如何設計出完美的網頁折疊面板
2022-06-22 分類: 網站建設
折疊面板可能是響應式設計中的最重要主力。

設計模型。近乎神秘的語句經常激發敬畏和怨恨。作為設計師,我們通常沒有考慮過設計模型是通用的解決方法,它可以適用于各種環境中。網址導航?滑動導航?日常交易?Carousel!
使用這些模型的一個很棒的原因是:每當遇到耗時且有風險的界面問題時,我們都需要一個新的解決方案,但由于我們不知道實施一個新的解決方案需要多少時間,以及是否在可用性測試中會成功。
設計模型是非常有幫助的,這主要是因為它們省時,且能很快地取得好的結果。我們不需要每次遇到問題都用它解決,但可以利用其中的優勢和我們的經驗來做決定,因為我們知道他們在其他項目工作中的表現也是相當好。
在我們開始復雜的界面問題之前,我們先來看看一些簡單明了的折疊面板。
簡潔的折疊面板
折疊面板可能是響應式設計中的最重要主力。這是一個非常有用的逐步呈現的模型——突出顯示每個部分的重要細節,必要時利用點擊來顯示更多詳細信息。因此,設計始終集中在最先顯示的關鍵信息上,以便其他一切都易于訪問。事實上,如果你遇到問題——導航項太多,內容太多,視圖太詳細——一個好的起點就是去探索如何用折疊面板來決問題。通常情況下,它的效果是非常好。

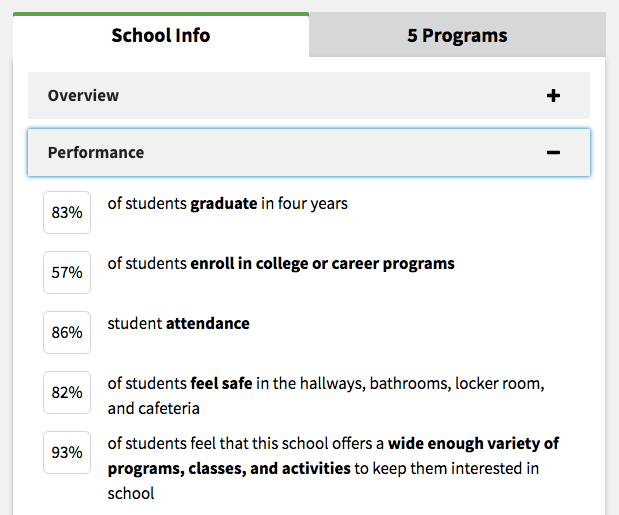
設計一個折疊面板有多難呢?因為它需要考慮很多事情。Schoolfinder就是一個很好的例子。
然而,即使可預測和經常使用的組件作為折疊面板有很多需要解釋的和不明確的。現在,不要誤會這一情況:環境很重要。折疊面板的導航在Q&A部分需要有不同的方法。所以在所有不同的情況下,我們必須深入地考慮兩件事情:折疊面板的視覺設計和交互設計,以此消除所有的混亂和誤解。
現在,如果我們更加關注折疊面板的簡潔,那就不難看出它的所有原子元素。折疊面板包含分類標題、展開和折疊狀態、圖標的指示展開,以及它們之間的間距。展開分類后,圖標應該更改,以指示折疊。但如果用戶在另一張卡片打開時點擊已收縮的卡片怎么辦?展開的卡片是否會自動關閉?如果所有的項目不能顯示——用戶應該被迫自動向上滾動嗎?我們一個接一個地看看這些相關的問題。

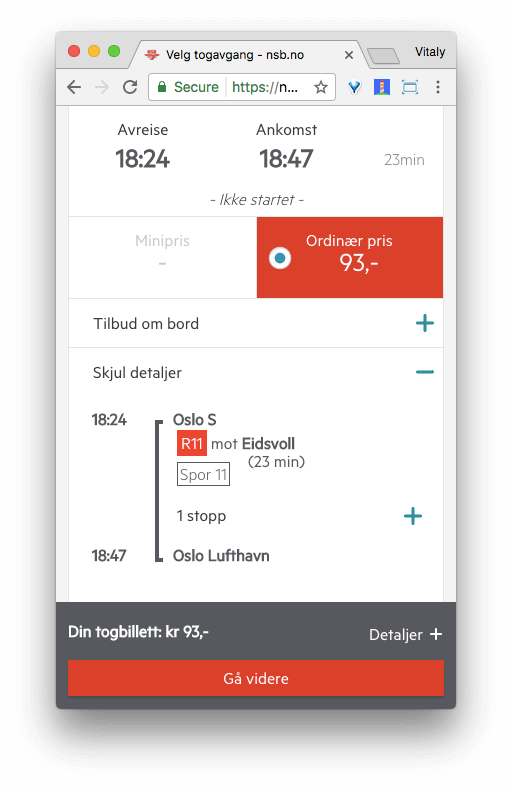
Nsb.no是關于折疊面板的一個經典例子,它是一個挪威旅行計劃器,圖標對齊在狀態欄的右邊緣,整個狀態欄充當展開觸發器。
選擇一個圖標指示展開
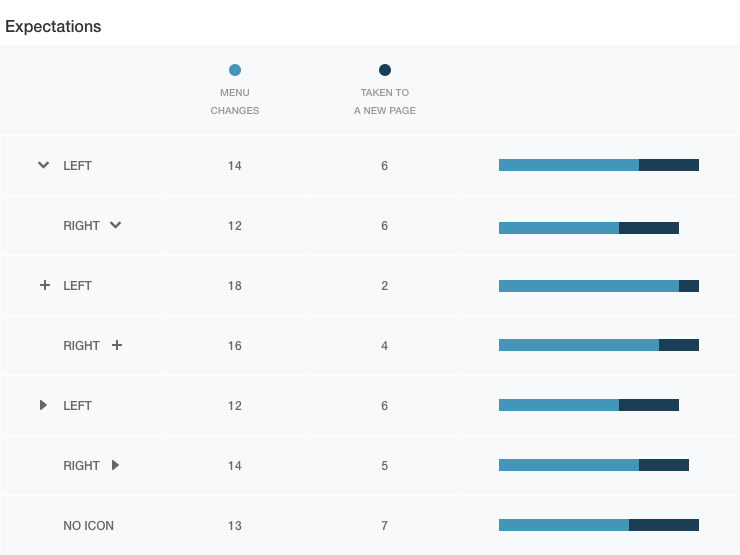
現在我們開始,很明顯在大多數從左到右的界面中,分類名稱也是左對齊的。假設,就像在許多折疊面板中一樣,子項目在兩個部分之間滑動,你會選擇什么圖標來傳達這個行為? 指向下的箭頭、指向右的箭頭、指向下方的V字形、帶加號、帶圓圈的加號——也許是完全不一樣的?

