【設計資訊】移動端UI設計規范
2022-05-30 分類: 網站建設
創新互聯為你帶來的:【設計資訊】移動端UI設計規范
前言
設計目的設計
- 幫助設計端對提高設計質量、工作效率。當然我們在做一個移動UI時肯定是我們要有所需求的
- 減低各方溝通成本, 統一設計標準及工作方法
- 支持模塊化設計,減低開發成本、加快產品開發代的制作速度。
- 逐步提高交互體驗,更好的服務與用戶體驗工作
標準原則
- 高效設計,優質的閱讀體驗、保持專注、簡約流程
- 快速認知 、快速記憶,降低認知成本。
- 標準的基礎設計規范
- 進階標準,情感化設計體現、產品品牌印象傳播
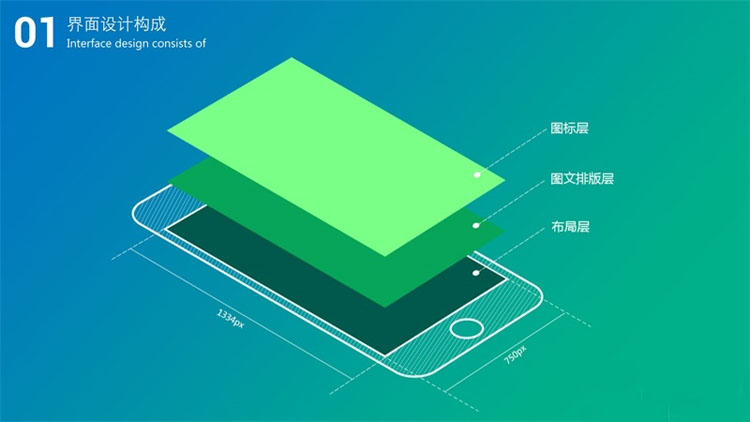
界面設計構成
圖標層、圖文排版層、布局層

設計標準尺寸
不同的手機型號都有他不同的分辨率和尺寸。

布局標準原理
以為移動端有著不同的像素,所以我們在設計布局是要一定的標準。
布局標準控件
移動端頁面的控件是少不了的,但是我們對移動的界面布局也有著規則。
字體大小標準
移動端界面設計,移動端設備,桌面的尺寸大小不一,閱覽時要提升舒適度,給出了字體大小的標準。
字體使用規則標準
在用戶瀏覽時更加的舒適,推出了字體使用規則標準,1.設計稿標準文字;2.文字搭配;3.詳情頁標題文字與詳情文字間距;4.行間距設定;5.對齊原則。
字體搭配標準
文字大小的搭配也是給出了標準,用于詳情頁的標題文字和詳情文字,分別采用36px和30px;文字大小用于索引列表標題和詳情簡介,分別是32px和26px,或者30px和24px;字體大小用于帶頭列表標題和輔助信息,分別是30px和22px。
文字案例-(導航欄標題、二級導航文字、菜單欄文字、內容信息文字)
文字案例-(帶頭像列表文字搭配)
文字案例-(設置列表文字、設置列表輔助信息文字、未讀信息文字)
文字案例-(內輔助信息)
文字案例-(文字大小)
按鈕大小、帶頭像文字搭配文字、內文標題文字、內文詳情文字、小標題文字、提示文字
桌面圖標柵格系統
系統圖標柵格系統
系統圖標視覺比例柵格
以上創新互聯為你提供的,設計資訊中移動端UI設計規范。不僅有設計資訊,還有網站建設方案資訊。
本文標題:【設計資訊】移動端UI設計規范
網站網址:http://m.newbst.com/news48/161398.html
成都網站建設公司_創新互聯,為您提供軟件開發、搜索引擎優化、網站維護、小程序開發、ChatGPT、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 營銷兩大新“玩法” 網站推廣企業get到了嗎? 2022-05-30
- 五個音樂app界面設計顏色搭配 2022-05-30
- CSS圓角實現——基本的圓角框 2022-05-30
- 網站推廣小技巧 創新互聯隨筆 2022-05-30
- 微信也出了個熱搜排行榜,人們平時都在看什么話題? 2022-05-30
- SEO優化:如何抓取手機網站圖片 2022-05-30
- 什么是卡片式設計? 2022-05-30

- 如何用移動端導航的魅力來征服用戶 2022-05-30
- 【創新互聯分享】六個步驟搞定更換網站服務器 2022-05-30
- 營銷型網站公司創新互聯助企業馳騁商場 2022-05-30
- 統計seo優化人員為什么工資參差不齊?主要是哪些原因? 2022-05-30
- SEO怎么優化?SEO優化步驟 2022-05-30
- HTML表格標記單元格的邊框色屬性代碼 2022-05-30
- 網頁布局的基本概念,如何把握網頁布局設計更加合理的網頁出來 2022-05-30
- 做個網站要多少錢 2022-05-30
- 站群網站做SEO難度大不大 效果如何 2022-05-30
- 以不同的角度看SEO,到底什么意思? 2022-05-30
- 成都網站建設的作用 2022-05-30
- mysql用命令行復制表數據到新表 2022-05-30