好看的 WEB 默認標準色
2019-09-19 分類: 網站建設
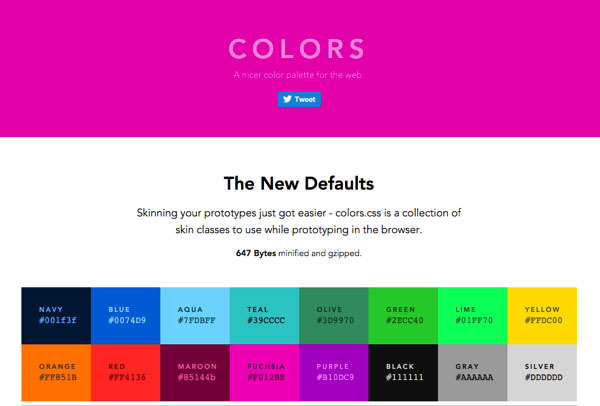
網頁安全色有216中,但支持顏色名稱作為顏色值的只有16種,分別是aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
然而這16種Web自帶的標準色看上去是極為「老土」的,幾乎沒有設計師愿意去使用,而今天設計達人網小編為大家分享16 種更好看的 WEB 默認標準色:colors.css,顏色變好看了,而且已有寫好的 CSS 樣式文件。

老的web標準色值:
通過以上兩組對比,可以看出colors.css的顏色值更適合現時的 WEB UI 設計。
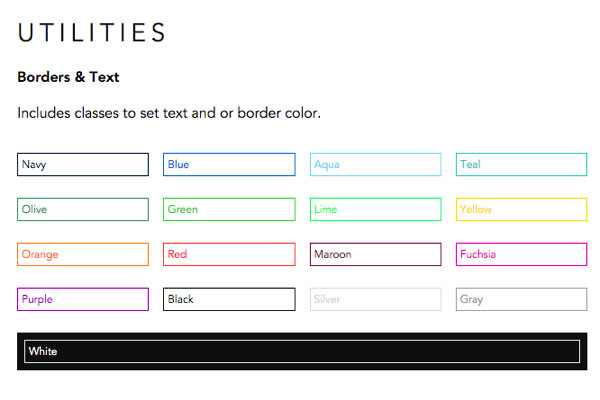
樣式表中除了有文字顏色值外,還有已寫好的背景色和邊框色。

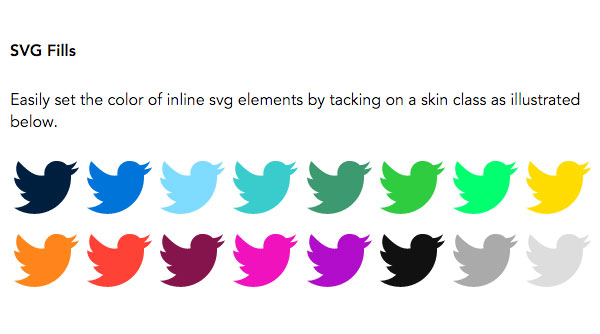
SVG 填充

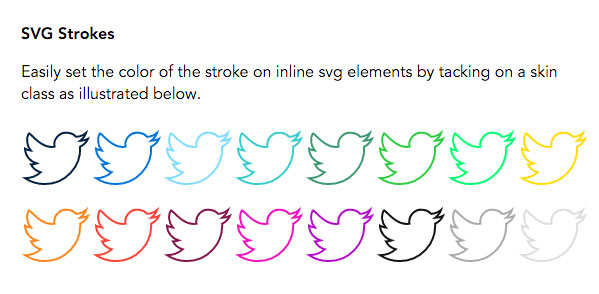
SVG Strockes

網站中還有PS用的.aco和AI用的 .ase文件,喜歡的可以到官方網站上下載。
網站名稱:Colors.css
網址地址:http://clrs.cc/
本文名稱:好看的 WEB 默認標準色
標題網址:http://m.newbst.com/news45/80495.html
成都網站建設公司_創新互聯,為您提供動態網站、虛擬主機、網站內鏈、定制網站、做網站、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 七牛云存儲完成超億元融資 2019-09-19
- ?怎樣制定網站推廣方案 2019-09-18
- RDS for MySQL讓您的數據庫性能快人遠不止一步 2019-09-18
- 防止網站sql數據庫注入及解決辦法(參考) 2019-09-18
- 設計網站如何區分導航的組織方式? 2019-09-17
- 手機端里的數據表的表現方式! 2019-09-16
- .政務 域名在哪注冊? 2019-09-15

- “小白建站神器”Portfolio-幾分鐘一個站! 2019-09-19
- 新網域名續費及贖回期限說明 2019-09-18
- 測試網站可能會發現的問題整理。 2019-09-18
- 花瓣的「推廣采集」首次商業化嘗試 2019-09-18
- 喜訊!我司作品,人教教學資源網榮獲“出版業優秀內容資源平臺”殊榮! 2019-09-17
- 如何確定網頁的寬度? 2019-09-17
- 一個復雜的房地產網站開發需求! 2019-09-16
- “.政務”域名介紹 2019-09-15
- 運營SEO博客。 2019-09-15
- 石墨表格公測版正式上線了 2019-09-15
- 響應式導航插件下載 2019-09-15
- 360度解答百度移動索引量工具問題! 2019-09-14