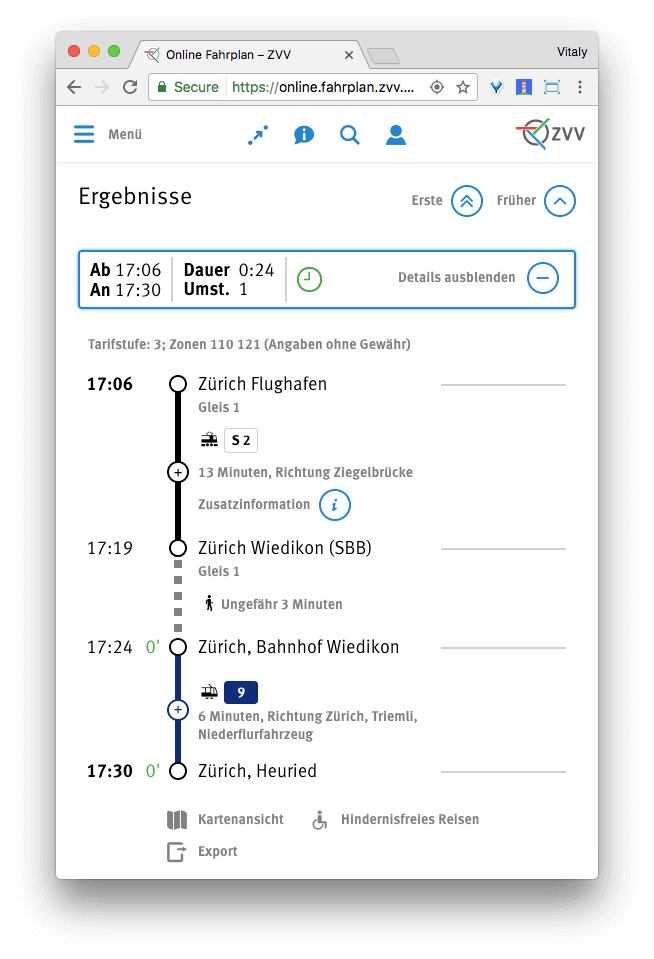
Zvv.ch是結合了兩個具有相同圖標的折疊面板(帶圓圈的加號)——一個是指示行程的選項,一個表示在兩個位置間的停頓。兩者都有同樣的目的(展開),看起來相似。他們清楚地傳達了圖標的目的和預期的行為。
根據我的經驗,看起來只要在同一個用戶界面中圖標的選擇是并不重要,因為它是不會重疊各種含義。例如,你可以潛在地使用帶圓圈加號來指示定價計劃中的展開和收縮一系列的兩個項目——這可能會引起混淆。但在折疊面板的背景下,用戶似乎明白如果某些導航項目有圖標,而其他部分則沒有,那么點擊就可以獲得更多內容。反之,我們無法發現任何一個圖標或多或少的可識別跡象。這些選項意味著會比其他選項更容易引起混亂。

