APP界面動效設計原則
2022-06-09 分類: 網站建設
創新互聯小編今天與大家分享的是《APP界面動效設計原則》,首先我們先來了解一下具體的好的動效是什么樣的。
一、APP界面好的動效是什么樣
動效并不是設計師為了炫技設計出來的東西,它是有很多現實意義的。為了更加高效(心甘情愿)的去實現動效(做苦力)。我們首先需要知道什么動效是好動效。簡單來講。動效有以下三個方面的價值。

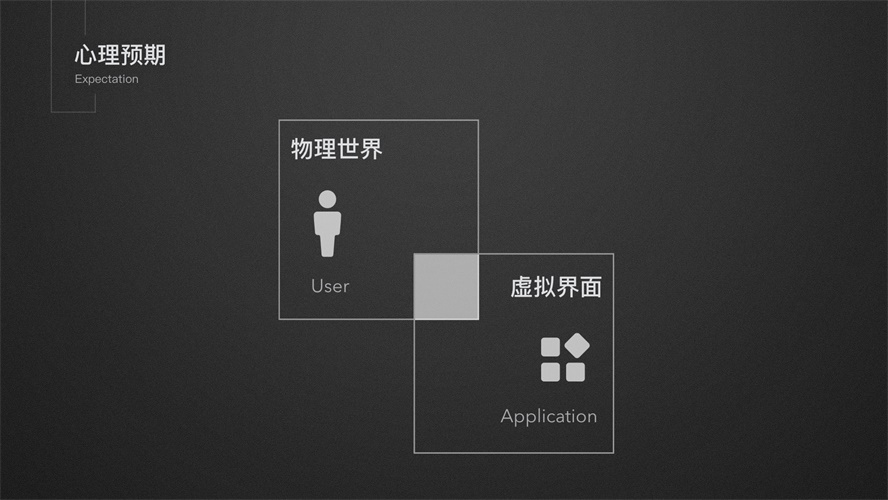
1. 滿足用戶的心理預期
我們生活在一個物理世界,任何事物的運動都是符合物理世界的客觀規律的。因此,人對于事物的觀察和理解都是出于對物理規律的理解。而虛擬界面上的元素都是現實世界中并不存在的東西,會讓用戶有陌生感。

通過合理的動效,讓虛擬界面模擬物理世界的規律,例如慣性、視差等等,可以讓這個虛擬的世界與物理世界產生交集。用戶會把自己對物理世界的認知映射到對產品的認知上。
下面舉兩個例子來說說具體是怎么映射的:
質量
物體都擁有質量,質量帶來了我們最常見的物理現象:慣性。在這個例子中、方塊在界面上通過加速、減速、反彈、過沖等等動態來模擬所謂的重量感,讓這個簡單的界面元素有了實在感。

空間
我們所處的世界是三維的,然而受顯示設備的影響,目前大家接觸的大部分人機界面還是二維的,如何通過一個二維平面來模擬三維的世界呢?

在這個例子中,近處的方塊運動的快,遠處的方塊運動的遠。通過這樣的視差的效果,整個屏幕有縱深感,不再是一個簡單的二維平面。我們很容易感受到,方塊間的層疊順序。同理,類似簡單的動效,可以很輕易的表達元素的層級。
小結:合理的動效可以滿足用戶的心理預期,越是符合人對物理世界認知的設計,就越容易幫助用戶去預判或者理解產品的交互邏輯。
2. 引導用戶注意力
如果把一個界面上的所有元素,按照明顯程度來排序,顯而易見我們會得到這樣一個順序:動態 > 色彩 > 明度。

所以通過合理的動效,可以低成本的抓取人的注意力,讓他們關注設計師想讓他們關注的東西。
網易新聞的刷新動畫,就是一個很優秀的例子:

在這個例子中,左上角有一個非常簡單的白色線狀 icon,并不會干擾整個頁面的主功能,顏色,以及視覺。但是通過小的動畫,提升了 icon 的視覺層級。讓我們很容易注意到它,起到了非常好的提示效果。
3. 情感化設計

