app界面設計注意事項
2022-05-27 分類: 網站建設
創新互聯小編要與大家分享《app界面設計注意事項》,之前也與大家分享過《2018年APP界面設計指南》,其中的東西更偏重于APP界面設計的要站在多種角度上去看問題。

站在不同的角度思考設計,發現設計的新出路。
平面設計3天時間完成~
這個界面不難的,按照我的交互稿上個色就好了~
簡單設計一下,馬上給我~
再調幾個顏色給我選一下~
模塊先設計,顏色最后調一下也很快的~…
熟悉吧,以上是作為平面設計師的你,幾乎每天都能聽到的把。拜托,就算是路邊打印店,讓人家幫你設計個名片,你也會問人家什么時候能做好吧。難不成設計這么好做?要不你行你上?我做不了~慢著,我做,我做,誰讓你給我發錢,給錢就是老大,要做就做吧~于是出現了以下設計稿
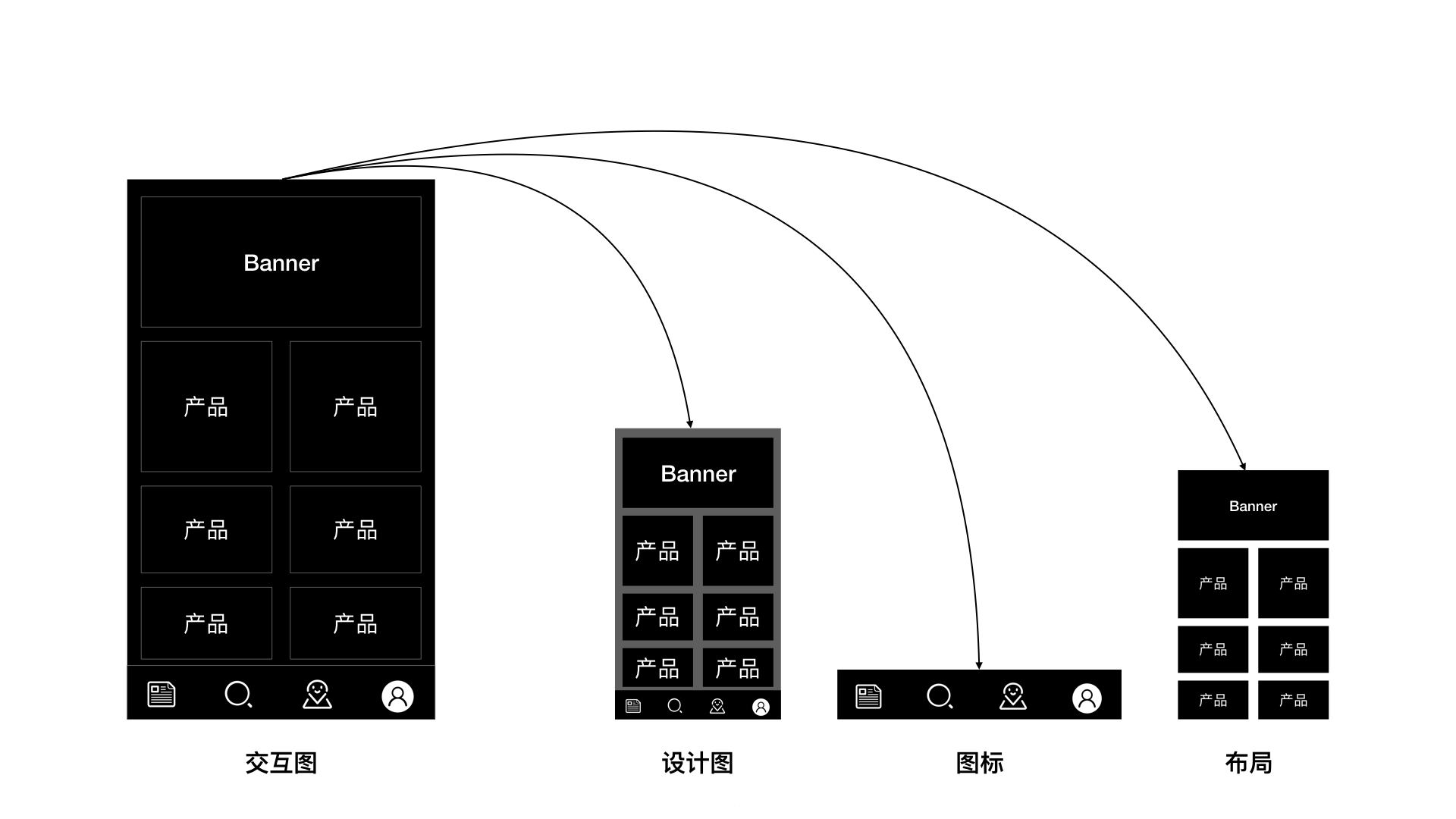
 常說設計是一個用戶接觸產品的第一道門。從應用市場的圖標開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設計師真的不考慮什么嗎?真的按照產品或交互設計稿做嗎。從圖標在應用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設計師有關系!業績好,業務好是產品的營銷和自然增長率。業務差就是設計不吸引人沒有感染力,嗯哼???