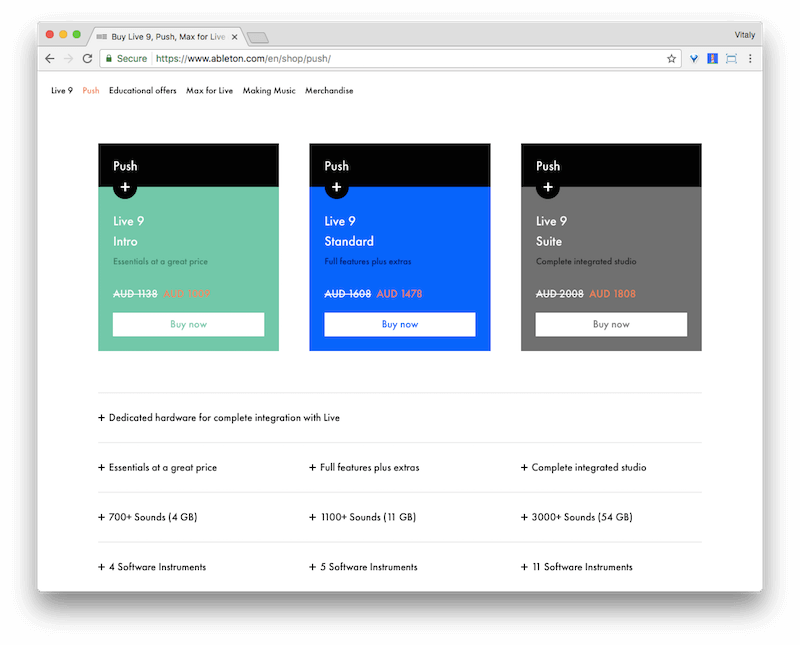
Ableton.com使用帶加號的圖標表示捆綁交易(上圖)和展開(如果你向下滾動頁面)。在這里使用具有多重含義的圖標可能會有點混亂,因為有些用戶可能會希望在點擊頂部的圖標時進行展開(并且不會發生任何事情),在點擊底部的帶加號圖標時沒有任何的交互(展開)。(View large version)
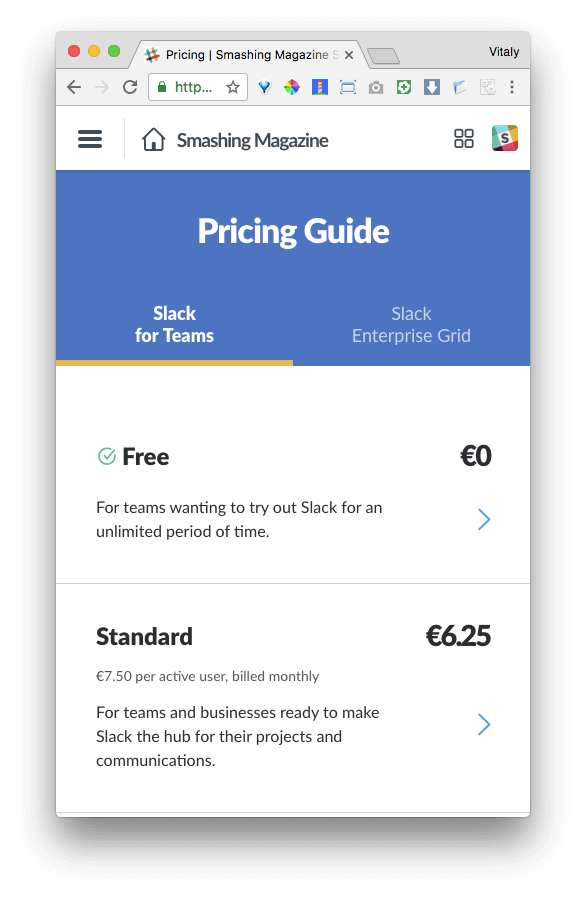
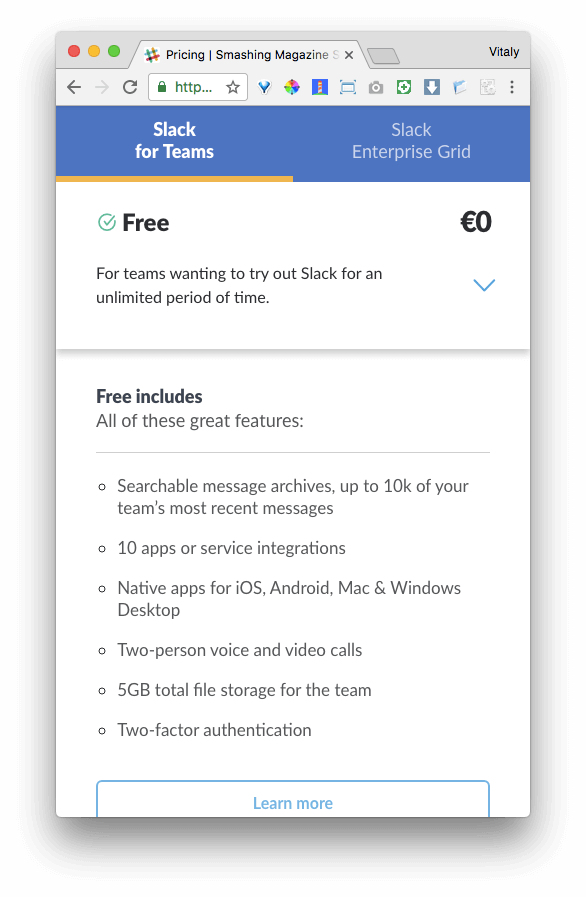
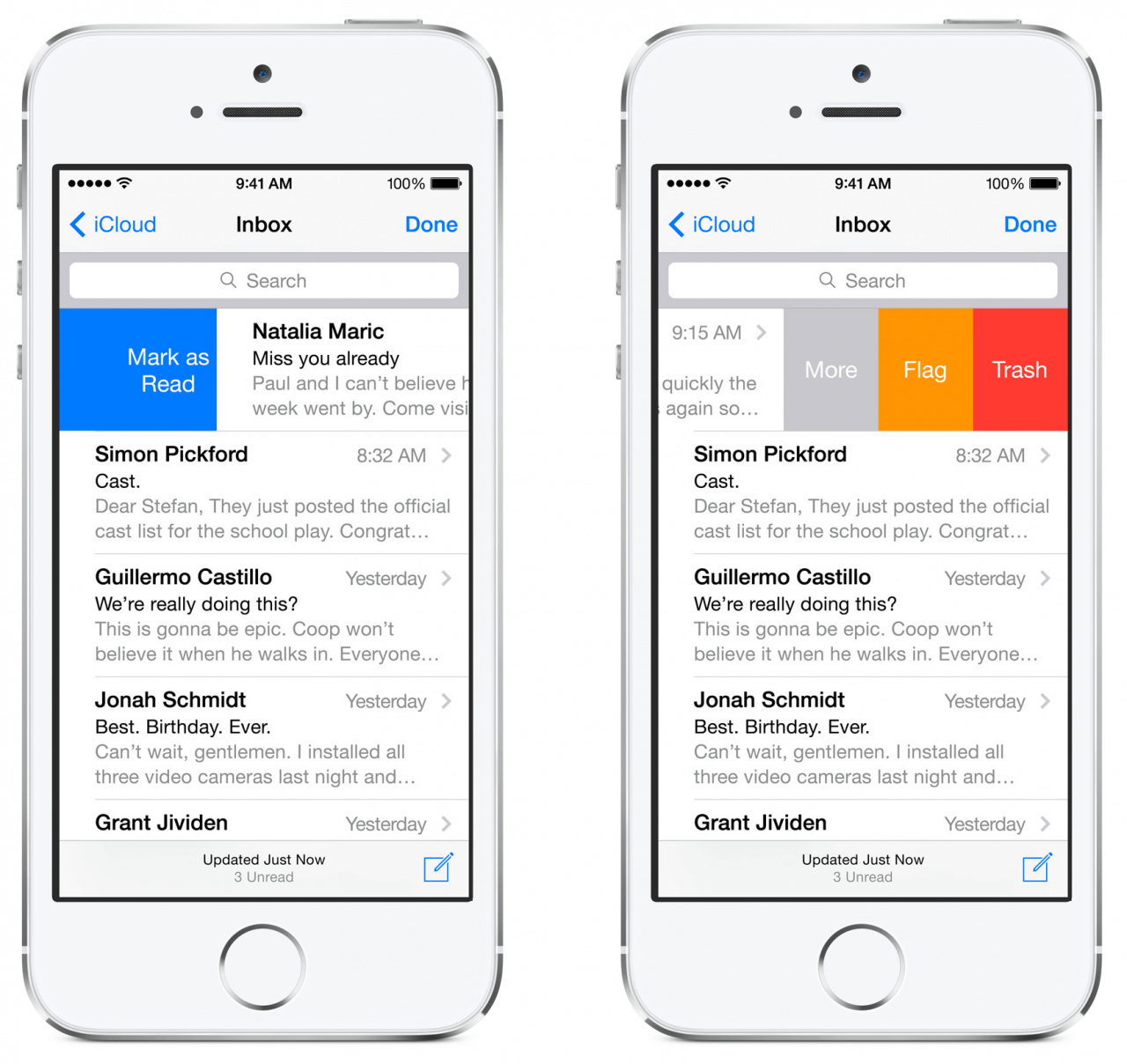
舉例,Slack使用向右側的箭頭,盡管折疊面板的項目在分類標題之間是垂直滑動,而不是從右側滑動。這個點值得問一下圖標方向的目的是什么?它可以作為移動方向的指標,更具體地說,當用戶的視圖被移動到點擊的圖標時。例如,在iOS系統中的Apple Mail中,指向右側的V形圖從左到右映射到用戶視圖的移動。