情感話設計的目標是在用戶接觸和使用產品的過程中,激發用戶的正向情感,比如愉快,信任,滿足;避免用戶產生負向情感,比如失望,挫折感,痛苦。正向的情感會使用戶更樂于使用產品,遇到使用過程的一些小問題也更加包容。
而優良的界面動效可以打磨產品的品質感,下面就是動效在情感化設計中的優秀例子:

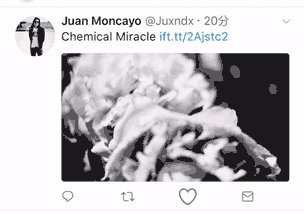
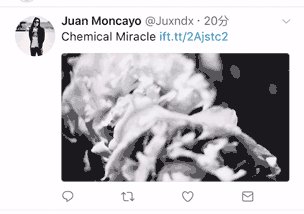
twitter 點贊后,心會亮起的同時,還有一個小小的禮花效果。雖然完全沒必要加上這個禮花效果,但是這種豐富的細節會讓用戶對產品產生一個正向的情感關聯,而這種關聯最終將贏得用戶對產品的認同。

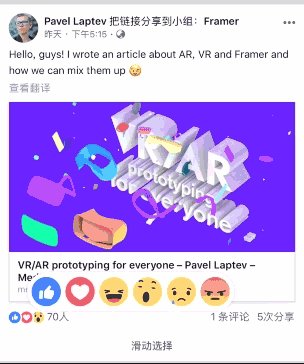
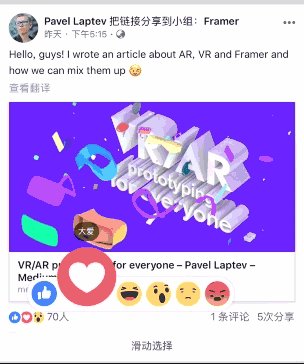
Facebook 點贊之后,可以表達你的態度,比如流淚,憤怒或者是贊。雖然在功能上來說,這些表情有靜態的就可以了。但是正是動畫中豐富的表情細節,進一步引導用戶愿意去表態。不僅給人以驚喜,也顯著的提升表態的使用量。
動效的價值就講到這里,接下來,基于以上三點,我會說一說怎樣去構建一個合理高效的動效體系。
二、優秀的界面動效體系

優秀的界面動效體系設計的四點原則:
- 通過動效暗示二維界面暗含的三維層級關系,及其暗含的操作邏輯。
- 引導用戶的注意力向界面重點元素。
- 通過動態設計讓情感化設計變得更生動。
- 動效的視覺效果統一,控制數量,不濫用。
接下來用 iOS 系統動效來舉例子,眾所周知 iOS 的動效系統經過了多次的迭代,已經做的非常好,而上述四點,在接下來的例子中都有體現。

層級暗示
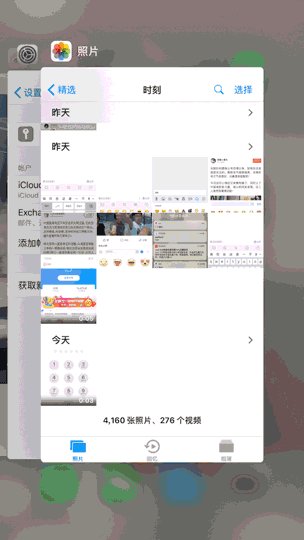
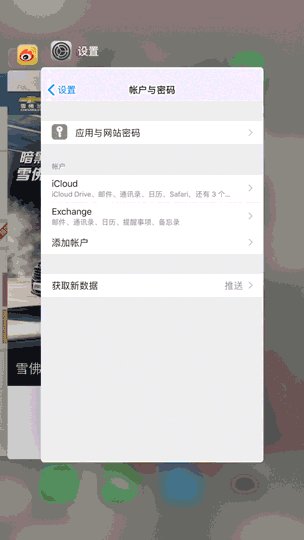
切換界面的時候,所有打開的 APP 界面覆蓋在剛才的主界面上面,同時主界面模糊,內容區域的縮小,共同營造出原來界面往深處后退的效果。很直觀的表達了主界面和 APP 界面的層級關系。