常說設計是一個用戶接觸產品的第一道門。從應用市場的圖標開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設計師真的不考慮什么嗎?真的按照產品或交互設計稿做嗎。從圖標在應用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設計師有關系!業績好,業務好是產品的營銷和自然增長率。業務差就是設計不吸引人沒有感染力,嗯哼???
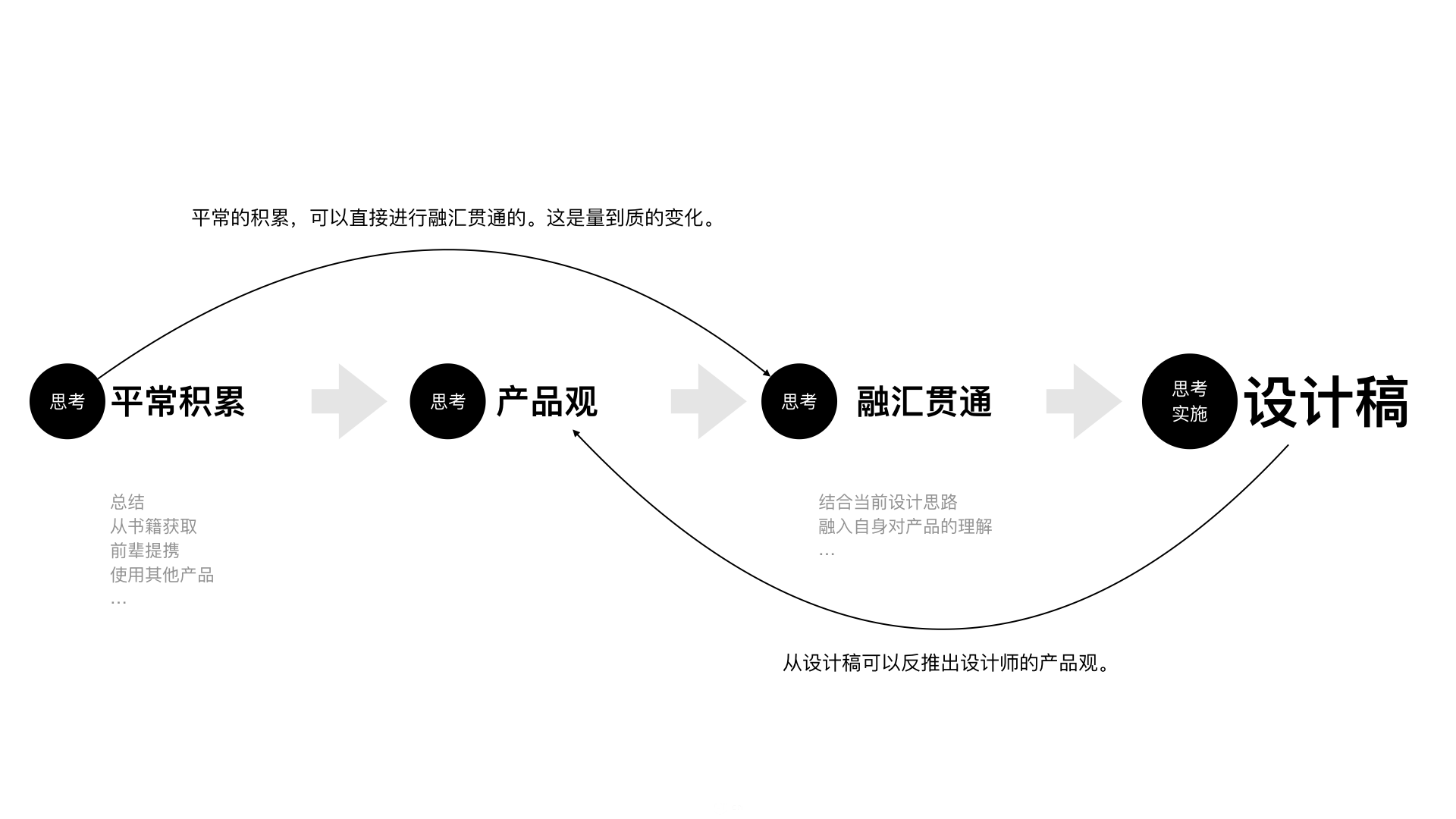
在此呼吁廣大項目管理者,請給我們的設計師一些思考的時間,一些打磨設計的時間。好了,廢話不多說,進入正題。假設有一天,公司給了你足夠的時間設計。你該如何思考?你要怎么不受約束的將自己的產品觀融入你的設計中?從現在開始,即使產品給你的設計時間很短,你也要學著思考,學著加入自己的思維,做一個有思想的設計師。做到這一點很難,但是你必須學著這樣做,跟我沒關系,但對你有益。
