APP界面設(shè)計(jì)規(guī)范要點(diǎn)
2022-05-27 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)編者為你提供《APP界面設(shè)計(jì)規(guī)范要點(diǎn)》。
不可否認(rèn),被我們經(jīng)常掛在嘴邊的設(shè)計(jì)規(guī)范、方法及一致性對(duì)我們?nèi)粘9ぷ骱苤匾K梢蕴嵘僮饕恢滦浴⑻岣吖ぷ餍省⒀永m(xù)品牌定位等等...但是,不知道你們有沒有發(fā)現(xiàn),之所以有了這些方法和規(guī)范,導(dǎo)致很多設(shè)計(jì)師習(xí)慣性處于舒適區(qū),從而放棄獨(dú)立思考。每天做著重復(fù)性的工作,復(fù)用著前輩制定下來的模版,套用著別人的方法論,抱怨著工作沒有挑戰(zhàn)。我最近也在思考,一個(gè)遵從設(shè)計(jì)規(guī)范,按照所謂的系統(tǒng)設(shè)計(jì)方法,步步推導(dǎo)而來的解決方案,是否真的就是一個(gè)好的設(shè)計(jì)?
規(guī)范,方法,一致性,重要的一面。
a.規(guī)范
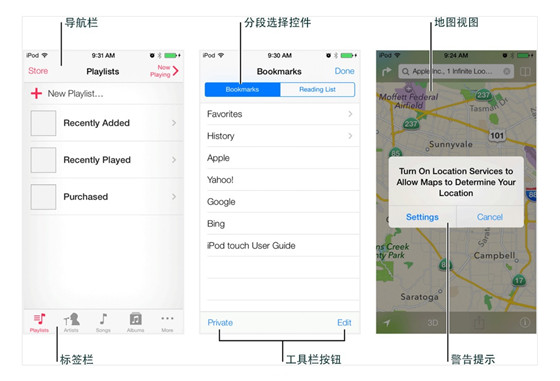
當(dāng)我們剛從事UI設(shè)計(jì)時(shí),自身對(duì)于用戶體驗(yàn)設(shè)計(jì)的積淀還不夠厚實(shí)的時(shí)候,遵循設(shè)計(jì)規(guī)范是最保守但也是最合理的做法,因?yàn)檫@種解決方案更加成熟和通用,也有了一定的用戶認(rèn)知。同時(shí)像公司內(nèi)部的設(shè)計(jì)規(guī)范,有利于版本迭代的開發(fā)及設(shè)計(jì)效率,包括新人入職后更快上手工作,避免出錯(cuò)。所以了解ios設(shè)計(jì)規(guī)范,安卓設(shè)計(jì)規(guī)范,或者是公司內(nèi)部的設(shè)計(jì)規(guī)范等等,成為設(shè)計(jì)師必備的技能...

b.方法
這里說的方法是指設(shè)計(jì)工作中的方法論。運(yùn)用方法論,能夠幫助設(shè)計(jì)師明確如何一步步的進(jìn)行整個(gè)項(xiàng)目,更高效的推導(dǎo)設(shè)計(jì),達(dá)成目標(biāo)。從而說服合作的同學(xué),而且看起來非常的有理有據(jù)。下面是我們常見到的一些導(dǎo)圖例子:

