創建簡單的直線時間線動畫
2022-04-14 分類: 網站建設
時間線通過在不同的時間改變層的位置、大小、可見性和疊放順序等來創建動畫。時間線不能直接控制頁面中的對象,它控制的是放置這些對象的層,如果要使圖像、文本等對象產生動畫效果,必須將其置于層中。
下面我們創建一個最簡單的時間線動畫,以對時間線有一個最基本的了解。
1.設計目標
建立一個做直線運動的時間線動畫。
2.素材準備
網頁中需要用到本地站點image文件夾下的兩個圖像文件:ing8_1.jpg,img8-2gif.ILLI!說明
為網頁添加背景圖像的方法如下:按Ctrl+J鍵,在彈出的"PageProperties"對話框中,單擊"BackgroundImage"欄旁的"Browse"按鈕,從彈出的"SelectIrmageSource"對話框中,選擇image目錄下的img8-1jpg文件,單擊"Select'按鈕,回到"PageProperties"對話框后,單擊"OK"按鈕。
3.實現步驟
(1)在頁面中添加一個新層,在層中插入圖像ing8-2,gif,然后將層移動到動畫的起始位置。
(2)在菜單欄中選擇"Window"→"Timelines"命令打開時間線面板(如果時間線面板已打開這一步可省略)。
(3)選擇要創建動畫的層。
(4)單擊時間線面板中的彈出菜單按鈕上,在彈出的菜單中選擇"AddObject(添加對象)"或用鼠標拖動圖層到時間線的第一幀處。
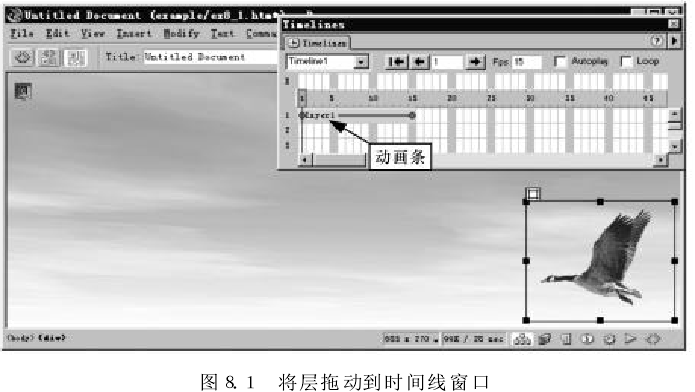
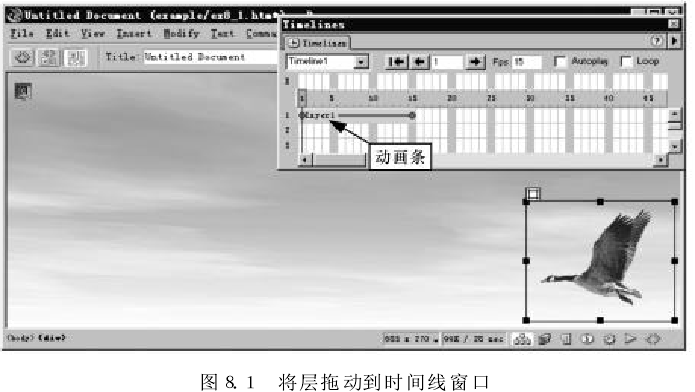
(5)當第一次在時間線中添加對象時,會彈出提示框,告訴你可以改變該層的大小、位置、層順序以及可見性。單擊“OK"按鈕,這時在時間線通道中將出現一個紫色動畫條,動畫條中顯示了層的名稱,如圖所示。

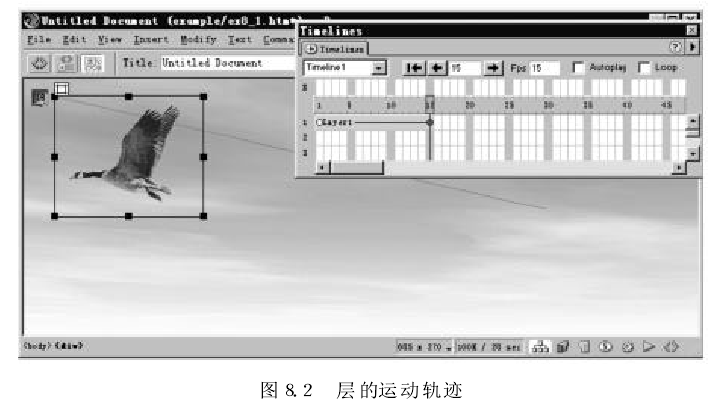
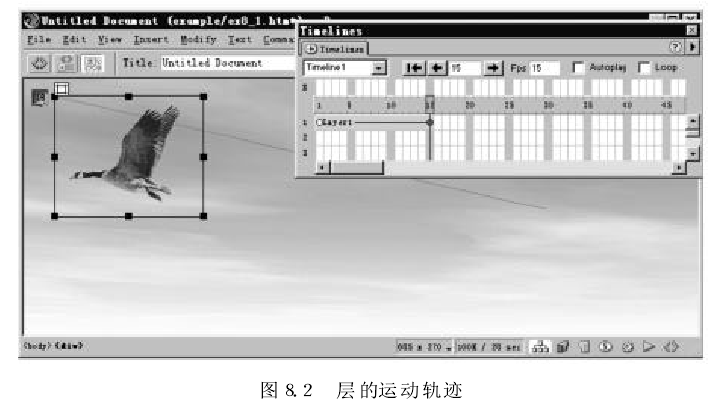
(6)單擊動畫條尾部的關鍵幀位置(注意播放頭也跟著移動到該處),將動畫層移動到動畫結束的位置,這時從動畫起始位置到結束位置有一條線顯示,這就是層的運動軌跡,如圖所示。

