設計移動端APP/網頁設計,要做的事
2022-06-21 分類: 網站建設
當一個趨于成熟的領域,會如“套路”將呈現這樣東西,它是用戶和設計師/開發人員在運行過程中,逐步建立了一些規則。并適用于移動終端的設計,在你考慮差分設計之前,有一些最基本的事情要做,今天創新互聯就來談談搞定移動端APP/網頁設計。
如果你曾經仔細觀察,近年來最好的移動終端產品的交互設計,會發現他們都有一個共同點:對他們的基本功能和設計的執行是相當好的。他們從人類最基本的行為模式中汲取營養,然后通過優秀的設計和執行,悄悄地消滅所有的障礙,為用戶,這個時候,用戶會感到驚人的視覺效果,突出互動體驗,其中尤為突出的是瀏覽體驗。今天,讓我們一起梳理,什么是移動終端設計項目的關鍵和核心,總結今天的“核心測試”的移動終端設計。
有效的排版設計
無論你設計的一個網頁或應用程序,其中文本建立用戶和你的產品之間的清晰的關系,所有的文本幫助用戶達到他們想要的目標。因此,布局設計在交互中起著非常關鍵的作用。該文本的大小和總體布局設計,對屏幕上的用戶有一個巨大的影響閱讀體驗:當文本太小,行間距和字間距更為緊湊時,用戶需要更多的時間來識別內容,而許多用戶只會跳過許多內容。在移動端出現這樣的問題,更為嚴重:一個小字體在明亮的屏幕上,低程度的識別和炫光讓用戶更頭疼。布局對于移動終端用戶來說,更大的影響。

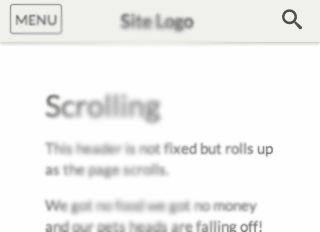
移動端的文字排版的核心技巧在于,平衡易讀性和空間利用率。當你在為移動端界面設計文本排版的時候,需要選擇合理的字體尺寸和間距,這兩個因素是最關鍵的影響因素。字體尺寸需要足夠大,確保絕大多數的用戶能夠識別,而足夠的間距則保證小界面上內容的呼吸感,不會讓人覺得局促。當然,這些是底線,字體和間距并非越大越好,適中而舒適才是最終目的。

iOS 平臺上Medium 的客戶端的字體和間距的設計就是很好的參考范例。
小貼士:為了確保移動端設備的可讀性,英文文本控制在每行30~40個字符,中文文本控制在20個字左右。如果是在桌面端,英文字符通常控制在60~75個字符之間,會讓人閱讀起來比較舒適。
簡單的配色方案
色彩是視覺設計中最復雜的部分。太過繁復的色彩有時候會讓用戶感到不適,簡化配色方案往往能夠很好的提升整體的體驗。學會對復雜的配色方案說不吧。如果簡單的配色方案讓你的設計看起來略顯單調,不妨通過新增現有色彩同色系不同飽和度、明度的色彩,生成豐富而不至于繁復的配色方案。

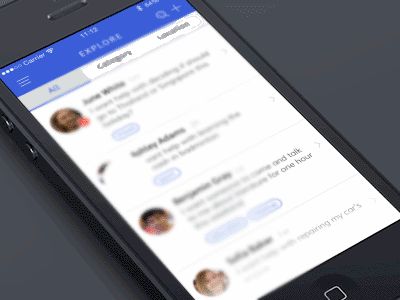
藍色的單色調配色方案
下面的APP的設計案例采用的就是單色配色方案,通過同色系不同色調、飽和度的色彩來構成一個緊湊而不單調的配色方案。

小貼士:從零開始創建配色方案有很多技巧,本身并不復雜,可以參考我們的文章、借助合理的工具來創建配色方案。如果現有的配色方案本身比較單調,或者整體偏中性,那么不妨增加一種明亮的色彩,讓它能夠更好的吸引用戶的注意力,簡單又不失個性。

基于內容的卡片式導航模式
無論你想在你的應用程序或網頁,什么樣的內容,你一直希望你的用戶進可能的方便、完整的體驗它們。基于內容的思維導航模式是,盡可能讓內容概述和兩態的細節可以無縫切換,該卡的設計和設計模式是最搭配,因為卡的設計可以統一和組織內容的自由,而且很容易吸收大量的不同類型內容:
- 卡將出現在用戶進入更有意義的塊,使屏幕利用率更高。喜歡不同的文字段落的文章,卡設計將不同類型的內容與一個承載的權重,構成一個連貫的信息流。
- 卡是為移動終端的觸摸交互。用戶需要學習的可以直觀和自然的點擊、滑動、翻轉卡的交互,它是基于現實世界的設計的物理規則。

小貼士:想要讓界面真正意義上地“隱形”,那么就專注于內容吧。
層次與深度
桌面端和移動端之間最明顯的差異大概就是屏幕尺寸的大小了。由于移動端設備屏幕尺寸上的局限,越來越多的移動端APP設計開始試圖在界面層次和深度上做文章,讓界面擁有“厚度”,在原有的平面上增加一個“Z軸”。

