網頁設計中搜索框設計要素
2022-05-26 分類: 網站建設
搜索框是我們網頁設計中用到的UI控件之一,基本大型一些的網站和app中會有搜索框。大多數人認為搜索框不需要設計,因為它似乎就是由兩個最簡單的元素構成的。在以內容為導向的網站中,搜索框的重要性會相對更明顯,用戶需要快速又無痛地找到他們想要的內容。而對于設計相對負責的網站而言,這個需求尤其明顯。搜索框的可用性設計,是整個設計的關鍵。
今天的文章與創新互聯來聊聊搜索框設計,如何讓用戶盡量節省時間,搜到他們想要的內容。
1、使用放大鏡圖標
時至今日,搜索的概念和放大鏡圖標之間的關系已經深入人心,根深蒂固了。在日常最常用、最易于識別的幾個圖標當中,放大鏡所帶代表的搜索圖標就是其中之一。

即使在沒有文本標簽標識的情況下,用戶也能輕松地識別圖標的含義。
小貼士:使用最簡略直觀的放大鏡圖標,細節越少,越容易識別。
2、顯眼的搜索輸入框
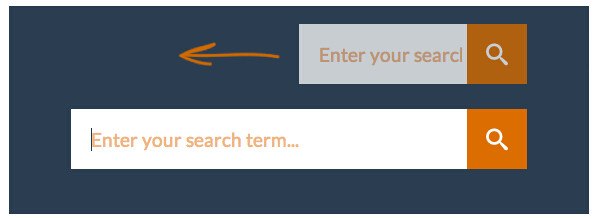
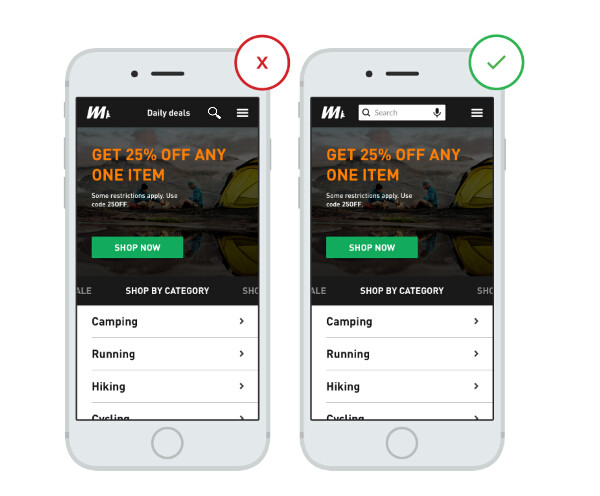
如果搜索是你的網站或者APP的重要功能的話,你應當讓搜索框足夠顯眼,這樣的能設計讓用戶最快發現它的存在。

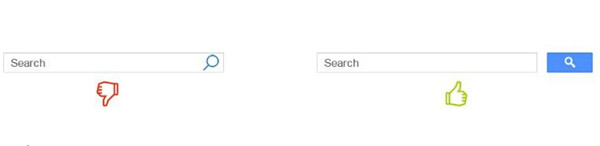
左邊:搜索功能隱藏在圖標之后
顯示完整的文本輸入框是很重要的,隱藏在按鈕背后的輸入框會讓用戶覺得不是那么明顯,不容易被快速發現。需要點擊之后用戶才能看到。
3、提供搜索按鈕
按鈕的存在讓用戶能夠明白搜索的觸發方式——也就是說通過觸發按鈕來完成這一操作。

小貼士:
- 控制搜索按鈕的尺寸大小,讓用戶使用光標可以輕松找到并點擊,讓觸發區域大小合適。
- 讓用戶可以通過回車鍵提交搜索,許多用戶仍然有通過點擊鍵盤按鍵來觸發搜索的習慣。
4、每頁都保留搜索輸入框
你應該為用戶擁有在每個頁面都能立刻進行搜索的權限,如果你的用戶在特定的頁面找不到他們想要的內容,可以立刻通過搜索獲取內容,無論他在網站的哪個地方。
5、讓搜索框盡量簡單
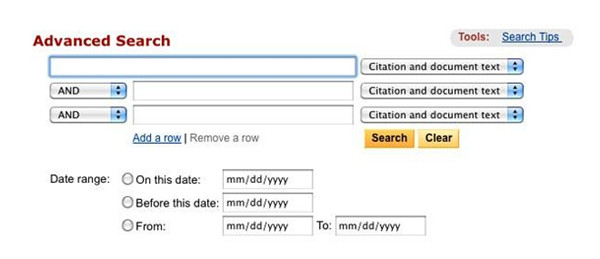
在你設計搜索框的時候,請盡量讓它看起來就是一個搜索框,并且簡單易用。可用性研究表明,默認沒有顯示高級選項的搜索框看起來更加友好,所以,通常情況下給用戶提供的搜索框最好不要提供進階的搜索選項。
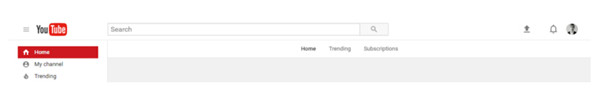
6、讓搜索框處于用戶預期的位置
當用戶想要搜索內容的時候還需要花費精力來尋找搜索框,這就非常尷尬了。這意味著搜索框本身就不容易被察覺。
