開發中常用的 25 個JavaScript 單行代碼
2021-01-29 分類: 網站建設
1.強制布爾值
要將變量強制轉換為布爾值而不更改其值:
- const?myBoolean?=?!!?myVariable;?
- !!null?//?false?
- !!undefined?//?false?
- !!false?//?false?
- !!ture?//?ture?
- !!""?//?false?
- !!"string"?//?true?
- !!0?//?false?
- !!1?//?true?
- !!{}?//?true?
- !![]?//?true?
2.基于某個條件為對象設置屬性
要使用spread運算符有條件地在對象上設置屬性:
- const?myObject?=?{...?myProperty?&&?{propName:myPoperty}};?
- let?myProperty?=?'Jhon'?
- const?myObject?=?{...myProperty?&&?{propName:?myProperty}};?//?{propName:?"Jhon"}?
- let?myProperty?=?''?
- const?myObject?=?{...myProperty?&&?{propName:?myProperty}};?//?{}?
如果myProperty結果為false,則 && 失敗并且不設置新屬性; 否則,如果不為空,&& 將設置新屬性并覆蓋原來的值。
3.合并對象
- const?mergedObject?=?{?...objectOne,?...objectTwo?};?
- const?mergedObject?=?{?...{name:?'Jhon',?age:?'18'},?...{name1:?'jhon1',?age1:?'12'}};?
- //?{name:?"Jhon",?age:?"18",?name1:?"jhon1",?age1:?"12"}?
- const?mergedObject?=?{?...{name:?'Jhon',?age:?'18'},?...{name:?'jhon1',?age:'12'}};?
- //?{name:?"jhon1",?age:?"12"}?
支持無限制合并,但如果對象之間存在相同屬性,則后面屬性會覆蓋前面屬性。*請注意,這僅適用于淺層合并。
4.交換變量
要在不使用中間變量的情況下交換兩個變量的值:
- [varA,varB]?=?[varB,varA];?
- let?a?=?1;?
- let?b?=?2;?
- [a,?b]?=?[b,?a]?//?a?=?2?b?=?1?
5.刪除Boolean 為 false 值
- const?clean?=?dirty.filter(Boolean);?
- const?clean?=?[0,?false,?true,?undefined,?null,?'',?12,?15].filter(Boolean);?
- //?[true,?12,?15]?
這將刪除值等于:null,undefined,false,0 和空字符串('')。
6.轉換元素類型
要將Number元素轉換為String元素:
- const?stringArray?=?numberArray.map(String);?
- const?stringArray?=?[1,?2,?3].map(String);?
- ["1",?"2",?"3"]?
如果數組包含字符串,字符串原樣保留。 這也可以用于將String元素轉換為Number類型:
- const?numberArray?=?stringArray.map(Number);?
- const?stringArray?=?["1",?"2",?"3"].map(String);?
- //?[1,?2,?3]?
7.格式化對象為JSON代碼
要以可讀的格式顯示JSON代碼:
- const?formatted?=?JSON.stringify(myObj,?null,?4);?
- const?formatted?=?JSON.stringify({name:?'Jhon',?age:?18,?address:?'sz'},?null,?4);?
- /*?
- {?
- ?"name":?"Jhon",?
- ?"age":?18,?
- ?"address":?"sz"?
- }?
- */?
該字符串化命令有三個參數。第一個是Javascript對象。第二個是可選函數,可用于在JSON進行字符串化時對其執行操作。最后一個參數指示要添加多少空格作為縮進以格式化JSON。省略最后一個參數,JSON將返回一個長行。如果myObj中存在循環引用,則會格式失敗。
8.快速創建數字數組
要創建一個數組并用數字填充它,索引為零:
- const?numArray?=?Array.from(new?Array(10),?(x,?i)=>?i);?
- //?[0,?1,?2,?3,?4,?5,?6,?7,?8,?9]?
9.隨機生成六位數字驗證碼
- const?code?=?Math.floor(Math.random()?*?1000000).toString().padStart(6,?"0");?
- //?942377?
10.身份證正則
- const?IDReg=?/(^[1-9]d{5}(18|19|([23]d))d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)d{3}[0-9Xx]$)|(^[1-9]d{5}d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)d{2}[0-9Xx]$)/;?
