三種顏色協(xié)調(diào)的統(tǒng)一在一起還是很成功的,既能表現(xiàn)明快的主題,又不會讓觀者產(chǎn)生不適感。小編點贊!
4、零度對比
零度對比其實也分了幾塊,比如無彩色對比、無彩色與有彩色的對比、同種色相對比和無彩色與同種色相比四種,這塊只要理解下無彩色的概念即可。
- 無彩色指的就是沒有色相的顏色,前面小編說的顏色都有色相,但黑白灰這三種是沒有色相的,所以也被稱為無彩色。
- 無彩色對比:如黑與白 、黑與灰、中灰與淺灰,或黑與白與灰、黑與深灰與淺灰等。
- 無彩色與有彩色的對比:如黑與黃、白與藍(lán)等。
- 同種色相對:如藍(lán)與淺藍(lán)(藍(lán)+白)色對比,橙與咖啡(橙+灰)或綠與粉綠(綠+白)與墨綠(綠+黑)色等對比。
- 無彩色與同種色相比:如白與深藍(lán)與淺藍(lán)、黑與桔與咖啡色等對比。
無彩色雖然無色相,但它們的組合在實用方面很有價值。下面小編給大家簡單舉兩個例子:

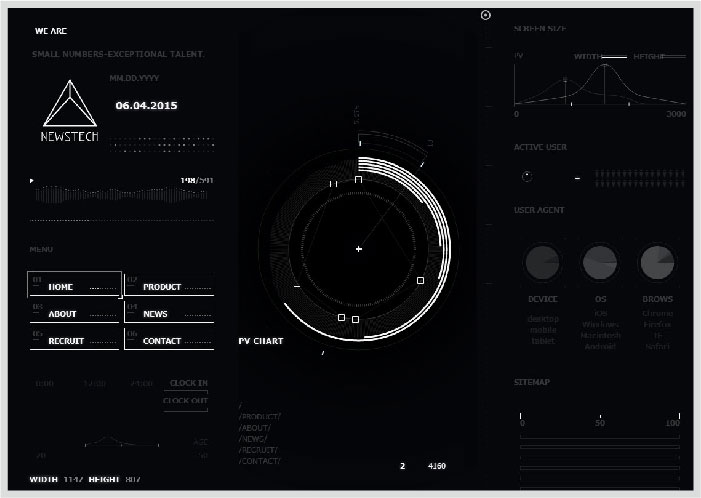
NewsTech設(shè)計公司這個網(wǎng)站采用了無彩色的對比,整個界面都是用了黑白灰來表現(xiàn),一般這種界面都會顯得比較冷酷和個性,但看久了也會覺得有點單調(diào)。這個界面在黑白灰的處理上做得特別好,通常只用黑白灰來表現(xiàn)主題難度很大,因為對于界面的黑白關(guān)系不好掌握,也不好凸顯主次關(guān)系,但這個界面真是小編覺得推薦的一個,界面的主次關(guān)系很明顯,在點線面的處理上可以看出設(shè)計者花了不少心思。