 1.學著像產品經理一樣思考
1.學著像產品經理一樣思考
產品經理是怎么思考的。產品經理是產品的CEO,手握著產品的生殺大權。考慮的會更偏像于產品的核心觀。幫助用戶解決什么痛點,通過什么方式解決這個痛點,怎么為公司提高贏利、如何提高轉化、如何提升留存…當然你并不需要完全知道所有的東西,因為你有你自己的專長(UI設計)。
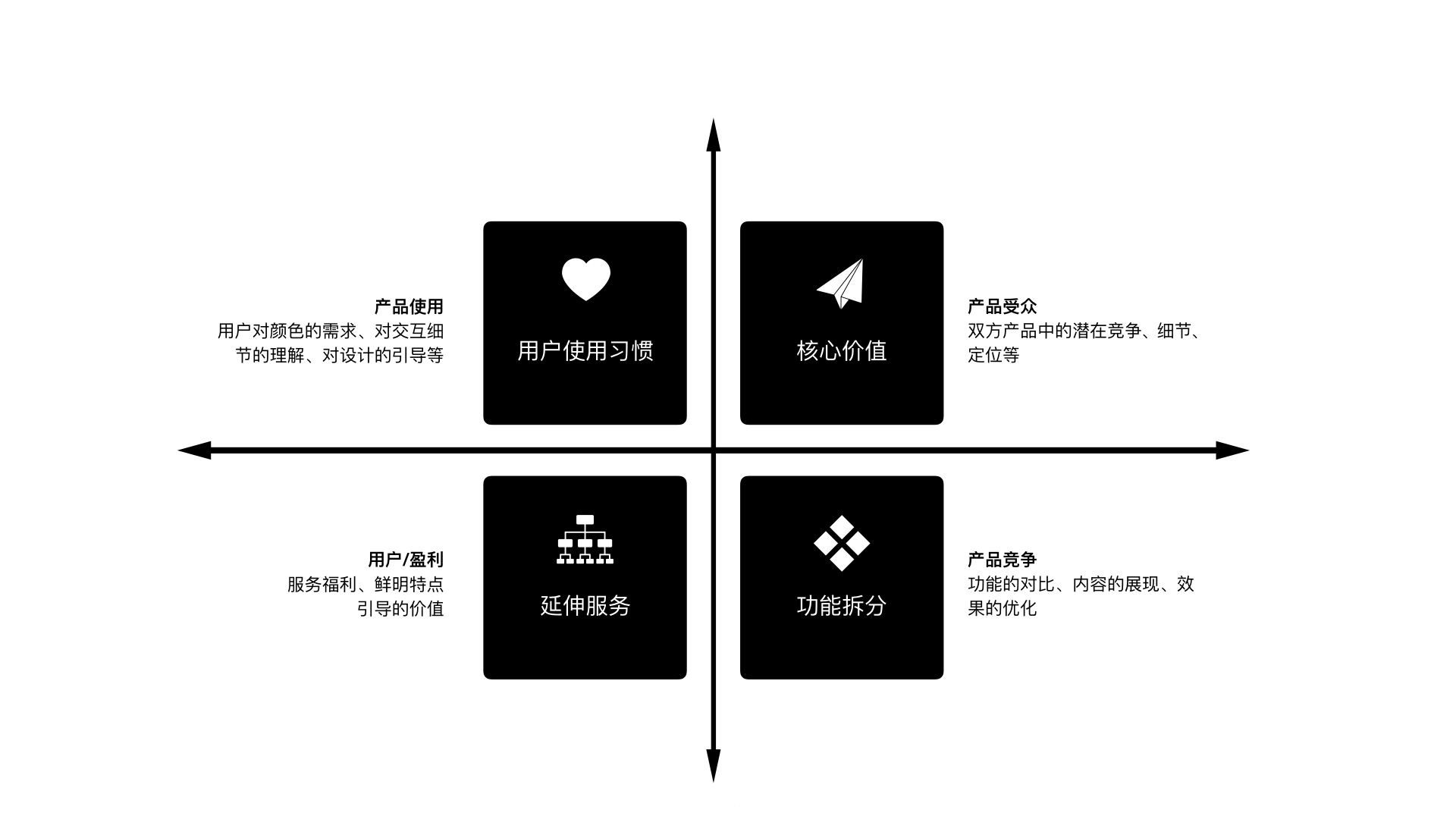
但是,必須留意的幾點就是:(1)用戶群體(2)相關競品(3)主要商業模式
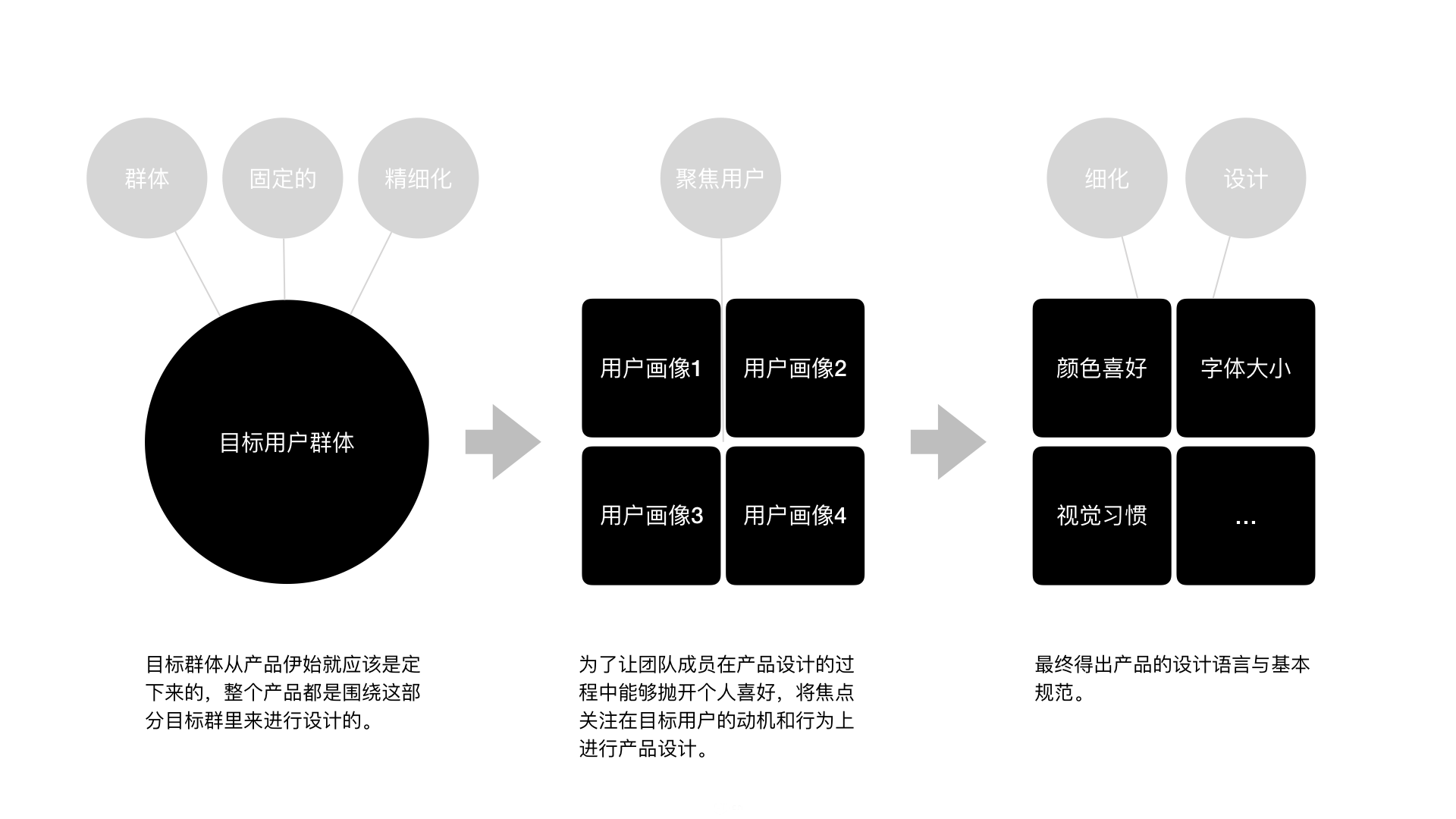
(1)對于用戶群體的了解,你能夠通過這部分用戶群體找到相關的用戶畫像。這一點很重要(因為從你入職為UI設計師的那天開始,你的設計是幫助公司服務于用戶的,并不是為了表達你崇高的藝術涵養的)。通過用戶畫像,你能找到這部分人的主要特征,這將會有助于你選擇設計中使用的顏色、字體大小。 打個比方來說,總不能為服務于紅綠色盲人群設計的產品,UI做出了綠色界面+紅色按鈕吧?你以為你通過顏色對比突出了按鈕,實際…對吧?你可以用顏色來讓界面產生差異,單不能僅依賴于顏色提升設計效果,因為并不是每個人都能精確的分辨出各種顏色。

(2)產品的競品,對于相關競品的研究,也是目前UI設計師設計過程中常用的一種方法。好處呢當然顯而易見,競品的顏色用取,設計風格…這些都是已經線上經過驗證了的。有很多設計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導致你們的產品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰?取其優,去其差。思考人家設計師為什么這么做,他們是怎么想的,如果我設計會設計成什么樣?

