開發(fā)者必備手冊!收錄完整的HTML 語法教學(xué)+標簽使用方法
2021-02-07 分類: 網(wǎng)站建設(shè)
記得小時候剛學(xué)計算機時還是使用 MS-DOS 操作系統(tǒng),家人幫我買了一本厚重的參考書,里頭收錄所有 DOS 指令,非常詳盡,而這本書也對我產(chǎn)生不小影響,我知道學(xué)習(xí)任何東西都必須要有正確的參考手冊,才能夠讓學(xué)習(xí)過程更全面扎實。雖然網(wǎng)絡(luò)上有許多教學(xué)文件,但礙于篇幅都只能夠以最短快捷方式來幫你達到目的,對于一些較為復(fù)雜的內(nèi)容來說,這些快速教學(xué)并不能讓你「真正」學(xué)會,因此最好還是準備參考手冊。
本文要推薦的「HTML Reference」網(wǎng)站很不一樣,這個在線參考手冊收錄完整 HTML 語法教學(xué),依照英文字母順序排列,用戶可以很在這里檢索某個 HTML 標簽詳細使用方法,很多可能不在我們平常會經(jīng)常使用的范圍(例如一些語法設(shè)定方式),但如果你想知道語法要怎么寫才正確,或者想從基礎(chǔ)開始學(xué)習(xí) HTML 程序代碼,請記得將這網(wǎng)站加入書簽。
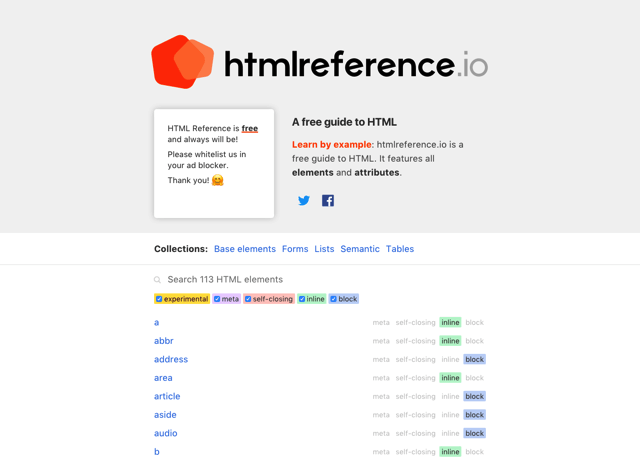
STEP 1
HTMLReference.io 網(wǎng)站分成幾個部分,最上方 Collections 收錄一些主題,包括常用的基本元素、窗體、列表、HTML5 語意卷標(Semantic)和表格,中間有個搜尋功能可快速查詢你要找的語法,最重要的就是底下依照英文開頭排序的所有 HTML 語法,點擊可開啟詳細介紹。

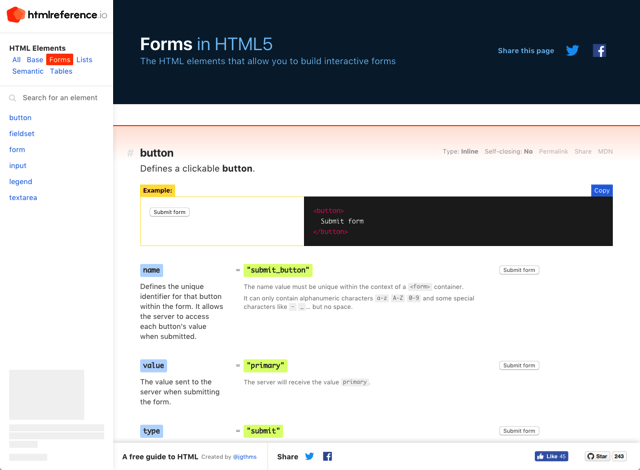
STEP 2
Collection 會依照語法類別個別匯整,例如說到窗體就會用到 form、input、textarea、button 這些卷標語法,相信大家不陌生,但你可能不知道每個語法有這么多種數(shù)值可以設(shè)定,這個網(wǎng)站最好的地方就在于它會把所有可以使用的設(shè)定參數(shù)列出來,并提供你實際使用范例和說明。

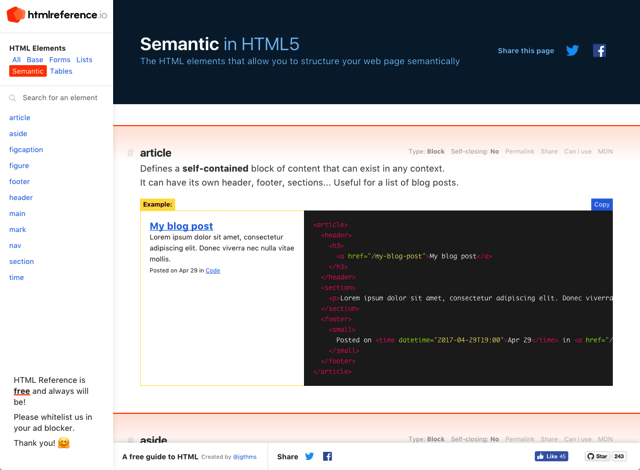
如果你已經(jīng)開始使用 HTML5,對于一些語意標簽應(yīng)該不陌生,HTML Reference 也將這些卷標說明及范例列在 Semantic Collection。