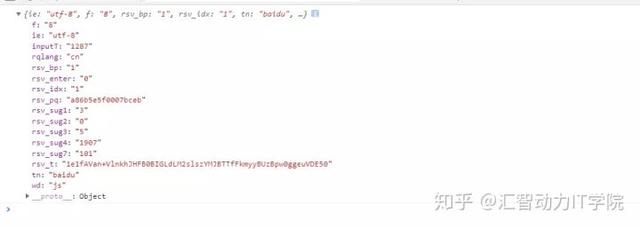
11.window.location.search 轉 JS 對象
有時候我們會對url的查詢參數即從問號 (?)后 開始的 URL(查詢部分)進行轉換
- const?searchObj?=?search?=>?JSON.parse(`{"${decodeURIComponent(search.substring(1)).replace(/"/g,?'\"').replace(/&/g,?'","').replace(/=/g,?'":"')}"}`);?
- //?假如請求url為?
- //?'https://www.baidu.com?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=js&rsv_pq=a86b5e5f0007bceb&rsv_t=1e1fAVan%2BVlnkhJHFB0BIGLdLM2slszYMJBTTfFkmyyBUzBpw0ggeuVDE50&rqlang=cn&rsv_enter=0&inputT=1287&rsv_sug3=5&rsv_sug1=3&rsv_sug7=101&rsv_sug2=0&rsv_sug4=1907'?
- //?那么?window.location.search?就為:?
- let?search?=?'?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=js&rsv_pq=a86b5e5f0007bceb&rsv_t=1e1fAVan%2BVlnkhJHFB0BIGLdLM2slszYMJBTTfFkmyyBUzBpw0ggeuVDE50&rqlang=cn&rsv_enter=0&inputT=1287&rsv_sug3=5&rsv_sug1=3&rsv_sug7=101&rsv_sug2=0&rsv_sug4=1907'?
- searchObj(search)?
格式化查詢字符串得到如下對象:

12. JS 對象轉 url 查詢字符串
- const?objectToQueryString?=?(obj)?=>?Object.keys(obj).map((key)?=>?`${encodeURIComponent(key)}=${encodeURIComponent(obj[key])}`).join('&');?
- objectToQueryString({name:?'Jhon',?age:?18,?address:?'beijing'})?
- //?name=Jhon&age=18&address=beijing?
13.獲取數組交集
- const?similarity?=?(arr,?values)?=>?arr.filter(v?=>?values.includes(v));?
- similarity([1,?2,?3],?[1,?2,?4]);?//?[1,2]?
14.檢測設備類型
使用正則表達式來檢測 navigator.userAgent 屬性判斷設備是在移動設備還是在臺式機/筆記本電腦打開。
- const?detectDeviceType?=?()?=>/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|OperaMini/i.test(navigator.userAgent)???'Mobile'?:?'Desktop';?
15. 將數字轉化為千分位格式
- const?toDecimalMark?=?num?=>?num.toLocaleString('en-US');?
- toDecimalMark(12305030388.9087);?//?"12,305,030,388.909"?
16 多維數組轉一維數組
- const?deepFlatten?=?arr?=>?[].concat(...arr.map(v?=>?(Array.isArray(v)???deepFlatten(v)?:?v)));?
- deepFlatten([1,?[2],?[[3],?4],?5]);?//?[1,2,3,4,5]?
17.過濾對象數組
- const?reducedFilter?=?(data,?keys,?fn)?=>data.filter(fn).map(el?=>keys.reduce((acc,?key)?=>?{acc[key]?=el[key];return?acc;},?{}));?
- const?data?=?[?
- ?{?
- ?id:?1,?
- ?name:?'john',?
- ?age:?24?
- ?},?
- ?{?
- ?id:?2,?
- ?name:?'mike',?
- ?age:?50?
- ?}?
- ];?
- let?a?=?reducedFilter(data,?['id',?'name'],?item?=>?item.age?>?24);?//?[{?id:?2,?name:?'mike'}]?
18.駝峰字字符串格式化
轉換駝峰拼寫的字符串為特定格式。
使用 String.replace() 去除下劃線,連字符和空格,并將駝峰拼寫格式的單詞轉換為全小寫。省略第二個參數 separator ,默認使用 _ 分隔符。
- const?fromCamelCase?=?(str,?separator?=?'_')?=>str.replace(/([a-zd])([A-Z])/g,?'$1'?+?separator?+?'$2').replace(/([A-Z]+)([A-Z][a-zd]+)/g,?'$1'?+?separator?+?'$2').toLowerCase();?
