網(wǎng)頁前端切圖制作基礎(chǔ)方法
2023-03-19 分類: 網(wǎng)站建設(shè)
根據(jù)設(shè)計師提供的psd設(shè)計稿,實現(xiàn)HTML頁面,需要將設(shè)計稿切分成為最終在頁面中呈現(xiàn)的一張張圖片,首頁要打開Photoshop切圖,切圖中用到的快捷鍵總結(jié)及常用方法:
1.復制圖層:CTRL+J。
2.撤銷(只能撤銷一次,在按一次就還原): CTRL+Z。
3.撤銷(能撤銷多次,一直到無法撤銷為止): CTRL+ ALT+Z。
4.合并圖層:CTRL+E。
5. 顯示/隱藏標尺:CTRL+R。
點擊photoshop“視圖”菜單中的“標尺”,或者按鍵盤的“Ctrl+R”鍵,顯示出標尺。
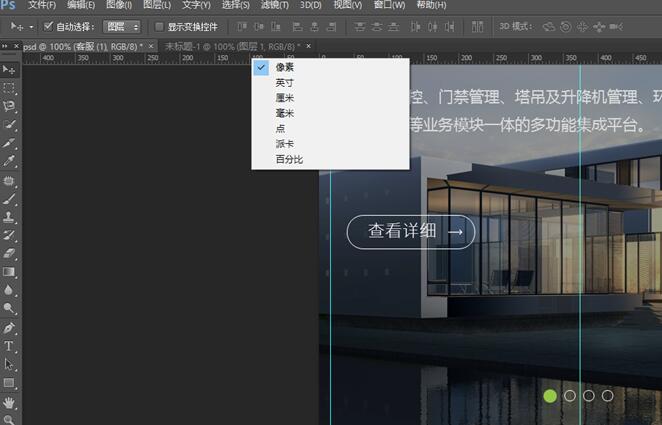
在標尺上點擊鼠標右鍵,就可以選擇標尺單位。
7.圖層上移:CTRL+}。
8.圖層下移:CTRL+{。
9.自由變換:CTRL+T。
10.快速切到裁剪切片工具:C。
切片時,選中的切片CTRL+ALT鼠標移動到其他地方,可以切同樣高寬的圖。
11.存儲為web所用格式:CTRL+SHIFT+ALT+S。下拉選擇框選擇格式。
PNG格式圖片:為透明圖片,適用于小圖標或顏色簡單對比強烈的小的背景圖,不適合保存大圖,是因為PNG圖片占用空間相對JPEG格式較大,PNG圖多了容易影響頁面加載效率。
JPG格式圖片:為不透明圖片,適用于頁面中的商品圖片、Banner等圖像,適合保存大圖,常用來當背景圖。
12. 快速切到移動工具:V。

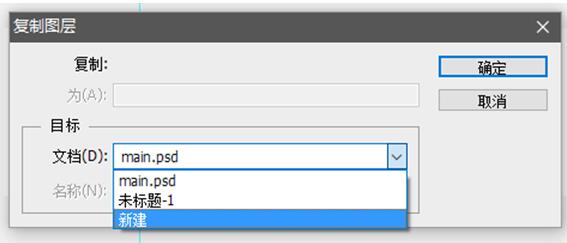
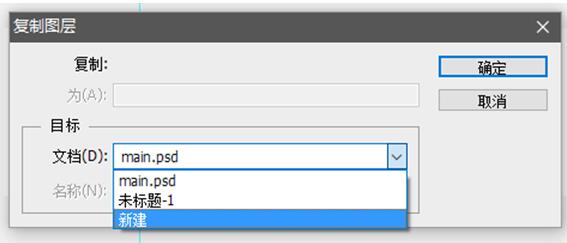
一般多個小圖標,個人比較常在圖層面板選中全部圖標,復制圖層,點擊新建文檔,

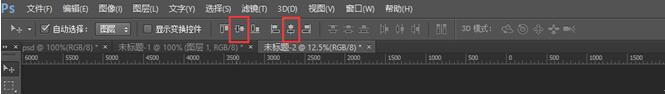
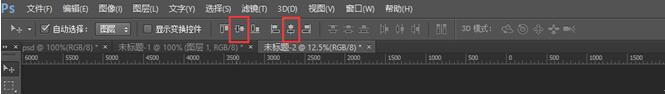
點擊垂直居中對齊和水平居中對齊


