網(wǎng)頁布局的歷史:從文藝復(fù)興時期到虛擬現(xiàn)實
2015-09-18 分類: 網(wǎng)站建設(shè)
早在1993年,第一個網(wǎng)站了:純文本網(wǎng)站開發(fā)人員在歐洲核子研究委員會(的地方)。這是一個巨大的進步在技術(shù)、文化革命的催化劑,真的,真的無聊的看。設(shè)計選項沒有現(xiàn)成的第一個網(wǎng)站,但已經(jīng)成為分離從業(yè)余愛好者和普通專業(yè)的在線內(nèi)容。
1990年代
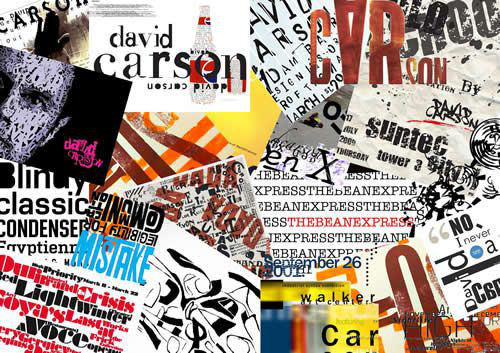
90年代看到暫時停歇在基于網(wǎng)格的設(shè)計中,選擇喜歡的風(fēng)格大衛(wèi)·卡森和寶拉謝爾變得更受歡迎。
這是一個反應(yīng)對網(wǎng)格的固步自封,尤其是它的教條的使用和與企業(yè)文化。結(jié)果是許多設(shè)計師拒絕系統(tǒng)支持一個更有機的,風(fēng)格和激進的結(jié)構(gòu)。

但隨著計算機設(shè)計的興起——尤其是那些web——帶著它的返回受歡迎基于網(wǎng)格的設(shè)計。90年代的激進風(fēng)格將會阻礙信息的消費,因為網(wǎng)格有網(wǎng)頁設(shè)計中的實際應(yīng)用。
編碼/排隊元素的X或Y坐標(biāo)(即列或行)遠(yuǎn)比擁有更容易安排元素定制,具體問題具體分析。到了90年代后期技術(shù)發(fā)達(dá),瀏覽網(wǎng)站質(zhì)量的吸引力。
事實上,網(wǎng)絡(luò)增長如此迅速的崛起,發(fā)展讓網(wǎng)站更容易和更專業(yè)的生產(chǎn)以指數(shù)增長。從設(shè)計師的角度來看,發(fā)展是關(guān)鍵閃光.
Flash(ahh-ahhhhhh)允許web頁面元素的動畫,剪紙藝術(shù)的方式對用戶無法比較。其中包括動畫按鈕(而不是簡單的超鏈接),甚至是游戲。你可能會說,Flash是真正的網(wǎng)上用戶交互性的誕生。
2000年代
回到過去,開發(fā)商只有HTML定義文本結(jié)構(gòu)。他們可以定義一段(
)或標(biāo)題(
)等。選項是有限的設(shè)計:開發(fā)人員使用HTML的發(fā)明——盡管并不總是嚴(yán)格正確的方式布局頁面和大量的HTML僅在特定的瀏覽器(“你需要* * * *瀏覽器查看這個頁面”,還記得嗎?)。

瀏覽器大戰(zhàn)(通過thebrowserwars.tumblr.com)
最終,層疊樣式表(CSS)出現(xiàn)解決這個問題:將工作與HTML提供豐富的布局和樣式選擇設(shè)計師這個函數(shù)在所有的瀏覽器。
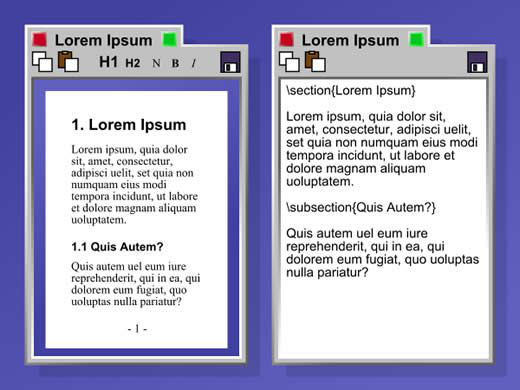
在2000年代的另一個發(fā)展是拖拽建筑商和所見即所得的介紹(“你所看到的就是你得到的”)編輯器。他們的意思是更容易布局網(wǎng)頁視覺。這些工具允許設(shè)計師與負(fù)編碼經(jīng)驗來創(chuàng)建web頁面使用熟悉,桌面出版工具風(fēng)格。
這使工作流程更有效率,可以迅速識別并解決任何問題或更改。這是為什么WYSIWYG首先開發(fā)了但是后來被孩子想關(guān)于寵物的博客或者同樣無趣的東西。