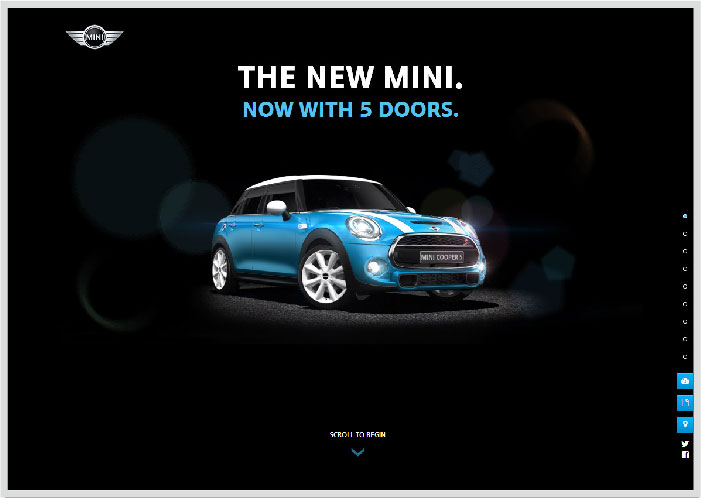
MINI 5-DOOR HATCH這個網(wǎng)頁就是采用了無彩色和有彩色的對比,整體畫面色彩對比特別明顯,容易彰顯個性和主題。黑色的底色、白色的字體和灰色logo,無彩色的黑白灰都運用到了。有彩色選用了藍(lán)色,比較明亮,也跟產(chǎn)品的顏色相呼應(yīng)。在整個畫面當(dāng)中,倘若沒有藍(lán)色出現(xiàn),畫面會變得枯燥單調(diào),加入藍(lán)色之后,整個畫面鮮活起來了。
二、明暗對比
兩種以上色相組合后,由于明度不同而形成的色彩對比效果稱為明度對比。它是色彩對比的一個重要方面,是決定色彩方案感覺明快、清晰、沉悶、柔和、強烈、朦朧與否的關(guān)鍵。

可以看到,明度變化里面也有低中高明度區(qū)分的。

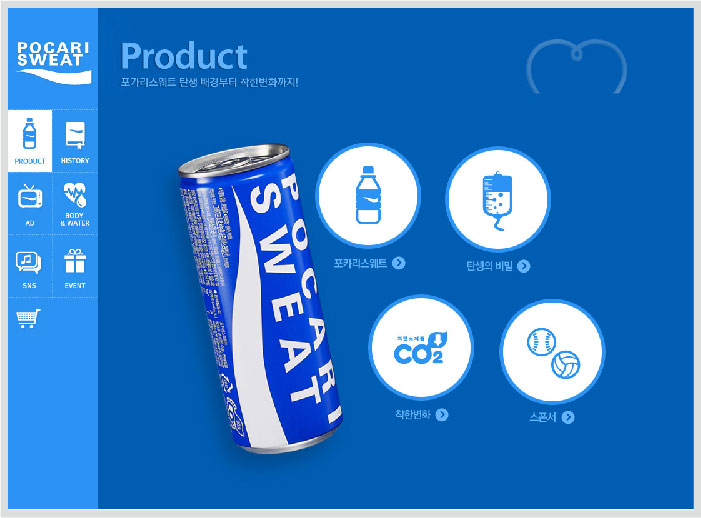
POCARI SWEAT這個網(wǎng)站就是采用了藍(lán)色的明暗對比來設(shè)計的,在這個界面當(dāng)中,右邊的深藍(lán)色顯得比較穩(wěn)重,左邊導(dǎo)航部分采用一個明亮的藍(lán)色,左右兩邊形成了鮮明的對比,這樣的界面穩(wěn)重中又帶著輕快,視覺效果也比較好。
三、純度對比
純度指的就是飽和度,檸檬黃的純度是比較高的,當(dāng)加入一點紅色之后就變成橙色,因而檸檬黃和橙色就形成了純度上的對比。兩種以上色彩組合后,由于純度不同而形成的色彩對比效果稱為純度對比。它是色彩對比的另一個重要方面,但因其較為隱蔽、內(nèi)在,故易被忽略。在色彩設(shè)計中,純度對比是決定色調(diào)感覺華麗、高雅、古樸、粗俗、含蓄與否的關(guān)鍵。

