網站建設中如何引入谷歌地圖代碼?
2016-01-26 分類: 網站建設
在建設網站中用到地圖是很常見的,在國內大部分都是用百度地圖,但是有時候可能會用到國外地址,這時候就只能使用谷歌地圖了,下面就介紹常用網站中使用谷歌地圖方法集合。
一,使用框架引入谷歌地圖
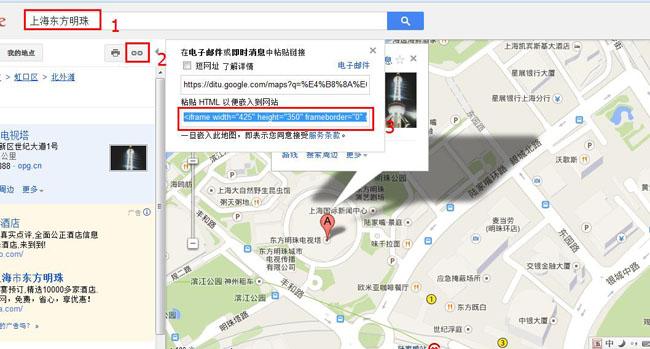
用框架引入谷歌地址是最簡單的方法,不是專業開發人員也可以操作。登陸ditu.google.cn地圖,輸入地址信息,如:"成都東方明珠",把地圖移動到合適的視角,點擊分享鏈接后,有兩個信息。第一個是一個網址,用于在瀏覽器中打開的;第二個是一個框架的代碼,網站中通常使用這個代碼。把代碼復制到網站中去就可以了,里面可以自己設定度度,高度,語言等信息。
二,使用谷歌地圖api開發
Api開發必須要專業人員才可以的,要會javascript,和簡單的html。
谷歌地圖api開發文檔寫的很全(如果打不開請使用fanqiang軟件):
說明文檔:https://developers.google.com/maps/documentation/javascript/tutorial;
方法調用說明:https://developers.google.com/maps/documentation/javascript/reference
Api參考:https://developers.google.com/maps/documentation/javascript/reference
示例代碼:https://developers.google.com/maps/documentation/javascript/examples/
文檔寫的很詳細,要是全部閱讀下來至少要花幾個月以上時間,對于不是全部依賴地圖的網站來說太多了,下面我們就,海外房地產用到地圖來演示。
1,首頁我們要在網頁中引入谷歌的javascript包:
<script src="http://maps.google.cn/maps/api/js?v=3.exp&sensor=false"></script>
注意:官方給出的是:https://maps.googleapis.com/maps/api/js 但是因為谷歌被屏蔽的原因國內使用這個谷歌api打不開,所以建議使用google.cn這個引用地址
2,地圖函數
如果一個網站中有多處使用地圖如何使用呢?這里我建議大家建立一個單獨的文件,用于顯示地圖的,如在根目錄建議一個map.php,在iframe引用的時候傳入坐標點,和標記即可。
下面我給出了個地圖調用鏈接,如果你不想寫代碼的話也可以直接調用的:
http://m.newbst.com/demo/map/index.php?zuobiao=32.9556728100,112.5659179688&title=谷歌地圖標記
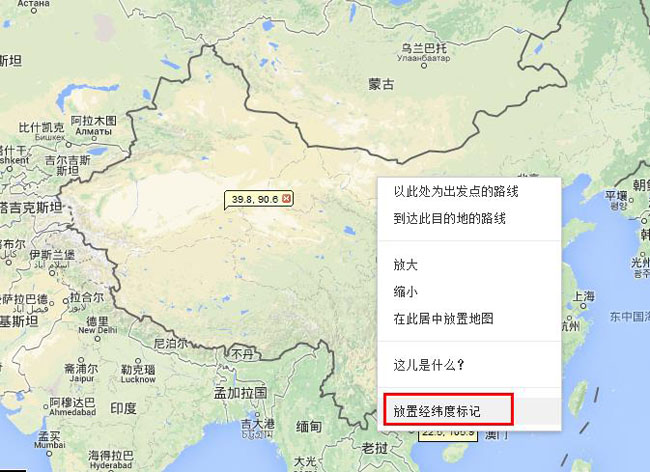
如果覺得要獲取坐標太麻煩,有沒有直接傳入地址就顯示的呢?
谷歌地圖這方面做的很全,很好。谷歌地圖給出了geocoder方向,也就是說通過地址去獲取坐標。那這樣就簡單很多了,但是美中不足的是在內地有時候打不開。此刻你是不是有種*****(此處省略一萬字),
可以試著訪問:http://m.newbst.com/demo/map/map2.php?address=中國成都
把后面的地址改成你的地址看看是不是就獲取到了呢?具體代碼右擊源文件就看到了,這里就不做深入講解了。
這里大家簡單的介紹一些常用的功能,如果你要深入開發,還需要對官方的開發文檔仔細閱讀。
當前文章:網站建設中如何引入谷歌地圖代碼?
分享URL:http://m.newbst.com/news43/33193.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設之如何為你的網站取一個完美的域名 2016-01-26
- 網站建設中SEO優化關鍵詞的排名方法 2016-02-23
- 怎樣為一個「網站建設」「seo方案」? 2016-02-21
- 10個獨特的汽車網站建設 2016-01-25
- 網站建設的需求分析包括哪些內容? 2016-01-25
- 鄭州常見的企業網站建設 2016-01-25
- 如何能把網站建設得更加成功 2016-01-24

- 成都房地產網站建設注意事項 2016-01-26
- 企業網站建設的5大原則 2016-01-25
- 網站建設制作步驟?建站前有哪些準備工作? 2015-01-16
- 各類型網站建設內容有哪些?價格多少? 2016-01-25
- 福州網站建設公司SEO整站優化方案 2016-02-21
- 大連網站建設必須注意這些問題! 2016-01-24
- 企業如何選擇網站建設公司 2016-01-24
- 今年網站建設服務價格為什么會提高? 2016-01-24
- 超級福利!網站建設中9款最好的用戶測試軟件 2016-01-23
- 網站建設中關于編程的8個事實 2016-01-23
- 網站建設中手繪線框圖有哪些好處? 2016-01-23
- 網站建設,這些插件讓你的WordPress站點創造奇跡!! 2016-01-23