移動(dòng)網(wǎng)頁設(shè)計(jì)課程
2014-07-23 分類: 網(wǎng)站建設(shè)
移動(dòng)網(wǎng)頁設(shè)計(jì)課程
移動(dòng)開發(fā)風(fēng)靡一時(shí),和產(chǎn)業(yè)互動(dòng)是非常動(dòng)蕩無數(shù)的平板電腦和智能手機(jī)進(jìn)入市場(chǎng)。
移動(dòng)應(yīng)用開發(fā)受到最多的關(guān)注,而移動(dòng)互聯(lián)網(wǎng)有些悄悄地爬行。但移動(dòng)互聯(lián)網(wǎng)每天越來越多的開發(fā)者推出的移動(dòng)優(yōu)化的界面的進(jìn)步。
關(guān)于移動(dòng)互聯(lián)網(wǎng)的偉大的事情是,它基本上是建立在所有使用傳統(tǒng)的Web設(shè)計(jì)和開發(fā)工具。
這使得它比應(yīng)用程序開發(fā)更加平易近人。另外,許多用戶將要訪問一個(gè)公司的網(wǎng)站,而不一定需要一個(gè)全面的應(yīng)用程序。
網(wǎng)站建設(shè)優(yōu)化的移動(dòng)是如此的相似,但不同的桌面設(shè)計(jì)。某些因素采取一個(gè)更為重要的作用。例如,屏幕尺寸的變化,用戶的注意力和可用性問題是更重要的比以前。
這些問題是永遠(yuǎn)存在的在桌面上,但有時(shí)容易忽略。在這里,我們將看看一些教訓(xùn),從優(yōu)化,移動(dòng)網(wǎng)絡(luò)上的發(fā)生學(xué)。教訓(xùn)可以直接告訴我們?nèi)绾卧O(shè)計(jì)和我們?nèi)绾慰创齻鹘y(tǒng)的網(wǎng)頁設(shè)計(jì)和網(wǎng)站架構(gòu)。
移動(dòng)網(wǎng)站簡(jiǎn)化的導(dǎo)航
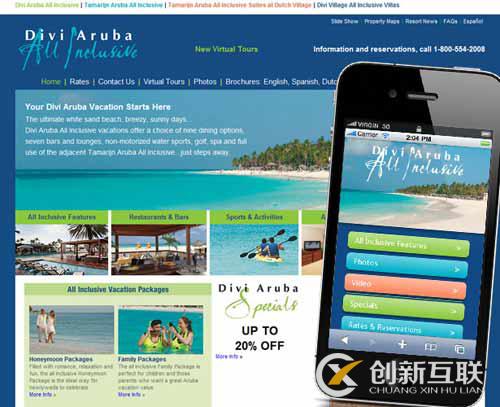
一件事變得明顯時(shí),挖到移動(dòng)網(wǎng)站是極端簡(jiǎn)化的導(dǎo)航。導(dǎo)航不僅變得非常突出和中央一個(gè)手機(jī)網(wǎng)站,但也經(jīng)常修剪下來基本上只能集中在最關(guān)鍵的元素。

一個(gè)有趣的元素是“約”的導(dǎo)航選項(xiàng)的完整的網(wǎng)站。移動(dòng)網(wǎng)站可能的人去優(yōu)化,但沒有理由認(rèn)為他們不會(huì)在教會(huì)和信仰的閱讀興趣。有人曾經(jīng)提到過教會(huì)你,促使你去查查你的電話。
所以,此元素的導(dǎo)航選項(xiàng)應(yīng)該改變。如果,相反,它傳達(dá)的東西一樣,“你應(yīng)該知道我們”?雖然有點(diǎn)長(zhǎng),它反映了一種更積極的態(tài)度。一般的“關(guān)于”斗的感覺就像一個(gè)地方容納所有,沒人讀的信息。“游客的導(dǎo)游來我們教會(huì)的“感覺更有用和有針對(duì)性的。
簡(jiǎn)單的移動(dòng)界面集中顯示,一切都必須有一個(gè)目的,賺取槽上的網(wǎng)站。如果同樣是網(wǎng)站的全部真實(shí),我們不太可能去填補(bǔ)它與看似重要的內(nèi)容更傾向于確保每件事都有一個(gè)明確的功能。
這反映了一個(gè)面向任務(wù)的心態(tài)。每一個(gè)選擇挑戰(zhàn)用戶采取積極步驟。仿佛每一個(gè)被動(dòng)的選擇已被清除和減少在移動(dòng)網(wǎng)站可操作的項(xiàng)目。這使我們下一課:非常任務(wù)導(dǎo)向。
移動(dòng)網(wǎng)站是面向任務(wù)的