c.一致性
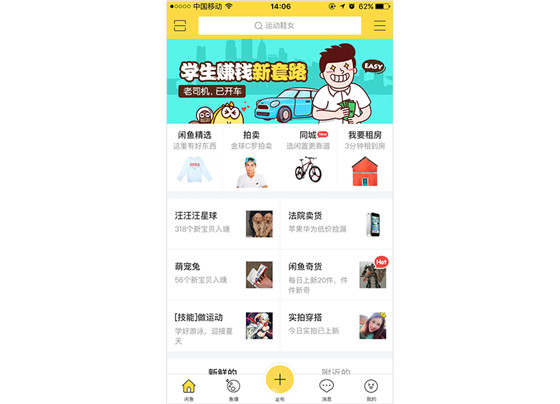
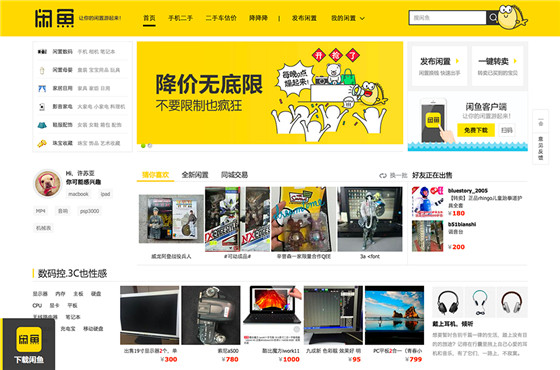
為了減少用戶學(xué)習(xí)成本,不管從視覺還是交互層面我們都要遵循一致性。包括同一個(gè)產(chǎn)品不同終端,要保持視覺統(tǒng)一性,才能加深用戶對(duì)產(chǎn)品品牌的認(rèn)知,這些也都沒毛病。下面是咸魚,頂導(dǎo)航顏色采用黃色,為了各端一致性。


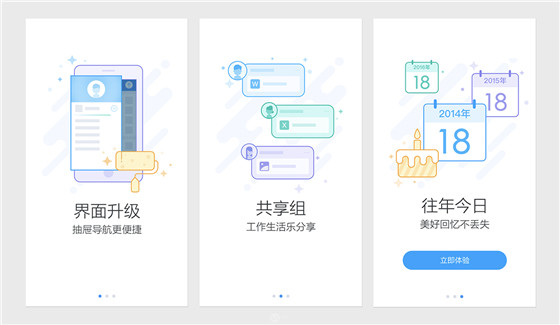
微云各端引導(dǎo)頁面,采用線性插畫的處理手法,來確保品牌一致。


以上說的都是規(guī)范、方法、一致性重要的一方面。
但是,我們會(huì)看到更多優(yōu)秀的創(chuàng)新的設(shè)計(jì)正在一步步脫離這些條條框框,從而做出讓人眼前一亮的設(shè)計(jì)。所以我在思考在接下來的設(shè)計(jì)中,需要做的幾點(diǎn)來幫助自己成長:
1.跳出規(guī)范
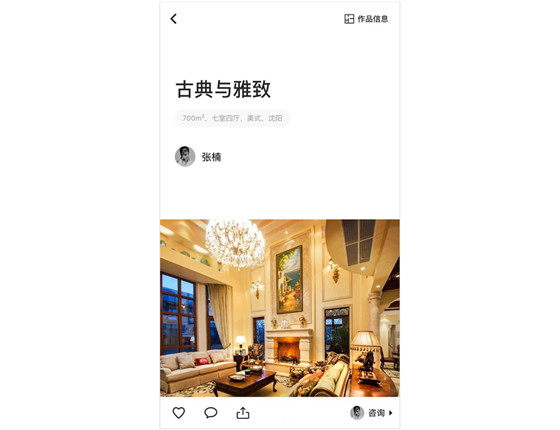
工作的前一兩年,研讀并遵循著平臺(tái)設(shè)計(jì)規(guī)范,從而幫助我們?cè)诠ぷ髦凶龀霾粫?huì)出錯(cuò)的設(shè)計(jì),同時(shí)提升工作效率和說服力。但是隨著自身經(jīng)驗(yàn)的累積和成長,需要對(duì)此產(chǎn)生警惕,如果我們一直局限在別人制定的規(guī)范里,不去思辨,很容易陷入十年如一日的工作狀態(tài)中,很難做出創(chuàng)新的設(shè)計(jì)。同時(shí)也可以看出很多優(yōu)秀的設(shè)計(jì)作品,陸續(xù)跳出規(guī)范,不局限于規(guī)范制定的像“大字號(hào)多少px”,“導(dǎo)航條多少px”,“上下間距多少px”等等... 而是設(shè)計(jì)出符合自己產(chǎn)品氣質(zhì)的界面。下面有幾個(gè)例子:下面是蝸牛裝修APP的設(shè)計(jì),可以看出,a.頂部區(qū)域并沒有明確的模塊區(qū)分導(dǎo)航區(qū)域,而只有滑動(dòng)時(shí),導(dǎo)航的分隔才出現(xiàn)。b.字號(hào)和間距的大小,也讓人瀏覽起來更加放松。