(3)你必須要了解你的商業模式。作為設計師有權知道公司的基本商業模式,這也是考慮在整體設計里程里面。霧里看花管中窺豹,你永遠看不到你所設計的產品本質。再打個比方:假設你的產品是通過用戶購買相關服務進行盈利的,那么設計前你得思考整個產品其實是需要安全、信任、服務作為設計主旨,其中突出“服務”作為亮點,需要傳遞給用戶一種安全可靠的情感,最終引導消費者完成支付購買。
2.學著像交互設計師一樣思考
用戶體驗、使用場景、信息優先級、轉場、使用習慣…對于交互設計師來說這是多么熟悉的名詞。確實,交互設計師考慮更多的是怎么讓用戶在app上操作的爽了,最符合用戶的操作習慣,將產品經理傳達下來的商業模式/邏輯變為流程的形式引導用戶進行使用。通過數據的分析,不斷優化上線后產品的相關體驗。作為設計師的你,怎么像交互設計師一樣思考呢?
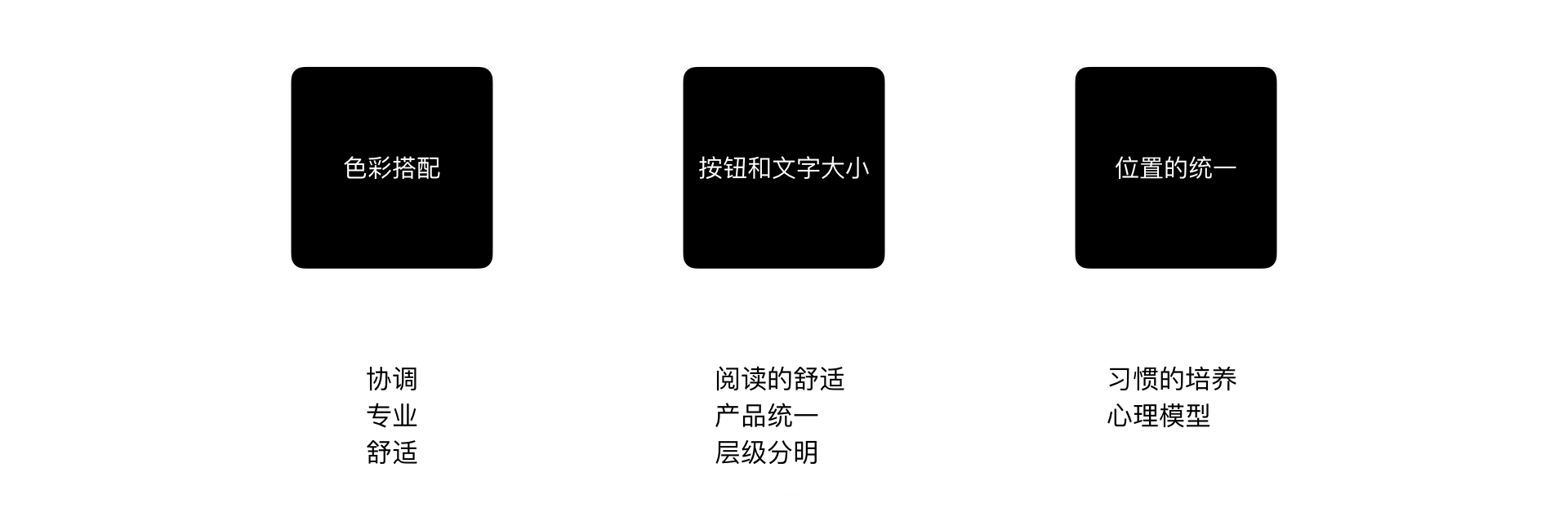
(1)用戶體驗=顏色是否和諧。顏色的使用,之前已經說過了,考慮用戶群體的基礎上,看你顏色的配比是否讓人舒適,是否準確的傳遞出了產品想給用戶的那種感覺。產品正式設計前,通常會進行所謂的風格探索階段。是允許設計師根據提供的用戶群體發揮自己的創意進行設計的。當找到那種適合的顏色搭配后,接下去的設計會顯得游刃有余。但是目前很多公司都是略過探索這一步的。為追求產品的快速上線,基本都是領導找競品給顏色,設計師根據這個顏色(衍生色)進行設計。缺乏用色的專業性。
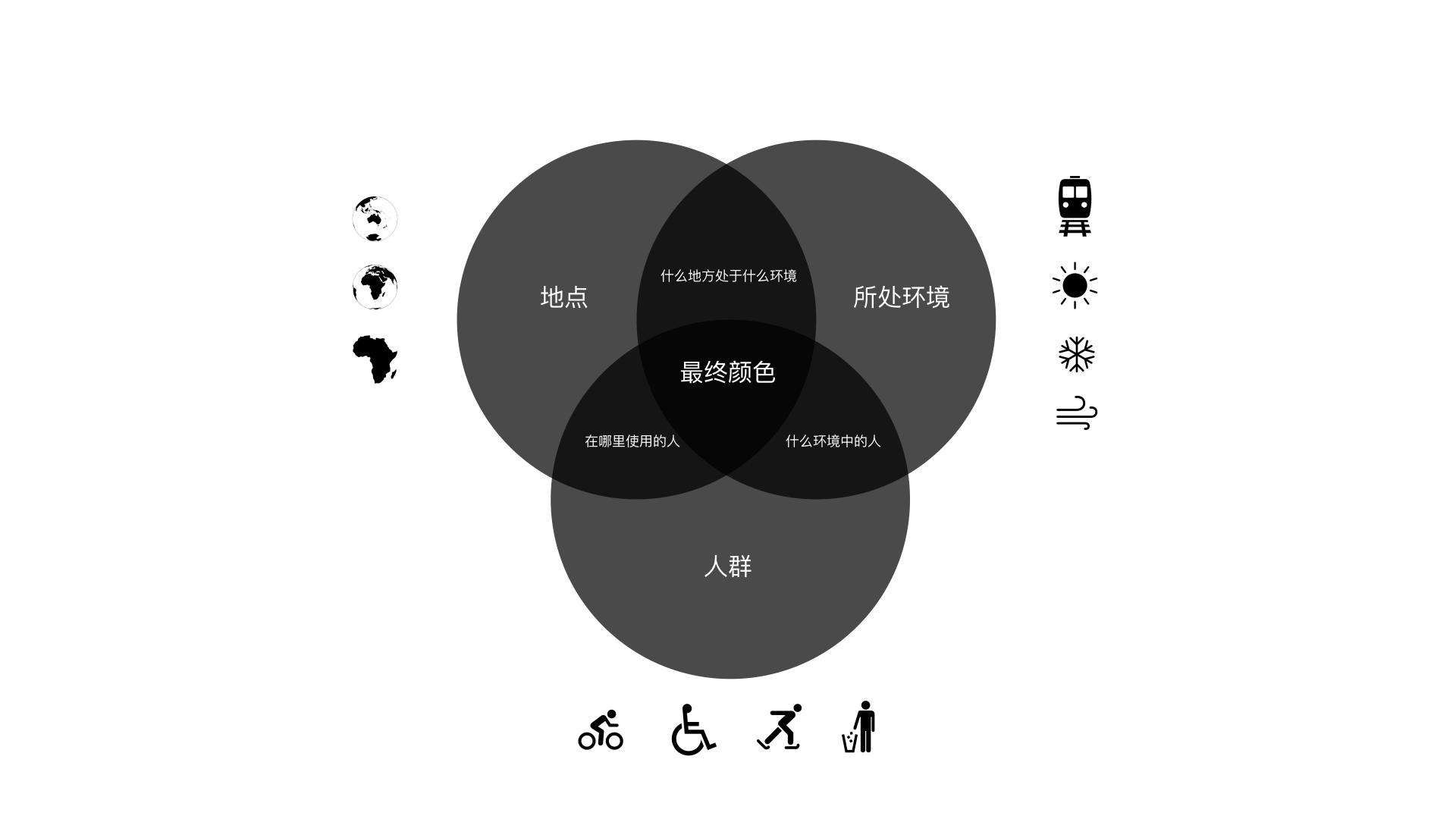
