總結了日式網站這4個優點后,我能把中文網站做得高大上了!
2021-01-31 分類: 網站建設
本文通過分析日式網站的色彩、圖片、文字和元素運用,幫你充分吸收日式網站的精華,讓中文網站的設計也變得高大上!
色彩
當我們看到小清新的網站的時候首先一定會想到日式網站。
Sarara 是一家純凈水的網站,所以它的網站主題色系為藍色系,主要由高飽藍色到低飽藍色的過度,加上明暗對比的強烈,直接了當的突出宣傳的產品。

該網站的主要面向目標人群是大學生,所以選比較清純活力的女生作為主角,采用藍色系作為背景,紫色作為點綴色。
這也是一家日本礦泉水的官網,它也是運用了大量的藍色系作為背景。
畫面中主要以亮藍色、亮黃色以及白色的對比,自然突出了人物和產品,最后加上亮黃色的點綴吸引購買。
總結:
1.大部分采用藍色系進行過渡
2.增加色彩的對比,例如亮藍色和亮黃色等
3.選擇年輕化的人物來傳達氣氛
掌握了這些要領,相信各位設計一個接地氣的日式小清新的網站。
圖片
日式網站在處理頁面中的圖片的時候,會哪些規律呢? 下面我們看看一些案例。
AIM Info 網站團隊欄目中運用的圖片具有統一的調性,主要體現在:
人物的色調,視角及人物占有畫面的比例,通過男女的先后順序緩解視覺疲勞,這樣的處理方式會給用戶一種專業嚴謹信任的感覺。
下面的網站是一個傳統服飾的網站,通過孩子的攝影角度(一個正面和一個反面),女孩和男孩錯列順序,色彩的暖色和冷色,板塊大小進行一個對比。這樣讓用戶即使閱讀這么多圖片,依然清晰條理,還能保持很大的新鮮感。

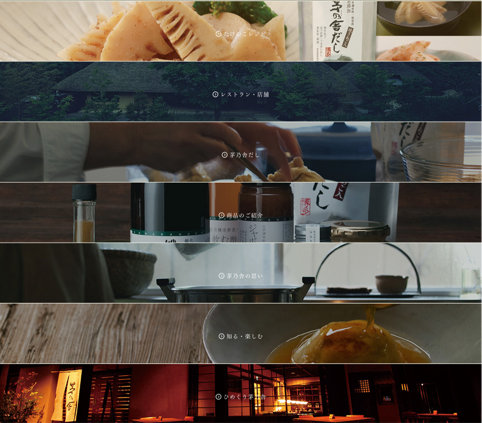
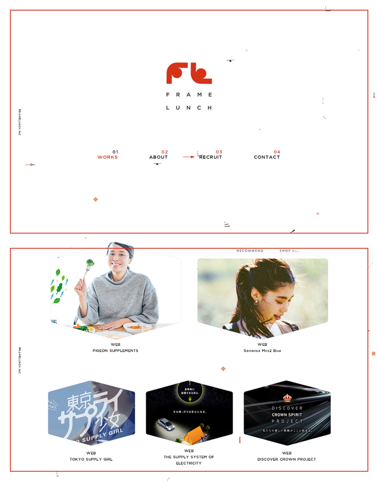
下面網站中的圖片使用了近景遠景的對比處理手法:
第一張用近景來表現食物的細節
第二張用遠景來表現飯店的外觀
第三張第四張同樣通過近景的手法來表現食物的加工過程
第五張用遠景展現全景照片
第六張用近景來表現食物細節
第七張用遠景體現整個參觀的內部感覺

這樣的處理手法 使得整個畫面中圖多而不亂,增加了圖片中的節奏感和層次,讓用戶不斷有新鮮感去瀏覽圖片。
這個網站也是通過近景和遠景的方式來搭配圖片:

根據上面幾個案例分析得來我們在網站運用圖片可借鑒的幾種方式:
1.具有統一性(主要體現在色調/人物占有畫面的比例/人物造型/表情狀態 等)
2.運用對比(主要體現在近景和遠景/冷暖色彩/人物性別/人物的造型姿勢/形狀大小的對比等
3.突出主體,弱化背景。
文字
使用幾何圖形的形狀比例來進行文字排版:

