這4個實用網頁規則,讓設計更加簡單直觀
2022-11-18 分類: 網站建設
還記得KISS原則么?KISS是Keep it Simple and Stupid的縮寫,指的是要將產品做的連白癡都會用,因此也常常被稱為懶人原則。這一設計原則初在1960年被提出并應用于美國海軍的相關設計。在此后的50多年當中,設計在技術和思路上經歷了翻天覆地的變化,但是KISS原則依然非常重要,并且影響巨大。
絕大多數的平面設計師在剛剛開始接觸設計的時候,或多或少都接觸過KISS原則,但是在具體實施的時候,卻常常不知要如何實施。想要創造一個足夠簡單的設計,可能比你想象的要復雜一些。那么今天接下來要說的7個規則,能夠幫你在雜亂的思路里面,理出一條通路。
1、一個頁面,一個目標
想要設計一個簡單直觀的網站,那么你應該為每個頁面設定一個目標。每個頁面終是要引領用戶進行某一個操作,從導航到頁腳都要圍繞這一個目標來設計。
可以是點擊一個鏈接,也可以是在表單中輸入信息,還可以是查看視頻或者進入一個游戲。但是不論是哪種,都應該關注單個用戶在這個頁面中的轉化率。
分散用戶注意力的東西太多了,他們可能因為這些干擾而打斷了原本正準備進行的操作。所以,你要做一個目的性明確的設計,集中精力來引導用戶。每個按鈕上下的設計元素,包括滾動的效果本身,都盡量將用戶導向按鈕、鏈接等。這種目標上的一致性能夠很好的幫助用戶了解他們需要在網站上做什么,簡單的選擇往往能夠讓用戶更輕松參與進來。
2、堅持使用一兩個字體族
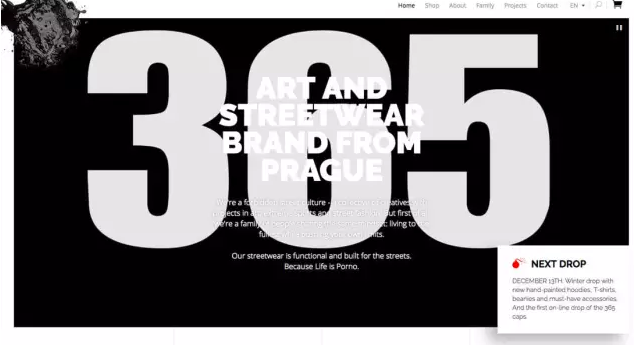
許多字體族當中,不同的字重能夠創造足夠的視覺對比度。許多字體族當中甚至包含了多種不同樣式的字體,其中有些可選的字體形式感十足,甚至非常適合用來做尺寸超大的標題。
所以,你的主要工作是挑選適合正文用的字體以及用作展示的字體,選擇兩套能夠相互搭配的字體族,那么你整套設計可用的字體搭配應該都可以搞定了。
接下來你會發現,這樣的字體搭配能夠讓你的整個排版和視覺層次更易于管理控制。
3、使用一致的對齊方式
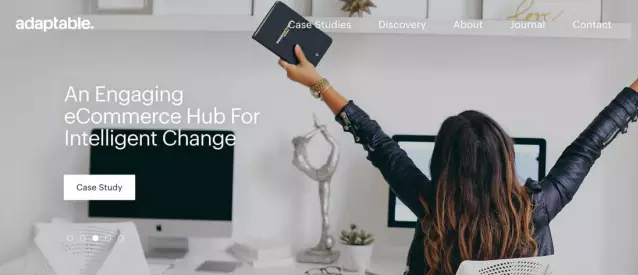
Adaptable的網站在這個事情上就做的很好。盡管輪播圖中的圖片和文本的內容各不相同,但是幾乎都采用了統一的左對齊,文本和行為召喚按鈕也是做對齊,元素與元素之間的間距也很統一,這種一致的美感讓人非常舒適。
左對齊和居中對齊是常見的兩種對齊的方式,因為這兩種是可讀性雄厚的排版方式。而在針對較長的文本進行排版的時候,左對齊是選選項。
4、建立層次
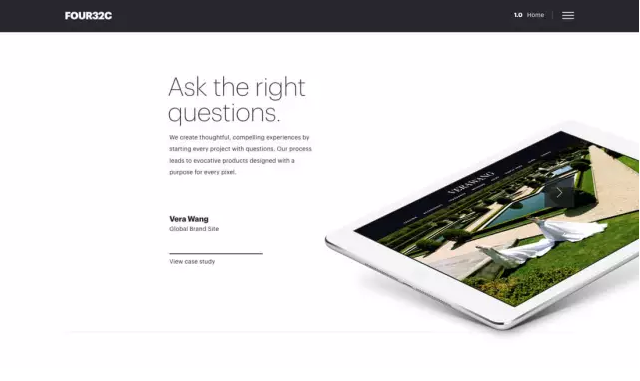
你的設計應該從主視覺開始。它可以是一個圖像,也可以是一個視頻,同樣可以是一段文本,但不論是哪種,它都應該是給予用戶印象的元素。
接下來,通常需要有一些文字內容,告知用戶這個設計或者這個網站是干啥的,通常,它會以標題的形式和主視覺搭配起來,一同傳遞信息給用戶。
隨后可以增加一些說明性的副標題。此外,還應該提供導航等元素,因為基于用戶的瀏覽習慣,他們會期望看到這些內容,并且已經具備了與之相關的瀏覽習慣。所以,通過這樣層次化的設計,可以讓用戶更便捷地獲取信息。
絕大多數的平面設計師在剛剛開始接觸設計的時候,或多或少都接觸過KISS原則,但是在具體實施的時候,卻常常不知要如何實施。想要創造一個足夠簡單的設計,可能比你想象的要復雜一些。那么今天接下來要說的7個規則,能夠幫你在雜亂的思路里面,理出一條通路。
1、一個頁面,一個目標
想要設計一個簡單直觀的網站,那么你應該為每個頁面設定一個目標。每個頁面終是要引領用戶進行某一個操作,從導航到頁腳都要圍繞這一個目標來設計。
可以是點擊一個鏈接,也可以是在表單中輸入信息,還可以是查看視頻或者進入一個游戲。但是不論是哪種,都應該關注單個用戶在這個頁面中的轉化率。
分散用戶注意力的東西太多了,他們可能因為這些干擾而打斷了原本正準備進行的操作。所以,你要做一個目的性明確的設計,集中精力來引導用戶。每個按鈕上下的設計元素,包括滾動的效果本身,都盡量將用戶導向按鈕、鏈接等。這種目標上的一致性能夠很好的幫助用戶了解他們需要在網站上做什么,簡單的選擇往往能夠讓用戶更輕松參與進來。
2、堅持使用一兩個字體族