專業(yè)的web開發(fā)人員不再使用所見即所得(一些從來沒有),因為它們是臭名昭著的壞的標(biāo)記(不正確的和臃腫的代碼),從長遠(yuǎn)來看會導(dǎo)致更多的問題比一個WYSIWYG編輯器提供了修復(fù)。
但最重要的進步在2000年代被釋放寬帶互聯(lián)網(wǎng)大眾。與以快得多的速度傳輸信息的能力,設(shè)計師不受他們的頁面可以包含多少信息。編碼變得更加復(fù)雜,進而提供更多的方法和靈活性來開發(fā)一個網(wǎng)站。開發(fā)人員可以構(gòu)建網(wǎng)站更多的多樣性,給設(shè)計師更多的選擇,因此更多的控制,在他們的工作。
2010年代
在過去的六年里,關(guān)鍵的發(fā)展響應(yīng)設(shè)計對不同的設(shè)備屏幕大小,允許靈活的網(wǎng)格。智能手機和平板設(shè)備的hyper-popularity意味著任何網(wǎng)站我們構(gòu)建需要有能力來適應(yīng)不同的屏幕尺寸。

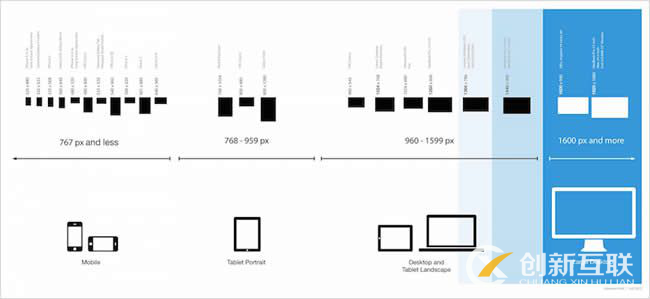
RWD屏幕尺寸(通過invisionapp.com)
從設(shè)計師的角度來看,設(shè)計簡化了開發(fā)的過程中能夠使用的代碼元素或形狀而不是生產(chǎn)和上傳的圖形元素來實現(xiàn)這些。
以前,我們需要使用圖像某些效果,例如,圓角框或顏色的漸變,微乎其微的靈活性。然而,編碼-經(jīng)常使用CSS指定元素靈活,能夠適應(yīng)屏幕或瀏覽器窗口大小的變化。
這看到的流體網(wǎng)格的引入,這意味著他們呼吁頁面元素分級相關(guān)單位,如百分比,而不是絕對單位像素或點。更多的選擇和靈活性為設(shè)計師也更多的責(zé)任。現(xiàn)在需要額外關(guān)注頁面內(nèi)容及其層次結(jié)構(gòu),因為它會“回流”這取決于設(shè)備。
未來
的確主線設(shè)計在過去的幾百年中網(wǎng)格。作為技術(shù)和媒介,我們吸收信息的發(fā)展,網(wǎng)格系統(tǒng)動作正確。技術(shù)進步發(fā)展和反應(yīng),并將繼續(xù)這樣做,我們繼續(xù)接觸媒體的新方法。
當(dāng)虛擬現(xiàn)實耳機成為互動媒體的標(biāo)準(zhǔn)方法,或者即使我們找到一個方法來開發(fā)全息圖像,網(wǎng)格系統(tǒng)將改變和適應(yīng),但總是會有協(xié)助用戶在吸收信息。
名稱欄目:網(wǎng)頁布局的歷史:從文藝復(fù)興時期到虛擬現(xiàn)實
當(dāng)前地址:http://m.newbst.com/news47/32897.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號、動態(tài)網(wǎng)站、App設(shè)計、品牌網(wǎng)站建設(shè)、靜態(tài)網(wǎng)站、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設(shè)計的真相 2015-09-17
- 作為一個設(shè)計師如何處理你的自我 2015-09-17
- 掌握7項技能,成為一名優(yōu)秀的網(wǎng)頁設(shè)計師 2015-09-16
- 關(guān)于色彩的詳細(xì)分析及簡要介紹說明 2015-01-06
- 腦黑客:在網(wǎng)頁設(shè)計中使用心理學(xué) 2015-09-15
- 關(guān)于Web設(shè)計和開發(fā)的常見誤區(qū) 2015-09-15
- 成都網(wǎng)站優(yōu)化應(yīng)該注意哪些細(xì)節(jié)?創(chuàng)新小編整理收集 2016-02-20

- 為什么你的設(shè)計技巧,看起來蹩腳的原因 2015-09-17
- 網(wǎng)站開發(fā)人員將在今年需要解決的挑戰(zhàn) 2015-01-07
- 通過實踐讓沒讀過設(shè)計院校的你成為專業(yè)設(shè)計師 2015-09-16
- 從不起眼的購物車得到設(shè)計靈感 2015-09-16
- 掌握簡單的編碼禮儀使其他開發(fā)人員少恨你 2015-01-06
- Web項目失敗的10個原因 2015-01-06
- 被搜索K掉的網(wǎng)站能恢復(fù)原有的權(quán)重 2015-01-06
- 網(wǎng)站開發(fā)過程中做好這幾點,讓網(wǎng)站打開速度秒開 2015-01-06
- 公司網(wǎng)站常見安全漏洞及防御方法 2015-01-05
- 互聯(lián)網(wǎng)+時代,企業(yè)建立一個網(wǎng)站的必要性 2015-01-05
- 建設(shè)英文網(wǎng)站時字體運用技巧 2015-01-05
- 高端網(wǎng)站的建設(shè)和設(shè)計,為什么比模板類網(wǎng)站貴的多? 2015-09-15