STEP 3
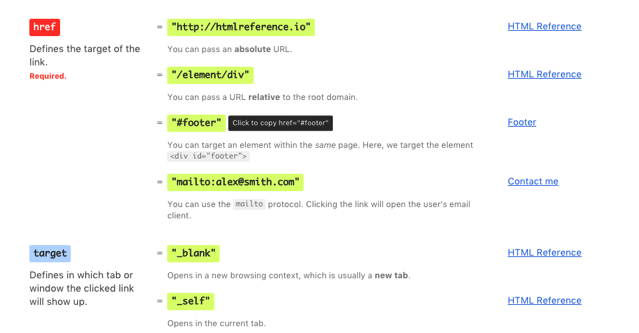
回到 HTML Reference 首頁,前面有提到首頁列出所有 HTML 語法卷標,依照字母排列,當然用戶也能透過搜尋功能來快速查找,例如下圖是 a 也就是超鏈結(jié)語法的使用教學(xué),可以看到目標鏈結(jié)(href)參數(shù)是必須,網(wǎng)站還列出幾種不同的寫法和用法。
比較可惜的是網(wǎng)站目前只有提供英文版,可能要有一些基礎(chǔ)的英文能力才能比較容易理解,但按照網(wǎng)站編排方式,就算沒有看說明應(yīng)該也能從范例略知一二。

STEP 4
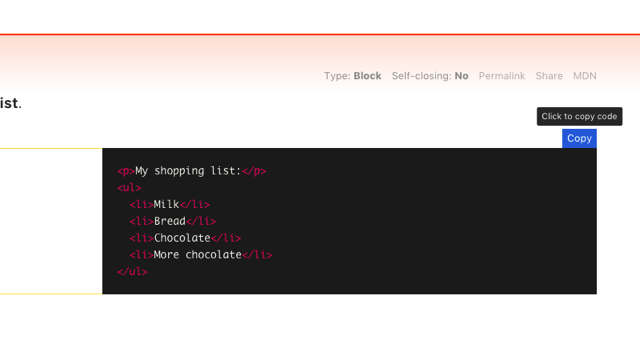
HTML Reference 網(wǎng)站提供的范例、語法都能快速一鍵復(fù)制,只要把鼠標光標移動上去,點選后就能自動復(fù)制,非常方便!記得以前在學(xué)習(xí)寫網(wǎng)頁時都要去手動復(fù)制參考數(shù)據(jù)上的范例或語法教學(xué),不但很浪費時間,還必須注意有沒有弄錯段落,在這里就不會遇到相同問題。

分享名稱:開發(fā)者必備手冊!收錄完整的HTML 語法教學(xué)+標簽使用方法
網(wǎng)頁網(wǎng)址:http://m.newbst.com/news6/99606.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護、微信小程序、品牌網(wǎng)站設(shè)計、網(wǎng)站排名、手機網(wǎng)站建設(shè)、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 社交新零售+區(qū)塊鏈憑啥能“上天” 2021-02-07
- 組織應(yīng)該在網(wǎng)絡(luò)安全方面投入多少錢? 2021-02-07
- 一文讀懂云原生技術(shù)圖譜 2021-02-07
- 從4個角度合理選擇香港服務(wù)器 2021-02-07
- 企業(yè)網(wǎng)站為什么要做關(guān)鍵詞排名優(yōu)化? 2021-02-07
- 近期“reopen+美國州/城市”域名被大量注冊 誰是幕后推手? 2021-02-07
- 移動社交電商新零售是未來的發(fā)展趨勢 2021-02-07

- 在 Windows 中運行 Linux:WSL 2 使用入門 2021-02-07
- 企業(yè)注冊一個好域名有什么意義作用 2021-02-07
- 五種創(chuàng)新電商模式 2021-02-07
- 互聯(lián)網(wǎng)企業(yè)營銷,企業(yè)必犯的三大錯誤 2021-02-07
- 大數(shù)據(jù)安全請做好以下這4點 2021-02-07
- 社交電商的優(yōu)勢是什么?產(chǎn)品如何選擇 2021-02-07
- 新零售的定義,什么是新零售! 2021-02-07
- 云計算和物聯(lián)網(wǎng)是如何相互作用的 2021-02-07
- 淺談互聯(lián)網(wǎng)第二春下--SEO 2021-02-07
- 回顧域名30余年發(fā)展簡史:回首過去,才能域見未來 2021-02-07
- 通用 SaaS 與行業(yè)化 SaaS 哪個更有未來? 2021-02-07
- SSL證書安全認證有什么原理? 2021-02-07