使用頁面權重預算來加速您的網站優化!
2022-08-14 分類: 網站建設
在本文中,我們介紹了頁面權重預算如何使您的成都網站建設更快,更可持續,擁有更好的用戶體驗,同時還幫助您建立團隊對性能目標的共識。
在創建網站或數字產品時,很容易陷入新功能想法的激動之中。畢竟,天空是您可以做的事情的極限……但是您應該怎么做?每一項新功能,其他圖像,廣告跟蹤代碼或媒體都會增加頁面的重量,減慢加載時間,降低性能,并可能浪費能源。這會使許多用戶感到沮喪,尤其是那些使用較舊的移動設備或帶寬受限的農村地區的用戶。
根據Google對移動頁面速度的研究,超過一半(53%)的用戶將離開不到三秒鐘就不會加載的移動頁面。考慮到2014年移動互聯網使用的速度超過了臺式機,并且此后一直沒有放緩,因此您的大多數網站用戶可能會在幾秒鐘后感到沮喪。這對您的用戶或您的底線來說都不好。

該研究還指出,典型的移動頁面完全加載的平均時間為22秒。(盡管面向用戶的前端頁面的加載速度可能比加載頁面更快,但是許多移動頁面的跟蹤代碼,廣告和其他腳本即使在瀏覽器中可見后仍會繼續加載。)考慮到2018年7月, Google將使用移動頁面速度作為其搜索算法中的排名因素(就像目前桌面搜索一樣),應該激勵公司創建更精簡,加載速度更快的數字產品和服務。但是,互聯網上充斥著緩慢,ated腫的網站,這些網站使用戶感到沮喪,浪費能源,并因性能不佳而受到Google的懲罰。
然后,您如何做出正確的決定來平衡設備和平臺之間的功能和可用性?使利益相關者保持一致并使每個人都致力于啟動快速加載網站的一種好方法是使用頁面權重預算。
什么是頁面權重預算?頁面權重預算(通常也稱為Web性能預算)是項目團隊用來確保網站或數字產品滿足性能標準并在設備和平臺之間快速加載的一組約束。這包括設置一個限制加載時間和帶寬使用量的閾值。出于上述所有原因,在構建或維護網站和數字產品時,應使用性能或頁面權重預算。不幸的是,這是一種非常罕見的做法。
盡管有很多文章涵蓋了定義和衡量頁面權重預算的技術方面,但是在這篇文章中,我們將介紹如何將它們用作一種溝通工具,以在所有項目涉眾之間達成共識,包括客戶,項目經理,生產團隊和其他人員-在項目的設計約束下。如果您的任務是管理公司網站的重新設計,則此帖子可以為您提供幫助。
更具可持續性的解決方案更快的加載頁面不僅對人們有益,而且對地球也有利。頁面加載得越快,它消耗的能量就越少。雖然加載單個頁面似乎沒什么大不了的,但是當您考慮到世界上超過一半的人口在線并且互聯網上有近20億個網站時,這個數字確實開始增加。另外,極少的互聯網由可再生能源提供動力,因此,它實際上是世界上大的燃煤機。更快的加載時間意味著更少的二氧化碳排放。

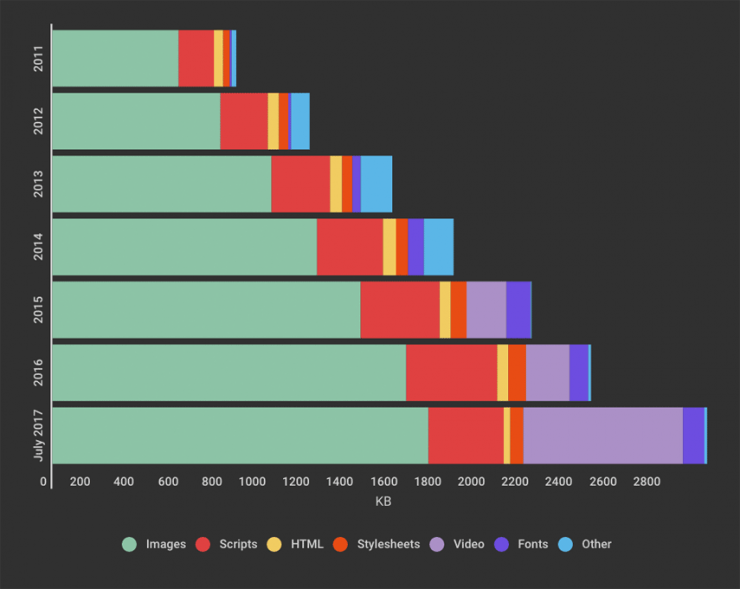
如圖從Speedcurve基于HTTP存檔數據的圖表所示,頁面大小顯著增加。
在2017年,平均網頁大小超過3 MB。盡管肯定有這種大小頁面的用例,但often腫的網站通常是由于缺乏知識或期望值不一致而采用這種方式,例如內容創建者上傳未壓縮的圖像,設計團隊添加無關緊要的話題或網站創建者只是不在乎用戶體驗。
如果您的低效網站流量很大,除了使用戶沮喪之外,還可能意味著大量的二氧化碳排放。加載時間快如閃電的頁面可以減少這種影響。這就是為什么性能和頁面重量預算可以如此有效地減少互聯網對環境的影響的原因,互聯網對環境的影響現已與商業航空業相提并論,其排放量約占全球二氧化碳排放量的2%。
有關互聯網如何對可持續性進行排名的更多信息,請查看我們在2018年發布的互聯網可持續性,或通過我們的免費網站可持續性檢查器Ecograder來運行您的網站。
如何設置頁面權重預算?設置頁面權重預算將取決于幾個因素。如果可能的話,在項目開始時,啟動會議或早期發現研討會中設定性能期望。這樣可以確保項目的各個利益相關者之間的協作,以確保每個人都清楚地了解目標和維持預算的好處。
定義預算時需要設置很多限制,例如HTTP請求總數,大圖像大小,外部資源數量等等。通常,設計和開發團隊會在生產過程中充實每個產品的詳細信息,但對每個人來說,了解目標很重要。高層項目利益相關者要記住的主要指標是:
目標用戶的大下載時間
大頁面重量不超過
換句話說,您的大多數用戶能夠在選擇的設備上多長時間查看您的內容?
要估算好體驗,您需要回答一些有關用戶的重要問題:
誰是您的最低公分母前端用戶?例如,如果您針對農村地區的人們,請考慮可能會阻礙他們體驗的潛在帶寬限制。
他們使用哪種設備訪問互聯網?同樣,例如,如果您的目標用戶沒有智能手機,或者相反,使用可穿戴設備,則您將需要遍歷用例并找出可為技術規格提供依據的潛在體驗障礙。
內容管理員將如何隨著時間的推移保持預算?這是在整個項目中進行的重要對話。管理員也是用戶!
良好的用戶研究和測試以及用戶角色研討會都可以幫助回答上述問題。使用這些練習中的信息來告知您的預算。
開始對話的一種簡單方法是使用Jonathan Fielding的效果預算計算器。如果您知道帶寬限制以及希望頁面加載的速度,那么這個簡單的工具可以幫助您的團隊進行更詳細的討論。