在Slack上,定價計劃在手機上顯示為收縮的折疊面板,V行圖指向右側,而移動則是從上到下。

例如,在iOS系統中的Apple Mail,指向右側的V形圖從左到右映射到用戶視圖的移動。(Large preview)
在圖標的方向與用戶視圖的移動之間進行映射似乎是合理的,但是因為不同的界面,行為方式也會不同(用戶經常與神秘的圖標玩游戲)沒有人會期待這種行為。 所以最后,設計師做什么并不重要:不管怎么樣,你都無法滿足一些用戶的期望。 在設計時,我們傾向于我們正在設計的內容,即使我們的用戶界面非常相似,用戶也會受到他們在我們從未見過的網站上的體驗的影響。關鍵是要盡可能的有彈性,并提供一個容易且簡單的恢復,以滿足期望。


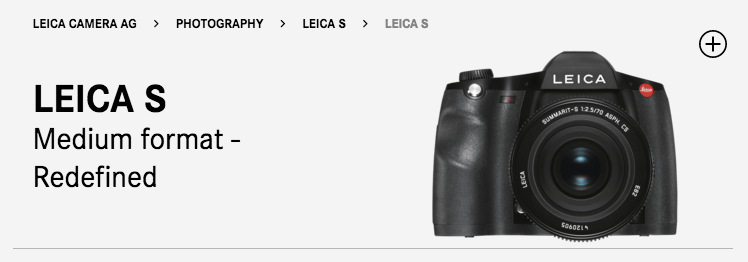
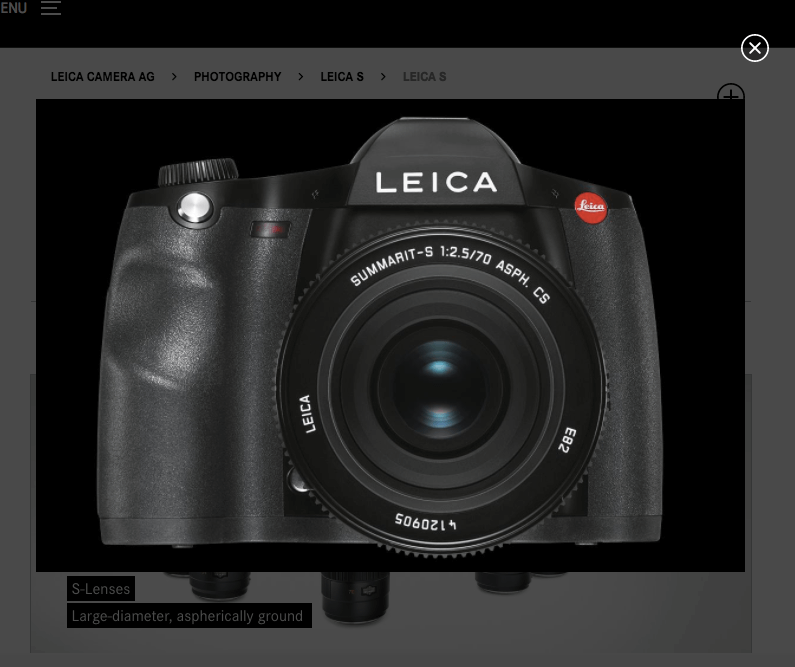
帶加號的圖標可能含有不同的含義,在Leica,加號提示產品顯示的燈箱。有些用戶或許不會期望這種行為。放大鏡的縮放圖標在這里可能不那么模糊。
所以回頭看圖標的選擇,如果折疊面板的項目在垂直方向滑動,直觀地看,使用任何上述圖標看起來都是安全的,除了指向右邊的圖標。這里唯一要考慮的問題是,如果你選擇的圖標已經在不同的環境中被重疊了另一個含義——例如,如果使用帶加號的圖標來突出顯示定價計劃中的捆綁交易部分(其中帶加號的圖標是不能點擊),使用與折疊面板完全相同的加號圖標。在這種情況下,最好避免出于不同目的使用完全相同的圖標,否則會導致混亂。
那么這一切都清楚了嗎? 嗯,我看不完全是。
讓我們來考慮一下預期的交互。箭頭和V字形通常作為改變指示方向的線索,加號表示增加和展開。在這兩種情況下,可以通過各種方式進行更改:點擊圖標會師導航項的疊加層顯示在內容上方或者垂直(不是水平)滑動的項目上。到目前為止還好。

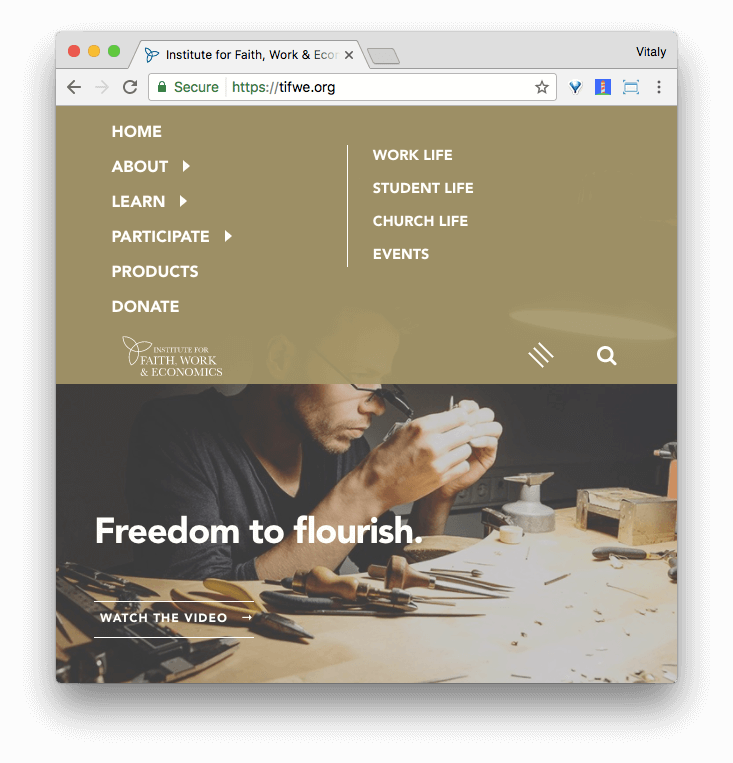
當在tifwe.org的導航菜單中看到箭頭時,用戶會期望什么行為?很明顯,導航項目右側的圖標表示子菜單,設計充分利用了可用的空間。當箭頭提示展開時,分類標題是直接跳轉到分類的鏈接。
但當用戶登陸頁面時,首先他們不知道自己是否登陸在一個長滾動頁面的鏈接跳轉頁面部分,或者是一個“常規”頁面。很多時候,箭頭是指向下面觸發跳躍部分的頁面,而不是展開導航的選項。用戶可能曾在一段長的頁面中迷失方向,然后返回到頁面的頂部,并從那里再繼續。