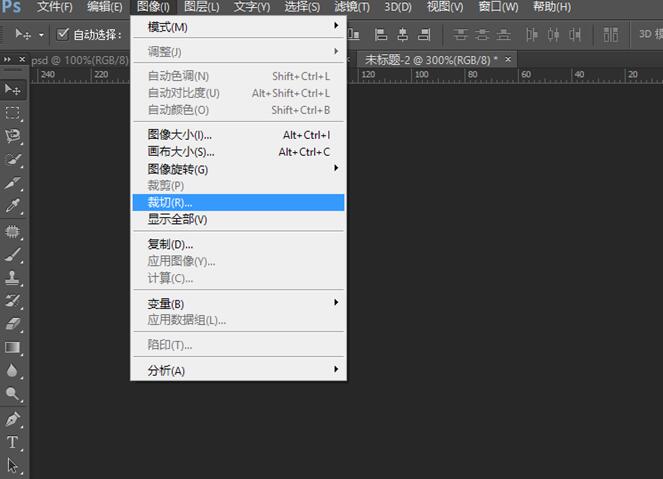
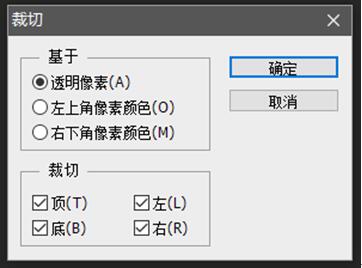
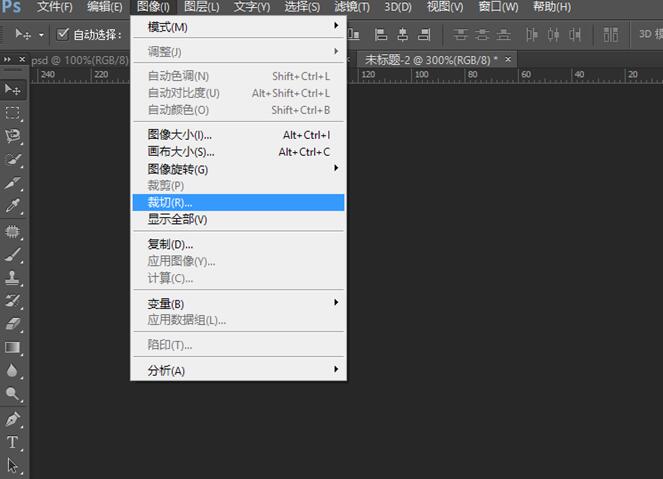
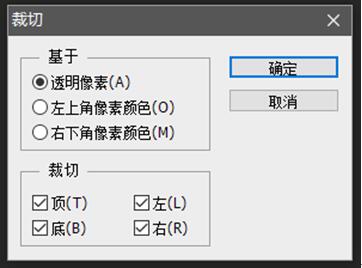
選擇圖像,裁切,基于透明像素
在圖層面板中,把其他圖層對應(yīng)的小眼睛關(guān)閉,隱藏圖層,保存當前圖層,保存的圖標高寬是一樣的。
1.復制圖層:CTRL+J。
2.撤銷(只能撤銷一次,在按一次就還原): CTRL+Z。
3.撤銷(能撤銷多次,一直到無法撤銷為止): CTRL+ ALT+Z。
4.合并圖層:CTRL+E。
5. 顯示/隱藏標尺:CTRL+R。
點擊photoshop“視圖”菜單中的“標尺”,或者按鍵盤的“Ctrl+R”鍵,顯示出標尺。
在標尺上點擊鼠標右鍵,就可以選擇標尺單位。

7.圖層上移:CTRL+}。
8.圖層下移:CTRL+{。
9.自由變換:CTRL+T。
10.快速切到裁剪切片工具:C。
切片時,選中的切片CTRL+ALT鼠標移動到其他地方,可以切同樣高寬的圖。
11.存儲為web所用格式:CTRL+SHIFT+ALT+S。下拉選擇框選擇格式。
PNG格式圖片:為透明圖片,適用于小圖標或顏色簡單對比強烈的小的背景圖,不適合保存大圖,是因為PNG圖片占用空間相對JPEG格式較大,PNG圖多了容易影響頁面加載效率。
JPG格式圖片:為不透明圖片,適用于頁面中的商品圖片、Banner等圖像,適合保存大圖,常用來當背景圖。
12. 快速切到移動工具:V。

一般多個小圖標,個人比較常在圖層面板選中全部圖標,復制圖層,點擊新建文檔,

點擊垂直居中對齊和水平居中對齊


選擇圖像,裁切,基于透明像素
在圖層面板中,把其他圖層對應(yīng)的小眼睛關(guān)閉,隱藏圖層,保存當前圖層,保存的圖標高寬是一樣的。
單個小圖標,可以點擊圖層右鍵轉(zhuǎn)化成智能對象,右鍵選擇編輯內(nèi)容,彈出框按確定,就會新建一個小圖標的頁面,保存。
網(wǎng)站名稱:網(wǎng)頁前端切圖制作基礎(chǔ)方法
本文鏈接:http://m.newbst.com/news44/245844.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設(shè)、網(wǎng)站收錄、動態(tài)網(wǎng)站、品牌網(wǎng)站建設(shè)、手機網(wǎng)站建設(shè)、自適應(yīng)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 服裝行業(yè)電商網(wǎng)站該如何進行制作 2023-03-19
- 企業(yè)制作網(wǎng)站需要注意哪些方面的問題 2023-03-19
- 成都網(wǎng)頁設(shè)計-酒店行業(yè)網(wǎng)站方案 2023-03-19
- 網(wǎng)頁設(shè)計的整體布局理念 2023-03-19
- 網(wǎng)站評論功能有對企業(yè)有什么作用 2023-03-19
- 企業(yè)建設(shè)公司品牌網(wǎng)站的主要作用有哪些? 2023-03-19
- 設(shè)計移動友好型網(wǎng)站的要素 2023-03-19
- 創(chuàng)新互聯(lián)談-誰在驅(qū)動自媒體 2023-03-19
- 網(wǎng)站建設(shè)之icp備案說明 2023-03-19

- 影響搜索引擎更新的幾個因素 2023-03-19
- 網(wǎng)頁設(shè)計-頁面設(shè)計風格變遷 2023-03-19
- 成都享7到店消費和新零售商業(yè)布局為核心點 2023-03-19
- 營銷網(wǎng)站應(yīng)承擔的功能和特征 2023-03-19
- 什么是群站?群站模式的優(yōu)點和缺點 2023-03-19
- 創(chuàng)新互聯(lián)網(wǎng)站建設(shè)的基本流程有哪些 2023-03-19
- 網(wǎng)站制作之靜態(tài)頁面模擬點擊加載更多 2023-03-19
- 成都企業(yè)如何才能更好地開展網(wǎng)站建設(shè)內(nèi)容營銷 2023-03-19
- 成都網(wǎng)站設(shè)計中的收費資費標準和大家分享 2023-03-19
- 網(wǎng)站建設(shè)中會招致人們反感的因素 2023-03-19