△ 使用三角形進行文字排版

△ 使用豎長方形排版

△ 使用橫長方形排版
△ 使用六邊形排版

△ 使用正方形排版

△ 使用圓形排版
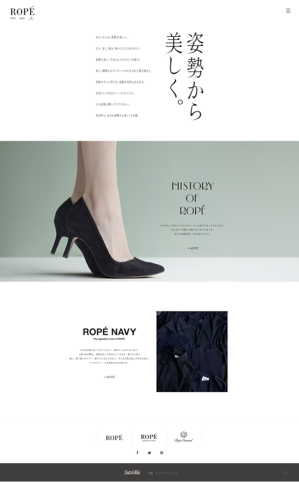
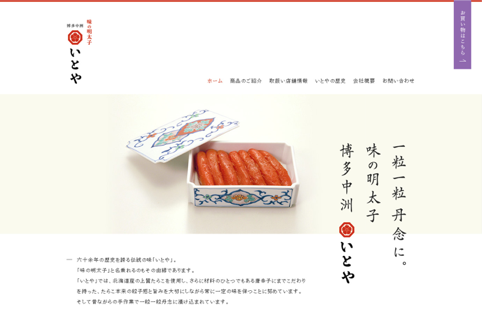
這個食品網站將文字進行豎排,有效的將主視覺和介紹性的文字結合起來。又不失美感

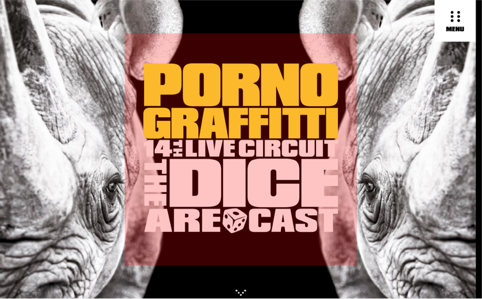
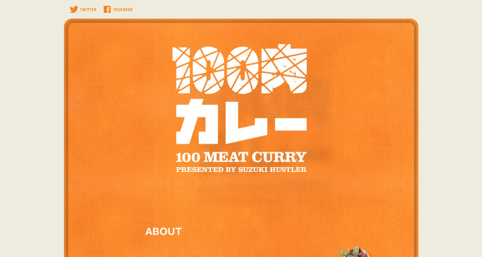
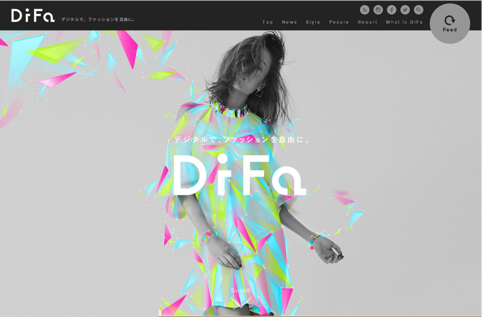
通過特殊處理文字效果,突出重要內容,直接抓取了用戶的視覺。

夸張的人物模特和神情,增加了文案排版的視覺沖擊力,讓原本單調的文字變的有活力。
根據上面幾個案例分析得來我們在網站中進行文字排版可借鑒的幾種方式!
1.學會借鑒幾何圖形的比例去排版文字
2.文字排版中巧妙的加入圖形,不僅變的具有創意還會讓你所表達的信息內容更加易懂
3.文字排版中學會融入來生活中圖像元素,不僅會讓你的視覺上得到質的提,還會讓你整個內容更加的接地氣
元素
網站中的線條與幾何圖像的運用。
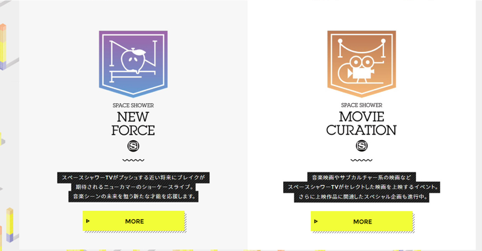
下面網站為了突出數字部分,采用明亮的線條作為提示作用,這樣不僅潮流,而且有效的抓住了用戶的視覺,突出了重點。