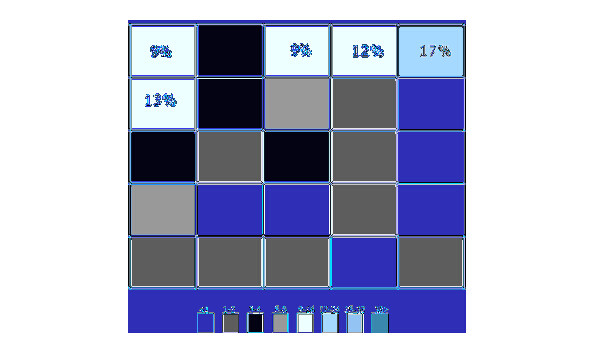
下面這個圖表來自 A. Dawn Shaikh 和 Keisi Lenz 的一項研究,它展示出了 142 名被調查者對于網站的搜索框的預期的位置。這項研究表明,網站的左上角和右上角是用戶所期待的搜索框的位置,用戶在使用F型掃視法查看內容的時候,可以輕松找到搜索框。
這份研究還表明,右上角的區域是用戶搜尋輸入框的選區域。
因此,將輸入框置于頂部靠右或者頂部居中的位置,用戶會主動在這個地方尋找搜索框。
小貼士:
- 在理想情況下,搜索框的設計應當和整個網站的設計風格保持一致,同時在視覺上要略顯突出,便于用戶發覺它的存在。
- 如果網站的內容足夠多,搜索框在設計上顯著程度應該越高,如果搜索功能對于你的網站至關重要,那么你應該采用較大的對比度,確保輸入框和按鈕從背景中脫穎而出。
7、合理的輸入框尺寸
輸入框太小是最常見的搜索框設計錯素,雖然用戶可以輸入比輸入框更長的內容,但是可見的部分往往無法完全可見,這種設計的可用性并不強。這樣的輸入框可能因為可視范圍的限制,促使用戶使用短的、不精確的查詢方式,因為更長的內容并不適合閱讀。如果輸入框能夠符合用戶的常見輸入內容的尺寸來進行匹配,那么它的可用性會更強。
根據經驗,輸入框能夠承載的好字符數量為 27 個,百分之 90 的搜索內容都在這個長度以內。
小貼士:建議考慮使用能根據輸入長度增長而能變長的輸入框,這不僅節省了屏幕空間,而且能夠給予用戶足夠的視覺提示,并快速進入搜索環節。
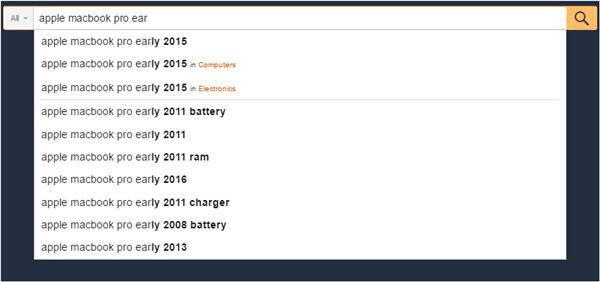
8、使用自動搜索建議機制
自動建議機制能夠幫助用戶在輸入的過程中,動態地預測正確的查詢方向。自動建議并不會加快搜索的過程,但是能夠幫助用戶構建正確的搜索關鍵詞/內容。普通用戶在第一次搜索結果不理想的情況下,很少會繼續進行嘗試,而自動建議運作順利的情況下,將會幫助用戶更好的搜索。
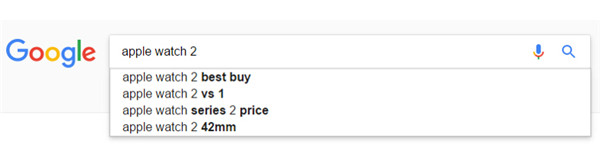
谷歌搜索在這方面有著豐富的經驗,自 2008 年開始,谷歌開始記錄用戶的搜索記錄,并且通過這種方式節省時間,優化結果,創造更為優秀的體驗。
小貼士
- 確保你的自動搜索建議是有用的。不當的搜索建議內容可能會混淆和分散用戶的注意力。盡量幫助用戶更正拼寫,識別詞根,預測文本,并改進你的工具。
- 當用戶開始輸入之后,盡快開始給予用戶建議,例如在第三個字符之后,為用戶開始提供即時的、有價值的建議,降低用戶的輸入難度和工作量。