像VUE的處理,沒有嚴(yán)格遵循平臺(tái)設(shè)計(jì)規(guī)范所謂的列表的的高度,而是用紅的線條區(qū)分模塊,間距來區(qū)分列表的內(nèi)容,反而更符合產(chǎn)品本身的氣質(zhì)。

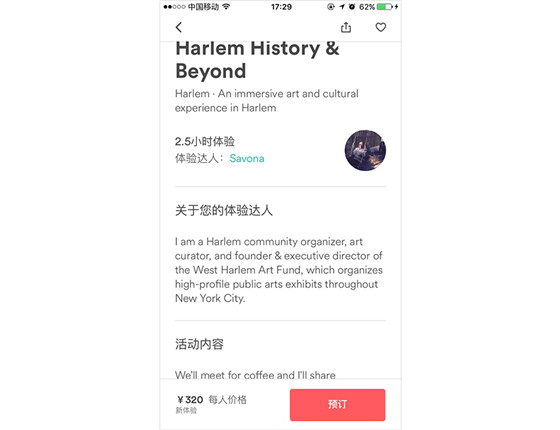
下面是大家所熟知的Airbnb,它大膽的體驗(yàn)設(shè)計(jì)被設(shè)計(jì)師們追崇模仿,這里想說的是它對(duì)底導(dǎo)航和按鈕大小的處理,也是跳出規(guī)范,更符合功能本身的重要層級(jí)。

2.弱化方法
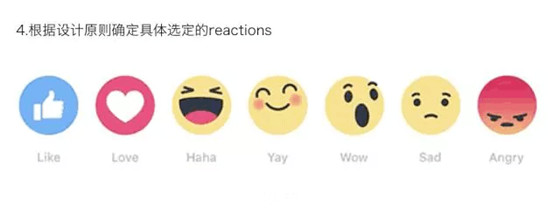
上面有講到設(shè)計(jì)方法論如何幫助到我們的設(shè)計(jì),使用過程當(dāng)中,我們知道每一步應(yīng)該怎么分解和運(yùn)用。例如:市場調(diào)研、頭腦風(fēng)暴、梳理線上流程、研究了信息架構(gòu),并且還通過體驗(yàn)地圖分析了行為路徑等等... 但是往往最后的設(shè)計(jì)方案和前期的調(diào)研沒有什么關(guān)系,而且復(fù)用到任何產(chǎn)品設(shè)計(jì)的前期都適用。所以,我認(rèn)為這屬于自我感動(dòng)式的設(shè)計(jì)。感覺自己做了很多,但是真的往深入去問why why why的時(shí)候,很多設(shè)計(jì)師都會(huì)被卡住。因此一定程度上我們要弱化已知的設(shè)計(jì)方法,少一些套路和形式主義,多一些深度解析的方式做設(shè)計(jì)。比如,下面是facebook的總監(jiān)講述LIKE的設(shè)計(jì)方案:


他是這么闡述LIKE的設(shè)計(jì)方案的:這個(gè)設(shè)計(jì)的目的是優(yōu)化LIKE的按鈕,增強(qiáng)用戶的互動(dòng)意愿,以及提升LIKE的表現(xiàn)力。而他做的第一件事情就是理解什么叫增強(qiáng)互動(dòng),什么叫表現(xiàn)力,背后的產(chǎn)品目標(biāo)是什么?是用戶可以更多的表達(dá)。然后開始找如何讓這個(gè)目標(biāo)具體化。接下來尋找什么是被普通認(rèn)知和廣泛接受的reactions。它通過各種途徑去找用戶最常用的表情是什么,最常搜索的表情是什么,最多的短評(píng)論是什么。設(shè)計(jì)師們希望可以從側(cè)面尋找大家在表達(dá)過程中喜歡用什么reaction,然后找到他,并通過之前定義號(hào)的原則進(jìn)行篩選,完成設(shè)計(jì)方案。