(2)使用場景=顏色使用是否符合用戶使用產品時的場景。這個就比較好理解了,產品到底是晚上用的還是白天用的,到底是地鐵上用的還是書房里用戶。不同的使用場景在設計時也應該考慮在內。例如,晚上使用的產品顏色一定會偏暗一些、白天熱鬧場所使用的產品一定會是偏簡潔、書房使用的產品一定是偏溫和…

(3)信息優先級=如何通過設計的方法(大小、位置、形狀、顏色、動畫)突出產品重點。通過對比、突出等手法,將重要信息直接展示給用戶。做到簡單直接有效。
(4)轉場=如何通過動效的方式便于用戶理解邏輯跳轉。這一點特別是在相對復雜的產品的時候較為常用,例如層級相對比較深,則會通過轉場的引導告知用戶從哪來到哪兒去。引領用戶使用你的產品,不至于在產品使用過程中迷失。
(5)使用習慣=相關設計規范。用戶長時間使用完你的產品后,已養成了使用習慣。知道哪個位置是重要的內容。如果用戶已經建立了產品工作原理的心理模型,他們可能會有非常強烈的觀點,認為某些東西就應該在某些特定的位置,通常設計師可以利用這一特點來引導用戶發現重要功能。
 3.學著像用戶一樣思考
3.學著像用戶一樣思考
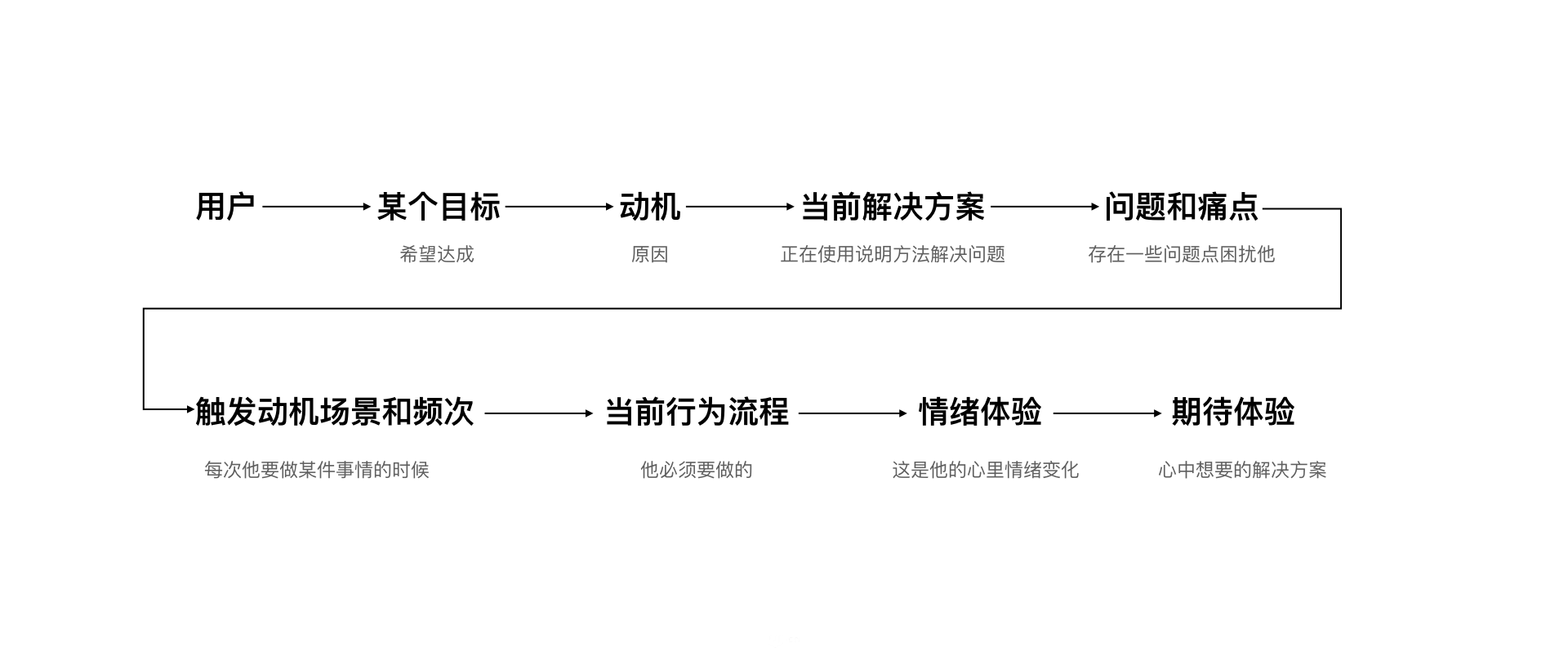
(1)用戶在使用產品的時候,最優考慮的是,這個產品是不是能幫我解決我的問題(賺錢、記賬、提醒…),產品的核心功能一定是用戶最先考慮的。
(2)你的設計是不是好看,他會考慮說,這個東西怎么看著這么low,是不是公司不正規啊?前文也提到了,每個產品都有自己的目標人群,那么研究這部分目標人群的相關喜好,通過設計的方式將其重現給用戶。