- 盡量為用戶提供少于 10 個搜索結果,避免信息過載。
- 允許使用鍵盤進行交互,當用戶使用方向鍵向下滾動到最后的條目之后,繼續滾動會跳轉到頂部的項目。允許用戶使用Esc按鍵推出列表。
- 突出顯示輸入的信息和建議的信息之間的差異。
9、讓用戶明白哪些可以搜索到
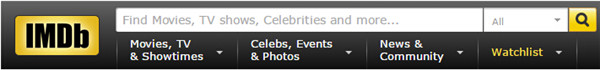
最好是在輸入框中包含示例,這樣可以向用戶給予建議。如果用戶可以輸入多個關鍵詞搜索,那么可以像下面的IMDB的網站一樣給予建議。HTML5 可以輕松的實現在輸入框內加入文本占位符。
小貼士:建議的內容不宜過多,這樣對于用戶會有認知負荷。
結語
搜索是UI設計中極為常見的一個組件,看似簡單的輸入框背后包含了大量的知識以及設計的要素。即使是微小的更改也會對整個用戶體驗帶來巨大的改變,謹慎。
新聞標題:網頁設計中搜索框設計要素
網站URL:http://m.newbst.com/news43/159143.html
成都網站建設公司_創新互聯,為您提供Google、網站策劃、定制網站、全網營銷推廣、靜態網站、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 為什么初學者放棄了SEO 2022-05-26
- 4個方法幫你成為創意高產達人 2022-05-26
- Web應用程序平臺配置的錯誤 2022-05-26
- 如何做好地方社區門戶網站的SEO優化 2022-05-26
- 為何內頁收錄但標題查詢不在結果頁首頁呈現 2022-05-26
- 企業如何做好網絡營銷方案 2022-05-26

- 數字化營銷已成定局LVMH這個奢侈品巨頭決定作出轉變 2022-05-26
- 我們如何利用網站來賺錢 2022-05-26
- Apache服務器如何實現301重定向,用Apache服務器實現301重定向 2022-05-26
- 企業網站不要瞎改版,改版要注意這三點 2022-05-26
- 新網站打造前期關鍵詞排名要點 2022-05-26
- SEO優化難不難 我來帶你了解 2022-05-26
- SEO收錄少的原因分析及優化方法 2022-05-26
- Dreamweaver如何做到禁止頁面緩存文件 2022-05-26
- 網站推廣市場經營必須做好這三大建設 2022-05-26
- 如何做微信營銷企業才能降低成本? 2022-05-26
- 如何設計banner中的slogan 2022-05-26
- 成都網站制作之企業網站快速排升排名的優化方法 2022-05-26
- 負面SEO該如何預防? 2022-05-26