(7)按播放按鈕,可直接在網頁中預覽時間線動畫。
(8)如果想在瀏覽器中預覽動畫效果,則應進行以下設置:
①選中"Autoplay"復選框,否則瀏覽器中的動畫是不會自動播放的;
②逃選中"Loop"復選框,否則動畫在瀏覽器中只播放一次;
③預覽網頁,網頁保存到網站建設本地站點的example文件夾下,文件名為ex8-1.htm。
下面我們創建一個最簡單的時間線動畫,以對時間線有一個最基本的了解。
1.設計目標
建立一個做直線運動的時間線動畫。
2.素材準備
網頁中需要用到本地站點image文件夾下的兩個圖像文件:ing8_1.jpg,img8-2gif.ILLI!說明
為網頁添加背景圖像的方法如下:按Ctrl+J鍵,在彈出的"PageProperties"對話框中,單擊"BackgroundImage"欄旁的"Browse"按鈕,從彈出的"SelectIrmageSource"對話框中,選擇image目錄下的img8-1jpg文件,單擊"Select'按鈕,回到"PageProperties"對話框后,單擊"OK"按鈕。
3.實現步驟
(1)在頁面中添加一個新層,在層中插入圖像ing8-2,gif,然后將層移動到動畫的起始位置。
(2)在菜單欄中選擇"Window"→"Timelines"命令打開時間線面板(如果時間線面板已打開這一步可省略)。
(3)選擇要創建動畫的層。
(4)單擊時間線面板中的彈出菜單按鈕上,在彈出的菜單中選擇"AddObject(添加對象)"或用鼠標拖動圖層到時間線的第一幀處。
(5)當第一次在時間線中添加對象時,會彈出提示框,告訴你可以改變該層的大小、位置、層順序以及可見性。單擊“OK"按鈕,這時在時間線通道中將出現一個紫色動畫條,動畫條中顯示了層的名稱,如圖所示。

(6)單擊動畫條尾部的關鍵幀位置(注意播放頭也跟著移動到該處),將動畫層移動到動畫結束的位置,這時從動畫起始位置到結束位置有一條線顯示,這就是層的運動軌跡,如圖所示。

(7)按播放按鈕,可直接在網頁中預覽時間線動畫。
(8)如果想在瀏覽器中預覽動畫效果,則應進行以下設置:
①選中"Autoplay"復選框,否則瀏覽器中的動畫是不會自動播放的;
②逃選中"Loop"復選框,否則動畫在瀏覽器中只播放一次;
③預覽網頁,網頁保存到網站建設本地站點的example文件夾下,文件名為ex8-1.htm。
本文題目:創建簡單的直線時間線動畫
文章轉載:http://m.newbst.com/news48/145598.html
成都網站建設公司_創新互聯,為您提供靜態網站、響應式網站、虛擬主機、企業建站、品牌網站建設、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 上海網站優化需要注意幾大誤區? 2022-04-14
- 移動端競價的關注點及推廣效果差的分析 2022-04-14
- 【SEO優化】掌握百度知道“提問技巧”實現高質量外鏈建設 2022-04-14
- 清晰的社會證據增加網站可信度 2022-04-14
- 加載速度快是每個網站在設計制作中必須認真對待的事情 2022-04-14
- 免費建網站究竟靠什么盈利 2022-04-14

- 如何設計網站才能延長客戶瀏覽時間 2022-04-14
- 微觀營銷應該如何進行環境分析 2022-04-14
- 網站點擊率都做不好,很難有好的效果 2022-04-14
- 企業網站建設網頁中的圖像大小 2022-04-14
- 怎么保持業務人員與IT人員之間的健康關系? 2022-04-14
- 為網站選擇合適的菜單設置 2022-04-14
- 建設成功網站需要考慮的重要因素 2022-04-14
- 配置 TCP/IP過濾 2022-04-13
- SEO如何優化網站內容才能與百度建立友好關系 2022-04-13
- 文章秒收錄小技巧 2022-04-13
- 讓網站更加靈活的輕設計 2022-04-13
- 基于網站用戶行為的忠誠度分析 2022-04-13
- 企業網站SEO優化之代碼優化的四要訣 2022-04-13