淺析APP頁面中預加載圖設計
2022-06-16 分類: 網站建設
什么是預加載圖?就是在當用戶進入APP的時候還沒完全加載出來時候,在用戶面前所呈現的內容信息,這些場景是提升產品體驗的一個環節,今天就來聊聊這些場景下其他產品是如表達的,提前掌握這種場景表達方法,便于我們在今后項目中能夠快速找準適合自己產品內容呈現方式。

預加載有哪些表達方式
預計加載過程中表現形式有加載等待(轉圈動畫或其他GIF動畫),加載歷史緩存數據,提前加載一半,逐步加載,后臺提供默認加載圖,當然還有加載失敗場景。今天創新互聯這里只討論預加載中的Content表達方式,我分析提煉了幾個常用的視覺表達方式:
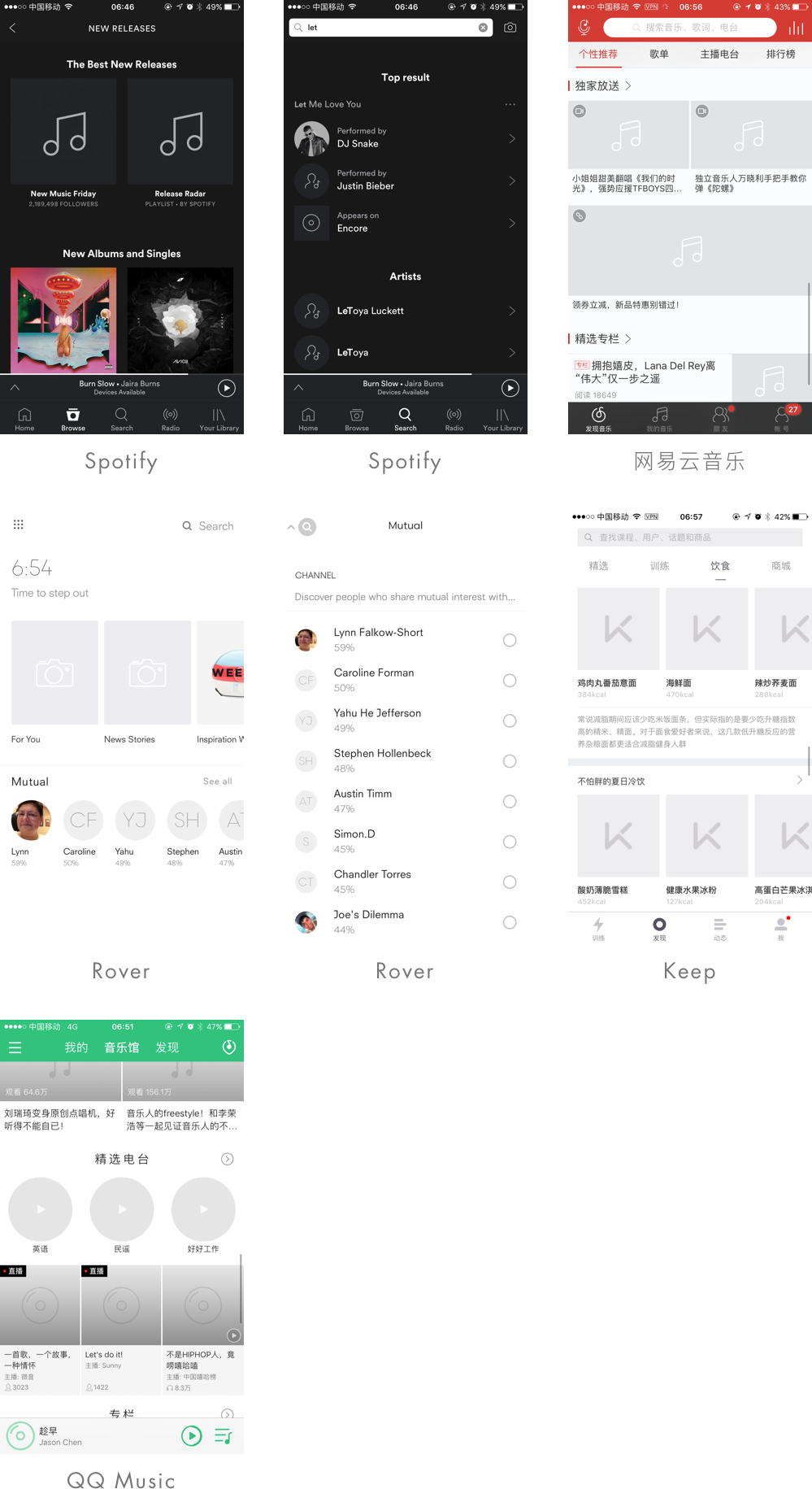
預加載LOGO品牌元素
色塊
布局
提供默認灰色圖
無內容加載
使用高斯模糊
預加載LOGO品牌元素
