網站設計風格演變
2023-03-06 分類: 網站設計
社會每天在進步這是我們有目共睹的特別是是客戶和互聯網方面我們更易察覺,例如和我們息息相關的衣食住行,舉例:依托于移動互聯網的發展移動支付這兩年爆發式發展,幾年之前人民還在討論要不要發行500元面值的人民幣,而現在討論時竟是還需不需要人民幣,吃個飯從大酒店到路邊攤都已經不需要現金了,一個手機走邊天下。而我們創新互聯也是從事互聯網行業的,也希望我們的網站建設能為社會貢獻微薄之力。
細分到網站建設行業這幾年也是風云突變,用戶了解信息和交易產品的途徑從PC網頁版到現在的手機APP的使用已經很大變化,同時也大大壓縮了建站市場,所以我們更需要給僅有的客戶提供更好的服務,拿出更好的產品和用戶體驗出來才是客戶想要的,那么首先就要從界面設計方面著手,主要有一下兩方面:
1、規格尺寸
隨著科技的發展網站瀏覽者的顯示終端越來越大分辨率越來越高,我們看下目前市場比較流行的分辨率如下圖:
以上截圖的數據統計來自百度研究院,自2017年7月——2017年12月的數據

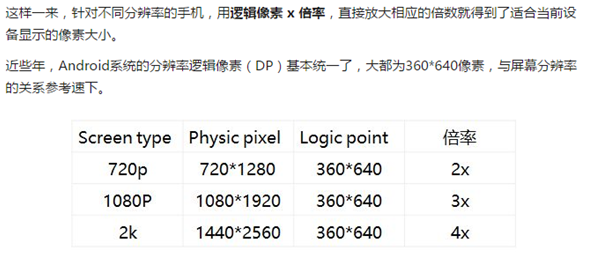
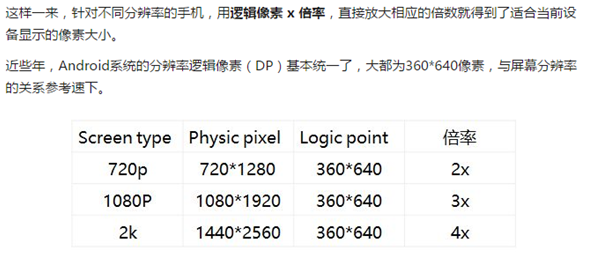
1)排名第一的360*640為手機分辨率(第四和第六也是手機),這里對其不做過多闡述。不過也有朋友有疑問了不是現在手機分辨率都很高的了嗎,怎么在上面還這么低,因其有倍率問題,參考下圖
2)1920*1080排名第二也是PC的主流,此尺寸是23寸和27寸的顯示器為主。
3)排名第三的1366*768是筆記本電腦,雖然筆記本電腦的絕對數量沒有臺式機多很多,但是基本所有筆記本的分辨率都一致,所以導致此分辨率排名很高。
3)排名第五的1400*900應該是臺式顯示器19寸的。
上圖看到市場是顯示器尺寸和分辨率千差萬別,也正是由于市場上瀏覽器尺寸繁多所以導致網頁設計的尺寸也繁多,略舉幾例
A)以上截圖是網易網站的首頁,其中紅線標出的部分也就是網站的主體內容區域,尺寸約為970px左右,最小兼容1024*768的分辨率(提出最小兼容即更大的訪問是沒問題的,但是更小的就會有問題),雖然此分辨率已經基本沒有市場,但是作為訪問量龐大的門戶網站還是要把能訪問放在第一位的。
B)此為網站新聞欄目頻道的首頁,其中紅線標識區域尺寸約為1200px最小兼容1366*768的尺寸,1200px也是目前固定尺寸網頁設計中的主流尺寸了,畢竟還有龐大的筆記本用戶必須要考慮到(如單純考慮臺式機的話可以把網頁尺寸再擴大) 再大的話筆記本看就會產生左右滾動條。
C)響應式自由尺寸,這個就沒有具體尺寸了,而起網站的形式和具體優勢前文也已經提到,這里就不做說明了,參考鏈接http://m.newbst.com/news/4076.html
2、設計風格
科技的發展帶來了顯示器尺寸和分辨率的變化,但是審美卻不是科技帶來的,而是隨著人民物質水平的增高設計師的不斷嘗試做出越來越符合人民視覺習慣并使心情愉悅的網站出來,一步步的提高了網站的美觀度。對比一下兩個網頁設計
以上截圖來源于12306官網,雖然現在還在使用,但是設計風格已經很老舊了,設計比較繁瑣、用的很多元素立體感比較強。
細分到網站建設行業這幾年也是風云突變,用戶了解信息和交易產品的途徑從PC網頁版到現在的手機APP的使用已經很大變化,同時也大大壓縮了建站市場,所以我們更需要給僅有的客戶提供更好的服務,拿出更好的產品和用戶體驗出來才是客戶想要的,那么首先就要從界面設計方面著手,主要有一下兩方面:
1、規格尺寸
隨著科技的發展網站瀏覽者的顯示終端越來越大分辨率越來越高,我們看下目前市場比較流行的分辨率如下圖:
以上截圖的數據統計來自百度研究院,自2017年7月——2017年12月的數據