- fromCamelCase('someDatabaseFieldName',?'?');?//?'some?database?field?name'?
- fromCamelCase('someLabelThatNeedsToBeCamelized',?'-');?//?'some-label-that-needs-to-be-camelized'?
- fromCamelCase('someJavascriptProperty',?'_');?//?'some_javascript_property'?
19.是否為絕對地址
- const?isAbsoluteURL?=?str?=>?/^[a-z][a-z0-9+.-]*:/.test(str);?
- isAbsoluteURL('https://google.com');?//?true?
- isAbsoluteURL('ftp://www.myserver.net');?//?true?
- isAbsoluteURL('/foo/bar');?//?false?
20.獲取兩個日期相差天數
- const?getDaysDiffBetweenDates?=?(dateInitial,?dateFinal)?=>?(dateFinal?-?dateInitial)?/?(1000?*?3600?*?24);?
- getDaysDiffBetweenDates(new?Date('2017-12-13'),?new?Date('2017-12-22'));?//?9?
21.數組去重
- const?deDupe?=?(myArray)?=>?[...?new?Set(myArray)];?
- deDupe([1,?1,?2,?1,?3,?3,?4])?
- //?[1,?2,?3,?4]?
22.數組對象去重
- const?uniqueElementsBy?=?(arr,?fn)?=>arr.reduce((acc,?v)?=>?{if?(!acc.some(x?=>?fn(v,?x)))?acc.push(v);return?acc;},?[]);?
- uniqueElementsBy([{id:?1,?name:?'Jhon'},?{id:?2,?name:?'sss'},?{id:?1,?name:?'Jhon'}],?(a,?b)?=>?a.id?==?b.id)?
- //?[{id:?1,?name:?'Jhon'},?{id:?2,?name:?'sss'}]?
23. RGB 顏色轉 16進制顏色
- const?RGBToHex?=?(r,?g,?b)?=>?((r?<
- RGBToHex(255,?165,?1);?//?'ffa501'?
24. 常用密碼組合正則
- const?passwordReg?=?/(?!^(d+|[a-zA-Z]+|[~!@#$%^&*?]+)$)^[w~!@#$%^&*?]{8,20}$/;?
- //?-長度8~20位字符,支持大小寫字母、數字、符號三種字符中任意兩種字符的組合?
25. 判斷dom元素是否具有某個className
- const?hasClass?=?(el,?className)?=>?new?RegExp(`(^|\s)${className}(\s|$)`).test(el.classNam
本文標題:開發中常用的 25 個JavaScript 單行代碼
本文鏈接:http://m.newbst.com/news46/98046.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、網頁設計公司、網站改版、手機網站建設、商城網站、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 程序員用代碼寫合租廣告,這是一群注定要孤獨終老的群體 2021-01-29
- ”中國式SaaS“是怎樣的? 2021-01-29
- 如何正確的選擇服務器的托管與租用 2021-01-29
- 你的Linux服務器果真得到保護了嗎? 2021-01-29
- 在線教育下半場的四大“圍城” 2021-01-29
- Java程序員面試手寫俄羅斯方塊,拿下20K月薪Offer!網友:厲害了 2021-01-29
- 5分鐘讀懂未來5年社交新零售發展趨勢 2021-01-29

- 租用香港服務器的優點 2021-01-29
- 小程序電商煥發“第二春” 2021-01-29
- 流量成本高,電商行業該如何做營銷推廣? 2021-01-29
- 移動互聯網主流商業模式:廣告、App、電商、企業定制 2021-01-29
- 最新edge瀏覽器初體驗 2021-01-29
- ping命令的七種用法 2021-01-29
- Python這是要上天嗎?都有哪些應用 2021-01-29
- 怎樣建設一個出色的企業營銷型網站 2021-01-29
- 小程序也搞直播了,微信的電商夢又近一步 2021-01-29
- 從工具到社區到電商到底有多遠? 2021-01-29
- com 域名價格八年來有望首次上漲 2021-01-29
- 大數據5V的云成本影響 2021-01-29