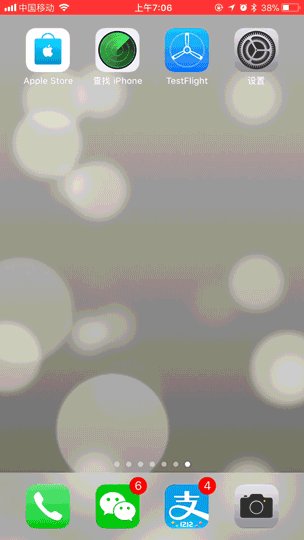
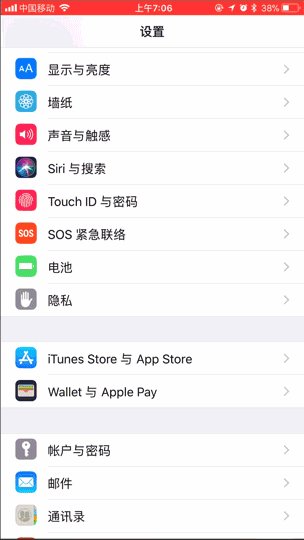
在鍵盤機的時代,通過菜單進入一個新頁面的時候,通常做法是整個頁面刷新一下,但是這樣操作久了,打開菜單太多,很容易讓人有一種「迷路」的困惑。在這個動畫中,通過界面的左滑、右滑來表達不同界面之間的層級關系。即使看不到主菜單,你也知道自己是從哪兒進來的。
操作暗示

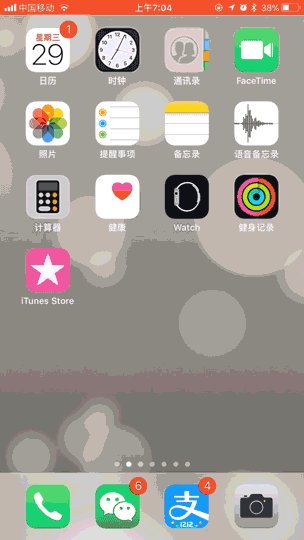
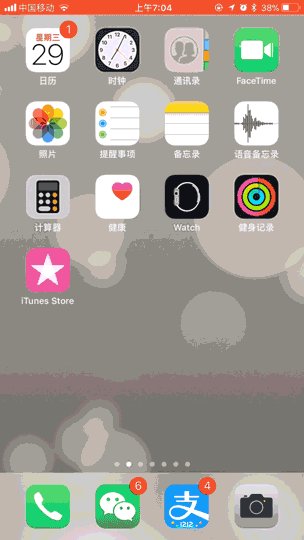
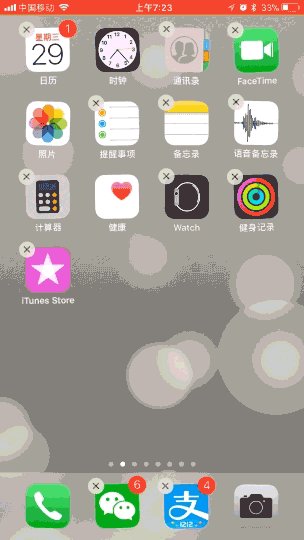
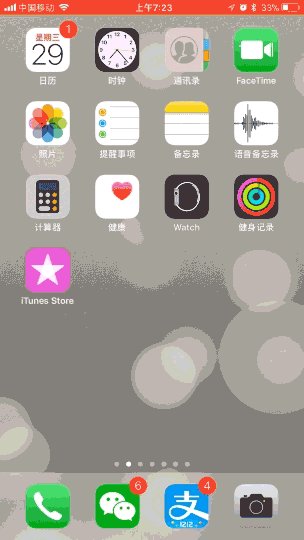
在這個例子中,長按一個 圖標進入編輯模式,所有圖標都會開始晃動。雖然整個頁面并沒有任何文字提示說明「現在圖標可以拖動的」,但是這種抖動的不穩定感很直觀的表達了設計者的意圖。