他是什么?在加載過程中,會預先在用戶面前呈現出來一些圖像元素,通過LOGO或者相關圖標來表達,給用戶一種前期的心理預期要呈現的大致內容

解析:
優點是能提前預期所呈現的內容,品牌感知能力強,用戶記憶強,一看就知道是什么內容
缺點是適配麻煩,不同樣式圖片都需要切圖,增加APP包大小,安卓還需要單獨切點九圖片來適配等等,有些人肯定會問,安卓為何就不能切整張圖啦?哈哈你可以試一試,如果你想你們包大小超大的話。
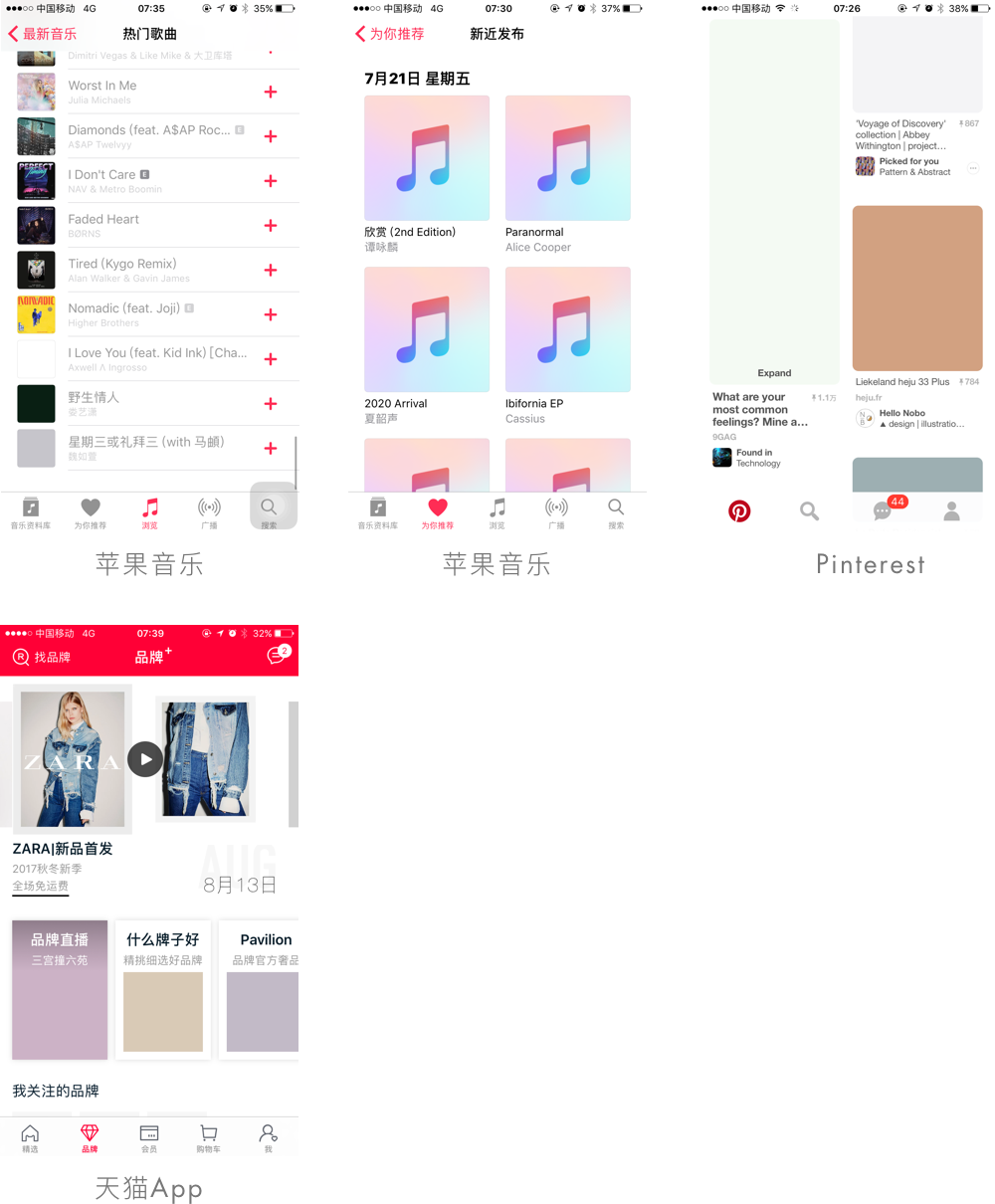
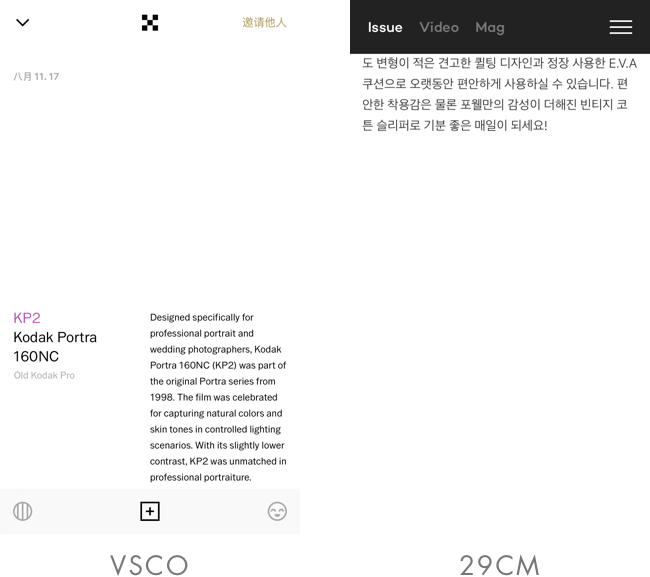
色塊預覽
他是什么?在加載過程中,會預先在用戶面前呈現出來一些色塊元素,這種做法方法是: 直接讀取圖片的顏色,取什么顏色?大致是圖片中的主色調,面積大的者讀取圖片平均色,當然后臺需要有一個強大色庫來支撐且需要提供一種或者2種默認顏色,因為避免取色失敗,目前這樣做的產品有蘋