許多字體族當中,不同的字重能夠創造足夠的視覺對比度。許多字體族當中甚至包含了多種不同樣式的字體,其中有些可選的字體形式感十足,甚至非常適合用來做尺寸超大的標題。
所以,你的主要工作是挑選適合正文用的字體以及用作展示的字體,選擇兩套能夠相互搭配的字體族,那么你整套設計可用的字體搭配應該都可以搞定了。
接下來你會發現,這樣的字體搭配能夠讓你的整個排版和視覺層次更易于管理控制。
3、使用一致的對齊方式

Adaptable的網站在這個事情上就做的很好。盡管輪播圖中的圖片和文本的內容各不相同,但是幾乎都采用了統一的左對齊,文本和行為召喚按鈕也是做對齊,元素與元素之間的間距也很統一,這種一致的美感讓人非常舒適。
左對齊和居中對齊是常見的兩種對齊的方式,因為這兩種是可讀性雄厚的排版方式。而在針對較長的文本進行排版的時候,左對齊是選選項。
4、建立層次

你的設計應該從主視覺開始。它可以是一個圖像,也可以是一個視頻,同樣可以是一段文本,但不論是哪種,它都應該是給予用戶印象的元素。
接下來,通常需要有一些文字內容,告知用戶這個設計或者這個網站是干啥的,通常,它會以標題的形式和主視覺搭配起來,一同傳遞信息給用戶。
隨后可以增加一些說明性的副標題。此外,還應該提供導航等元素,因為基于用戶的瀏覽習慣,他們會期望看到這些內容,并且已經具備了與之相關的瀏覽習慣。所以,通過這樣層次化的設計,可以讓用戶更便捷地獲取信息。
當前標題:這4個實用網頁規則,讓設計更加簡單直觀
文章URL:http://m.newbst.com/news7/214807.html
成都網站建設公司_創新互聯,為您提供微信小程序、微信公眾號、關鍵詞優化、網頁設計公司、標簽優化、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站為什么在搜索引擎中一下子消失了? 2022-11-18
- 從零開始如何制作公司網站 2022-11-18
- 網站推廣都可以通過哪些方式實現 2022-11-18
- 為什么要制作移動網站?對企業有何重要性? 2022-11-18
- 大閘蟹產業物流是怎么工作的-通過互聯網看現象 2022-11-18
- 維護網站的三大妙招兒,再不收藏就晚了 2022-11-18
- 手機網站的完美建設是要做好哪些 2022-11-18
- 網絡公司設計培訓色彩的冷暖對比 2022-11-18

- 微網頁制作的注意事項有哪些 2022-11-18
- 網站優化包含哪些內容 2022-11-18
- 解讀搜索引擎工作的原理網站優化必備 2022-11-18
- 太倉H5網頁制作的基本過程是什么? 2022-11-18
- 網站做優化,重要的就是3個堅持 2022-11-18
- 到底那些后綴的域名是對全球開放注冊的 2022-11-18
- 創新互聯:電商代運營可以為企業提供哪些幫助? 2022-11-18
- 如何在微信群優雅的發廣告 2022-11-18
- 企業網站建設的幾種類型 2022-11-18
- 網絡推廣的方法和技巧有哪些? 2022-11-18
- 教育培訓行業如何開發微信小程序 2022-11-18