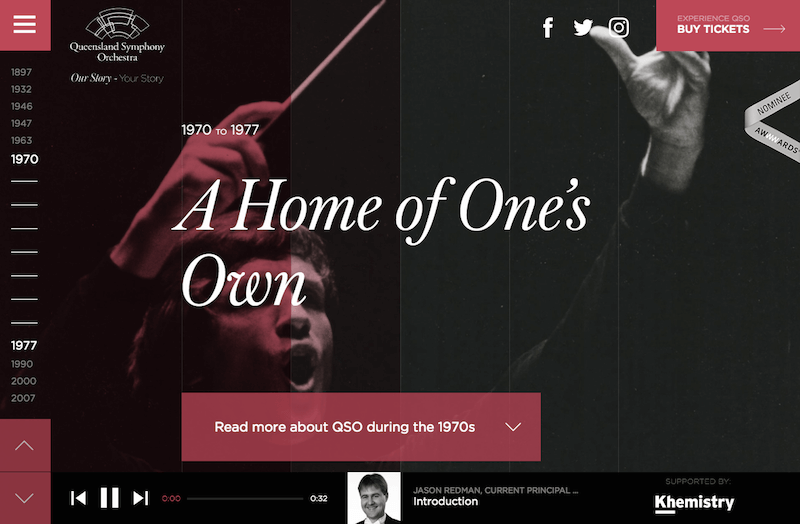
圖表通常都是模糊不清的。在Qso.com上,用戶如何確定點擊屏幕底部的按鈕是否會將該區域展開為折疊面板或將其向下滾動頁面?在這種情況下,用戶向下滾動頁面。V字形經常表明擴張,這可能是一個問題。(View large version)
因此,如果你選擇使用箭頭,最終可能會有一些用戶期望向下滾動到頁面的該部分,而不是在分類間看到子項目的滑動。因此,V字形看起來是一個更安全和更可預測的選擇;如果你選擇使用它,則將其指向收縮狀態,在展開時指向它。 對于帶加號圖標,你可以在帶減號圖標或關閉圖標間選擇。

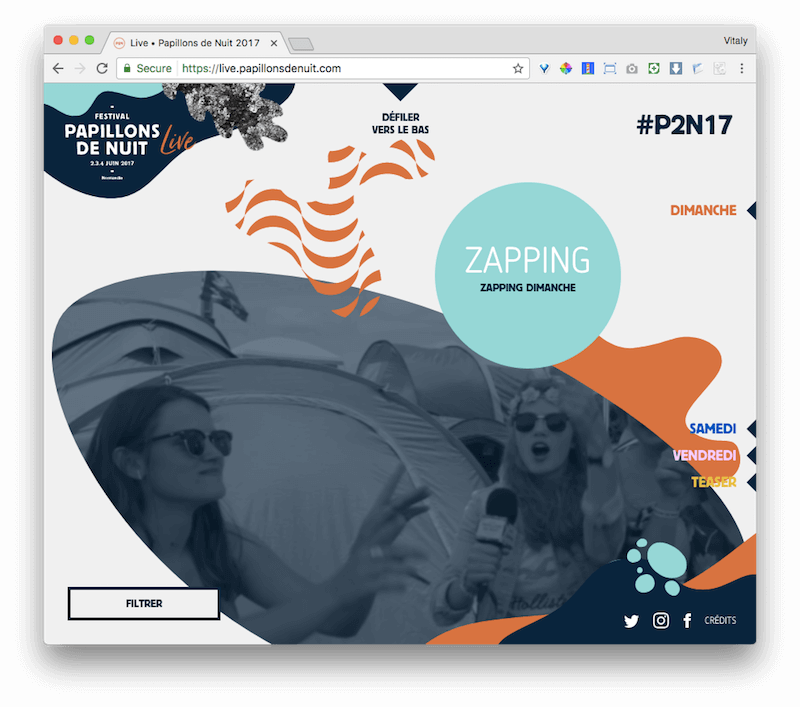
在Papillons De Nuit的箭頭。當你點擊頁面頂部和頁面右側的箭頭時,你期待的是什么?頂部的箭頭作為提示(在點擊時不起作用),而右側的箭頭將用戶滾動到頁面的各個部分。不是每個用戶都會期望這種行為。(Large preview)
那么,所有這一切對設計師來說意味著什么呢?首先,如果折疊面板的項目應該從左到右水平滑動,那么使用指向右側的箭頭則是安全的。其次,如果折疊面板的項目應該從上到下垂直滑動,則指向下面(不是箭頭)或帶加號圖標的V字形會很好地工作。
考慮到這一點,圖標的選擇應該是一個非常簡單明確的決定。但是,根據該圖標與分類標題的接近程度,也可能會導致混淆。那么現在在選擇該圖標的位置時,我們需要考慮什么選擇?
選擇圖標的位置
選項!不要選擇你已經選擇的圖標,你可以選擇將其放置在分類名稱a)左側,或b)右側,或c)沿著整個導航項目欄的右邊緣對齊圖標,輸出圖標的間距和分類名稱。