果音樂、天貓App、Pinterest、Twitter、花瓣移動端等等,當然蘋果音樂加載不出來是直接提供默認的logo色塊。

解析:
優點是圖片適配非常方便,全端展現方式提供一套色庫即可,畫面不枯燥,最后補充一點,截圖真的好難截啊,說明這些應用優化的真的很牛,Pinterest是個奇葩比較好截。
需要色庫配得好,顏色需要設計師親自調,當然我目前還沒想到有更好的方法,如果有請各位元老大神告訴我下,感謝。
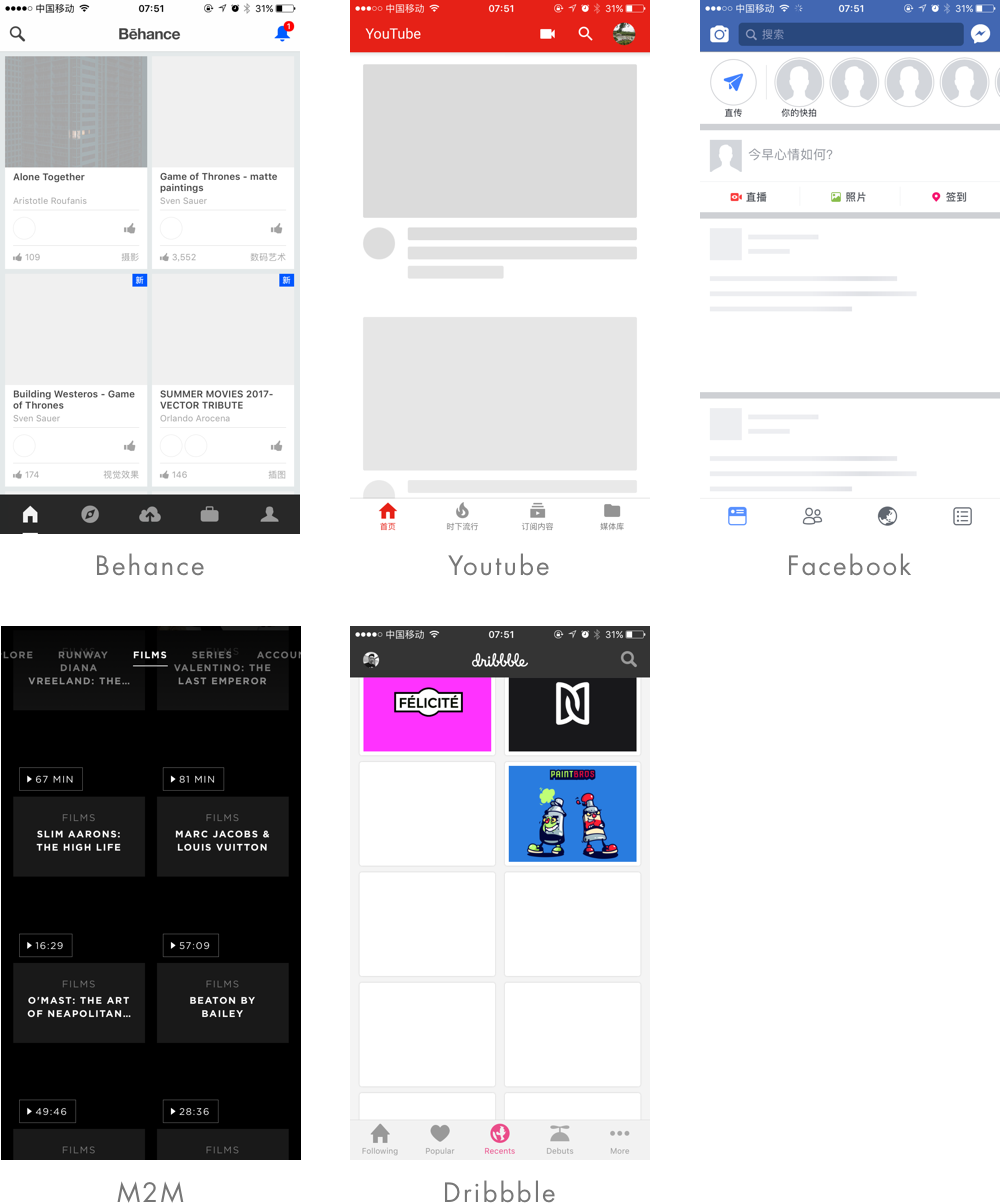
布局加載
它是什么?在加載過程中,會預先在用戶面前呈現內容布局大致樣式:

解析:使用布局加載實現是比較簡單的,全端適配簡單。
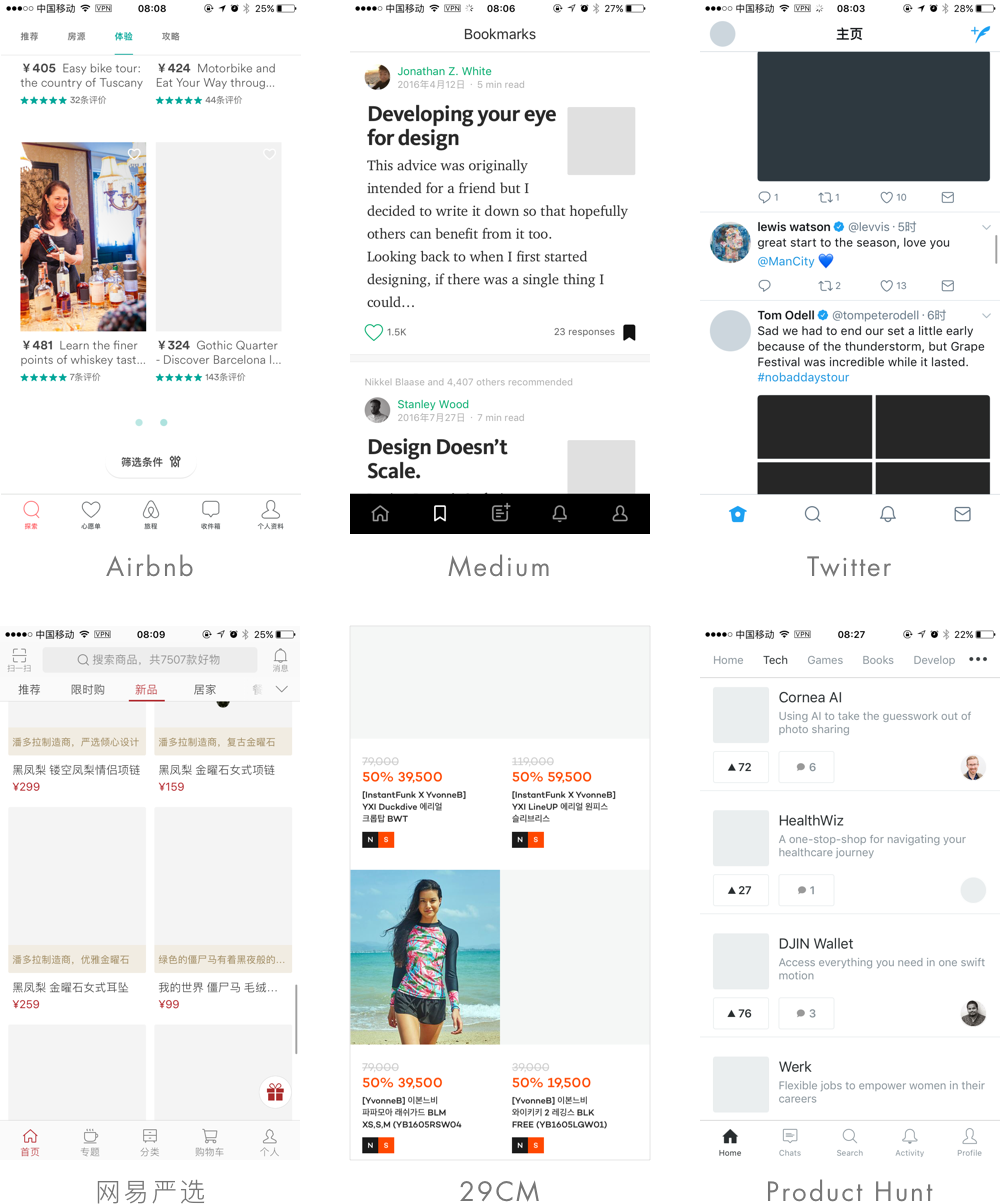
提供默認灰色圖
它是什么?在加載過程中,會預先在用戶面前呈現出來一些灰色圖像元素