以任務(wù)為導(dǎo)向的心態(tài),讓我們重新完整的網(wǎng)站。而網(wǎng)頁設(shè)計(jì)精美,調(diào)用行為沒有明顯的。內(nèi)容充滿信息,等待你的決定很感興趣。
例如,大型橫幅突出未來事件不叫我一些動(dòng)作;很被動(dòng)。一個(gè)面向任務(wù)的心態(tài),我們可以大大提高“閱讀更多”的行動(dòng)呼吁。這可以作為行動(dòng)更加突出打電話一樣簡(jiǎn)單;例如,在對(duì)比的橙色大按鈕。此外,電話可以改為“學(xué)習(xí)和報(bào)名。”
相比之下,“特殊客人”框是美妙的。它解決了關(guān)鍵問題,驅(qū)使人們?nèi)ド钊胪诰颉N抑幌胫肋@可能是頁面的一個(gè)比較突出的元素。再次,成員將獲得他們需要的地方去;那么專注于那些誰是新的網(wǎng)站和教會(huì)將很長(zhǎng)的路要走,機(jī)會(huì)大化。
我知道我真的在這個(gè)網(wǎng)站上,但這并不是因?yàn)槲也幌矚g它,或者認(rèn)為它不符合它的功能。我的目標(biāo)是挑戰(zhàn)我們的思維和先入為主的觀念是一個(gè)網(wǎng)站看起來應(yīng)該像這樣做。我推薦這個(gè)教堂有一個(gè)漂亮實(shí)用的網(wǎng)站,與移動(dòng)推廣啟動(dòng)!
移動(dòng)網(wǎng)站內(nèi)容大幅縮水
另一個(gè)明顯的教訓(xùn),降低導(dǎo)航相關(guān)的是,移動(dòng)網(wǎng)站不約而同地收縮自己的內(nèi)容。不僅是選擇了核心功能和目的的網(wǎng)站數(shù)量,但復(fù)制大大降低。

品牌是在移動(dòng)網(wǎng)絡(luò)上的國王
我所有的創(chuàng)造力在網(wǎng)絡(luò)。事實(shí)上,許多行業(yè)中大的變化是由于拒絕堅(jiān)持現(xiàn)狀。但有一個(gè)時(shí)間和地點(diǎn)的一切。很多設(shè)計(jì)師用他們的任務(wù)為借口,釋放他們的創(chuàng)意,只是為了做一些創(chuàng)造性的。這原來的網(wǎng)站變成一個(gè)設(shè)計(jì)師設(shè)計(jì)的,不是為客戶和他們的需求。這是一個(gè)手機(jī)網(wǎng)站警告而大膽。
品牌是非常一致的在移動(dòng)網(wǎng)絡(luò)上,和一個(gè)最一致的部分是logo的位置。移動(dòng)網(wǎng)站,你不會(huì)在固定頁腳底部找到任何瘋狂的標(biāo)志。功能是國王,和標(biāo)志總是出現(xiàn)在頂部。你能想象到一個(gè)手機(jī)網(wǎng)站,沒有看到標(biāo)志了嗎?然而,這是司空見慣的許多完整的網(wǎng)站。
這里有一些網(wǎng)站,而在心靈的風(fēng)格最小和缺乏,豐富的品牌,不能錯(cuò)過的。
這里的教訓(xùn)可以產(chǎn)生深遠(yuǎn)的影響,如何處理你的工作和你的基本價(jià)值對(duì)你的客戶。每一個(gè)設(shè)計(jì)師認(rèn)為,客戶的需求應(yīng)該是他們對(duì)項(xiàng)目的整個(gè)目的,還有人希望向世界展示他們是多么的有創(chuàng)意。
和其他人一樣參與一個(gè)網(wǎng)站的制作,網(wǎng)頁設(shè)計(jì)師應(yīng)該在服務(wù)客戶是專一的,幫助他們的業(yè)務(wù)和提高底線。每一個(gè)元素,你把一個(gè)移動(dòng)網(wǎng)站,認(rèn)為它的作用和它將帶來的利益。應(yīng)用這種心態(tài),你所做的一切,你會(huì)很快在你的客戶找到一個(gè)強(qiáng)大的盟友。