有時點擊一個文本標簽會導致一個單獨的分類頁面,點擊空白處起不了什么作用。這就是為什么當希望展開時,一些用戶會嘗試點擊圖標,而不是分類或空白區域。Research by Viget.com. Large view.
這個位置是否重要?其實根據Viget的“Testing Accordion Menu Designs and Iconography”,一些用戶傾向專注于點擊明確的圖標,而不是整個導航欄。這會發生的一個簡單的原因是:以前一些用戶可能用“burned”替代實現折疊面板。在一些網站上,分類標題不會觸發展開,而是直接進入該分類。在其他實現中,點擊導航欄不會觸發展開,也不會進入該分類——它不起任何作用。
即使我們將整個區域設計成一個命中目標,但不是每一個導航都有這一行為,一些用戶本不知道你的導航是“好的”還是“壞的”,直到他們實際在上面點擊(或懸停在它上面)。由于懸停不總是可用的,點擊圖標似乎是一個更安全的賭注——點擊圖標將幾乎總是觸發預期的行為。這是設計折疊面板時需要知道的重要細節。
在各界面實施方面,似乎將圖標放置在分類標題的右側,用戶通常選擇把更多的圖標放在左邊(用戶點擊分類標題或空白欄)。但是,有些用戶仍然傾向于選擇圖標。因此,使圖標足夠大以適應點擊是一個很好的決定,以防萬一——尺寸至少為44×44像素。
左對齊,右傾斜還是右對齊?這似乎并不重要。但是,如果你有一組折疊面板(可能會在導航菜單中),分類標題的長度變化很多,需要稍微更多的關注在多個部分間切換折疊面板的狀態,而不僅僅是沿著導航欄從上到下移動。只是鼠標指針或手指必須重新定位,才能點擊這個花哨的圖標!此外,如果圖標是右傾斜的,則在狹窄的屏幕上,手指需要穿過導航區域,模糊視圖。當圖標位于欄的右邊緣時,此問題將被解決。
但是,如果圖標是對齊右邊緣欄,我們仍然需要注意,不要將其放在距離分類名稱太遠的位置。從視覺上看,展開與這一分類是顯而易見的; 所以,在不同的觀察框中,圖標的位置可能會改變,以保持視覺連接的顯著。此外,在更寬的屏幕上的圖標可能會變得更大。對于一組折疊面板來說,這個選項似乎更為可取,但對于單個折疊面板來說不會有很大的不同——除非你有其它的數據可以來證明。
設計折疊面板的界面交互
盡管這些細節都沒有解決,交互還是引起了一些問題。讓我們假設分類標題保持左對齊,圖標對齊到右邊緣欄。跟隨上面討論,當用戶點擊分類名稱或圖標或兩者之間的空白空間時應該怎么辦?它們是否應該觸發擴張,還是有不同的目的?
那么,我們可以確定一件事情:當用戶點擊圖標時,他們可能會期待某種展開,所以點擊圖標就會提示展開。但分類標題可以點擊直接跳到該分類,或旨達到展開的目的。
如果分類標題觸碰展開,我們絕對需要在子下拉菜單中提供一個分類鏈接,讓用戶跳到該部分(例如“所有項目”)。這意味著用戶從首頁到分類旅程可能會引發混亂,因為他們不希望在點擊分類標題時還有額外的點擊。但在這種情況下的恢復是顯而易見的,并不會強迫用戶恢復以前的狀態,他們可以繼續。
如果折疊面板中的鏈接顯而易見,就不會讓人感到混亂,而不是跳到一個分類展開完導航項,然后返回更可能會讓人感到混亂。這就是為什么同時使圖標和分類標題觸發展開更合理。這樣就不那么突兀了。這種互動是否會在分類標題和圖標之間發生?一些設計師認為,當用戶在瀏覽網站時點擊該區域,他們可能不希望展開,而是“鎖定”鼠標指針以開始在頁面上滾動,因此感覺到破混亂。當然,這是有可能的,但如果用戶選擇打開導航菜單來瀏覽導航選項,就不太有可能發生。

點擊越靠近圖標,用戶越有可能期望展開。但并不意味著點擊越接近分類標題,他們越有可能跳轉到分類。(View large version)
折疊面板通常用于卡片,根據觀察口的寬度,卡片可能相當廣泛,因此有些用戶拼命嘗試圖標,你的一些用戶將被用來通過點擊空白區域欄來收縮和展開卡片。其他用戶用于沒有目的的空白空間服務,根本不用,只會忽略它。只有少數人會期待欄作為該分類的鏈接。在我們的測試中,空白的空間觸發器展開并不容易。

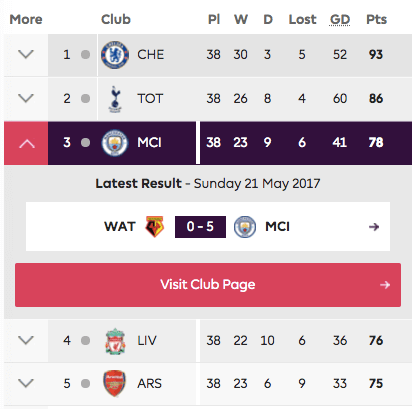
折疊面板不一定只用于導航。它也可以顯示或多或少的細節。例如,在PremierLeague.com中的的表格或排行榜表單。(Desktop view Mobile view)
但如果你希望分類標題直接鏈接到該分類,該怎么辦?一個辦法是通過在元素邊界“提示”的兩個視覺上獨特的元素——例如用圖標和分類標題的不同背景顏色(參見上面的示例)來提高清晰度。在我們的實驗中,我們不會注意到期望行為的變化——有些人仍然會點擊分類,想知道發生了什么。這樣展開的折疊面板中的鏈接部分看起來會更安全。
滿足了嗎?我們還沒有。如果用戶點擊圖標進行展開,但屏幕上沒有足夠的空間顯示所有子項目,該怎么辦?團隊中的一些人或許會建議自動向上滾動頁面,以確保展開區域顯示在屏幕頂部。這是個好主意嗎?
每當我們試圖控制遠離用戶時,該決定必須經過深入的測試和考慮。或許用戶有興趣立即查看多個部分,并希望快速跳轉這些部分的內容。而不是讓用戶思考自動滾動或跳轉的行為,然后向后滾動恢復以前的狀態。只是為了保持原狀,看起來不那么突兀,讓用戶決定必要時,他們可以向下滾動。沒有多少用戶會希望跳到頂部——不會中斷流程,或有一個固定鏈接到該部分(如果它真的很長)。