(3)這個產品用起來爽不爽,怎么這么卡頓、怎么看起來能點實際不能點、怎么功能這么多都沒用、怎么…當然用戶有千千萬萬,你不可能完全都能像所有用戶那樣思考,滿足大部分用戶就可以了。

4.學著像你自己一樣思考
是否在為產品設計的過程中,已經忘了像自己一樣思考了。滿腦子都是產品經理想要什么樣的,用戶想要什么樣的。這也會讓你喪失自己的思考能力。
(1)學著像自己一樣思考,不是說按照自己的喜好來,而是你在設計的過程中是否偏離了自己的設計觀。對于明顯是錯誤的設計,你選擇接受。
(2)以調研或用戶研究結果為準則,完全喪失你自己對這個產品應有的樣子的判斷。做個半理性半感性的設計師,會讓你的設計既符合用戶口味,又有自己的韻味。
總結
記住設計產品的人是你,對產品美化體驗的是你,如果你的設計和使用不再適用于用戶,他們可以毫不留情的轉向其他產品,而作為設計師的你不能這么做。用戶不知道你的設計是怎么來的是怎么想的,但是你了解這一點。用戶不知道你是通過調研或研究得出他們的相關喜好最終選擇了這樣的設計,但是你很清楚。真正受制于產品設計的人是你,因此要確保它仍是你值得付出,引以為傲的東西。
綜上是APP開發公司——創新互聯小編與大家分享的《app界面設計注意事項》內容,更多APP界面設計資訊,可在創新互聯官網上的APP界面最新設計資訊中查看,可直接點擊:APP界面設計,找APP商城開發服務,可直接聯系創新互聯在線客服。
網站名稱:app界面設計注意事項
網頁地址:http://m.newbst.com/news5/159605.html
