6個網站垂直航菜單
2016-08-12 分類: 網站建設
6個網站垂直航菜單
創新互聯Web導航菜單流橫向頁面的大多數。這是來自一個傳統的顯示器是寬而不是更高的歷史。但有這么多的屏幕空間,它現在是可能的網站使用垂直導航菜單代替。他們中的許多人看起來棒極了。
這6個例子的垂直菜單好研究獨特的設計風格和獨特的可用性。
1。Petersham苗圃垂直航菜單
上Petersham苗圃網站你會發現一個嵌套的垂直導航。這種技術是不是你會發現很經常但在本網站的作品。
每個主導航鏈接使用的背景圖標鏈接的視覺傳達。和前兩個鏈接打開子菜單對齊的一級菜單。這些以下拉菜單你通常看到的水平菜單的地方。
這個網站是敏感的,在較小的尺寸這些鏈接消失在漢堡菜單。這將創建一個合理的劃分之間的垂直聯系與桌面用戶和移動用戶足夠的空間,誰做的更好的水平導航欄。

2。喬木的餐廳垂直航菜單
另一個非常獨特的例子喬木的餐廳具有足夠的空間之間的鏈接干凈的垂直導航。的內容出現在一個滑動容器也將垂直旁邊的導航。
本文內容風格很獨特。大多數的垂直導航網站保持其內容與主頁對齊的,但在這種情況下,你可以顯示/隱藏輕松的內容。它增加了一定的天賦為垂直導航可以使網頁的動量流下來的內容。

3.斯莫基骨頭垂直航菜單
斯莫基骨頭有兩種東西:可怕的食物和一個殺手的網站。
每一頁使用固定在左側的垂直導航。這是一個大多數網站主要是因為西方的大多數讀者消費的內容,從左到右,左上角是一個網站的標志的傳統地位。
我喜歡的是一個附加功能菜單彈出列表所有餐廳的菜。如果你點擊“菜單”鏈接,你會看到這個作品也像子菜單添加垂直。絕對是一個很酷的想法,很適合小餐館網站。

4。龐大的媒體垂直航菜單
當你有較少的內容你可以帶走更多的另類導航選擇。龐大的媒體是一個很好的例子,只有在他們的網站上加上一個博客主頁五。
這一方面是隱藏特定的導航下拉功能。如果你點擊“工作”的鏈接,你會得到2種鏈接,你可以通過點擊。他們出現在主要環節,所以他們以一個較小的下拉作用。
即使在移動導航遵循類似的風格。它的證明,當你沒有太多的聯系,你可以真正推動創新。

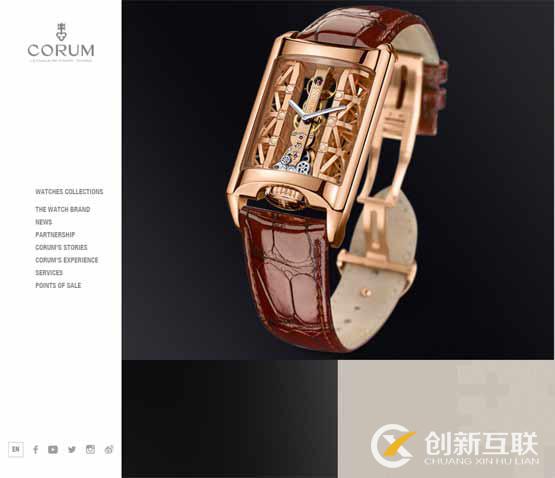
5。昆侖垂直航菜單
Corum 網站 有另一個干凈的垂直導航,很簡單的功能。全部大寫的鏈接,黑暗的文字,清晰的風格和對懸停主頁強烈對比。
Ads by
這是一個大的方面在設計垂直導航。你通常要創建垂直導航欄和頁面內容之間的強烈分歧。在這種情況下,它是通過使用一個較亮的背景顏色接近頂部的昆侖標志。
和移動響應用戶而不是得到一個下拉菜單,以及屏幕,長于寬的替代。

6。medienstadt.koeln垂直航菜單
德國網站medienstadt.koeln有另一種不同的垂直導航。他們的資產凈值仍然隱藏在時刻漢堡菜單,但它仍然跨越整個屏幕的高度。
它還包括更多的聯系不僅僅是典型的頂部的水平導航。這是有道理的但可以給一些游客迷惑。
我喜歡垂直風格最多的是如何保持藏甚至桌面直到需要。
當然會有爭論發現問題漢堡菜單。但我覺得這個圖標很快成為公認的,這樣的設計是一個隱藏的垂直導航作用的一個很好的例子。

總結
網站垂直導航在依靠額外的屏幕空間的網站。這些通常包括網站、餐館、小企業和電子商務商店。但不管是網站你可以嘗試添加一個垂直導航到你的設計。我希望這些例子可以讓你開始與一些偉大的思想的線框圖和模型設計。
網站欄目:6個網站垂直航菜單
分享網址:http://m.newbst.com/news7/20807.html
成都網站建設公司_創新互聯,為您提供網站建設、定制網站、網站排名、網站策劃、外貿建站、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 自由藝術總監腦損傷 2016-08-12
- 個人制作網頁如何進行有哪些注意事項 2016-08-12
- 頁面和鏈接數量 2016-08-11
- 7種方法可以得到更多的兼職客戶 2016-08-11
- 深圳網站備案 2016-08-11
- 怎么制作微網站 2016-08-11
- 有針對性的內容獲得鏈接+報道 2016-08-11

- 在移動網頁的速度百度成為谷歌最大的盟友 2016-08-12
- 網頁制作內容應該怎樣選擇 2016-08-12
- 一個建筑師的UX的旅程 2016-08-12
- 如何加快您的網站轉換率 2016-08-11
- 如何刪除谷歌的業務列表一個復雜答案的常見問題 2016-08-11
- 10個簡單的文案技巧可以提升你的業務 2016-08-11
- 尋找付費搜索獲得優勢的方法 2016-08-11
- Droga5的華爾街總部 2016-08-11
- 谷歌地圖廣告業務穩步增長 2016-08-11
- 一個9700萬美元頁面的剖析 2016-08-11
- 贏得客戶額外的PPC預算有效的方法 2016-08-11
- 谷歌如何處理JavaScript“隱藏”文本 2016-08-11