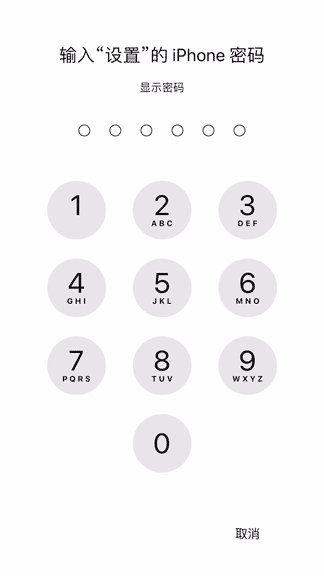
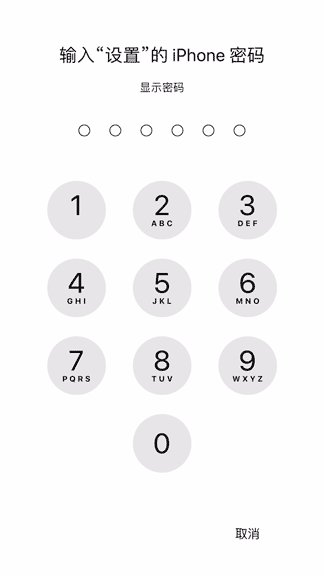
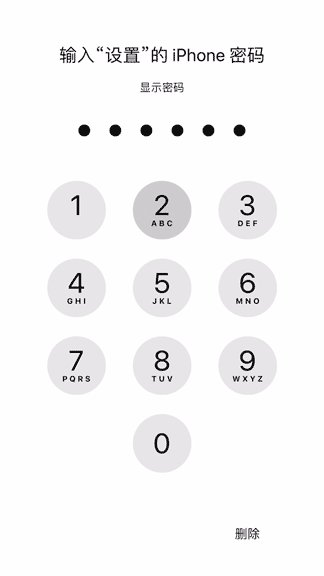
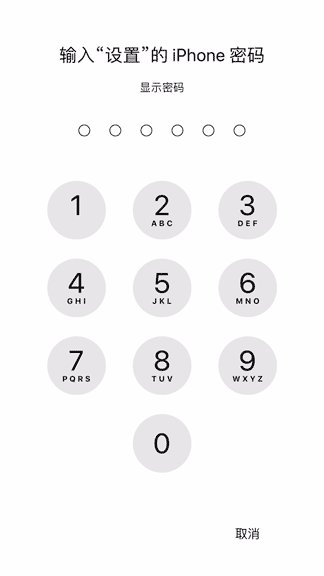
當輸入密碼錯誤的時候,密碼輸入欄會顯示出一個搖頭的效果。完全可以想象,假設用一個錯誤提示的彈窗,不僅會中斷用戶的操作流程,引起人的反感,而且很容易讓人受挫。通過動效,設計者用一種更友好簡單的方式達到了提示的目的。
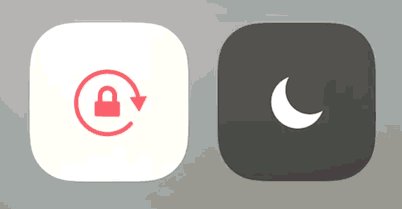
趣味

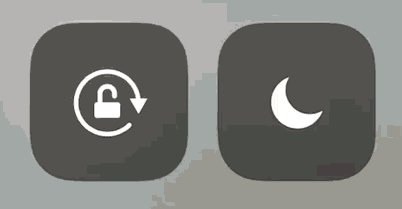
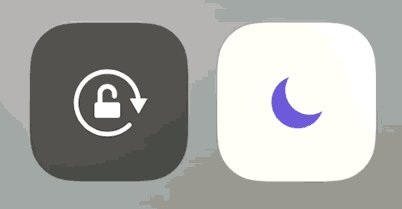
這里是開關狀態的過度,我們可以看到月亮會有盈虧,鎖的狀態有鎖上和開啟兩種。這些有趣味的細節動效給用戶帶來驚喜,提升界面的品質。
克制

