經典交互設計流程與方法
2022-06-14 分類: 網站建設
傳統的交互設計流程中,比較看重從設計目標建立到最終方案推導過程的邏輯性、終端用戶體驗與用戶心理認知模型的匹配性等,相關的 UCD 設計方法很多,而基本框架則是大同小異。在規模較大的公司與設計團隊里,作為交互設計師的我們也習慣了運用這種按部就班、環環緊扣的推導方式,幫助自己有理有據地應對各種「為什么這么做」的挑戰。
但在實際工作中,并不是每一個項目都是按照理想化的線性設計流程執行,除去日常迭代類的需求,即使在相對完整的項目里,依靠某個靈光一現的想法或者老板一句命令而啟動的情況并不少見,當遇到這種情況時,有些交互設計師會嘗試進行一些反向推導(先有結論,再找支撐結論的原因)來強行圓回自己習慣的設計流程,降低在評審中遭到挑戰的可能性,即使自己內心并不認同這樣做。
可是,被我們奉為圭臬的那些經典交互設計流程與方法,真的足夠好嗎?當我還原了一下自己在工作中處于沉迷運用各種方法階段時的狀態時,我開始意識到:我之所以喜歡這么做,更重要的原因是為了減少自己在設計中犯錯和遭到挑戰的概率、增強對別人的說服力、完成自己的專業沉淀等,而不是設計出真正令用戶喜歡的產品。再回顧那段時間的設計產出,雖然貌似專業正確,卻多少存在循規蹈矩、缺乏驚喜、創新性不足等缺點,沒有靈氣和觸動人心的感覺。而隨著改變這種局面的沖動感越來越強,我開始感到傳統交互設計思維可能并給不了我想要的答案,甚至可能就是造成這種桎梏的原因,我需要從中跳出來,尋找全新的出路。
突破慣性束縛
作為交互設計師的我們,常常把「設計原則」、「平臺規范」、「用戶習慣」一類詞匯掛在嘴邊,對各種常見組件和設計模式熟稔于心,致力于降低用戶認知和學習的成本、提高產品可用性等。這樣做是我們的安身立命之本,當然沒有錯,卻也可能造成一些潛在問題:體驗趨同、缺乏亮點、審美疲勞等。
舉個已經爛俗的海報設計例子,在我們的認知習慣里,海報通常都會用各類色彩來營造強烈視覺沖擊力,但當一整面墻都貼滿了五顏六色的海報,再加一張有著絢爛色彩的海報,就遠不如一張黑白海報沖擊力強了。在我們的設計工作中也會有相似的情況,比如很多官網、APP 都喜歡用一個通欄大 Banner 來渲染氣氛,清一色的首屏布局等,從設計原則、用戶習慣的角度來看這樣做并沒有什么錯,可卻看不到什么差異化的創新亮點。
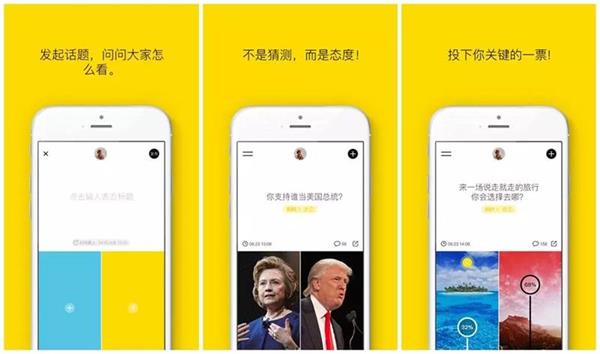
APP 「表態」是我覺得做得比好好的一個案例,很多投票、話題類的 APP 都喜歡用封面圖、大色塊等渲染氣氛,表態卻堅持輕量設計的理念,在標題區進行大塊留白,整體風格都是輕色彩、輕字體、輕背景,反而能更好地吸引用戶注意力。