選擇所需的加載時間和帶寬,以使用“性能預算計算器”設置性能預算。
團隊預算執行在頁面權重預算上建立團隊共識并幫助利益相關者更好地理解潛在障礙,對于創建和維持好網站性能至關重要。與網站維護和網站治理期間一樣,這同樣是一個問題。所有項目涉眾都必須參與其中。以下是確保數字產品或服務隨時間推移性能的一些方法。
項目或產品經理的頁面權重預算作為產品所有者和生產團隊之間的渠道,產品經理負責管理期望并促進產品構建和產品維護之間的平穩過渡。項目經理應促進與相關項目利益相關者就頁面權重預算的核心組成部分進行培訓。這將首先在早期發現研討會中進行以達到期望水平,然后繼續為管理員和內容管理員提供更詳細的培訓。
設計人員和開發人員的頁面權重預算設計和開發團隊將負責正確制定性能預算詳細信息。這包括整理HTML和CSS,JavaScript,字體,圖像,音頻或視頻之類的媒體文件,服務器請求等,以確保快速加載頁面。他們還應該為持續的績效目標設定指導方針。
網站管理員和內容創建者的頁面權重預算啟動后,很容易忽略性能目標。網站管理員,內容管理員和定期向您的網站中添加內容的其他人員應精通優化圖像和其他內容以實現快的下載速度。在發布之前,他們還應對照目標檢查頁面權重。

網頁測試(左)和頁面大小檢查器(右)。
頁面權重預算資源以下是一些評估頁面性能并確定需要改進的工具。這些工具中的某些可以追溯到已經存在的頁面,而有些可以用來設定初始目標。
ImgIX的“頁面權重”主要關注圖像,但為您提供了方便的修復報告,以進行改進。
如上所述,Jonathan Fielding的效果預算計算器可以幫助您根據目標帶寬和下載時間來規劃適當的頁面權重預算。超級好用!
Pingdom的網站速度測試為您提供了一份完整,詳細的報告,說明您可以采取哪些措施來改善頁面的性能。
網頁測試允許您從多個位置以實際的使用者連接速度測試頁面性能。
SEO排名分析器創建了一個簡單的頁面大小檢查器,可幫助您快速檢查頁面大小。他們也有一個WordPress插件,聽起來很方便,但是我無法正常工作。
當前名稱:使用頁面權重預算來加速您的網站優化!
文章來源:http://m.newbst.com/news45/189795.html
成都網站建設公司_創新互聯,為您提供標簽優化、網站制作、網站收錄、網站策劃、網站導航、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站頁面優化的標準有哪些 2022-08-14
- 營銷型網站建設所需要注意的七大要點 2022-08-14
- 營銷型網站如何提升用戶的點擊率? 2022-08-14
- 淺談網站運營---偽原創文章撰寫技巧 2022-08-14
- 創新互聯網站建設就即時通信服務企業維護互聯網健康環境的感想 2022-08-14
- 官網搭建:企業為什么需要搭建官網 2022-08-14
- 營銷型網站建設有哪些標準 2022-08-14

- 為什么SEO需要這么多內容? 2022-08-14
- 四川創新互聯網站建設公司對于權重提升的幾點認識 2022-08-14
- 外貿網站建設公司怎么選?如何達到好的營銷效果 2022-08-14
- 微信公眾號獨立做“APP”,肯定想把自媒體服務到愧疚吧? 2022-08-14
- 企業網站建設常見疑問解答匯總 2022-08-14
- 四川有哪些知名的網站建設公司?可靠嗎 2022-08-14
- 寶安網站設計哪家好 2022-08-14
- 發展網絡營銷已成為一種必然的趨勢 2022-08-14
- 網站建設初期應該如何建設網站? 2022-08-14
- 為營銷型網站做軟文營銷需注意的四個問題 2022-08-14
- 創新互聯建設網分析影響網站權重的因素有哪些? 2022-08-14
- CDN加速對網站的作用及優勢有哪些 2022-08-14