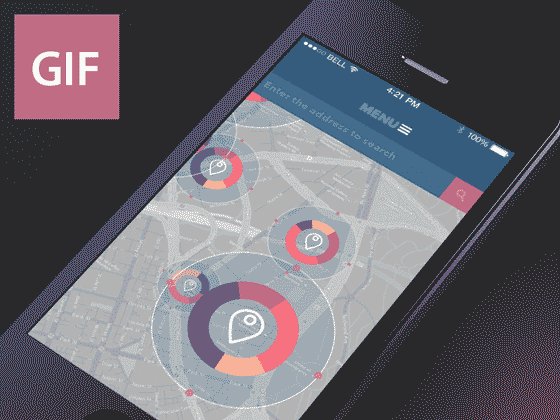
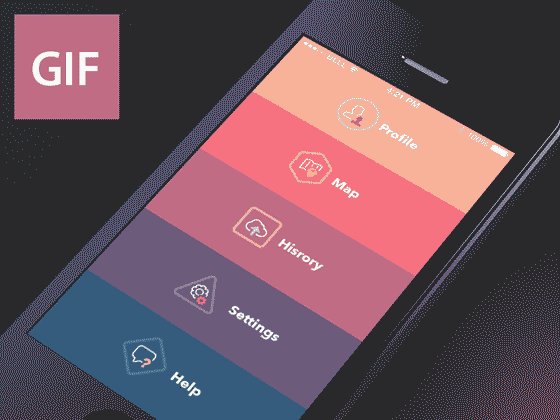
舉了那么多正面例子,下面也說兩個反例。這兩張圖都是我在 dribbble 找到的點贊量非常高的圖。但是實際上,完全不推薦在產品中使用這樣的效果。
動效不能濫用,要控制數量。在這頁面中,所有東西都在動。很難讓人抓住視覺重心。當菜單欄下滑的時候,每一個菜單都會有一個抖動的效果。我們并不知道這個菜單為什么要這樣顫,看起來作者只是為了炫技這么做,實際上并沒有傳達任何的內容,還會無形的增加了用戶的操作負擔。

好的動效要控制在0.3~0.5秒,本例中,菜單出現幾乎花費了一秒。頻繁打開菜單很容易引起人的疲倦,可以說是畫蛇添足了。
小結
此內容講到這里,本篇里面我們了解了界面動效的價值:
- 滿足用戶心理預期
- 引導用戶注意力
- 情感化設計
也接觸到一下優秀的界面動效實例:
- 通過動效暗示二維界面暗含的三維層級關系,及其暗含的操作邏輯。
- 引導用戶的注意力向界面重點元素。
- 通過動態設計讓情感化設計變得更生動。
- 動效的視覺效果統一,控制數量,不濫用。
分享標題:APP界面動效設計原則
轉載來源:http://m.newbst.com/news47/165347.html
成都網站建設公司_創新互聯,為您提供網站制作、域名注冊、網站設計公司、建站公司、靜態網站、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 100M標準網站空間夠大不 2022-06-09
- MySql中把一個表的數據插入到另一個表中的實現代碼 2022-06-09
- 博客與論壇鏈接 2022-06-09
- 逆冬:傳統行業精準流量如何破局?長尾才是重點 2022-06-09
- 企業網站如何設計才能贏得更多用戶的喜愛 2022-06-09
- 貨物類網站做優化的本領分享? 2022-06-09
- 企業網站上放視頻最常用的兩種形式 2022-06-09
- 站,新手看了也會優化網站關鍵詞排名 2022-06-09

- seo站外不好做了,還等什么?趕緊豐富你的內容吧 2022-06-09
- 扁平界面設計的一些技巧和注意問題 2022-06-09
- 建設好的內容放那些內容? 2022-06-09
- SQL Server 2005還原數據庫時出現“不能選擇文件或文件組XXX_log用于此操作”的解決辦法 2022-06-09
- 做外貿網站如何選擇國外空間,如何選擇國外空間的技巧 2022-06-09
- 傳統中小型企業怎么做好微信推廣? 2022-06-09
- 網絡營銷干貨之渠道營銷 2022-06-09
- 教你如何寫好網站文章標題 2022-06-09
- 企業常規選擇的網絡推廣方式有哪幾種?具有什么特點? 2022-06-09
- UI設計中最常用的顏色 2022-06-09
- 如何讓自己的網站脫穎而出? 2022-06-09