另一方面,設計原則、用戶習慣并非一成不變,我們需要保持對最新設計趨勢的關注,而不是陷在一些陳舊的思維框架里面。比如說「首屏線」,在以前 PC端頁面設計時非常重要,但近年來隨著不同屏幕尺寸的終端設備日益豐富、用戶滑屏瀏覽習慣逐漸養成,已經迅速成為了一個過時的概念。
隨著用戶體驗設計標準化趨勢的增強,只會沿襲既有設計模式、對用戶習慣唯唯諾諾,而不能洞察問題本質、關注趨勢變化、敢于突破常規的交互設計師,空間恐怕只會變得越來越小。
學習視覺思維
交互視覺崗位界限的模糊化也是現在的一個趨勢,作為一個實習生時期就在出各種高保真設計稿的交互,我一直以為自己還是算懂一點視覺的,后來才意識到我所謂的懂,不過是一點技巧層面的東西,在思維方式上我仍然是徹頭徹尾的交互設計。
最近讀了幾本美國視覺設計學院用書,書中的一些網站設計案例給了我較深的印象,在設計流程上,區別于我們工作中常常根據產品/運營限定的內容來做梳理分類、優先級劃分進而出方案、測試獲取反饋等,這些案例先集中于創意發散,設計開發出幾種完全不同風格的方案,在創意確定通過后,再和客戶一起編輯填充內容。工作實踐中,有時候雖然業務需求還沒有完全明確,作為設計師我們也可以考慮適當搶跑開始探索,圍繞核心目標盡可能多地發散想法、出概念稿等,而如果總是被動等到需求確定,在內容優先級的梳理取舍上可能就要花去大量溝通精力,也不會有多少探索不同創意的時間了。
視覺設計師們在工作中經常會定義一些品牌基調、設計關鍵詞等,我覺得這個其實在交互設計階段就可以考慮和滲透進去,思考怎樣在合適的場景以合適的行為傳達給用戶相應認知,融入更多的感性思維,賦予最終方案更多的「靈性」,而不只滿足于出一份僅僅是推導完整、邏輯架構清晰、符合可用性原則、考慮特殊場景的交互設計稿。

靈感驅動設計
我們在設計流程中講究目標驅動、用戶驅動、業務驅動等,但其實還有一種不那么符合規矩的「靈感驅動」,好的設計方案并不一定是通過某種固定的方法流程推導得出,也可能是不知什么時候靈光一現而促成。
靈感并非唾手可得,經歷過「想法枯竭」和「想法爆棚」兩種不同狀態的我,感覺很重要的一點是需要養成隨時隨地思考記錄的習慣,事實上,這半年來我產生的幾個最喜歡的設計靈感,很少有在工位電腦前敲敲打打得出的,印象比較深的是有一次洗澡時突然想到一個點子,然后一洗完就迅速打開電腦畫原型做 Demo,把想法快速記錄表達出來。
還有一些小技巧比如使用紙筆而非軟件、限定時間等,都可以起到一定的激發靈感作用,不過最重要的還是多看多想,培養豐富的閱歷和活躍的思維。
總結
從傳統交互設計流程中適當跳出并不意味著背道而行,相反,傳統交互設計思維也可以反過來幫我們糾正過去劍走偏鋒的地方,避免做出一些過于注重創意表達、突破常規卻違背了基本可用性原則、用戶認知理解困難,「為設計而設計」的方案,讓理性與感性形成合力,做出真正觸動人心的設計。
本文名稱:經典交互設計流程與方法
標題鏈接:http://m.newbst.com/news49/166899.html
成都網站建設公司_創新互聯,為您提供App開發、品牌網站制作、標簽優化、網站建設、網站維護、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 那些網頁設計中至關重要的網頁配色 2022-06-14
- 建官方網站需要什么基本步驟流程 2022-06-14
- 哪些因素決定了網站的訪問速度 2022-06-14
- 怎樣選擇網站推廣的最佳時間與機會 2022-06-14
- 怎么樣提高一個網站的流量呢,網站權重是靠什么傳遞的 2022-06-14
- APP耗電優化的相關知識 2022-06-14

- 訪問控制機制中使用不同用戶賬戶進行測設試 2022-06-14
- 創新互聯:如何增加企業網站的外鏈 2022-06-14
- 廣州專業網站推廣公司持續對站點做SEO優化有什么意義? 2022-06-14
- 那些不利于網站優化的代碼 2022-06-14
- 網站推廣企業的良性變革 應整合供給側鏈條 2022-06-14
- 如何正確設置網站標題 2022-06-14
- 4種改善網站加載時間和性能的方法 2022-06-14
- 幾種常用的識別頁面字體方法 2022-06-14
- 網站描述標簽description怎么寫最好? 2022-06-14
- 微信營銷數據分析 2022-06-13
- 成都SEO淺談如何選擇目標關鍵詞及原則 2022-06-13
- 成都網絡公司是怎么設置URL的 2022-06-13
- 在無錫制作企業網站需要注意哪些事項 2022-06-13