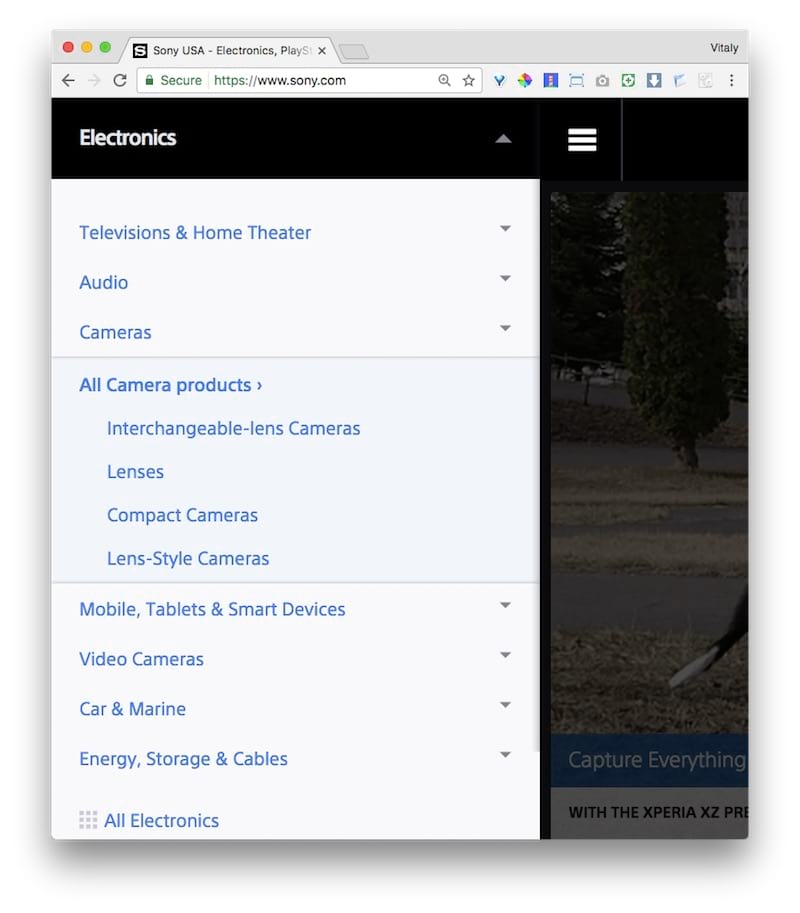
在Sony.com中,如果展開了一個部分,用戶點擊了另一個部分,則展開部分會自動折疊。這種行為在網站之間是不一致的,所以用戶不能依賴也不期望這種行為無所不在。Large view.
另一個問題是:如果一個部分已經展開,用戶點擊另一個部分,是會先折疊還是保持原樣?如果第一部分自動折疊,但這并不是用戶期望的,所以用戶會再次打開它們,但是它們就無法同時掃描或比較兩個分類。如果該部分保持展開,他們要主動關閉他們不需要的分類。這兩個選項似乎都有合理的用例。
折疊面板的本質是要求自動折疊,但在實用性方面可能不是好選擇。對于有許多項目的折疊面板,我們傾向于將部分展開,因為在面板關閉和打開的同時,發生跳躍太過麻煩。所以,可以提供“全部折疊”/“全部展開”按鈕,這對于設計計劃表或詳細表格是非常有用。如果沒有那么多的項目,該部分會默認折疊,因此將是最小限度的跳轉。(請注意,水平折疊面板部分肯定會收縮——保持展開是沒有任何意義。)