解析:特別說明下Twitter是采用的兩種表達方式,一種是提供默認灰色圖,一種是圖片取色,一般灰色值采用#F2F2F2,優點畫面干凈,適配簡單,這里說明下,可以開發寫,可以我們自己提供,但是推薦我們提供,免得增加累贅代碼。
無內容顯示
它是什么?在加載過程中,不出現任何占位符,直接負型空間展示。

解析:
這兩者其實都有兩種表達方式一種是這種空內容,一種是提供灰色默認圖,只是所在場景不一樣,這種加載效率高
缺點是如果網速比較慢,半天加載不出來,用戶產生焦略心理,以為軟件BUG,不推薦使用
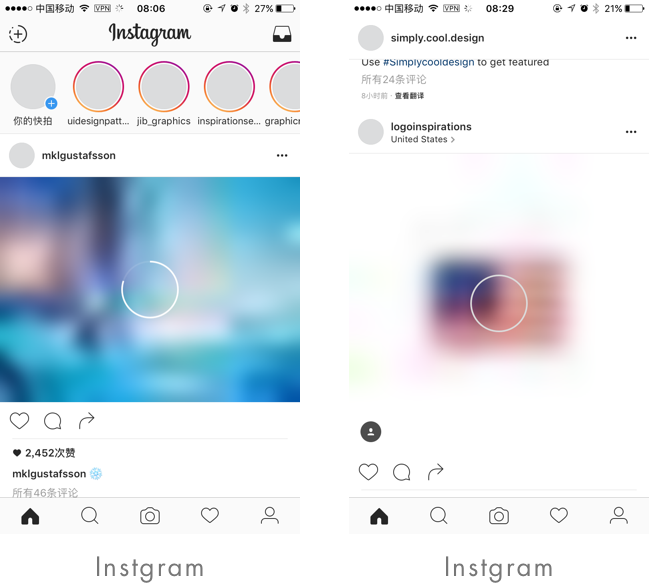
使用高斯模糊
它是什么?在加載過程中,會預先在用戶面前呈現出來一些圖像元素通過高斯模糊來表達。

解析:
通過把預加載出來的圖片進行高斯模糊處理,Instgram也是采用提供灰色圖和高斯模糊兩種方式,好玩有趣
缺點是高斯模糊會有一定的功耗,加載慢,不建議使用