成都網站建設公司_創新互聯,為您提供靜態網站、網站內鏈、定制網站、手機網站建設、網站維護、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 理清思路!如何從頭打造讓用戶真正信任的界面 2022-05-27
- 網絡推廣了沒有效果是什么原因 2022-05-27
- 解決Eclipse開發時顯示錯誤:HttpServlet was not found on the Java的問題 2022-05-27
- html中的一些標簽學習 2022-05-27
- 人人都喜歡極簡設計,怎么樣才算極簡 2022-05-27
- 企業網站的網頁空間不穩定會對優化造成什么樣的影響? 2022-05-27
- 看喪文化背后的反雞湯營銷 2022-05-27
- 應該如何防止網站優化過度 2022-05-27

- 分析網站關鍵詞排名波動的原因和解決方法 2022-05-27
- 搭建多用戶商城系統的費用與影響因素有哪些? 2022-05-27
- 錨文本鏈接的作用 2022-05-27
- 網站 優化排名總是上不了首頁的原因 2022-05-27
- 小企業怎樣建網站,哪種類型的網站比較適合? 2022-05-27
- 網站推廣市場瞬息萬變,企業如何才能穩中求勝利? 2022-05-27
- 無錫制造業網站重新設計成功的5個技巧 2022-05-27
- 如何尋找優秀的交換鏈接 2022-05-27
- 產品經理需要克服哪些陋習 ? 2022-05-27
- 如何設計好的長頁面 2022-05-27
- 優秀的營銷型網站具備哪些要素 2022-05-27