1)排名第一的360*640為手機分辨率(第四和第六也是手機),這里對其不做過多闡述。不過也有朋友有疑問了不是現在手機分辨率都很高的了嗎,怎么在上面還這么低,因其有倍率問題,參考下圖
2)1920*1080排名第二也是PC的主流,此尺寸是23寸和27寸的顯示器為主。
3)排名第三的1366*768是筆記本電腦,雖然筆記本電腦的絕對數量沒有臺式機多很多,但是基本所有筆記本的分辨率都一致,所以導致此分辨率排名很高。
3)排名第五的1400*900應該是臺式顯示器19寸的。
上圖看到市場是顯示器尺寸和分辨率千差萬別,也正是由于市場上瀏覽器尺寸繁多所以導致網頁設計的尺寸也繁多,略舉幾例
A)以上截圖是網易網站的首頁,其中紅線標出的部分也就是網站的主體內容區域,尺寸約為970px左右,最小兼容1024*768的分辨率(提出最小兼容即更大的訪問是沒問題的,但是更小的就會有問題),雖然此分辨率已經基本沒有市場,但是作為訪問量龐大的門戶網站還是要把能訪問放在第一位的。
B)此為網站新聞欄目頻道的首頁,其中紅線標識區域尺寸約為1200px最小兼容1366*768的尺寸,1200px也是目前固定尺寸網頁設計中的主流尺寸了,畢竟還有龐大的筆記本用戶必須要考慮到(如單純考慮臺式機的話可以把網頁尺寸再擴大) 再大的話筆記本看就會產生左右滾動條。
C)響應式自由尺寸,這個就沒有具體尺寸了,而起網站的形式和具體優勢前文也已經提到,這里就不做說明了,參考鏈接http://m.newbst.com/news/4076.html
2、設計風格
科技的發展帶來了顯示器尺寸和分辨率的變化,但是審美卻不是科技帶來的,而是隨著人民物質水平的增高設計師的不斷嘗試做出越來越符合人民視覺習慣并使心情愉悅的網站出來,一步步的提高了網站的美觀度。對比一下兩個網頁設計
以上截圖來源于12306官網,雖然現在還在使用,但是設計風格已經很老舊了,設計比較繁瑣、用的很多元素立體感比較強。
以上截圖來自創新互聯新版網站案例展示頁面,設計比較簡潔、風格扁平化。
本文標題:網站設計風格演變
網站地址:http://m.newbst.com/news44/241944.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站設計制作上的一些小建議 2023-03-06
- 成都網站設計要有足夠的吸引力 2023-03-05
- 成都網站設計過程都容易出現哪些問題 2023-03-05
- 高端網站設計如何“觸摸”用戶的心靈找到共鳴點 2023-03-05
- 一個網站設計師需要具備的能力與素質 2023-03-05
- 企業網站設計再出發:企業網站“聯系方式”那點事 2023-03-05
- 影響東城手機網站設計需要多少錢的因素 2023-03-05

- 高端網站設計的四個規范 2023-03-06
- 如何為企業網站設計公仔? 2023-03-05
- 成都網站設計制作的基本分類 2023-03-05
- 手機網站設計這些地方千萬不要忽略 2023-03-05
- 網站設計制作有哪些你必須要注意的? 2023-03-05
- 網站設計中采用大圖片為啥讓人感覺眼前一亮呢 2023-03-05
- 成都網站設計根據客戶要求進行制定 2023-03-05
- 在鄭州網站設計公司發外鏈才有用 2023-03-05
- 成都網站設計需要考慮哪些問題 2023-03-05
- H5網站設計開發時需的注意事項 2023-03-05
- 網站設計時如何進行色彩的搭配 2023-03-05
- 網站設計的這些發展趨勢建設人員必懂 2023-03-05