所以可以看出,這種解決方式不是方法論的堆砌和強(qiáng)調(diào),無需逐步check的線性設(shè)計(jì)過程,而是以產(chǎn)品目標(biāo)為起點(diǎn),然后緊密圍繞目標(biāo)進(jìn)行提問回答,這種方式才能讓我們深入去思考,給出的解決方案才更有道理,經(jīng)得起挑戰(zhàn)。
3.不局限統(tǒng)一
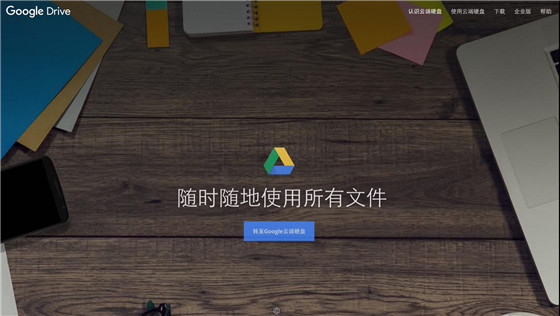
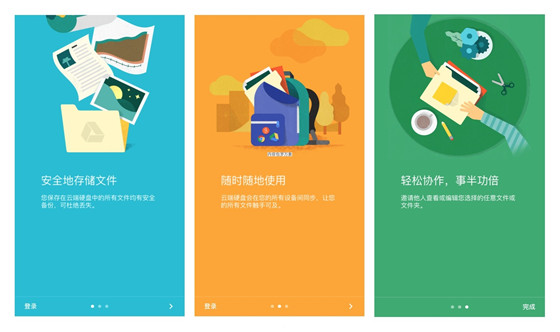
在APP設(shè)計(jì)工作中,我們考慮著界面與界面的統(tǒng)一,端與端的統(tǒng)一,這樣當(dāng)然沒錯(cuò)。但是我發(fā)現(xiàn)很多同學(xué),都會(huì)過度的陷入所謂的統(tǒng)一,生怕做任何一個(gè)東西與統(tǒng)一相違背。比如產(chǎn)品里面是線性的圖標(biāo),那么就絕不允許有面狀的出現(xiàn);線性的圖標(biāo)如果是2px,那么全局各端都必須是2x;如果web端功能引導(dǎo)頁面是真實(shí)照片的,那么別的端必須統(tǒng)一用真實(shí)照片等等... 這些問題我也遇到過,但是我發(fā)現(xiàn)是自己太局限里面了,其實(shí)我們應(yīng)該考慮的是針對(duì)不同終端的使用場景,用戶群體,在局部統(tǒng)一的基礎(chǔ)上,可以做差異化處理,是沒有問題的。包括icon的處理,也可以根據(jù)功能的強(qiáng)弱,出現(xiàn)的時(shí)機(jī),做差異化處理。而不是固執(zhí)的堅(jiān)信只要不統(tǒng)一那就是錯(cuò)的,設(shè)計(jì)決策并不是非黑即白的。比如,google drive的引導(dǎo)頁面,在移動(dòng)端用的是矢量插畫的處理,在web端更強(qiáng)調(diào)的是產(chǎn)品官方形象,用的是真實(shí)照片,貼近生活。只是通過logo主色來延續(xù)品牌的DNA。