圖層讓界面擁有了深度,讓體驗更加真實
分層式的界面設計甚至成為了Google的Material Design的核心設計原則,它參考了現實世界中人們同不同的物體進行交互的方式,將這些物理法則融入到界面交互當中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。

分層界面中最常見的元素和特征:
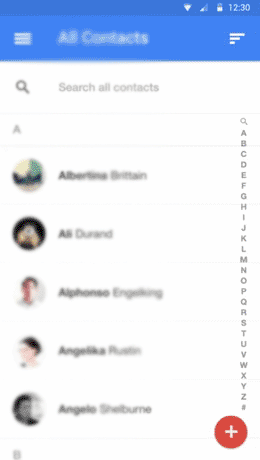
- 浮動的操作按鈕。通常常用的、推薦的操作被集成在這些浮動按鈕中,通常你需要點擊界面頂端浮動的一個圓形按鈕來展開全部的浮動操作按鈕。

- 放大和展開。在分層式界面當中最常見的一個例子,就是當你點擊列表中一個條目的時候,就會展開呈現其中的細節,隨后你還能返回收縮讓你看到完整的列表視圖。

·置頂導航。保留必要的菜單,當用戶操作的時候,常駐屏幕頂端,便于操作。

- 典型的彈窗。就像桌面端的彈出式提示框那樣,疊加在現有界面上的提示框,讓用戶登錄、提示信息,甚至是展現廣告。

小貼士:簡化你的流程,每一屏最好只用來做一件事情。
熟悉的手勢
基于手勢的移動端交互,改變了我們同智能設備溝通和操作的方式,屏幕不再只是單純的觸摸點擊的目標,更為復雜的滑動和多點觸控讓手勢操作帶來了更多的可能性,從縮放、返回到刪除,我們可以進行的操作越來越多,一些約定俗成的手勢操作規則也逐步成型。越來越多的APP開始依賴手勢操作,而屏幕上的按鈕也越來越少,為有價值的內容騰出了更多的空間。這樣一來,APP本身也越來越專注于內容的呈現。

小貼士:當我們談及標準化的手勢操作的時候,其實也是在強調手勢的“直覺性”和通用性。當你想要在手勢操作上玩創意的時候,最好三思而后行。手勢操作本身帶有一定的隱藏性,所以,如果沒有一定的視覺引導,用戶可能會感到迷惑,不知道要如何同APP進行交互。功能性的動效,這里所說的功能性的動效指的是那些嵌入到用戶交互流程、使用過程中的微妙的動效設計。它們充當界面和交互之間的協調人和連接器:
·提供視覺反饋:當用戶看到這些作為觸發反饋的動畫效果的時候,就明白他們的操作完成了。

圖標的變化在不同的階段可以起到不同的效果。
小貼士:微妙的動效能夠巧妙的連接不同的界面和狀態,提升用戶體驗。但是千萬不要濫用動效,專注體驗,而不是為了使用動效而添加動效。
結語
不得不說,隨著技術的發展和經驗的積累,現如今的移動端設計充滿了套路。能夠脫穎而出的優秀設計雖然各有特色,但是在基本的設計上,都一樣的優秀。就像我們今天總結的移動端網頁設計,干凈的界面、簡明的配色方案、賞心悅目的動效和布局,這些基本功做好了,然后才是探索屬于自己的特色。
網頁名稱:設計移動端APP/網頁設計,要做的事
文章位置:http://m.newbst.com/news5/170205.html
成都網站建設公司_創新互聯,為您提供電子商務、外貿建站、App設計、小程序開發、網站制作、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微博營銷技巧這五條你必須知道 2022-06-21
- 邢臺網站優化過程中面臨的最大瓶頸是什么?該怎么破? 2022-06-21
- 品牌運營設計的那些事 2022-06-21
- 打破規則,讓你設計更加有趣味性 2022-06-21
- 域名知名注冊服務商有哪些? 2022-06-21
- 如何設計一款成功的電商App 學懂這9招 2022-06-21
- 網站優化結構技巧 2022-06-21

- 在官網制作時,都需要注意什么問題? 2022-06-21
- 互聯網產品找到最具影響力的用戶,讓用戶在你的平臺得到成長 2022-06-21
- 設計規則不是用來遵守,而是用來打破的 2022-06-21
- 最新平面設計師技能基本要求 2022-06-21
- 攝影網頁設計欣賞 2022-06-21
- 外鏈必須堅持的三大原則 2022-06-21
- 成都網絡公司好的網站都有什么特征 2022-06-21
- 如何做好企業網站的設計布局 2022-06-21
- 為什么要開發電子雜志APP? 2022-06-21
- 租戶眾里尋房千百度,如何設計房產網站讓它就在燈火闌珊處? 2022-06-21
- 利用投票調查功能來改進和優化網站 2022-06-21
- 網站不被百度搜索引擎收錄的原因是什么?離不開這些錯誤操作! 2022-06-21