這里也運用了線條來突出文字的重要性。

這個網頁將線條運用在網頁中的按鈕上,告別實色為主的方式,加強了按鈕的透徹感。

線條的加入讓下面的網頁每一屏都有了區分性,同時也吸引了用戶的注意力,避免了兩屏內容相互干擾。

下面網站為了讓用戶看到網站的重要內容,利用了純色打底方式來修飾文字。

下面是一個網站的底部,為了讓top到頂部的功能和底部板塊信息得到有效的區分,所以網站采用了兩種色彩來分離兩個板塊的信息,從而避免它們彼此的干擾,讓原本雜亂的頁面變的有條理。

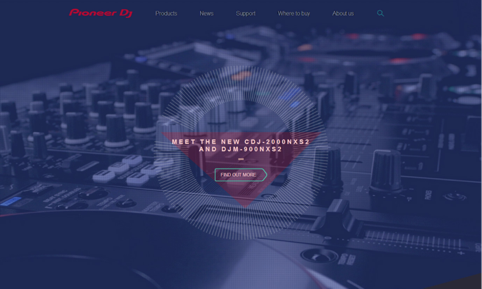
下面網站是一家賣眼鏡的產品,畫面中讓流線型的科技元素的加入,使得眼鏡給用戶先進科技現代的感受。
下面網站是一家市場雜志的模特網站,網站同樣加入了現代 科技感的元素,使整個網站變的潮流超前。

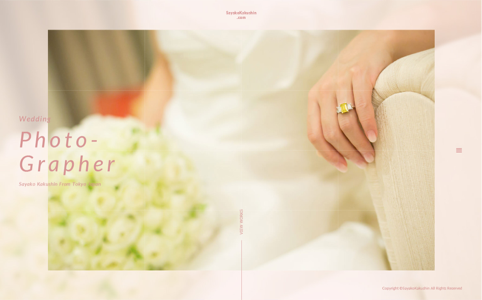
下面網站是一家婚慶公司的宣傳網站,網站背景采用了將新娘手捧鮮花的照片,既不搶主視覺,又讓背景和照片好融。

根據上面幾個案例,我們在網站可借鑒的幾種方式:
1.線條的運用,既可以起到裝飾輔助分隔的作用,又可以作為重點信息突出
2.背景紋理純色的運用,有效的起到了網站分隔和區分對比的作用
3.幾何圖形的運用,讓你的網站更有新意
4.科技的元素的運用,讓你的網站的產品賣點更突出,優勢更明顯
5.實景圖的運用,可以使網站更貼切生活
6.手繪元素的運用,讓你的網站更出彩
還有很多元素也需要各位仁兄去發掘。
分享標題:總結了日式網站這4個優點后,我能把中文網站做得高大上了!
本文URL:http://m.newbst.com/news48/98448.html
成都網站建設公司_創新互聯,為您提供靜態網站、App開發、網頁設計公司、定制開發、營銷型網站建設、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 在整個微信生態中,小程序的位置在哪里 2021-01-31
- 企業增強多云安全性的8種策略 2021-01-31
- 如何看待新零售系統,新零售系統開發,新零售系統的趨勢 2021-01-31
- IT號外:影響Linux發展的四位天才黑客 2021-01-31
- Ping命令的7種玩法,學會你也會高手 2021-01-31
- 域名交易之域名到期忘記續費會有什么后果? 2021-01-31

- 小程序助推視頻網站逆襲 2021-01-31
- 服務器租用有哪些優勢 2021-01-31
- “好太太”連入兩枚品牌域名,花費不到50000元 2021-01-31
- 5G發展或催生技術變革 品牌營銷再迎新局面 2021-01-31
- 利用碎片時間開發的Mac看圖軟件,沒有產品經理卻是目前最佳 2021-01-31
- SEO還有用處嗎?SEO需要做哪些工作? 2021-01-31
- 模板建站要這樣選 2021-01-31
- 為什么AWS一直佇立云計算潮頭? 2021-01-31
- 如何做好互聯網自媒體? 2021-01-31
- 進擊的 Java ,云原生時代的蛻變 2021-01-31
- 頭部電商的中臺實踐血淚總結 2021-01-31
- 三聲母域名fhd.cn已以78000元的一口價被秒掉 2021-01-31
- 你的域名到底值多少錢? 2021-01-31