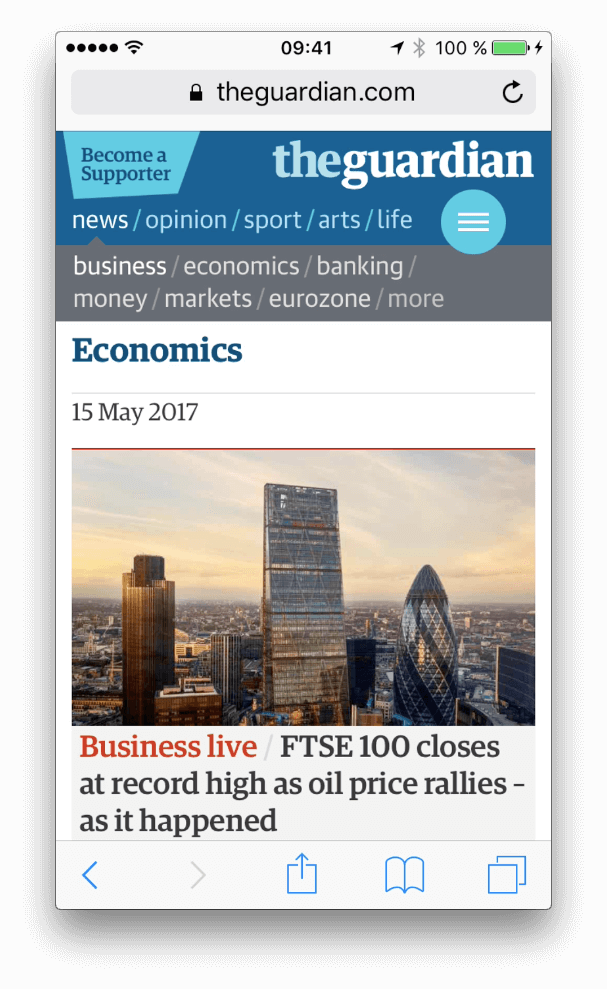
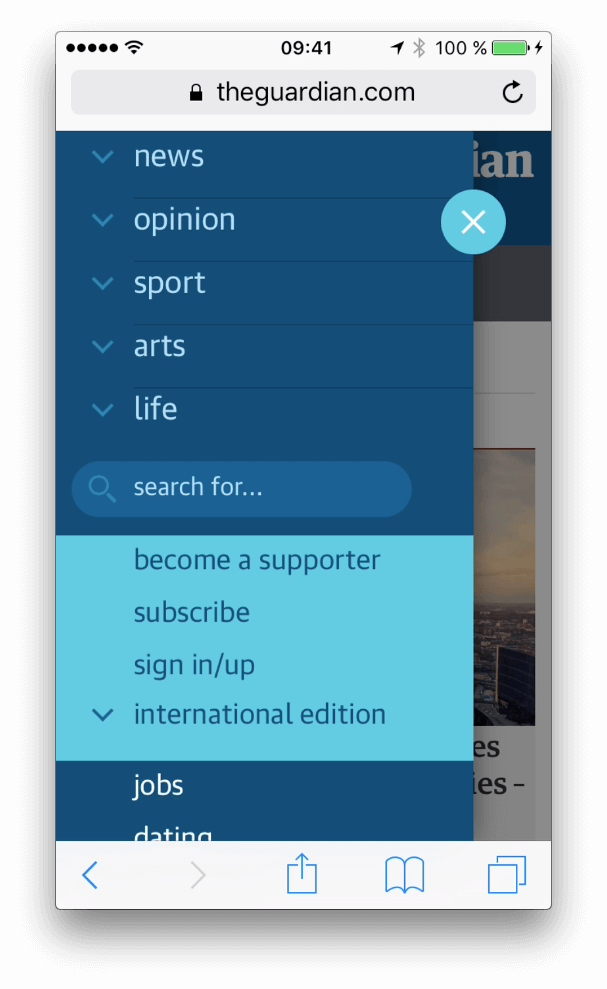
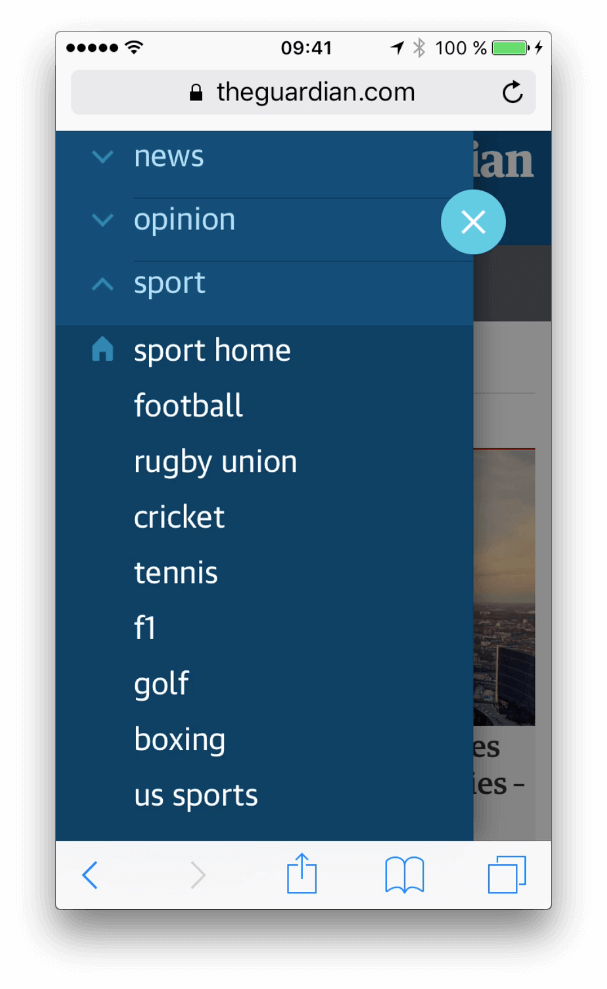
在The Guardian網站上,一個V字形放在左邊,其次是分類標題和空格。整欄觸發展開,分類主頁作為折疊面板項目中的第一個選項整齊地展示出來。
然后不要介意選擇圖標的位置,每當折疊面板展開時,都能很容易立地折疊起來。 這種交互不需要鼠標光標或手指的額外移動——就像其他隱藏和顯示的交互。這意味著圖標的折疊和展開都會在激活時發生變化,但其位置應保持完全相同,從而允許折疊面板的狀態能夠立即切換。
總結
這是一個看似明顯的設計模型的漫長的考察。所以我們如何設計出好的折疊面板呢?我們選擇一個圖標,指示展開(V形指向下或帶加號),使其足夠大以適應點擊,輕松地將其放置在的右邊緣欄中。整個導航欄就會觸發展開——在導航欄周圍有足夠的內邊距以切換狀態,以及到折疊面板分類中的分類主頁鏈接。
如果我們選擇使用V字形,方向應該隨便點擊,如果是帶加號的圖標,則可以輕松地轉換為“ – ”或“x”來表示折疊。為了保持交互更加清晰,我們可以用微妙的轉換或用動畫來滑入和滑出分類項目。
當然,因為環境不同,你的解決方案也會有所不同,所以如果你在尋找一個替代解決方案,下面是在設計折疊面板時我們總會問的一些問題。
折疊面板的設計清單:
- 你會選擇什么圖標表示展開?
- 你會選擇什么圖標表示折疊?
- 你會在哪里放置圖標?
- 你如何設計一個分類標題?
- 你如何表示折疊和展開狀態(除了圖標)?
- 如果用戶點擊分類會發生什么?
- 折疊面板是否包含該分類主頁的鏈接?
- 如果用戶點擊空白區域會發生什么情況?
- 當選擇另一個部分時,展開的部分是否會自動折疊嗎?
- 如果沒有足夠的空間來展示所有項目怎么辦?
- 你是否有“全部折疊/全部展開”的鏈接或按鈕?
因為只有少數的組件的指導出現了交互,對于一個組件看似成立的和可預見的折疊面板是一個幾乎永無止境的故事,設計實驗和可用性是需要考慮的。構建無障礙折疊面板并不困難,設計普遍理解的折疊面板是并不容易。因此,用戶經常由于期望的不匹配或由于交互中斷了他們的流程而感到沮喪。我們的工作就是減少摩擦,確保它在必要時能很少發生。憑借寬容且彈性的設計,我們可以實現這一點。
標題名稱:如何設計出完美的網頁折疊面板
分享地址:http://m.newbst.com/news44/170394.html
成都網站建設公司_創新互聯,為您提供電子商務、全網營銷推廣、搜索引擎優化、動態網站、App設計、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 數字營銷策略有哪些 2022-06-22
- 小秘訣分享:網站二級域名優化技巧 2022-06-22
- 創新互聯對宣傳片能起到什么作用 2022-06-22
- 讓網站原創文章帶點感情加上這點“佐料” 2022-06-22
- 微信運營內容優化7個方法幫您搞定 2022-06-22
- 仿生設計:來自大自然的創意 2022-06-22
- 網頁設計的主要任務是突出企業形象 2022-06-22

- 最有效的SEO提升排名策略 2022-06-22
- 營銷型網站展現的價值 2022-06-22
- 做外貿如何辨別和區分有質量的客戶詢盤 2022-06-22
- 為用戶設計產品,產品即體驗,為體驗而設計,為體驗戰略部署產品格局 2022-06-22
- 制作網頁的時候應注意幾個問題 2022-06-22
- 網站推廣企業發展需以用戶為核心 2022-06-22
- SEOer怎么才能快速提高網站百度權重?只需要做到這3點! 2022-06-22
- 創新的產品設計更趨向哪些方面? 2022-06-22
- 十個方法,讓你的線框原型更具溝通能力 2022-06-22
- 如何掌握布局設計 2022-06-22
- 那些你不知道的百度競價潛規則 2022-06-22
- 在無錫建設公司網站千萬不要有這樣的誤區 2022-06-22