我們?cè)绞墙邮芸蛻舻男枨螅M我們的所能帶來的價(jià)值,他們的網(wǎng)站,我們更會(huì)看到在我們的工作中的一個(gè)根本性的轉(zhuǎn)變。我們將從建筑的“酷”看著從客戶端的角度來看一切。這種特征站來增加他們的利潤(rùn)嗎?如何設(shè)計(jì)被改變,以提高他們的業(yè)務(wù)?如果你工作的副產(chǎn)品是給客戶更多的錢,那么你會(huì)發(fā)現(xiàn)機(jī)會(huì)無處不在。
結(jié)論
你可以看到,我們有一些教訓(xùn),從移動(dòng)網(wǎng)絡(luò)學(xué)習(xí);特別是,它揭示了一個(gè)網(wǎng)站不必要的元素的能力。就像生活中的許多事情,稍稍改變觀點(diǎn)經(jīng)常打開我們的眼睛的真正價(jià)值的東西,我們?cè)缫蚜?xí)以為常。
我不是說我們已經(jīng)失去了對(duì)網(wǎng)絡(luò)的目的看。相反,我建議我們采取更進(jìn)一步的戰(zhàn)略思路。
本文標(biāo)題:移動(dòng)網(wǎng)頁設(shè)計(jì)課程
文章網(wǎng)址:http://m.newbst.com/news7/20157.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站制作、企業(yè)網(wǎng)站制作、App開發(fā)、Google、品牌網(wǎng)站設(shè)計(jì)、商城網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 自由設(shè)計(jì)師更快的8個(gè)技巧 2014-07-23
- 一個(gè)網(wǎng)頁設(shè)計(jì)機(jī)構(gòu)的工作 2014-07-22
- 關(guān)于響應(yīng)式設(shè)計(jì)的事實(shí) 2014-07-21
- 創(chuàng)新的14個(gè)平面設(shè)計(jì)網(wǎng)站 2014-07-20
- 把宣傳海報(bào)圖像轉(zhuǎn)化為網(wǎng)頁設(shè)計(jì) 2014-07-19
- 網(wǎng)頁設(shè)計(jì)中的水彩畫 2014-07-18
- 色彩文化的設(shè)計(jì)考慮 2014-07-17

- 網(wǎng)頁設(shè)計(jì)師的創(chuàng)意的審查 2014-07-22
- 如何改善設(shè)計(jì)的局限性 2014-07-22
- 如何提供好的設(shè)計(jì) 2014-07-21
- 關(guān)于響應(yīng)式設(shè)計(jì)的常見誤區(qū) 2014-07-20
- 網(wǎng)頁設(shè)計(jì)機(jī)遇和挑戰(zhàn)性 2014-07-18
- 常見的錯(cuò)誤移動(dòng)設(shè)計(jì) 2014-07-18
- 連接速度和網(wǎng)頁設(shè)計(jì) 2014-07-17
- 一個(gè)英語教授的創(chuàng)意網(wǎng)頁設(shè)計(jì)指南 2014-07-16
- 雜志設(shè)計(jì)原理應(yīng)用到網(wǎng)頁設(shè)計(jì)中 2014-07-16
- 如何設(shè)計(jì)一個(gè)標(biāo)志 2014-07-15
- 停止設(shè)計(jì)美學(xué)開始設(shè)計(jì)情感 2014-07-15
- 網(wǎng)頁設(shè)計(jì)清潔標(biāo)記物嗎 2014-07-15