產品設計策略
通過以上分析在做默認加載預覽過程中實現方式推薦有以下幾個方式,根據自己產品特色選用合適的表達方式:

當前標題:淺析APP頁面中預加載圖設計
網頁地址:http://m.newbst.com/news6/168106.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、做網站、企業網站制作、手機網站建設、微信小程序、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于工業物聯網我們應該明白的五件事 2022-06-16
- 行業網站定制版有哪些創新模板? 2022-06-16
- 用好網站分析工具的注意事項 2022-06-16
- SEO排名優化怎么做才能讓網站擠進百度首頁?有哪些技巧? 2022-06-16
- 線上運營推廣如何分析目標用戶 2022-06-16
- 常規指標考核網站流量 2022-06-16
- 如何做好營銷型企業網站的設計制作 2022-06-16
- 營銷型網站和營銷型網站的特點是什么 2022-06-16
- 網站后期性能測試從三部分著手 2022-06-16
- 網站如何做好內部優化工作 2022-06-16

- 網站續費包含哪些費用,是如何計算的? 2022-06-16
- APP頁面如何優雅的設計 2022-06-16
- 網站對于搜索引擎不友好怎么辦 2022-06-16
- 如何提高網站的有好度 讓你的瀏覽者成為你的忠實訪客 2022-06-16
- 營銷型網站的三大核心價值 2022-06-16
- 利用色彩來吸引用戶(譯) 2022-06-16
- 中小企業網站建設作用那么大,您知道么 2022-06-16
- 分析設計作品時的三層審美技巧 2022-06-16
- 網站制作過程中經常會使用的幾個css屬性 2022-06-16