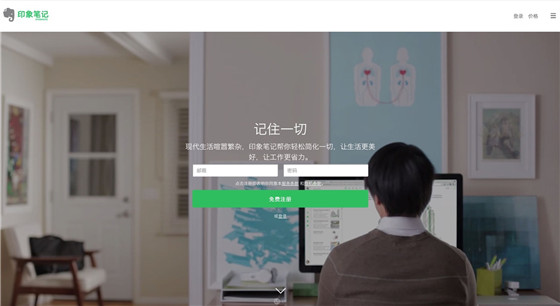
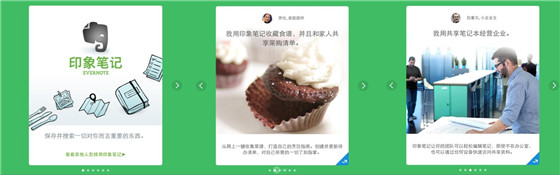
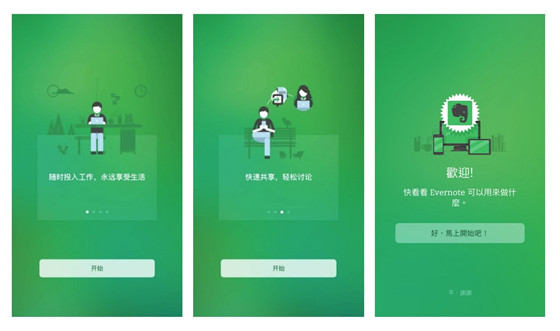
還有印象筆記各端引導(dǎo)頁的處理,同樣是針對(duì)不同的使用場景和用戶的習(xí)慣,采用不同元素,來特殊處理。像Web和Mac端,一般較長停留時(shí)間,因此會(huì)采用一些結(jié)合場景的真實(shí)圖片,詮釋功能特色,讓用戶更全面的了解產(chǎn)品能為他們做什么;而移動(dòng)端,以碎片化場景為主,因此采用的是簡潔插畫處理,干凈利索,利于get到重點(diǎn)。統(tǒng)一的部分,只是它們的綠色。



所以即便要統(tǒng)一、要一致,也不能特別軸,保持好度很重要。單純的為了統(tǒng)一而統(tǒng)一,也是一種思維懶惰。
總結(jié):
所以,在我們?cè)O(shè)計(jì)生涯的不同階段,需要關(guān)注和幫助我們成長的點(diǎn)也不同。規(guī)范、方法、一致性很重要,但是要懂得如何平衡和運(yùn)用。不要讓它們成為你呆在舒適區(qū)的理由,學(xué)會(huì)思辨和推翻自己,才能進(jìn)步和有所突破。
網(wǎng)站標(biāo)題:APP界面設(shè)計(jì)規(guī)范要點(diǎn)
網(wǎng)站網(wǎng)址:http://m.newbst.com/news47/159697.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站設(shè)計(jì)、品牌網(wǎng)站制作、Google、靜態(tài)網(wǎng)站、網(wǎng)站建設(shè)、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 品牌運(yùn)營方案 如何運(yùn)作一個(gè)新品牌 2022-05-27
- 如何去建立多語種網(wǎng)站 2022-05-27
- 創(chuàng)新互聯(lián):增加服務(wù)器安全的幾個(gè)小設(shè)置 2022-05-27
- 那些情況不利于企業(yè)網(wǎng)站的收錄? 2022-05-27
- 談?wù)劮咒N系統(tǒng)那些事 2022-05-27
- 網(wǎng)站移動(dòng)端設(shè)計(jì)與實(shí)現(xiàn) 2022-05-27

- 實(shí)施相對(duì)靜態(tài)化的做法基本有如下幾種 2022-05-27
- 如何利用微博進(jìn)行營銷 2022-05-27
- 網(wǎng)頁里到底是個(gè)什么,有沒有影響? 2022-05-27
- WIN2003+IIS6+PHP5.3.8的安裝配置 2022-05-27
- 新站如何快速走出沙盒效應(yīng) 2022-05-27
- 巧妙利用色彩搭配增加網(wǎng)站訪客量 2022-05-27
- 成功的營銷需要優(yōu)秀的頁面設(shè)計(jì) 2022-05-27
- 漫談響應(yīng)式設(shè)計(jì) 2022-05-27
- 企業(yè)網(wǎng)站雖小 但網(wǎng)站安全不容忽視 2022-05-27
- 高質(zhì)量外鏈建設(shè)之道 2022-05-27
- 企業(yè)網(wǎng)站不備案有什么影響呢? 2022-05-27
- 滾動(dòng)交互在網(wǎng)頁設(shè)計(jì)中的新技巧 2022-05-27
- SEO網(wǎng)站程序優(yōu)化細(xì)節(jié)處理 2022-05-27