純度變化里面也有低中高純度區(qū)分。

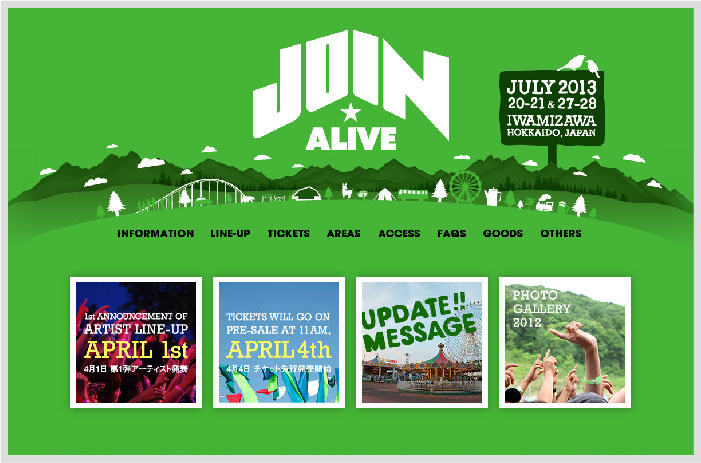
ALIVE2013年活動這個網(wǎng)站在整個色系的把握上特別好。整個高純度的綠底到墨綠色的山脈,都可以體現(xiàn)出純度的對比。
后面的純度和明度可能比較容易混淆,純度指的是顏色的飽和度,明度指的是顏色的明暗程度,這樣說可能比較好區(qū)分。關(guān)于色彩對比在網(wǎng)頁當(dāng)中的應(yīng)用,小編就給大家分析這三大點。色彩構(gòu)成的內(nèi)容涉及的比較廣,小編也只選擇了其中幾個有代表性的跟大家分享!
想看更多的網(wǎng)頁設(shè)計資訊,可直接點擊設(shè)計資訊。找網(wǎng)站設(shè)計制作服務(wù),可直接聯(lián)系創(chuàng)新互聯(lián)客服。
分享名稱:網(wǎng)頁設(shè)計中的色彩對比原則
文章轉(zhuǎn)載:http://m.newbst.com/news43/158843.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、網(wǎng)站維護、用戶體驗、微信小程序、定制網(wǎng)站、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 設(shè)計規(guī)范不僅僅是幾頁紙的文字,設(shè)計規(guī)范的存在,就象社會上的法規(guī)一樣 2022-05-25
- zTree樹形菜單使用實例 2022-05-25
- 網(wǎng)址導(dǎo)航網(wǎng)站如何進行優(yōu)化,有以下幾點。 2022-05-25
- 重慶網(wǎng)絡(luò)公司告訴你為什么網(wǎng)絡(luò)營銷是把“雙刃劍”,這些誤區(qū)要知道! 2022-05-25
- 小身材,大影響!設(shè)計師應(yīng)該知道的圖標(biāo)基礎(chǔ)知識 2022-05-25
- 頁面如何做預(yù)設(shè)計 2022-05-25
- 最簡單有效微信群吸粉方法 2022-05-25

- 網(wǎng)頁設(shè)計方法之十字法 2022-05-25
- 站點建設(shè)如同整個建筑,網(wǎng)頁設(shè)計 2022-05-25
- 彈窗設(shè)計的5條基本原則 2022-05-25
- 玩轉(zhuǎn)HTML5移動頁面(動效篇) 2022-05-25
- 用戶成長體系以用戶的價值為度量標(biāo)準(zhǔn)對用戶進行了區(qū)隔和分層 2022-05-25
- 導(dǎo)航不僅要美觀實用,更要設(shè)計合理為網(wǎng)站優(yōu)化服務(wù) 2022-05-25
- “Baidu一下”,人們進行搜索的新動詞 2022-05-25
- 【URL設(shè)置技巧】百度搜索推廣之URL鏈接設(shè)置及優(yōu)化 2022-05-25
- 營銷修煉31條:降價促銷應(yīng)該是營銷的最后手段 2022-05-25
- 網(wǎng)站后期測試之功能測試 2022-05-25
- 開發(fā)類似墨跡天氣APP的成本受到哪些方面影響 2022-05-25
- 如何做好房地產(chǎn)網(wǎng)站的策劃制作 2022-05-25